Table of Contents
In this tutorial we will show you how to create and add a text widget to the sidebar in Movable Type.
In my tests I am adding a widget with contact information to the sidebar.
Creating & Adding Widget
- Login to the Movable Type Dashboard.
- Click the Design option in the navigation menu, then click the Widgets link.
- Click the Create widget template link.
- The Create Widget menu page will load. Enter a name for the template, and in the field enter the text you want to add to the sidebar. Then click the Save button.
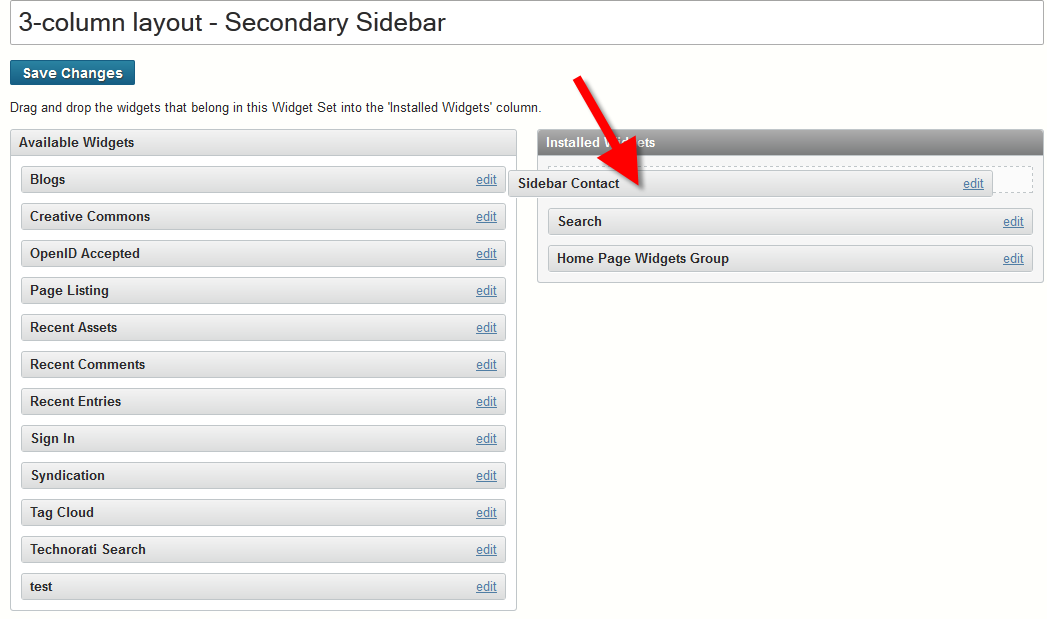
- Click the Widgets link on the left again. Then under Widget Sets, click the layout that you want to add your new sidebar widget to. These these may differ depending on your template. In my tests I am selecting 3-column layout – Secondary Sidebar.
- Drag the widget from the Available Widgets list on the right, to the Installed Widgets list on the left, then click the Save Changes button.

- Click the publish button.

- Make sure All Files is selected and click the Publish button. Your new sidebar widget will now be displayed on your website.
Congratulations, now you know how to create and add a text widget to the sidebar!