There are many instances that require a Youtube video to be added to your Moodle website. Moodle has the HTML feature that allows different HTML scripts to be placed on the site. This is where a Youtube video can be inserted. This article will explain how to insert an Youtube video in the Moodle 2.3 Frontpage.
Inserting a Youtube video
- Log into the Moodle Dashboard
Important! Keep in mind that Editing must be turned on in the Settings section in order to edit any of these options.

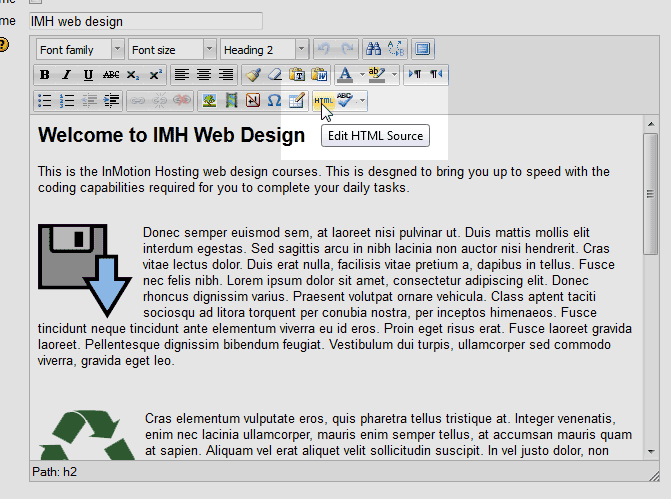
In this tutorial, we will insert a Youtube video on the FrontPage. Click the Edit icon.

Next, Click the HTML icon in the WYSIWYG editor.

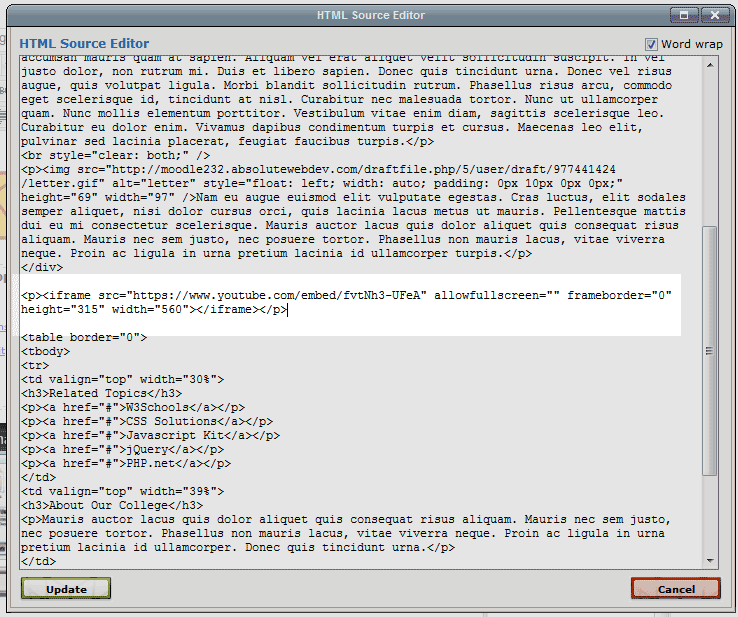
Next, paste the Youtube code into the code. In this example, the following code is being used.
Important! If the Youtube video is connecting to Youtube with https://, the box will display black. To make the box show the video, use https:// in the url of the iframe code.
Click Save Changes.
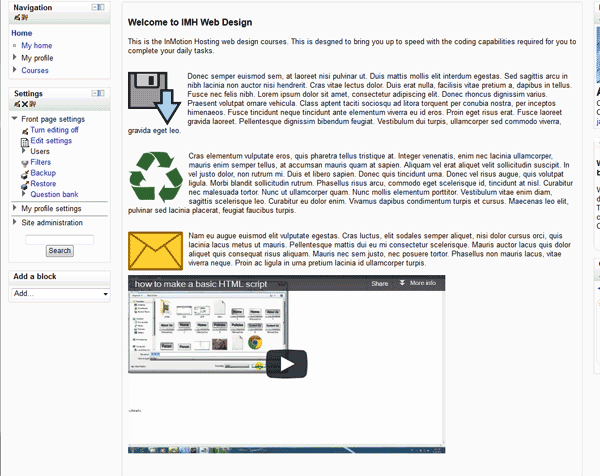
Now the Youtube video will display on the page similar to the snapshot to the right.
This concludes the tutorial on embedding a Youtube Video in Moodle 2.3. For more information on this Education course please visit Additional Moodle Features.