Table of Contents
Our last article in the Advanced Parameters course went over disabling optional features in PrestaShop 1.5. This article explains how to compress, combine, and cache data so that you can increase the performance of your site.
Combine, Compress, and Cache data in PrestaShop
- Log into your PrestaShop 1.5 dashboard.
- Using the top menu bar, hover over the Advanced Parameters tab and click on the Performance option from the menu.
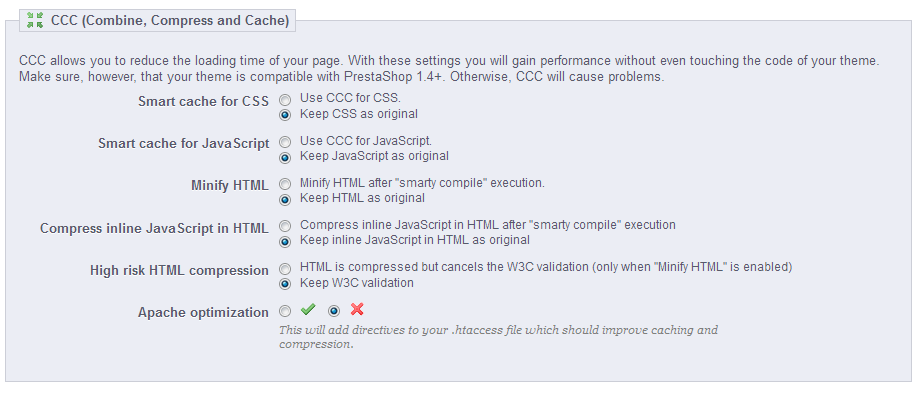
- This brings you to the Performance page. The third section for Performance is entitled Combine, Compress, and Cache. The settings here allow you to choose various places to compress data and store it in a memory (known as caching) to reduce load time for your store.
Smart Cache for CSS CSS code helps format your pages. Caching will make a copy to use instead of always runningthe code. As this code is not changed often, caching can be a bit of a help without compromising the site. Smart Cache for JavaScript Much like caching for CSS, the javascript will be saved in memory to make it faster. Minify HTML Minifying code means reducing file size by eliminating white space, line breaks, etc. Compress inline JavaScript in HTML This compresses Javascript that is located within the file itself. Most javascript, however, is stored in separate files. High risk HTML Compression Your HTML files are compressed for maximum speed. This does break the W3C validation of the code. The tradeoff for the speed is the search engines may penalize your site a bit for not being w3C compliant. Apache Optimization Adds htaccess code to help with your compression and caching. - After selecting your desired settings, click on the green Save button at the upper right corner of the screen to save them.
Be sure to test the different settings and see which ones benefit your site and which ones do not. Not all sites benefit from the same settings, so choose the ones that are right for you.
Now that you understand the Combine, Compress, and Cache section, be sure to check our next article on Media Servers.

Hello there,
We are using nginx for presta hosting..does (CCC) this still work with nginx
Hello NATHAN,
Thank you for your question. In the Official PrestaShop Admin guide it states “PrestaShop works well with Nginx, but is not able to generate the correct redirection rules for its Friendly URLs.”
Then it says you must add some code to your nginx.conf, see the code on Nginx friendly URLs.
If you have any further questions, feel free to post them below.
Thank you,
-John-Paul