Table of Contents
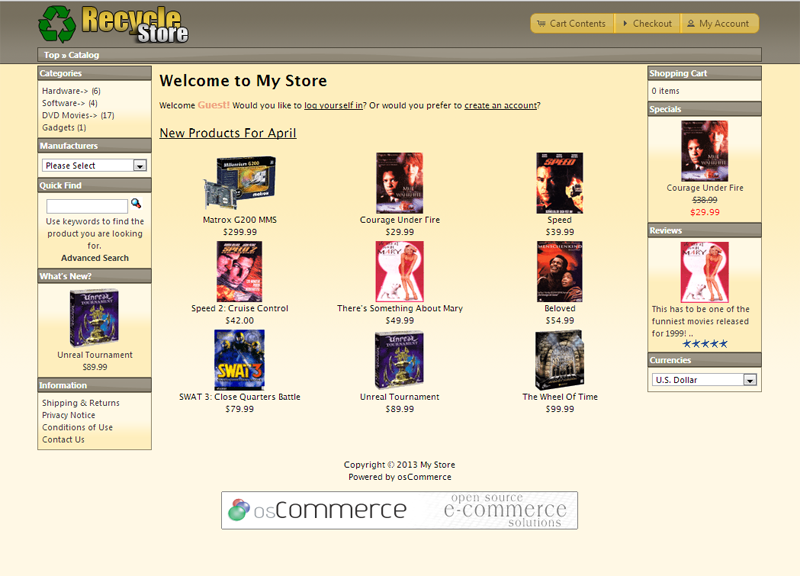
Once you have changed the background image of your osCommerce site, you will want to customize the body of the webpage. The snapshot to the right shows what the osCommerce site looks like with no background for the content area for the “Sunny” theme. You see the website background through it.
To style this we will need to edit the stylesheet.css file. The CSS code in the stylesheet.css file is the #bodyWrapper id. This article will explain how to change the color of the background of your osCommerce #bodyWrapper content.
Create a header image
The first thing you will need to do is create an image for your header. Just like the last tutorial, we will make the header image duplicate across the header. The image we will use in this tutorial is found to the right. Part of the #bodyWrapper is the header section. The header section simply needs an image to make it fit the body content color. Below are the steps to set this up.
Add the CSS for the #bodyWrapper content
Once you have the image you want for your header, you can now add the code which will style the #bodyWrapper content of your site. below are the steps to add the CSS code for your #bodyWrapper content in osCommerce.
- Login into your cPanel.
- Go to the File Manager. Select your osCommerce installation directory and click Go.

Upload the header.png image to the images folder in your osCommerce installation directory.

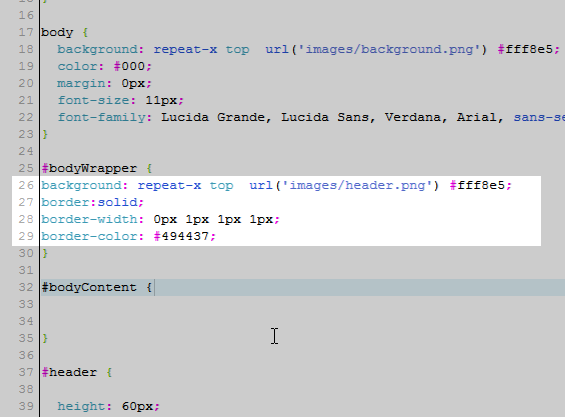
Edit the stylesheet.css file in your osCommerce installation directory. Add the following code to the #bodyWrapper CSS.
This code will add a border around the bodyWrapper, fill in the background with the #fff8e5 color, and duplicate the header image across the top.
Note! the color for the background in this example is #fff8e5. You can change to whatever color you want.
Save the file.
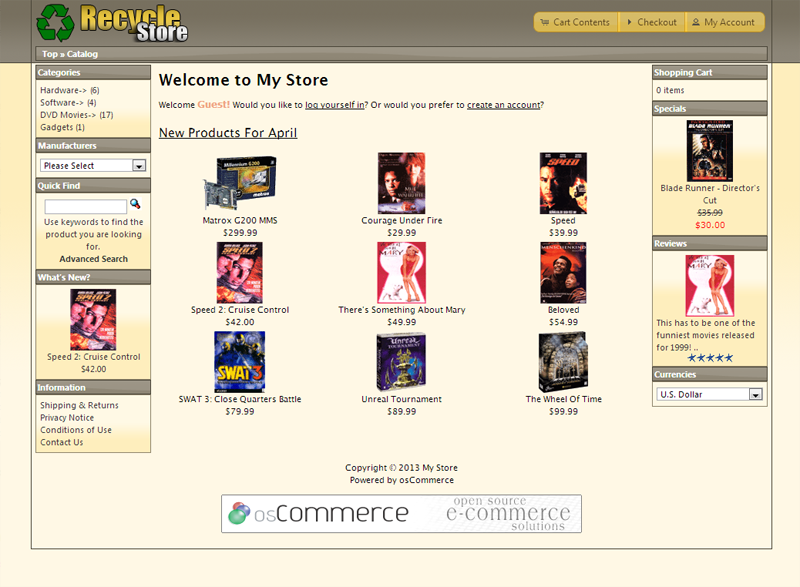
Now the #bodyWrapper area is styled with a border and a solid background.
The next tutorial will explain how to customize the footer of your osCommerce site.