Table of Contents
Along with adding images in your MediaWiki articles, you can also add an image gallery to you MediaWiki page. Formatting the image gallery in MediaWiki is a little different than formatting individual images. For information on how to insert images into MediaWiki pages, please see our tutorial on How to insert images into MediaWiki. The image below is a small snapshot of what the image gallery looks like.
Next we will discuss the basics of the MediaWiki Image Gallery properties and parameters.
Image Gallery Image properties
Below is a snippet of what the code looks like for the image gallery. To have a gallery show on your site, you simply start your code with the <gallery> tag, add images one after another, and end with the </gallery> tag.
Each image can have its own parameters such as Italic caption, external link and so forth. Below are a list of some of the options available for formatting your image gallery images.
| MediaWiki code for image gallery properties | |
|---|---|
| Caption: | |
| Italic Caption: | |
| Bolded Caption: | |
| External link: | |
| Internal Link: | |
| External Image link: | |
| Internal Image Link: | |
| Adding Alt text: | |
Image Gallery Parameters
Similar to the individual properties, the gallery parameters allow some formatting that apply to the entire gallery in general. For example, if you want all your images to be 100 pixels, you can use the widths= parameter to set all images to the specific size. Below is an example of how this works.
Below is a brief description of what each parameter does.
- caption=”your caption here”: This places a caption above the images in the Gallery.
- widths=100px: Fixes the width of each image to 100 pixels.
- heights=100px: Fixes the height of the images to 100 pixels.
- perrow=4: Fixes the quantity of images displayed on a row to 4.
- showfilename=all: This will display the filename for all images in the caption.
Example of a functioning image Gallery
In this example, the following code is used to demonstrate what the properties and parameters look like when you incorporate them in your MediaWiki page. When adding the code to your MediaWiki page, you will need to change the image name to an image name you uploaded to your server.
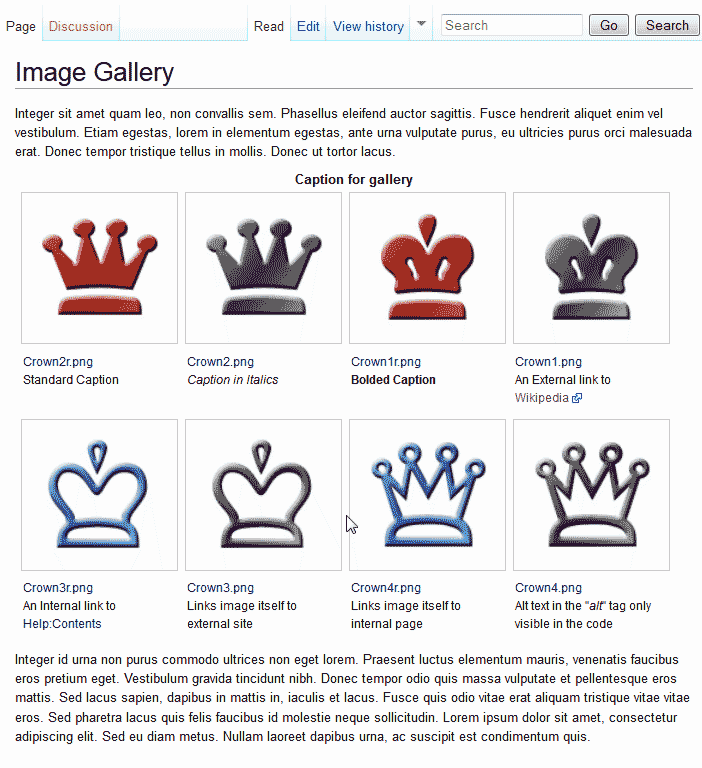
After inserting the code with valid image names you should have a gallery that looks like the snapshot below. Each image can have its own individual propertis that will display them differently from the other images.
For information on how to format individual images in MediaWiki, please see our article on Formatting images in MediaWiki.