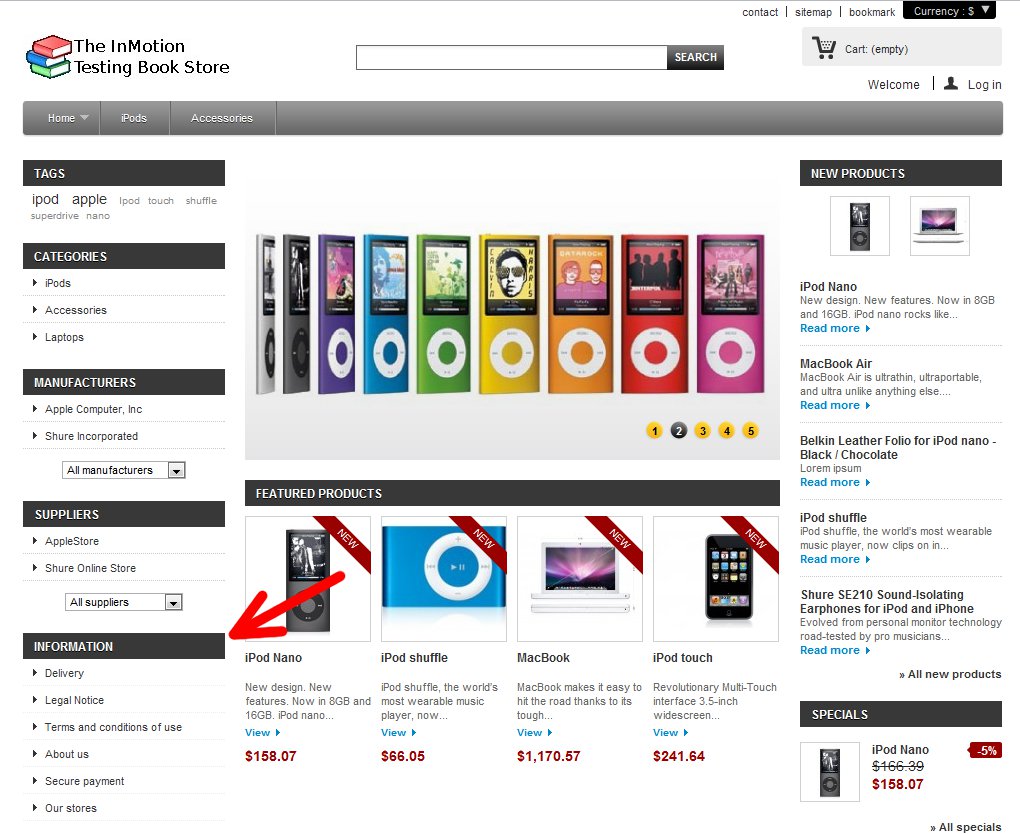
After installing PrestaShop 1.5 and setting up your Contact Us information in the sidebar and footer, you can begin adding content to the default Information pages that PrestaShop 1.5 has created for you. The default Information pages are Delivery, Legal Notice, Terms and Conditions of Use, About Us, Secure Payment, and Our Stores. In this article we will use the About Us page as an example, but all of the pages will follow the same steps.
To edit the Information pages in PrestaShop 1.5:
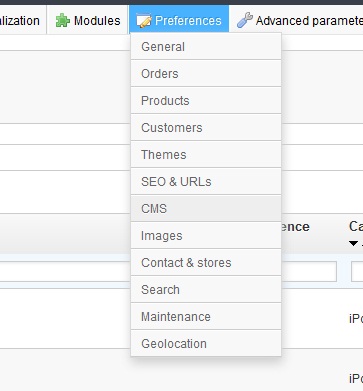
- Using the top menu bar, hover over the Preferences Tab and select CMS from the dropdown.

- Under the CMS categories section there is a list of pages under Pages in this category. To the far right of the screen, for each page there are icons. The icon that is shaped like a paper with a pencil on it is your Edit icon. Click the one appropriate for the About Us page. This brings up the PrestaShop 1.5 CMS Editor.
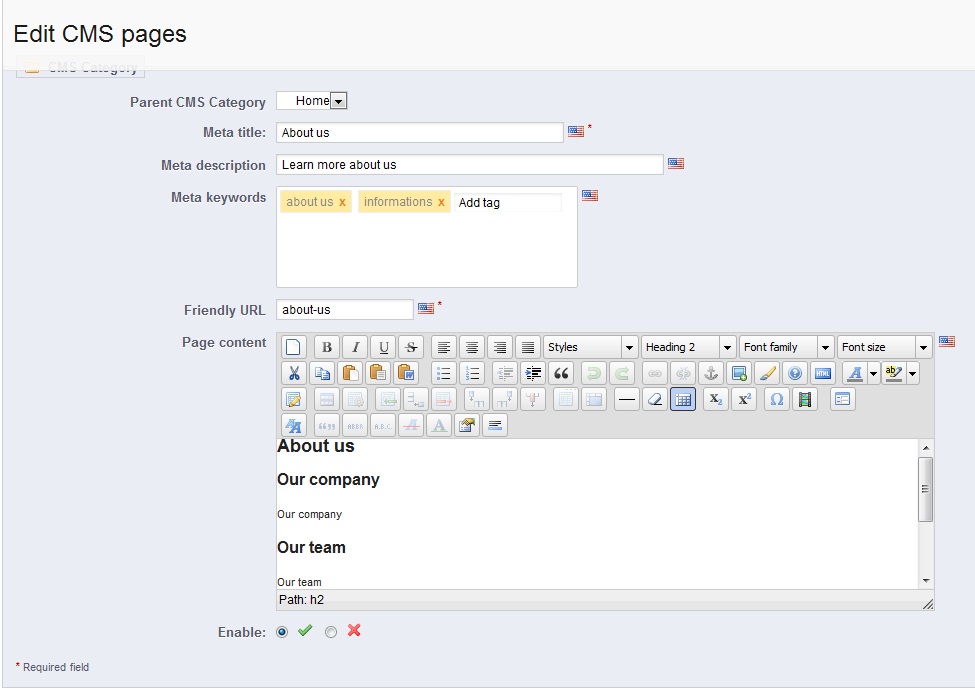
From the CMS Editor you will see different areas you can edit for each page such as title and metadata, the metadata helps with search engine placement for each page of your PrestaShop 1.5 store. Under that is the editable content section where you can edit the information for the page display. You can place any information here you want about your company by either following the default information on the page or by removing it and placing your own custom design.
- Once you are finished you will want to save the information by clicking on the green Save button in the upper right-hand corner of the page. This will save your Information Page and allow the new changes to display on your PrestaShop 1.5 store.
Again, even though we only went through the About Us page for the PrestaShop 1.5 CMS, there are other information pages to edit. You can even add and remove pages, further customizing your PrestaShop 1.5 store to fit your company.


I am stuck..
How on the About Us page do I add customer sent in Testimonials to put under the Testimonials block title there?
The title is ther and under it a sculped comment box for the testimonial to fit into to.
Please assist if possible.
Blessings,
Jann
Hello Janan,
The testimonials simply need to be pasted or typed in.
Kindest Regards,
Scott M
Hi, please can you help.
We have v 1.6 and would like to made some changes without having to ask our developer.
Please advise how we change the text above the “Comment box” under Add new address? Keep it simple as are web build gurus.
Also, After signing in with email address and login details, a My Account page comes up – you appear to have lost your order and you then have to go to the link at the top of the page to “my basket” in order to go back to it. Can this be addressed?
Many thanks
Hello Deborah,
You asked:
Please advise how we change the text above the “Comment box” under Add new address?
However, there is no comment box under “Add new address” in the default installation of PrestaShop 1.6. At least not that I can see. I went into it after adding a test user in my installation of PrestaShop. Can you explain how you’re getting to see that? Are you using a different theme than the default?
Also, when you sign out, the cart will be empty. When you sign back in, it remains empty unless you add something to it. Can you explain the sequence of events that you’re referring to when using the cart? It’s behaving as it should. Changing the behavior of the cart would need to be made by PrestaShop as they are the authors of the software, but we would need to see an example an actual problem if we are to report an issue that requires their attention.
If you have any further questions or comments, please let us know.
Regards,
Arnel C.
Can you please help direct admins how to retrieve default cms pages which were pre-populated?
I had changed and saved an “about us” page beyond salvageable use. I’d prefer to access the original page and replace only the text to maintain the example’s layout for simplicity sake. I didn’t realize deleting blocks of text was inadvertinly deleting partial CSS code hidden underneath.
Hello,
The page that creates the About Us editor page I believe is the controllers/admin/AdminCmsController.php page. However, unless you made direct changes to that page, it should not need to be replaced. Deleting anything from the editor box on the About Us editor page should have had no effect either, as content in the editor does not affect the overall page.
Kindest Regards,
Scott M