Table of Contents

Movable type doesn’t include a contact form, and we were not easily able to find a compatible form. We suggest using a 3rd party service, such as jotform, which is free.
Create a Contact Page
- Sign up for an account with JotForm. There is a link on the top right.
- Watch their 2 minute setup video, then create a form page on their website.
- Click the My Forms link, then click the form you want to add to your movable type page.
- Click the More option, then Embed Form.
- A window will pop up and provide the embed code. Copy that code, then click the OK button.
- Create a Contact Us type page in Movable Type.
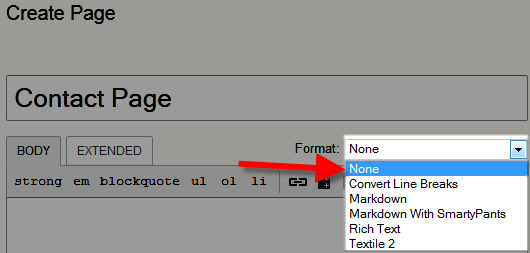
- Edit the page, and click the drop-down box next to Format. Click None from the list.

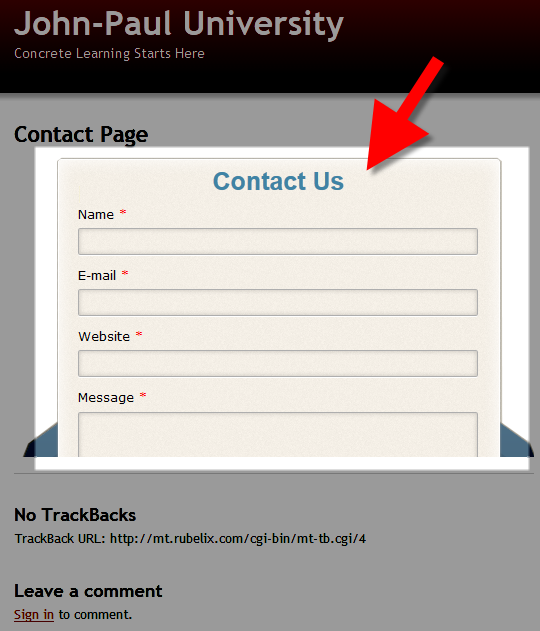
- Add the JavaScript to the page, then Publish it. You will then see the form on your page.