Table of Contents
Now that you have installed OpenCart and configured the general system settings, you may want to add your store logo to the website. Adding a store logo can help with branding your business and add personalization to your eshop. Uploading your store logo is easily accomplished from the OpenCart Dashboard.
How to Add your Store Logo in OpenCart
- Log into your OpenCart Dashboard.
- Go to System > Settings
- Select your Store Name by placing a check mark next to it and click “Edit“
- Go to the Image Tab
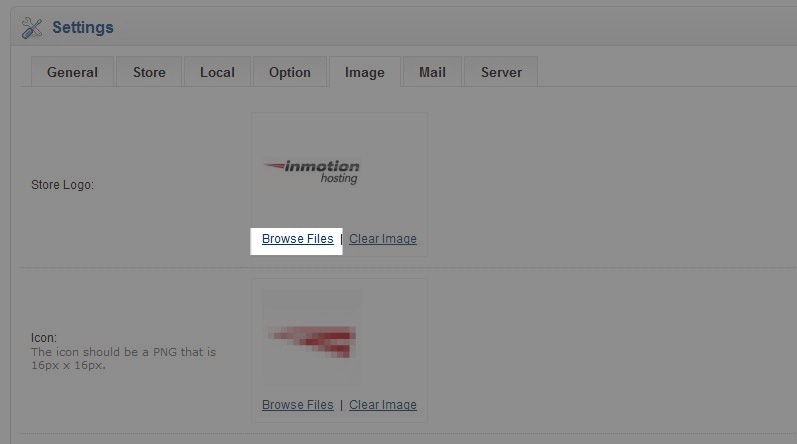
- Go to the first section labeled “Store Logo.” Select “Browse Files” and the image manager will open a new window.
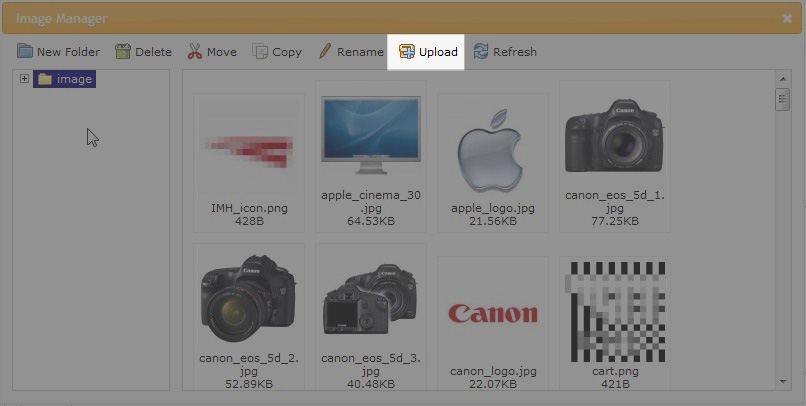
- Click upload. Select the image file you want to use for your store logo on your local computer and click “Open“
- A popup will verify the upload was successful. Click OK.
- Now double click on the image you just uplaoded and you’ve now successfully set up your store logo.
When you visit your website in a web browser you should see the logo in the upper left corner.




How do I change the copyright text in the admin dashboard in open cart? I have changed the one in the front end (store) but the one in the admin dashboard is still here.
Hello,
You can find the information on how to remove the copyright text in this OpenCart support forum post.
If you have any further questions or comments, please let us know.
Regards,
Arnel C.
I try change store logo in same procedure go to store — then edit — image — choose the new logo — save — reload
but still same Style shop logo
Be sure to clear your browser cache. This can sometimes cause you to see the old logo.
Maybe you guys were missing to press the “Save” button. Once the logo is loaded, do not forget to press the Save button on the top right hand side corner. I had the same problem. 🙂
Hello. I need some help.
I have version2.0
But my store logo isnt displaying. It gets uploaded. But it doesnt get saved for some odd reason. And so the open cart logo stays. Please help me with this.
Hello Shahrukh,
Sorry for the problem with the store logo. I just tested it myself on a test site and I was able to get it to work. It’s a little different from the steps above. In the 2.0 menu, click on Settings, then click on the store, then click on the edit button. Next, click on the Image tab, then click on the store logo image. You will then be given the option to edit or delete. Click on the pencil icon to edit. Here you can upload you image. Once you have uploaded the image, select it by CLICKING on the image. The logo image should appear under the store tab. At this point you need to click on the SAVE icon in the top right corner to save the graphic change. Remember that not any image works in that spot, it does need to be about the size of the existing store logo depending upon your theme.
I hope that helps to answer your question! If you require further assistance, please let us know!
Regards,
Arnel C.
how to cnange phone number….phone number value located in which folder in coding side
Go to System -> Settings -> Edit -> ‘General’ tab and edit
Nice write up but how can i change the opencart brand logo that appears on top of the admin login page eg example.com/admin, you will see the opencart brand logo at the top left corner, i want to change to mine, how do i please?
EMMY, keep in mind, you’ll be hte only one seeing it. Customers of your store will not. However, sometimes designers want to update it so their clients don’t know its OpenCart. The path to the file is here. If you upload your image with the same name in the same location you do not have to edit any code.
/public_html/admin/view/image/logo.png
how change the logo of no image
Hello Praful,
If you want to remove the Logo completely you would need to do that within the theme files and remove the div for the logo within the header.
Best Regards,
TJ Edens
I have installed Open Cart recently and i ma new to this i have changed my logo but its not chaning in my front end
how to solve this please reply
Hello Jaiprakash,
Are you using any caching settings in OpenCart? Also have you tried clearing your browsers cache or loading the website in incognito mode?
Best Regards,
TJ Edens
Hi guys thanks its working for me
Hi,
Just wondering if there’s a way to change the address that the logo links to. It’s currently linked to root directory, but i also have a index.html which is taking preference.. and I’d like it to link to index.php.
any ideas?
thanks!
Hello Gethin,
You would need to modify the header.tpl file for your theme. This file for the default theme is located at catalog/view/theme/default/template/common/header.tpl
The line (approx line 55) looks like this:
<div id=”logo”><a href=”<?php echo $home; ?>”><img src=”<?php echo $logo; ?>” title=”<?php echo $name; ?>” alt=”<?php echo $name; ?>” /></a></div>
Replace the <?php echo $home; ?> with the URL you wish to link to.
Example:
https://example.com/index.php
This will reflect all across your site so that when someone clicks the logo it will go to the front page of your store.
Kindest Regards,
Scott M
Thanks Jacob for your support. It’s working now.
Thanks.
This is my site’s access.
https://example.com/admin
From dashboard go to system >> error logs
But it’s showing nothing.
Thanks.
Hi Rehan,
Unfortunately I was unable to access your OpenCart admin menu with those login details.
But looking at your site I see the logo is showing up now! That’s great, were you able to figure out what was wrong in OpenCart, or was it a server problem?
I see the URL https://example.com/data/logo.png is the same.
But trying https://example.com/data/test.jpg now results in a proper 404 error, instead of showing the 500 error.
Glad to see it’s working for you!
– Jacob
Jacob, is that possible to solved ?
Hello Rehan,
This doesn’t appear to be an issue directly with OpenCart, it sounds like you have something go bad at the server level before that.
Are you able to view error logs on your server to see what might be the issue? You might need to contact your host to have them look at the Apache error log if not.
– Jacob
Dear Jacob,
Thanks for your support. I am new in OpenCart. Can you please check and give me a solution ? If you need access, i can give you.
Thanks.
Rehan Mac
Thanks Jacob ! Thanks for your reply. I have uploaded my logo to my dashboard and select it. But not showing in the front-end. It’s showing alt text instead of the logo on the front end.
Please have a look. Here is the URL:
https://example.com/
Thanks.
Hello Rehan,
No problem, it looks like the image is linked properly in the HTML itself:
https://example.com/data/logo.png
However trying to go directly to that image results in a 500 internal server error. Which is odd, because it seems like any URL you type in that doesn’t exist is giving a 500, instead of a 404 error page.
Your image slider pictures are loading, albeit from a /image/cache/data/ data directory.
https://example.com/image/cache/data/12918513_ML-940×350.jpg
But like I said if you type in a file that doesn’t exist it throws a 500.
https://example.com/image/cache/data/test.jpg
Have you possibly recently setup anything in your .htaccess file or a plugin to redirect 404 errors to a PHP script for handling, and that’s causing a 500 error somehow?
If you have access to your error logs, you should be able to see the actual 500 error instead of the generic one viewed from the front-end of the site.
– Jacob
My logo isn’t showing.
Please HELP !
Hello Rehan,
Were you able to upload your logo in the OpenCart admin dashboard? If it does appear to be working in the admin area, is it just completely missing from the front-end? Or is there a missing image icon there indicating your browser couldn’t download it?
If you’d like to provide your URL we can remove it from your post before posting it in public. If it’s showing up in the admin, we can take a look to see why the image might not be getting loaded in.
– Jacob
Thanks for the help