Table of Contents
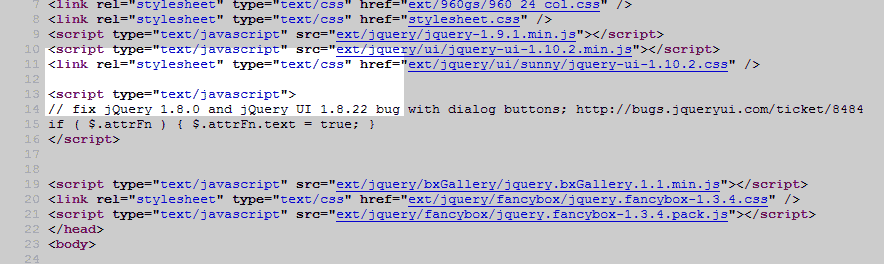
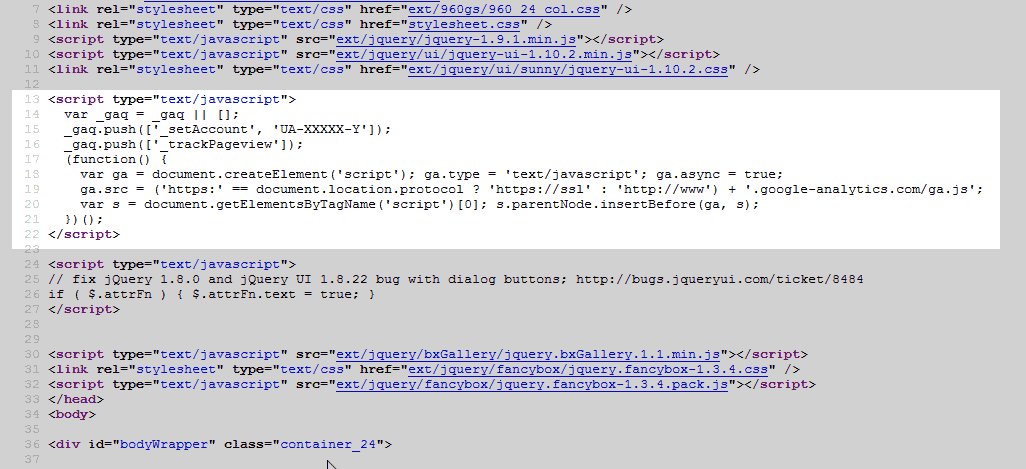
You can track your osCommerce website statistics with Google analytics. osCommerce has a built in function that allows you to add Google Analytics code to your site. The image to the right shows what the code looks like before adding the Google Analytics code. Below are the steps to add your Google Analytics to your osCommerce website.
Note! You can get your Google Analytics code for free. Please see our article on Creating a Google Analytics Account.
Steps to add Google Analytics code
- Log into your osCommerce Admin dashboard.

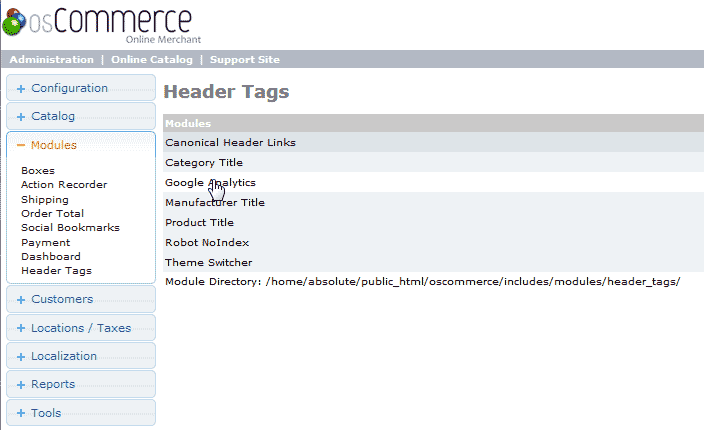
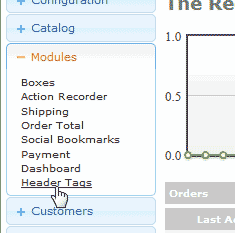
Go to Modules > Header Tags.

Click Google Analytics from the Modules list.

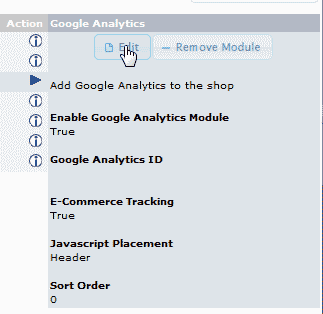
Click the Edit button on the right hand side.

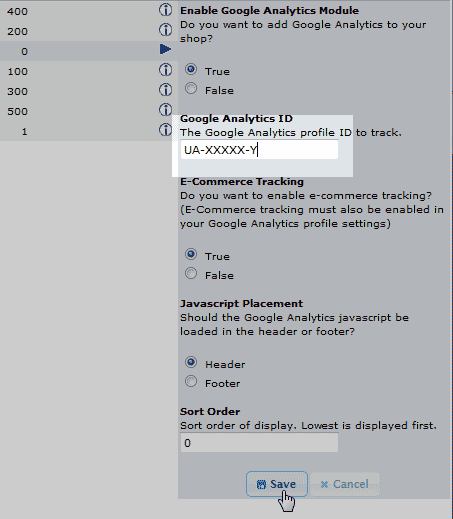
Add the Google Analytics ID in the Google Analytics ID box.
If you do not know how to get your ID you can get it from the code at Google. Your Google Analytics code should look similar to the code below. The XXXXX-Y indicates the property ID. osCommerce will need the whole ID like UA-XXXXX-Y.
Save the Changes.
osCommerce will create the Google Analytics code for you. Once you save the changes you will see the code in your head section like the snapshot to the right.