Table of Contents

Debugging is an essential part of application development, ensuring that software operates efficiently and correctly. For developers working with Laravel, the Laravel Debugbar, developed by Barry vd. Heuvel, is an indispensable tool. It provides a powerful and flexible way to add debugging capabilities directly into your Laravel application.
This article shows how you can leverage Laravel Debugbar to monitor various aspects of your application, identify bottlenecks, and optimize performance.
- Installation and Setup
- Key Features of Laravel Debugbar
- Understanding the Debugbar
- Advanced Usage
- Best Practices
- Common Issues and Troubleshooting
- Conclusion
Installation and Setup
1. Installing Laravel Debugbar
To begin using Laravel Debugbar in your local development environment, you must first install it using Composer. Execute the following command in your project directory:
This command installs Debugbar as a development-only dependency, ensuring it is not included in your production environment.
2. Configuration
After installation, Laravel Debugbar is automatically registered and enabled in the development environment, thanks to Laravel’s package auto-discovery feature. In your .env file, make sure APP_DEBUG is set to true:
Alternatively, you can control its visibility and functionality by adding specific configurations to your .env file:
This line explicitly enables Debugbar, although it typically activates only when the app debug mode is on (APP_DEBUG=true).
Key Features of Laravel Debugbar
1. Request Data
Laravel Debugbar provides an in-depth look at all request data, including GET and POST data, cookies, and session data. This comprehensive view helps developers understand how data is being transmitted across their applications.
2. Response Metrics
Understanding your application’s response time and memory usage can significantly aid in performance optimization. Debugbar displays these metrics, allowing developers to pinpoint slow operations and memory leaks.
3. Query Information
One of Debugbar’s most beneficial features is its ability to display SQL queries executed during the request lifecycle. It shows not only the queries but also their execution time and whether they result in any exceptions, helping developers optimize database interactions.
4. Route Information
For applications with many routes, Debugbar can display the current route, the controller and method handling the request, and the middleware applied. This information is invaluable for debugging complex routing logic.
Understanding the Debugbar

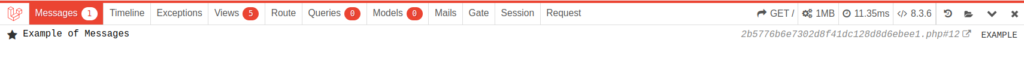
Messages

Allows developers to log custom informational messages, errors, or warnings. Useful for tracing and debugging code flow in real-time. This section is only loaded when the facade is called within the application’s code.
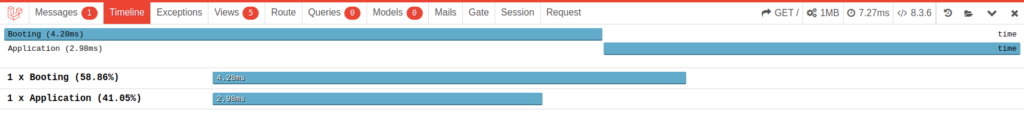
Timeline

Shows the breakdown of the request lifecycle, including core Laravel events. It helps in pinpointing performance issues and understanding the application’s behavior.
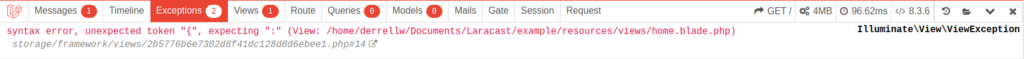
Exceptions

Automatically captures exception details, including stack traces. This facilitates quicker troubleshooting and debugging of errors as they occur.
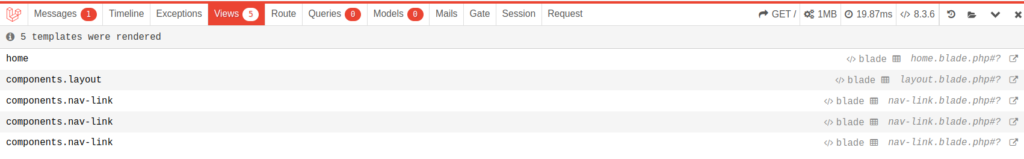
Views

Displays information about the Blade views that are being rendered, including their paths and rendering time. This is particularly useful for optimizing view loading.
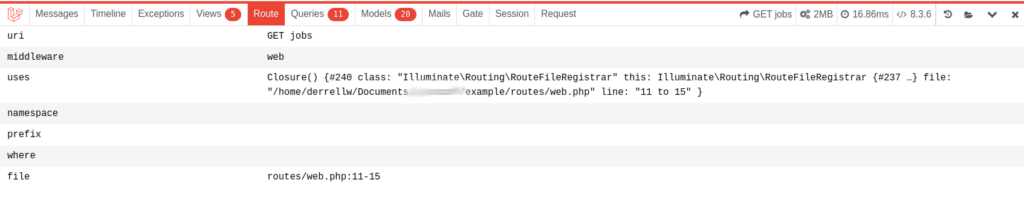
Route

Provides details about the current route, its configuration, associated controller, and middleware. This aids in debugging route-related issues.
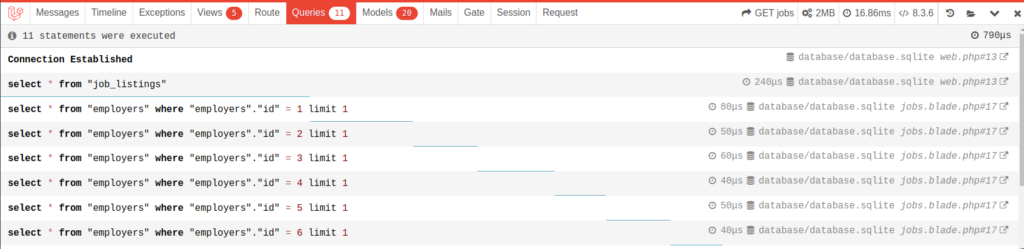
Queries

Lists database queries performed during the request along with their execution time and results. Essential for database query optimization.
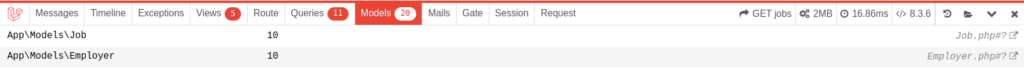
Models

Displays information about Eloquent models that have been loaded during the request. This includes the number of model instances and their retrieval time.
Mails
Logs details of emails that are sent during the request, including their views and data. Useful for debugging email notifications.
Gate
Shows Laravel’s authorization gate checks, including results and associated policies. Helps ensure proper access control is maintained.
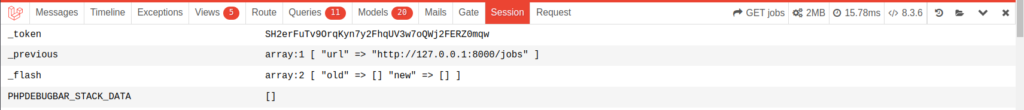
Session

Details session data used during the request, providing insights into user session management and data handling.
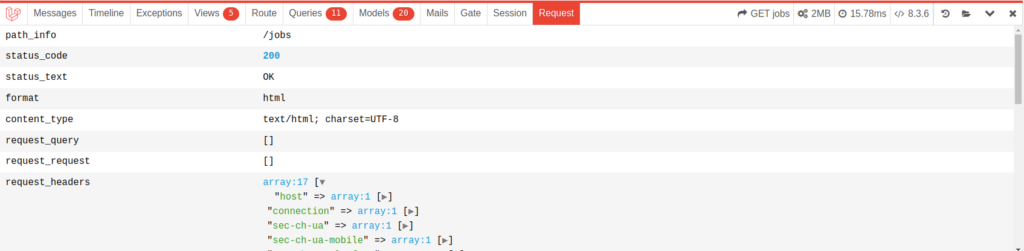
Request

Summarizes request headers, payloads, and more, offering a complete overview of incoming requests.
Advanced Usage
1. Adding Custom Data
Laravel Debugbar allows developers to add custom messages and measure performance for specific sections of their code. You can add messages or measure execution time using the Debugbar facade:
2. Handling Exceptions
Debugbar automatically captures exception details, including stack traces, making it easier to understand and resolve issues that occur during development.
Best Practices
While Debugbar is a powerful tool, it’s important to use it effectively. Here are some best practices:
- Environment-Specific Deployment: Ensure Debugbar is only enabled in your local and staging environments by managing its activation through environment variables.
- Security: Be cautious with the data displayed by Debugbar, as it can reveal sensitive information. Always confirm that it is disabled in production environments.
Common Issues and Troubleshooting
Developers occasionally face issues where Debugbar does not appear or impacts application performance. Ensure that your APP_DEBUG is set to true and that no other package conflicts or JavaScript errors are preventing Debugbar from loading. Checking the Laravel and Debugbar logs can provide insights into what might be going wrong.
Boost your Laravel apps with our specialized Laravel Hosting. Experience faster speeds for your Laravel applications and websites thanks to NVMe storage, server protection, dedicated resources, and optimization tools.
99.99% Uptime
Free SSL
Dedicated IP Address
Developer Tools
Conclusion
Laravel Debugbar is a robust tool that can significantly enhance your debugging capabilities when developing Laravel applications. By providing real-time insights into your application’s operations, it helps streamline development and optimize performance. Learn more in the Laravel Debugbar documentation and start integrating Debugbar early in your development process to fully leverage its features and improve your productivity.

