Welcome to our tutorial series on creating a basic Joomla 3.0 template! Over the next few articles, we plan to show you how to build from scratch a fully functional, responsive Joomla 3.0 template.
The first thing we’ve done is created a very standard template. There’s nothing fancy about it. It has a header, footer, sidebar, and main content area. In this article, we will start off by showing you what this template looks like and the files that make it up.
What our template originally looked like
So first things first, you can see to the right what our starting template looks like. As we said, it’s not much, but keep reading and watch as we transform this into a Joomla 3.0 template!
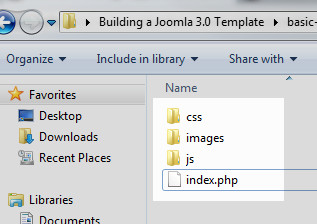
The files that make up our template
The following files make up our template:
index.php
The first file we’ll look at is our index file, index.php. It makes a call to 2 other files, a css file and a javascript file. It is very basic now, but in our next tutorial we will add module positions to it using jdoc:include.
css/style.css
Our style.css contains the basic css that we are using to style our document.
js/main.js
As you can see in our index.php file, we are calling js/main.js. We don’t have any javascript in our template just yet because we don’t need any. We are calling the file though because:
- We know most likely we will have javascript in the future.
- Joomla 3.0 will not install a template if you are including a folder without any files in it.
Because of the above, we created a folder named js and created a blank file within it named main.js
images
We don’t have any images in our template at this time, but as you read in the javascript portion above, we will probably have images in the future. Therefore, we created a folder named images and simply created a blank file named blank_image.jpg in it.


Firstly thank you very much for putting this tutorial up here… its a great way to understand the basics.
I would like to point out that the link to the CSS stylesheet is wrong in the sample index.php code … According to the folder structure you have provided it should be
In the index.php link to css and js files are not correct.
Hello Dany,
Thanks for the comment. We’re not sure what you are referring to, though. If you require assistance,can you please specify a URL for your website, or indicate where your comment applies? Please provide us a little more information and we would be happy to help.
Regards,
Arnel C.
Great Tutorial. Thanks for share.
it took a while till i figured, but you should replace your css link with these – as the one on display does not work not just because you used a support folder, but because of the / in front of the src and href
<head>
<link rel=”stylesheet” href=”css/style.css” type=”text/css” />
<script src=”js/main.js” type=”text/javascript”></script>
</head>
hope it helps 🙂
Hello Suzie,
Thank you for your input. We will make any changes necessary.
Kindest Regards,
Scott M
very easy! thank´s
Imposible to improve.
Well, this never came up during my first hundred Google searches. I only found this AFTER I had already learned a bit, so when I googled JFactory, that’s when it finally showed up. I would have found this weeks ago if it showed up under “Joomla 3 template” (with quotes maybe, or without, I tried both) or under “”basic Joomla 3 template”. I know you like the documentation at the Bootstrap and Joomla sites, but I find it harder to navigate than this. Your tutorial is well titled and clearly segmented. I love that I can copy the code- it would be nice to link to an associated YouTube video – or even just post a youtube video with a person saying “Hi, if you’re looking to build a Joomla 3 template, visit” then post your link, because I also searched YouTube.
* Finally, this is one thing NO sites have- a marker at the top with this week’s date saying “This data is current for the latest Joomla 3 as of” an put in a date. I just wasted time at a site, and then also with several Youtube tutorials, where I started to learn OLD information. But you guys 99% awesome.
The “original” php file shows calls to the css and js files in a folder called “support” but there is no “support” folder in the folder structure.
So I correct the links. Still, when I copy and paste the code from this tutorial into a file called index.php no browser will open the file. When I change the index.php to index.html then I can see the preview as you show it at the top of the article and browsers will open it.
The rest of the tutorial seems easy enough, but this page is confusing for non-coders anbd newbies.
is this tutorial is useful for the joomla 2.5 ???
This tutorial should still apply to the basic concepts of creating a Joomla 2.5 template. However keep in mind that Bootstrap and jQuery were added in Joomla 3.0. So if you’re downloading a 3.0 template and not creating one from scratch it might not function properly.
Please let us know if you had any further questions.
– Jacob