Joomla 2.5 has reached its end of life as for 12/31/2014. Please be advised this may be a security risk to your website. You can view more information about the end of life here.
In Joomla, modules are placed in positions, and those positions are defined by your template. If needed, you can however put a Joomla 2.5 module in an article. In this tutorial, we’re going to place the Search module in one of our test articles.
This tutorial is just one of many tutorials we have on working with extensions in Joomla 2.5. For example, in our last extension tutorial we showed you the steps on uninstalling extensions in Joomla 2.5.
To put a Joomla 2.5 module in an article:
- Log into your Joomla 2.5 Dashboard
- In the top menu, hover over Extensions and click Module Manager
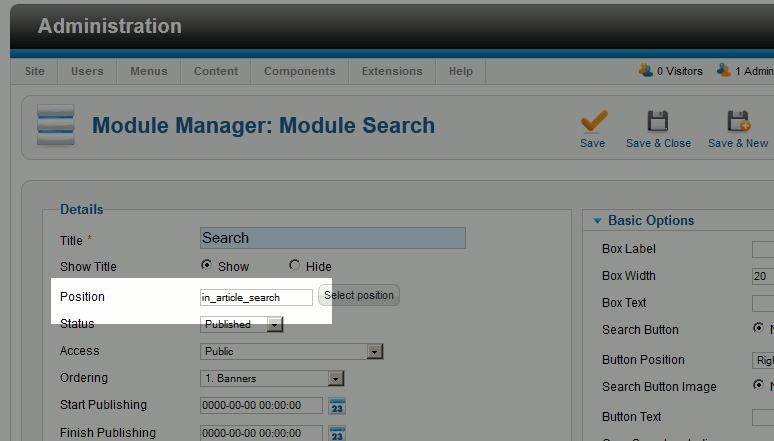
- Use the filter feature to find the module you want to put in an article, and then click the module
- Type in a new position name (one that won’t conflict with any positions used by your template). In our example, we typed in in_article_search

- Under Module Assignment, select the pages you want to assign the module to. Then click Save.
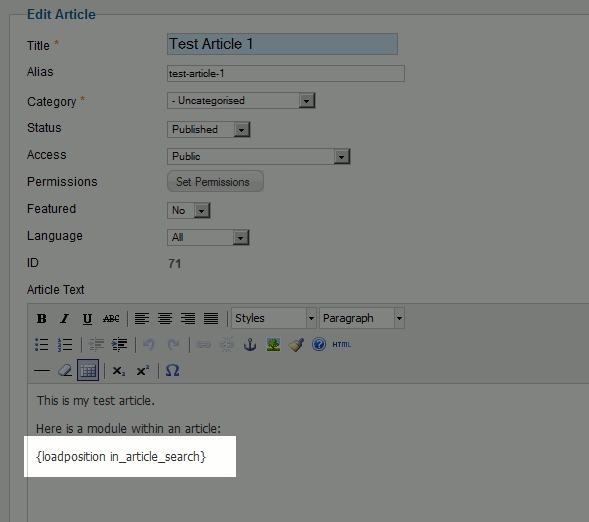
- Open the article for edit you want to place the module in, and put in the following text:{loadposition myposition}
Be sure to replace myposition with the position you created earlier. In our example, we typed in:
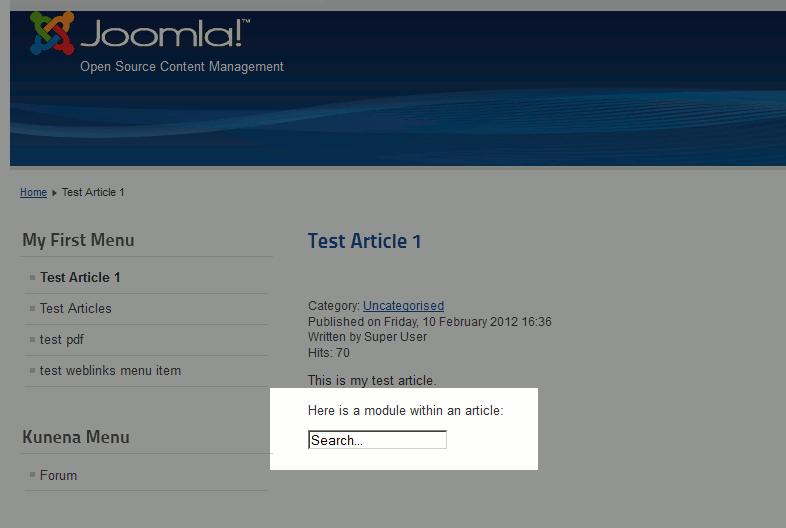
- Save your article and then test your website. You should now see a module in a Joomla 2.5 article.

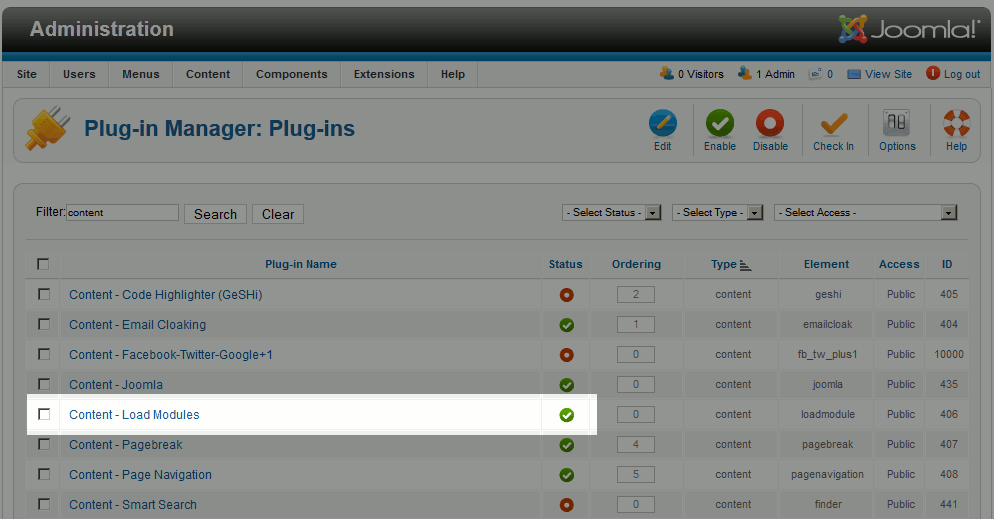
Note: In order for the steps above to work, the Content – Load plugin needs to be enabled. It should be enabled by default, but if you have any trouble with placing a module in an article, make sure it is enabled.





Awesome, Thanks So Much
Thanks Arn, Just one problem…can you direct me to the code for the accordoin it’s self? I see the html for the content but not for the actual widget
Hello Matthew,
I took a closer look at your code and I found some differences with what I’ve typically used for collapsible sections. It appears you’re using a WidgeKit to do this. Which has a manager, but the documentation is not very good (if this is what is being used on your webpage). Basically, it appears to be using jquery to make the accordion work. You would need to find the code for the jquery accordion. Use this link for more information on the issue:
Stackoverflow – jQuery accordion collapsed.
The method I use utilizes Bootstrap (which comes loaded with Joomla these days). The code is very simple and can be implemented with your article’s html. Here’s the documentation on it:
Bootstrap – Javascript: Collapse
One way to solve the problem is go back into your article and use this method (Bootstrap is available in Joomla 2.5). However, if you’d rather go into the jQuery code, then it should be no problem.
Please understand that this is all third party for which we typically provide no support, so, if you’re trying to do something more, then you may want communicate with the author of the Widgekit. They would likely be able to either provide specific instructions on modifying their code, or advice on handling any further queries for functions that are related to their addon/plugin.
I hope this helps to resolve the problem!
Kindest regards,
Arnel c.
sure.. yo can use this link as an example: Removed for privacy
Hello Matthew,
This is an easy fix! You will need to go into the code and look for your div statement that looks like this:
<div id=”collapseOne” class=”panel-collapse collapse in”>
If you remove the word “in” at the end of the statement, then it will start off in the collapsed state.
Please let us know if you require any further assistance.
Regards,
Arnel C.
I am also having an issue with The accordion feature, I love it but anytime I go to a page where I have added it, the first one is always expanded? Using the yoovista template. Is there a way to stop it from expanding automatically? Can the colors be changed?
Could you clarify what specific module you are using? Could you show us your site so that we could further look into it?
so I assume it is poassible to add more than one module into a single article?
Hello Matt Woodrum,
Yes, you can have multiple modules in different positions in the article. You would need to take into account things are displayed on the page of course.
Regards,
Arnel C.
Hello,
I have tried to use Unite Nivo Slider to show a slideshow in a specific position on my homepage, folllowing your instructions.
Unfortunately, it doesn’t show the slideshow there, only the
{loadposition life_slides}
I can see there.
To use this, be sure that you have the correct position defined within your module settings, as well as have that module enabled.