Table of Contents
When using SEF URLS in your PretaShop 1.5 store, you may not like the default format. For example, the format for a product is as follows: category/id–rewrite-text–ean13.html. This URL comes from different variables strung together to give you a more human-readable format. There are four parts to the URL as shown by the color differences in the text. Below is a table displaying the separate sections:
| Keyword | Sample Code | Description |
|---|---|---|
| category | music-ipods | The category under which the product is listed. |
| id | 1 | The unique product ID number in the database. |
| rewrite text | ipod-nano | Thsi comes from the friendly URL field under the SEO tab of the Product Edit page. |
| ean13 | 123 | This comes from the ean13 or JAN field from the Information tab of the Product Edit page. |
Why change the format?
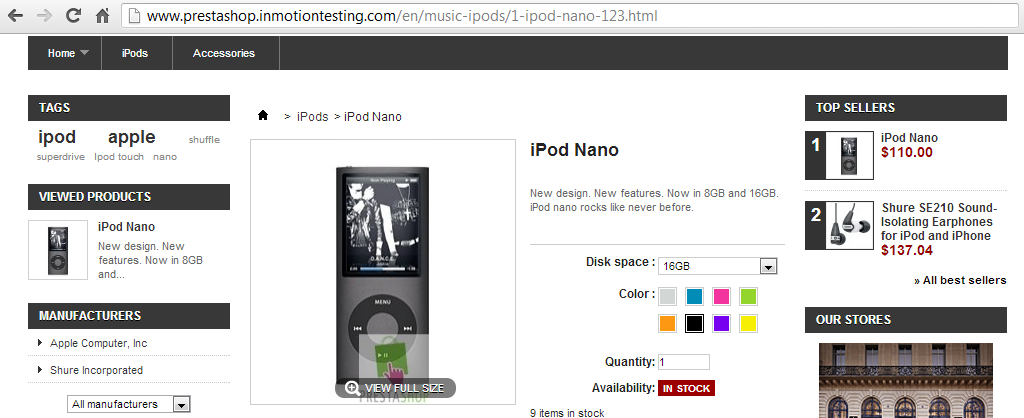
The friendly URL for an ipod nano using the sample code for each section above will be https://prestashop.inmotiontesting.com/en/music-ipods/1-ipod-nano-123.html. This URL may not suit your tastes and you may want to arrange it differently for your customers. Perhaps you want to remove the ean13 number, or move the product ID to the back, or make it appear as its own category separated by slashes. Unfortunately, you cannot remove the id entirely from the URL as it is required by PrestaShop’s core coding.
Formatting Syntax
The default URL format is {category:/}{id}-{rewrite}{-:ean13}.html. The syntax is fairly straight forward, each keyword is enclosed in a set of curly braces like {}. You can add a slash (/) or a dash (-) in between keywords (outside the curly braces) to add them to the URL. For example: {category}/{id}-{rewrite} will result in category/id-rewrite. You may also notice the use of the colon (:) character. This is used within a keyword when adding a slash or a dash. {category :/} results in category/. You can use either method to add dashes or slashes. Below we will change the default URL format for our ipod nano to be more visitor friendly.
Modifying your SEF URL format in PrestaShop 1.5
- Log into your PrestaShop admin dashboard.
- Using the toolbar across the top of the page, hover over the Preferences tab and then click on the SEO & URLs option from the popup menu.
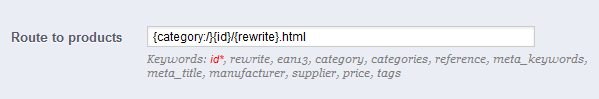
- Once on the SEO & URLs page, scroll down until you get to the section labeled Schema of URLs. Although there are many fields to work with, we will work with the first one, Route to products. In our example, we will remove the ean13 number from the URL by removing the keyword tag {-:ean13}. We also will add a slash instead of a dash between the product ID and the rewrite text. To do this we enter the code in the field as {category:/}{id}/{rewrite}.html

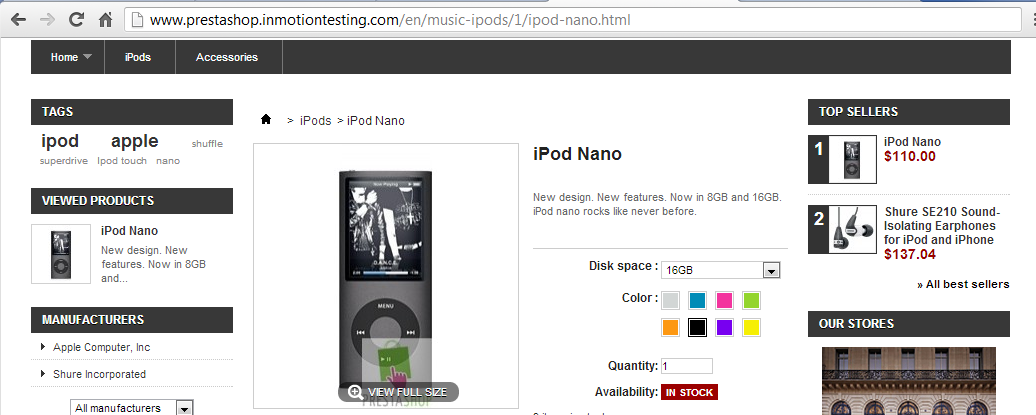
- Once you have your desired format in place, click the green Save button in the upper right corner to save the changes. Below you can see the before and after shots for the URL formatting change.
Before After format: {category:/}{id}-{rewrite}{-:ean13}.html format: {category:/}{id}/{rewrite}.html