
Next.js, the powerful React framework, has become a go-to choice for developers building modern web applications. If you’re ready to dive into the world of Next.js, follow this step-by-step guide to get it installed on your machine.
What you will need:
Before we start, make sure you have Node.js and npm (Node Package Manager) installed. If not, you can download and install them from nodejs.org. You will also want a hosting plan. We would recommend sticking to a VPS Hosting plan or a Dedicated Server, which will allow you to install additional software.
Step 1: Create a New Project
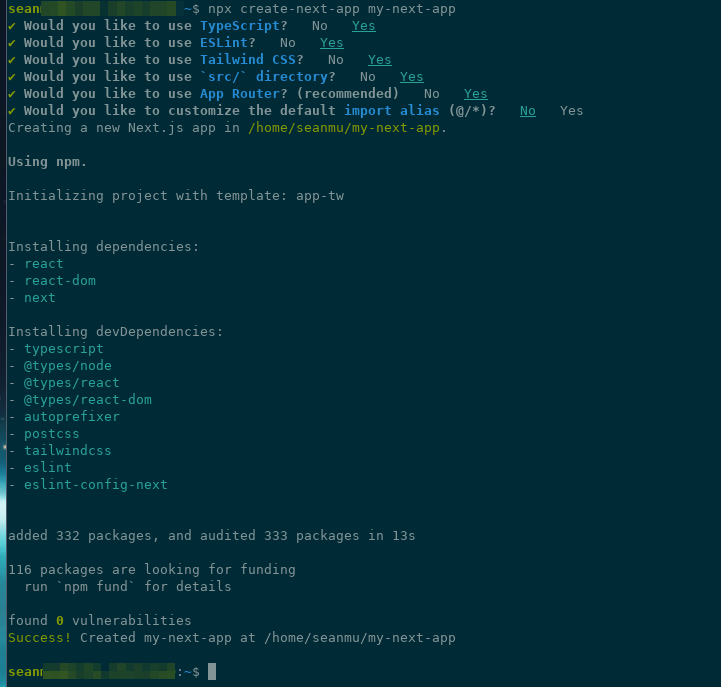
Open your terminal and run the following command to create a new Next.js project:
npx create-next-app my-next-app
This command utilizes npx, a tool for running npm packages, to create a new Next.js project named “my-next-app.” Feel free to replace “my-next-app” with your preferred project name.
Step 2: Navigate to Your Project
Change into the newly created project directory:
cd my-next-appThis step ensures that you are working within the project folder.
Step 3: Run Your Next.js App
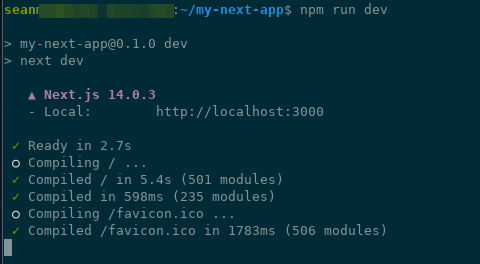
Now, it’s time to start your Next.js application. Run the following command:
npm run dev
This command launches the development server, and you should see output indicating that your Next.js app is running.
Open your browser and navigate to http://localhost:3000 to see your Next.js app in action.
Additional Steps (Optional)
Customizing Your Next.js App
Explore the project structure and start customizing your application. Next.js follows a convention-based approach, making it easy to understand and extend. You’ll find pages in the pages directory, styles in the styles directory, and more.
Deploying Your Next.js App
When you’re ready to share your masterpiece with the world, you can deploy your Next.js app to platforms like Vercel, Netlify, or any hosting service of your choice. The deployment process is usually straightforward, and many hosting providers have specific guides for Next.js projects.
Upgrade to VPS Hosting for Peak Performance
Upgrade to InMotion VPS Hosting today for top-notch performance, security, and flexibility, and save up to $2,412 – a faster, stronger hosting solution is just a click away!
SSD Storage
High-Availability
Ironclad Security
Premium Support
Congratulations! You’ve successfully installed Next.js and created your first project. From here, the possibilities are vast, whether you’re building a personal portfolio, a blog, or a sophisticated web application. Dive into the Next.js documentation for in-depth information on features, optimizatio