Table of Contents
Movable Type has the ability to change the theme to have a different look for your website. The Theme must be downloaded and installed manually with Movable Type. This article will explain how to upload and change the theme to the “CreamBurn-Website” theme for your Movable Type website.
Steps to change the theme in Movable Type
- Log into your Movable Type Dashboard

Click your site title in the list. Navigate to the Themes link in the Design drop menu.

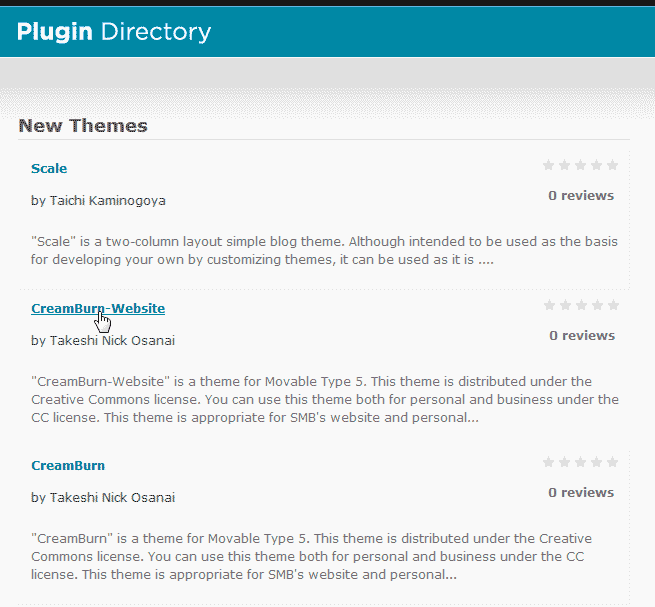
Click Find Themes.

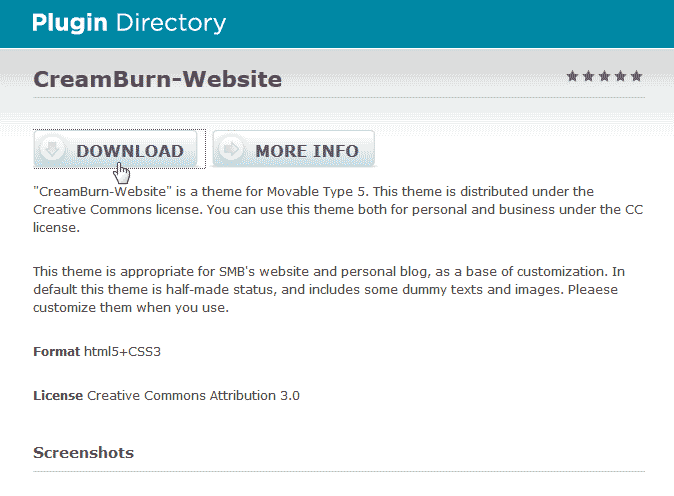
Click the CreamBurn-Website link.

Click Download.

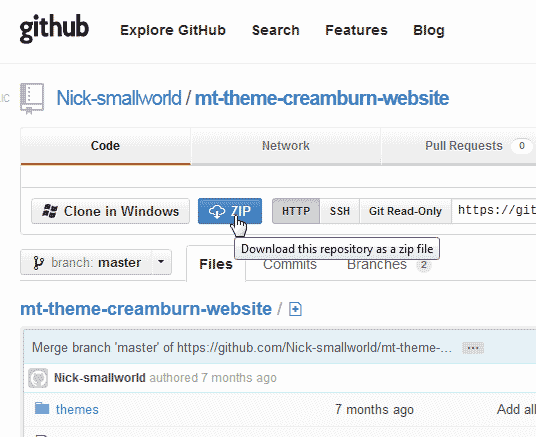
Click the ZIP tab to download the zip file.

Upload the ZIP file to the following directory. ( This is where public_html/movabletype is the installation directory. This may be different than you directory )
Extract the theme.
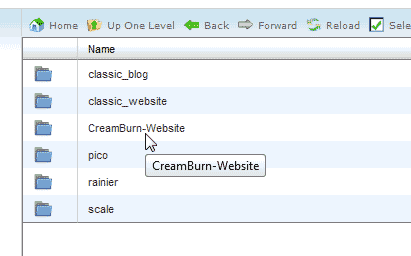
Important! The theme folder is in a subfolder of the zip file. You will need to find the folder named CreamBurn-Website in the ZIP file and copy it only to the themes directory you made. Otherwise the theme will not show in the Dashboard.

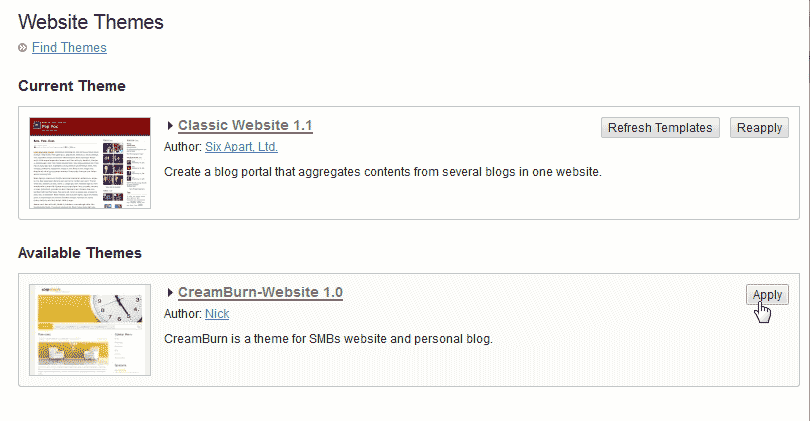
Go back to your Themes section of your Movable Type dashboard. You should see the theme in the list of themes.
Click Apply next to the theme you just uploaded.

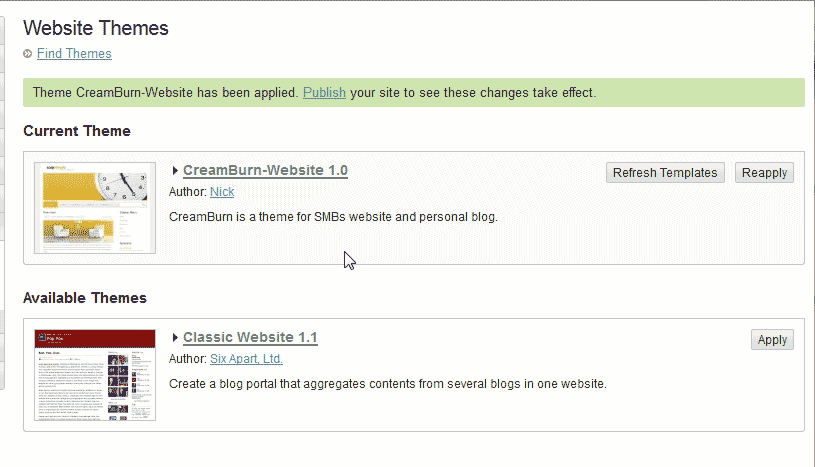
The previous theme will go to the bottom and the new theme will show on top.
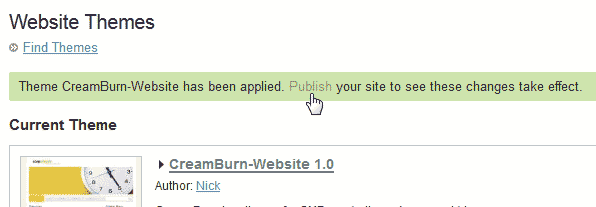
Click Publish in the green confirmation area of the themes page.

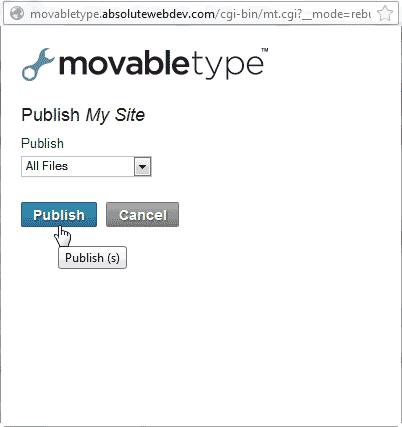
Click Publish. Have all files selected.

You should receive a confirmation that the site was published.
Click Close.

The CreamBurn-Website theme will not display the images until mt-static/support/theme_static/CreamBurn-Website folder is renamed. Go back to your cPanel File manager and rename the the following CreamBurn-Website folder:
Rename the file to CreamBurn.
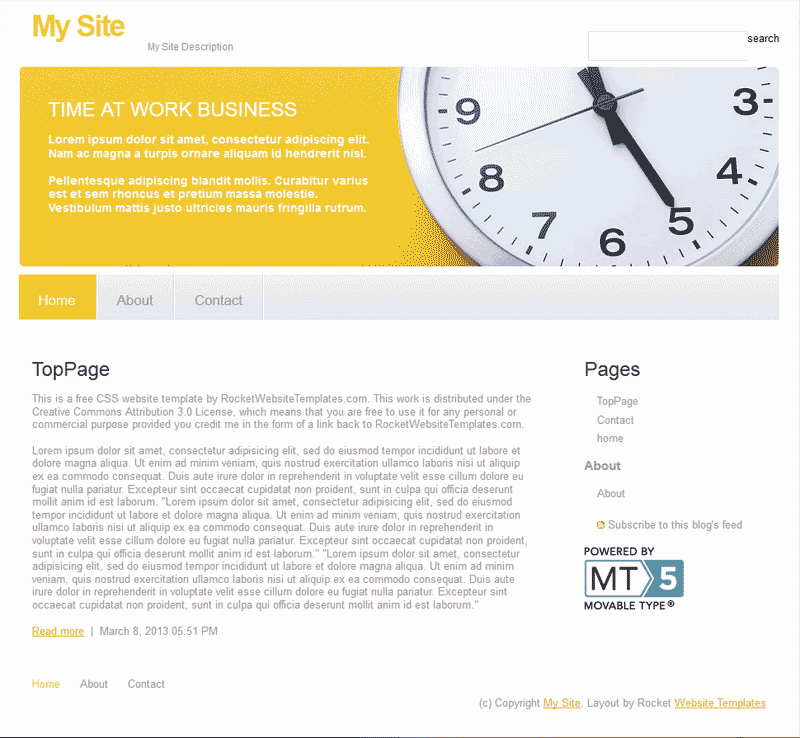
Now when you visit your website you will see the new theme applied.