Table of Contents
Joomla 2.5 has reached its end of life as for 12/31/2014. Please be advised this may be a security risk to your website. You can view more information about the end of life here.
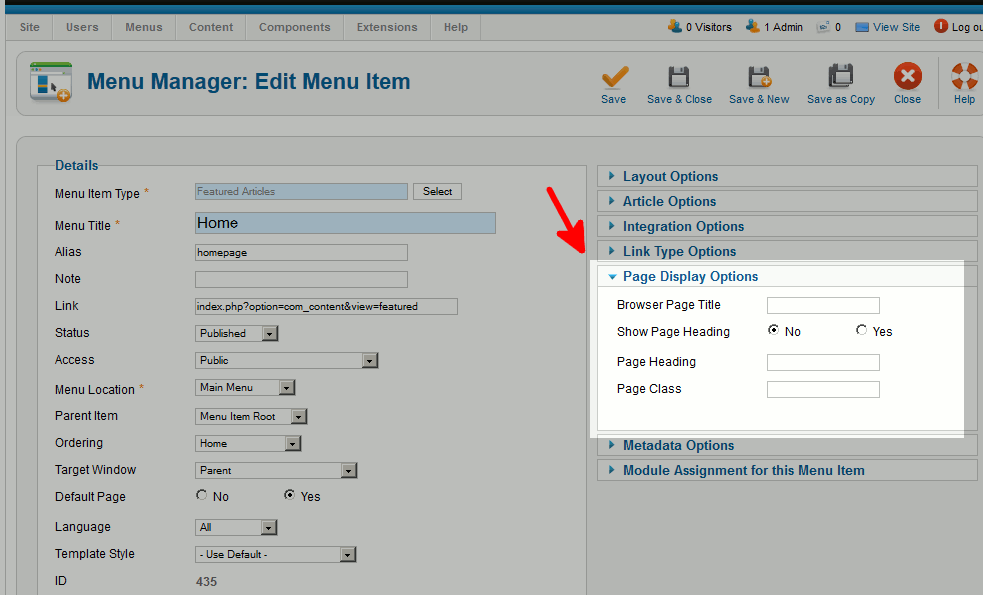
When creating a featured articles menu item type in Joomla 2.5, you will see a set of options labeled as Page Display Options. The Page Display Options control things such as your page title, page heading, and custom css classes for the page. In this tutorial, we’ll walk you through the basics of the Page Display Options for featured article menu items.
To access a featured articles Page Display Options in Joomla 2.5:
- Log into your Joomla 2.5 admin
- In the top menu, hover over Menus and then click the menu item that includes your featured articles menu item
- In the list of menu items, find and click on the featured articles menu item that you want to edit. In the right menu, you will see a set of options labeled Page Display Options:

Browser Page Title
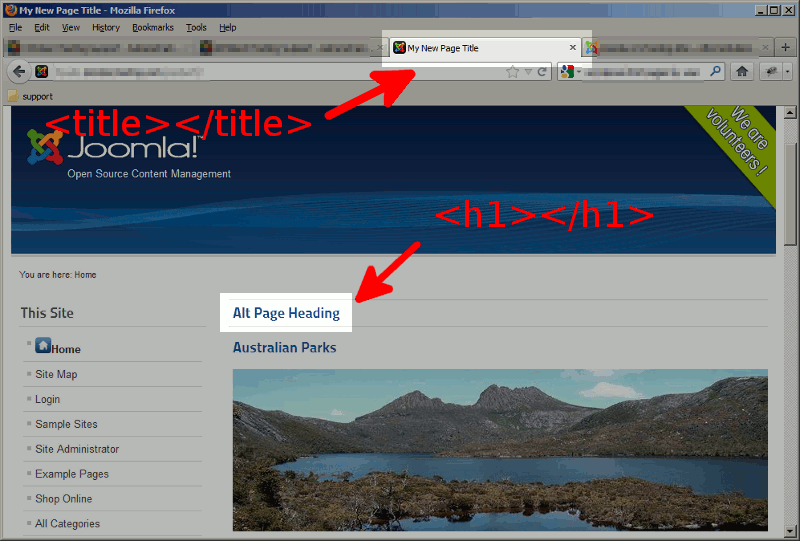
The Browser Page Title attribute controls the title tag for your page. If you don’t enter a Browser Page Title, the document’s title will default to the title of the menu item, which by default is “Home” (or whatever you typed in). When we set the Browser Page Title to, “My New Page Title”, you can see below how it affects the page title:
<title>My New Page Title</title>
| No Browser Page Title set | When Browser Page Title is set to “My New Page Title” |
|---|---|

|

|
Show Page Heading
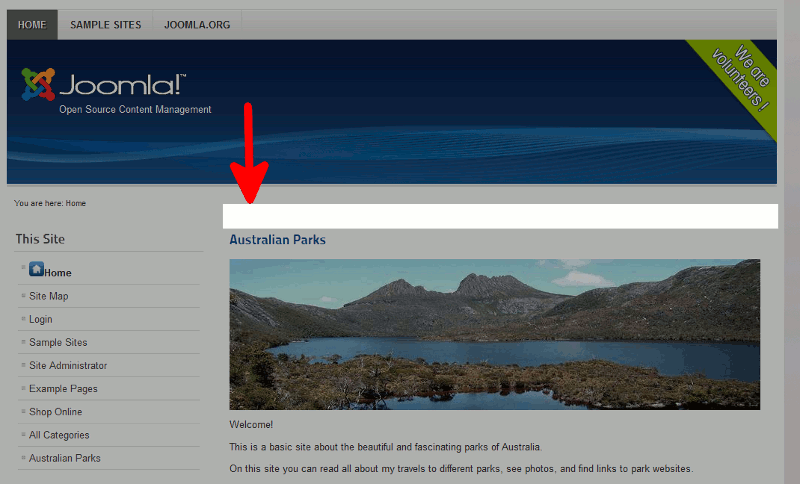
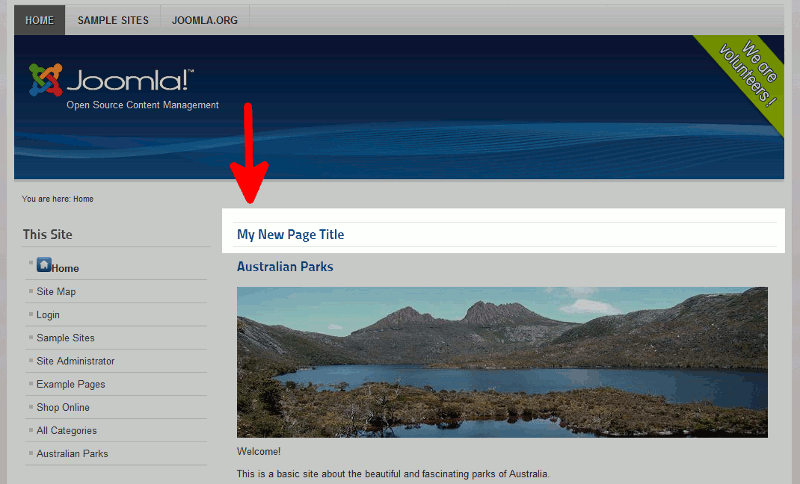
The Show Page Heading attribute toggles whether or not to show a heading on the page. If set to yes, a page heading will be shown right before the beginning of the page’s content (as seen in the screenshots below).
<div class=”blog-featured”><h1>My New Page Title</h1>
| When Show Page Heading is set to No | When Show Page Heading is set to Yes |
|---|---|

|

|
Page Heading
The Page Heading attribute allows you to set a custom page heading. For example, if you select the option discussed above to Show Page Heading, it will use the menu item’s title as the page heading. If you wanted the title of the page to be different than the h1 tag, you can set a custom page heading value here.
Page Class
The Page Class attribute allows you to set a custom page class to the container that holds the page’s information. Adding this custom class will allow you to set custom css styles for this page only.
For example, if we set the page class to “custom_page_class”, the code would be updated as:
<div class=”blog-featuredcustom_page_class“>
If you type in a new page class starting with a space, as in ” custom_page_class”, it will look like two different classes, as in:
<
p class=”code_block”><div class=”blog-featured custom_page_class“>


Well if you look at example.com you can see what I’m talking about, will that work? I tried screen print but it doesn’t work and I don’t see a way to attach something.
Cheers,
Jill
Hello Jill,
I took a look at your website, and are you talking about the white space at the top of your page with the missing image logo?
The reason that your header is showing a blank image and then your text is white is due to 2 reasons. The image itself not being shown is because the image link itself just contains:
<img src="/" alt=”” id=”jsn-logo-desktop”>
So the source of the image to display just says / when it should say something like /images/logo.jpg or whatever is a valid image file.
The header text is showing up white due to the CSS controlling the style of it:
/templates/jsn_epic_pro/css/template.css Line 244:
#jsn-logo .jsn-topheading {
display: none;
}
The CSS is currently telling the browser to not display this heading, more than likely because an image header is suppose to be taking its place. But if you just wanted the text to display, edit your template.css file so it just looks like this:
#jsn-logo .jsn-topheading {
display: inline;
}
If you wanted the heading text to act as if it were an image you could use this:
#jsn-logo .jsn-topheading {
display: block;
}
Please let us know if you had any further questions at all.
– Jacob
Hey!
I have a site with news. Until now wall eas ok. But in the last time in thr home page show me only one category: Politics. Wall other categorys are in the category departament but not in the home page. What can I do? Thanks!!!!
Could you provide me with an example of what you are referring to?
Could you provide me with an example of exactly what you are referring to?
How do I make features articles have different backgrounds on the home page but not on the actual page. I want them to stand apart from each other and have borders so the readers can distinguish them as two seperate pages.
Hello Backgrounds,
Thanks for the question. Basically, you would need to change the CSS for each article. This is discussed in the Joomla forums. Click here for an explanation of how to change the background of your article.
I hope that provides the answer you seek! Please let us know if you have any further questions or comments.
Regards,
Arnel C.
I just want to change the appearance of the top of my website home page. Right now it is white with pale letters and i don’t know how to phrase the question to fix it.
Hi Scott,
Thank you for the quick response. I have sent the information you requested to the email docs@inmotionhosting.com.
Thanks,
Kathe