Table of Contents
In PrestaShop 1.7 you can change the alt text for product images in the admin dashboard by default. For review, proper alt attributes in images help screen-reader users understand the function or description of the image. Although you could do this by editing code or with an module, below we cover changing the image caption setting which updates the alt text and title attributes as well. You can learn more about the alt attribute from our HTML attributes guide and WebAIM.org 508 compliance.
Change Images Caption Attribute
- Login PrestaShop.

- Select Catalog and Products on the left.

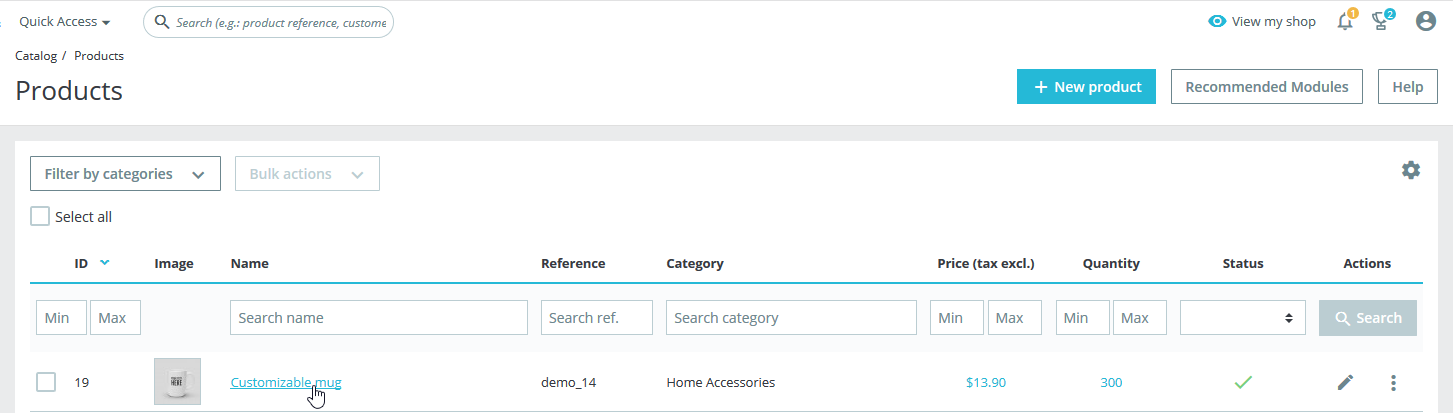
- Select the product name under the Name column to edit its settings.

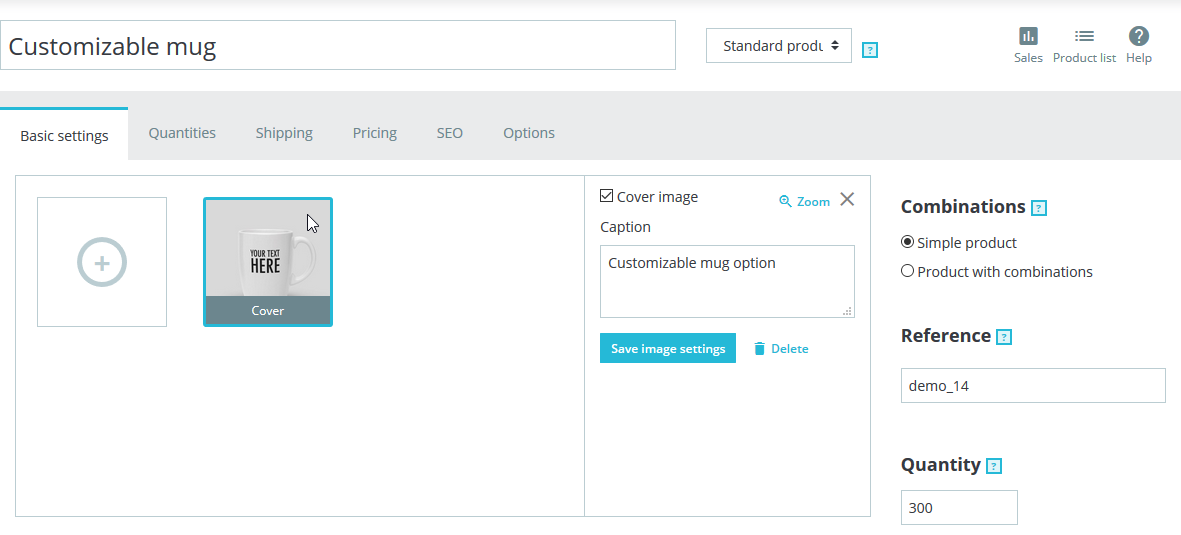
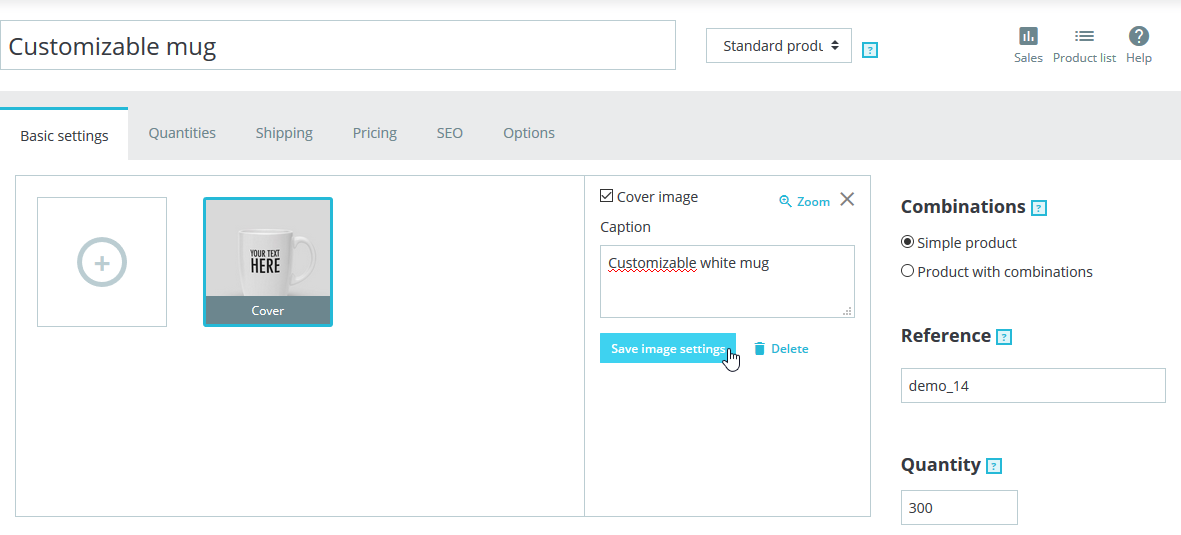
- Select the image to display the caption.

- Edit the caption before pressing Save image settings.

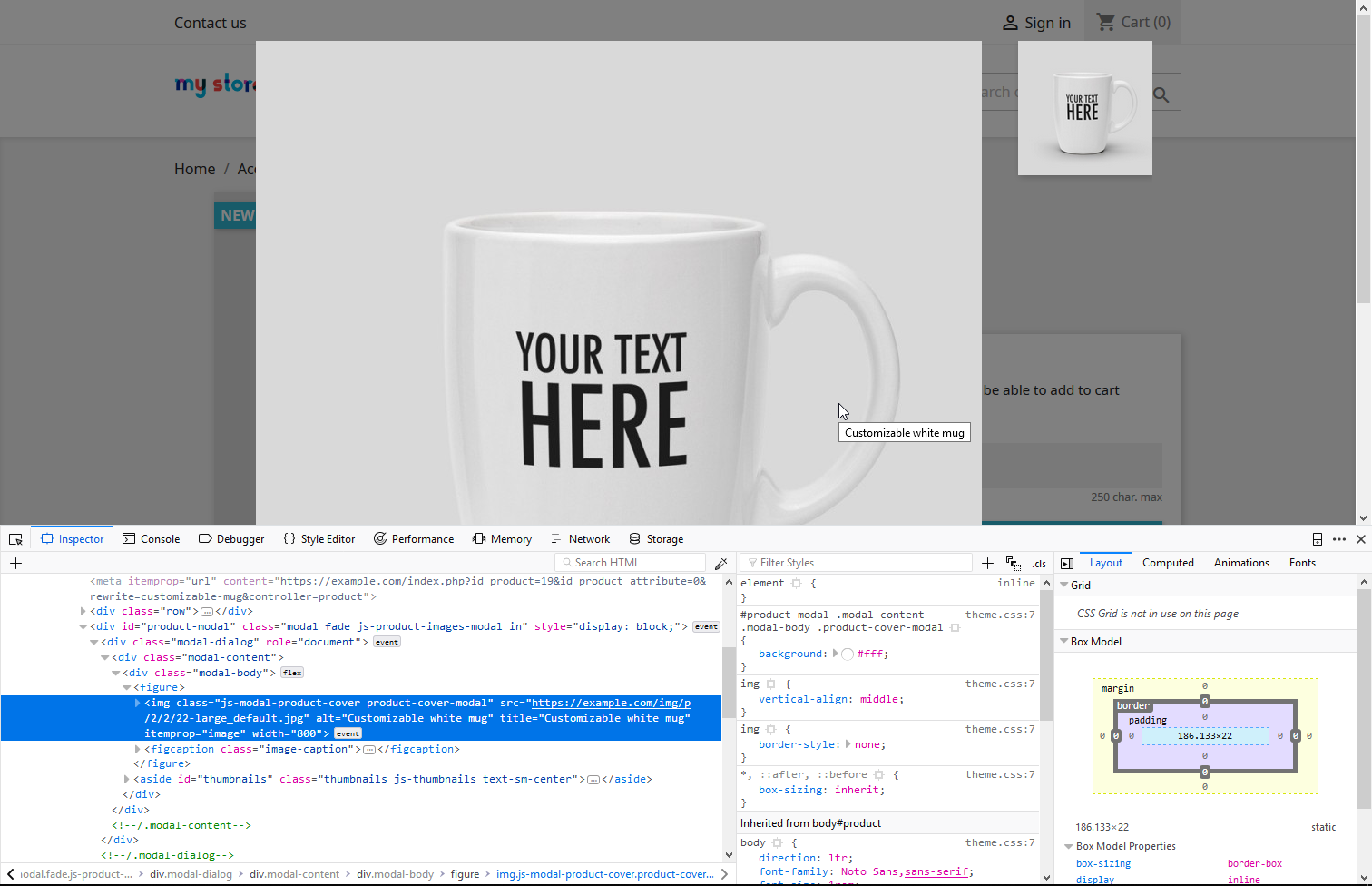
- Afterwards, you can double-check by going to the product page, right-clicking the image, and selecting Inspect Element. The alt and title attributes should both match your new caption.

It may require up to 15 minutes for the changes to show unless you clear your Prestashop cache.
You can test your website’s accessibility using web applications such as Tenon.io and WAVE.WebAIM.org. To learn more about improving your Prestashop website, check our Prestashop Education channel and our list of links for free Prestashop templates.





Thanks for the info, very useful. Buf on my PS (1.7.5.0) I’m just getting a blank righ box, with no options for image alt or delete the image. Any idea why this is happening? The server is on nginx, everything works correctly except for this bug with the images, no errors in the logs.
Blank sections or pages are often suppressing errors. I recommend enabling debugging in PrestaShop by going to Advanced Parameters->Performance->Configure. This may provide a more specific error message or notification.
Thank you,
John-Paul