Table of Contents
- How to Add a Product in WooCommerce
- How to Edit Multiple Products in WooCommerce
- Using Product Categories in WooCommerce
- Managing Inventory in WooCommerce
- How to Add Product Images and Galleries in WooCommerce
- How to Setup a WooCommerce Variable Product
- How to Use Product Attributes in WooCommerce
- How to Change Product Prices in WooCommerce
- Using Product Tags in WooCommerce
- Using Linked Products in WooCommerce

In this guide, we’ll show you how to manage WooCommerce products in your online store. When building an eCommerce site using the WooCommerce plugin for WordPress, a major aspect is managing products. Since there are many product options available we will help you understand how it all works, so you can get your store set up and start making money. Before you can create products in WooCommerce, be sure that you have already logged into your WordPress dashboard and have the WooCommerce plugin installed.
- How to Add a Product in WooCommerce
- How to Edit Multiple Products in WooCommerce
- Using Product Categories in WooCommerce
- Managing Inventory in WooCommerce
- How to Add Product Images and Galleries in WooCommerce
- How to Setup a WooCommerce Variable Product
- How to Use Product Attributes in WooCommerce
- How to Change Product Prices in WooCommerce
- Using Product Tags in WooCommerce
- Using Linked Products in WooCommerce
Power Your Growth with Managed WordPress
Unlock the full potential of your mission-critical WordPress site with scalable, purpose-built servers. Give your website the performance, security, and support it needs to succeed - so you can focus on growing your business.
Scalable Cloud Servers
Advanced Security
Managed Updates
Expert Support
How to Add a Product in WooCommerce
One of the first steps after installing WooCommerce is adding products. With WooCommerce, you can sell physical goods, digital products, services, and more.
Adding a Physical Product
WooCommerce supports both physical products that would be shipped to a user, as well as virtual products. In this section, we will show you how to add a physical product to your WooCommerce site.
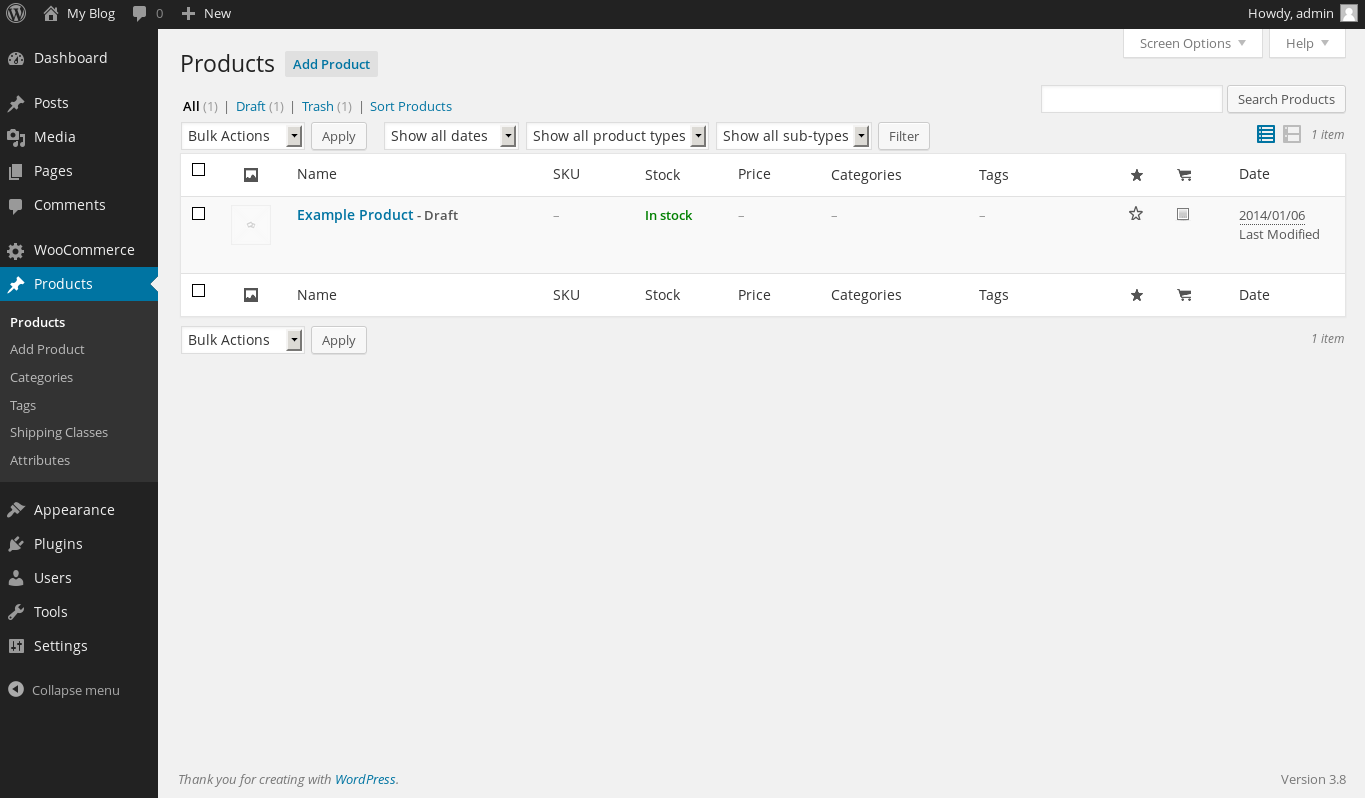
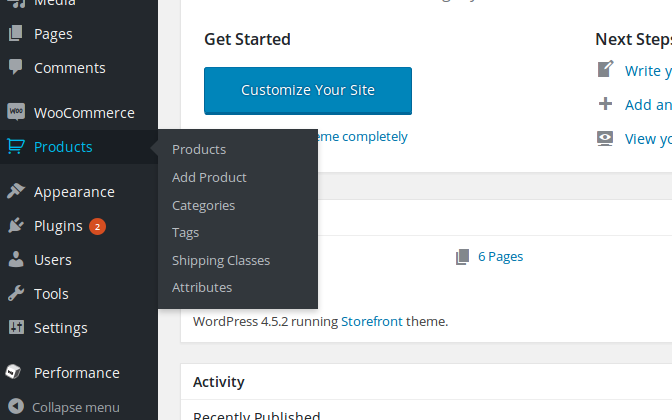
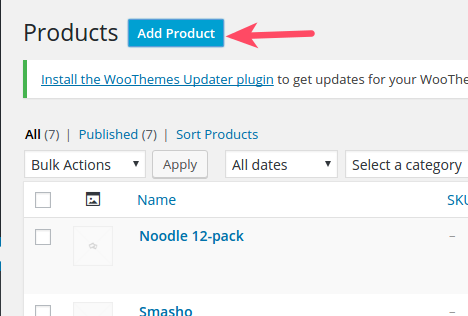
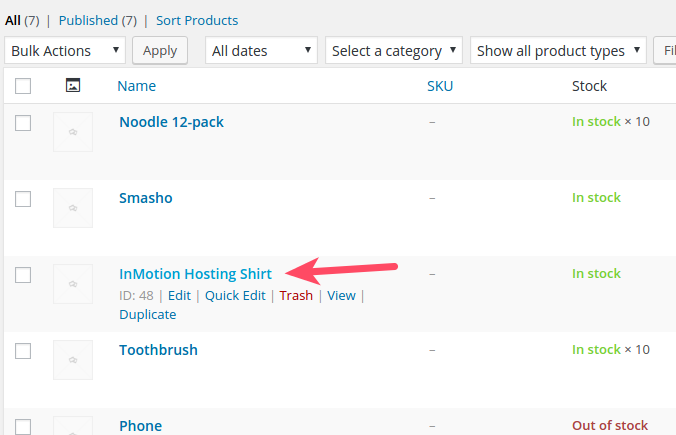
- From your WordPress dashboard, look to the left side menu bar and click on Products. This will display any products that you may already have set up. Most will not have any products here yet. To create one, click the Add Product button at the top of the page.

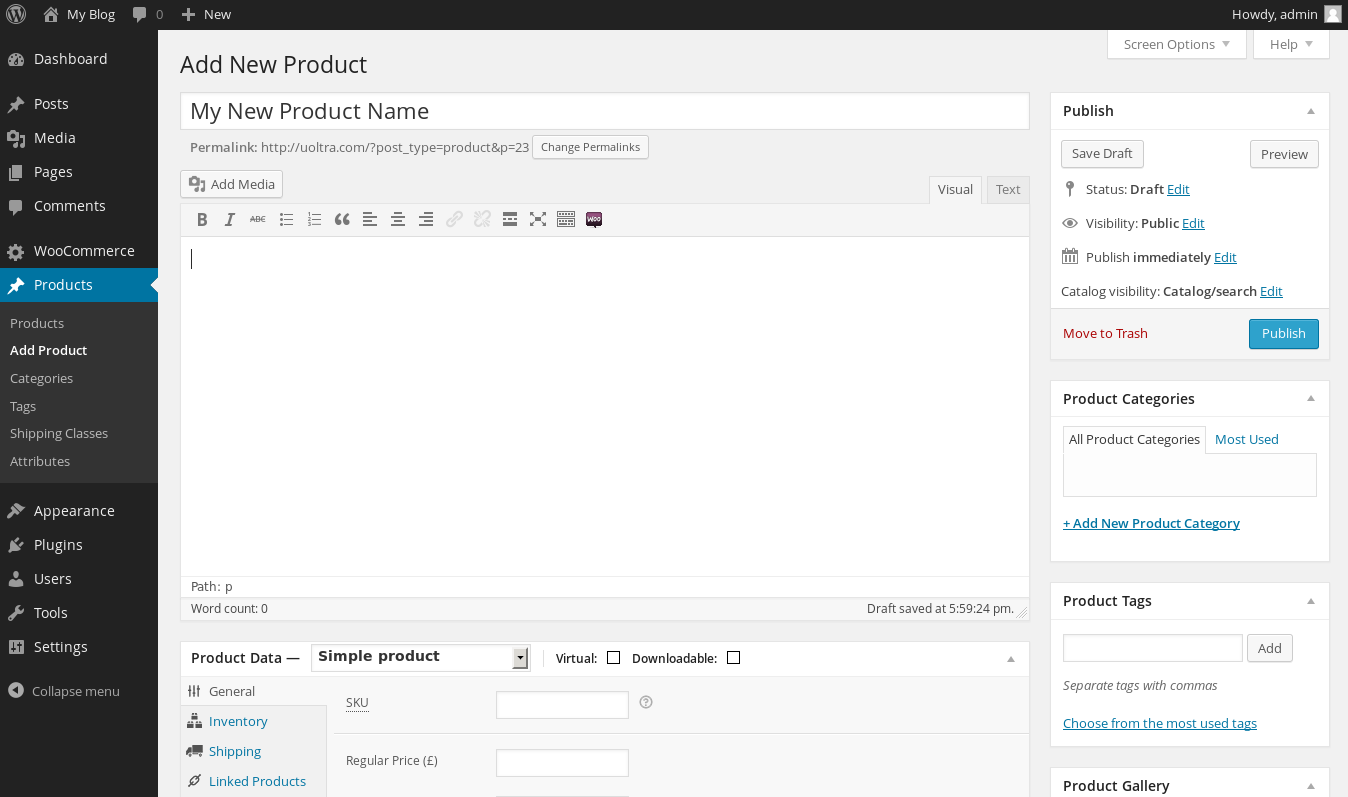
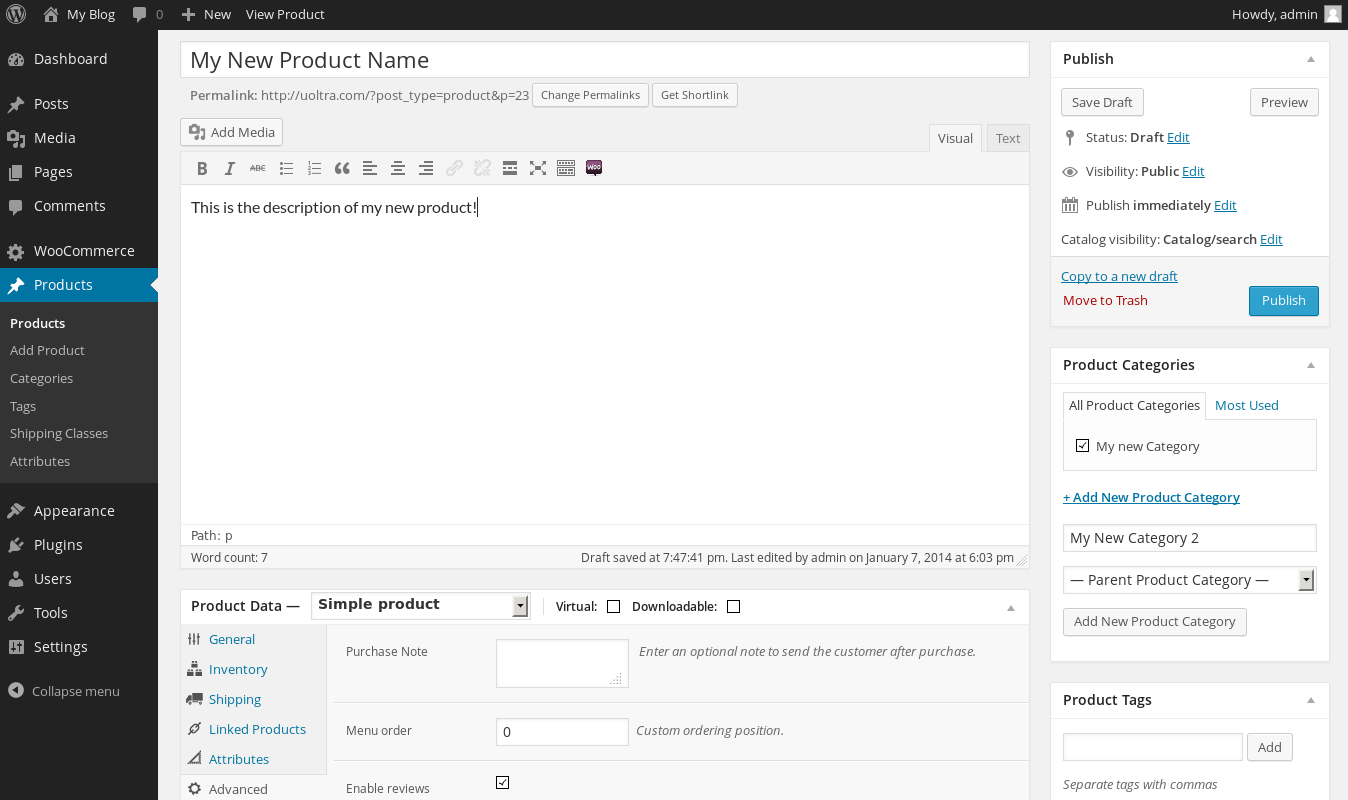
- Now that you are on the new product page, first, you will need to give your product a name. This name will display within any product listings on your WooCommerce/WordPress website. In the field at the top of the page, enter your new product name.

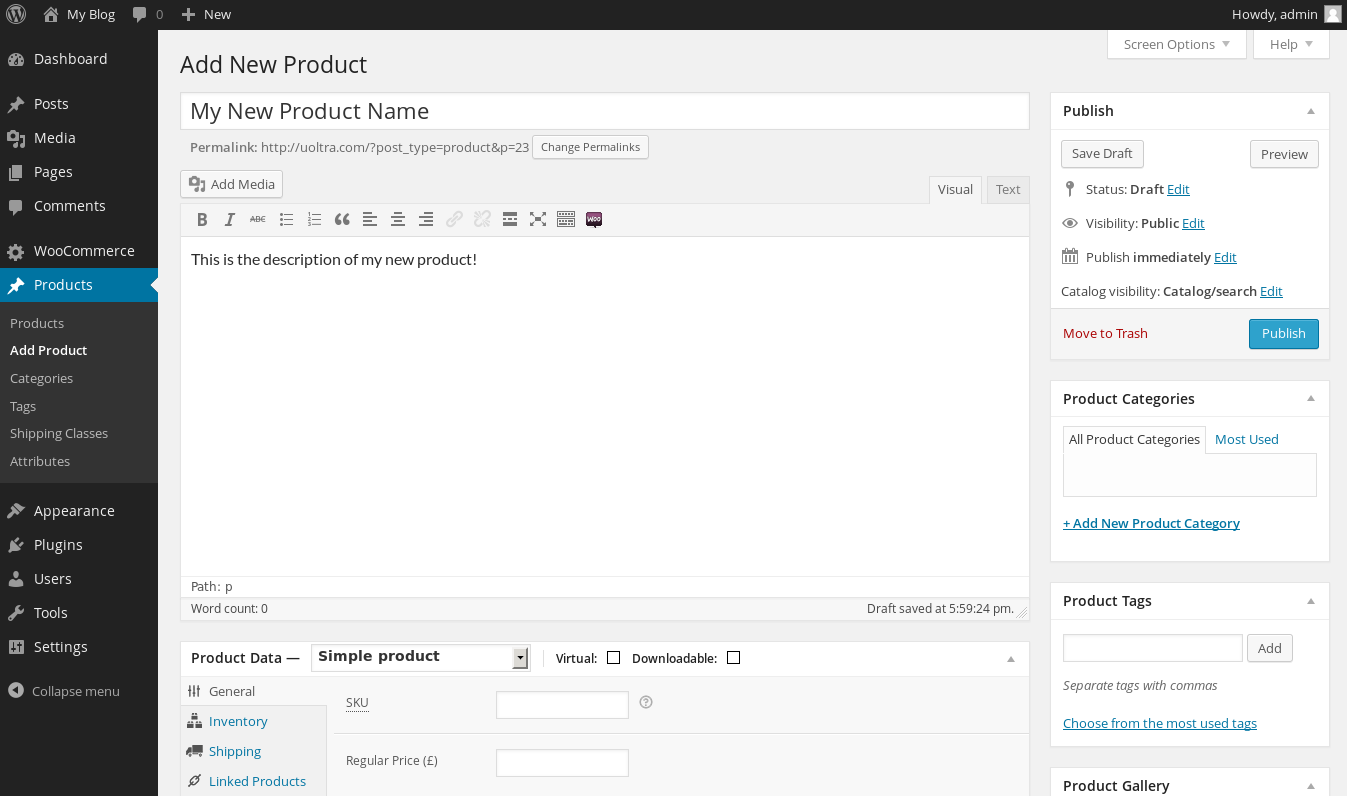
- Next, you will need to enter a product description. The product description is entered into the large text box directly under the product title. This will be displayed when a user visits the page that displays your full product information.

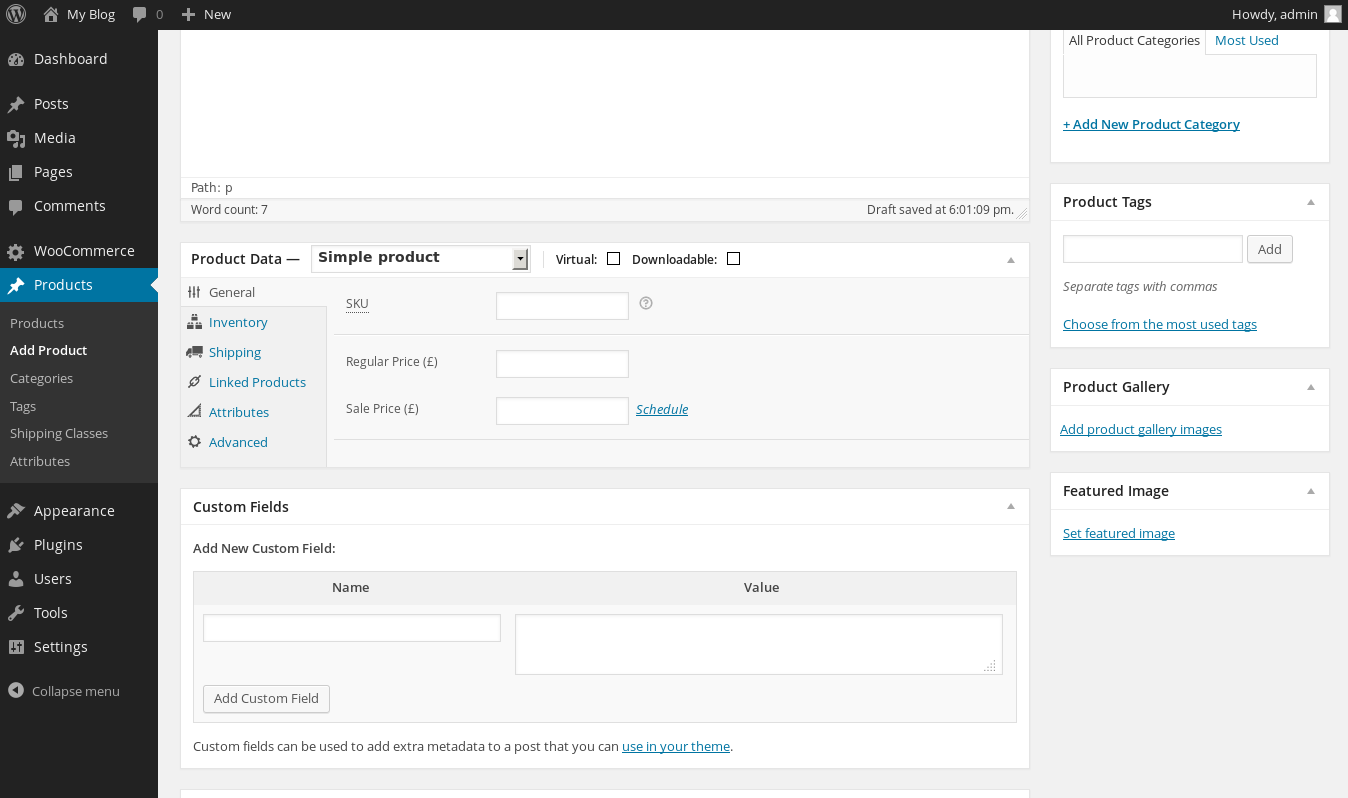
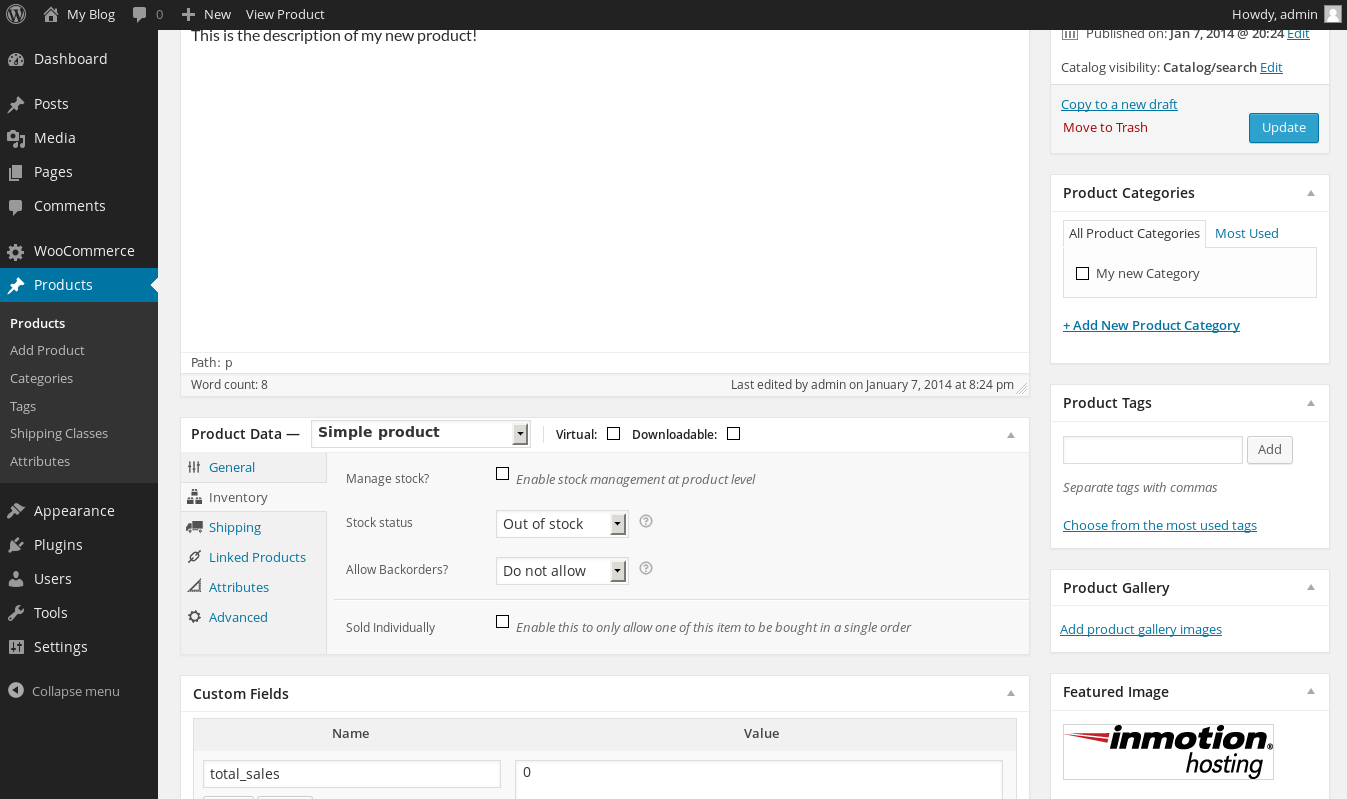
- The next thing you will see when scrolling down this new product page is the product data box. In this box, you will be able to set various options for your WooCommerce product such as pricing, inventory, and shipping.

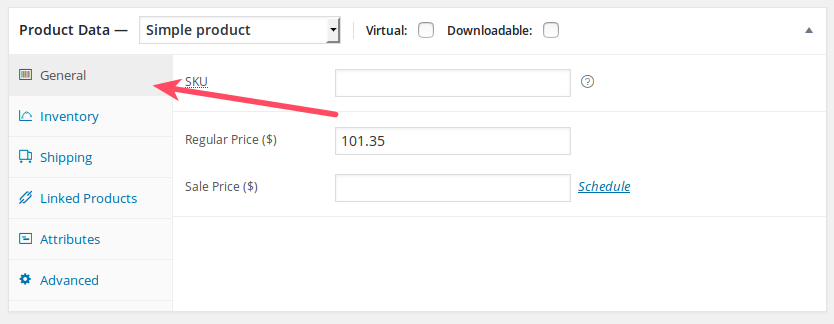
- By default, you should be on the General tab. If not, click on it.
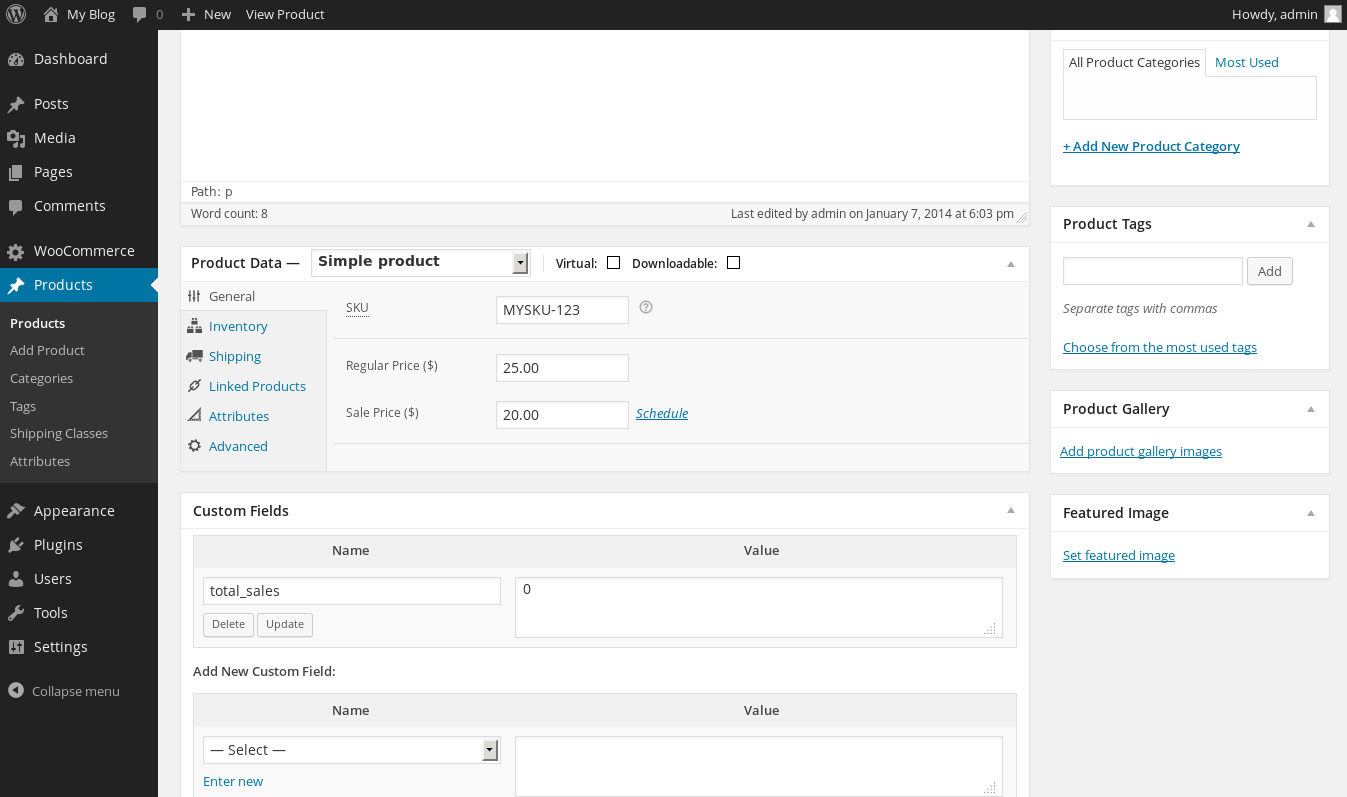
- Now, you will need to enter a few options here. First, enter a unique product identifier for the SKU. This will help you keep stock of individual items when many orders are coming in.
Under the SKU, you will see Regular Price and Sale Price fields. The regular pricing is the price of the product when it is not on sale. The Sale Price field is one that is used if you are running a sale on this particular product. Entering a price here will allow users to purchase the product at that sale price, instead of the regular pricing. Within this field, you may not see the currency that you want to use.
In that case, you may review our article on changing currencies within WooCommerce.
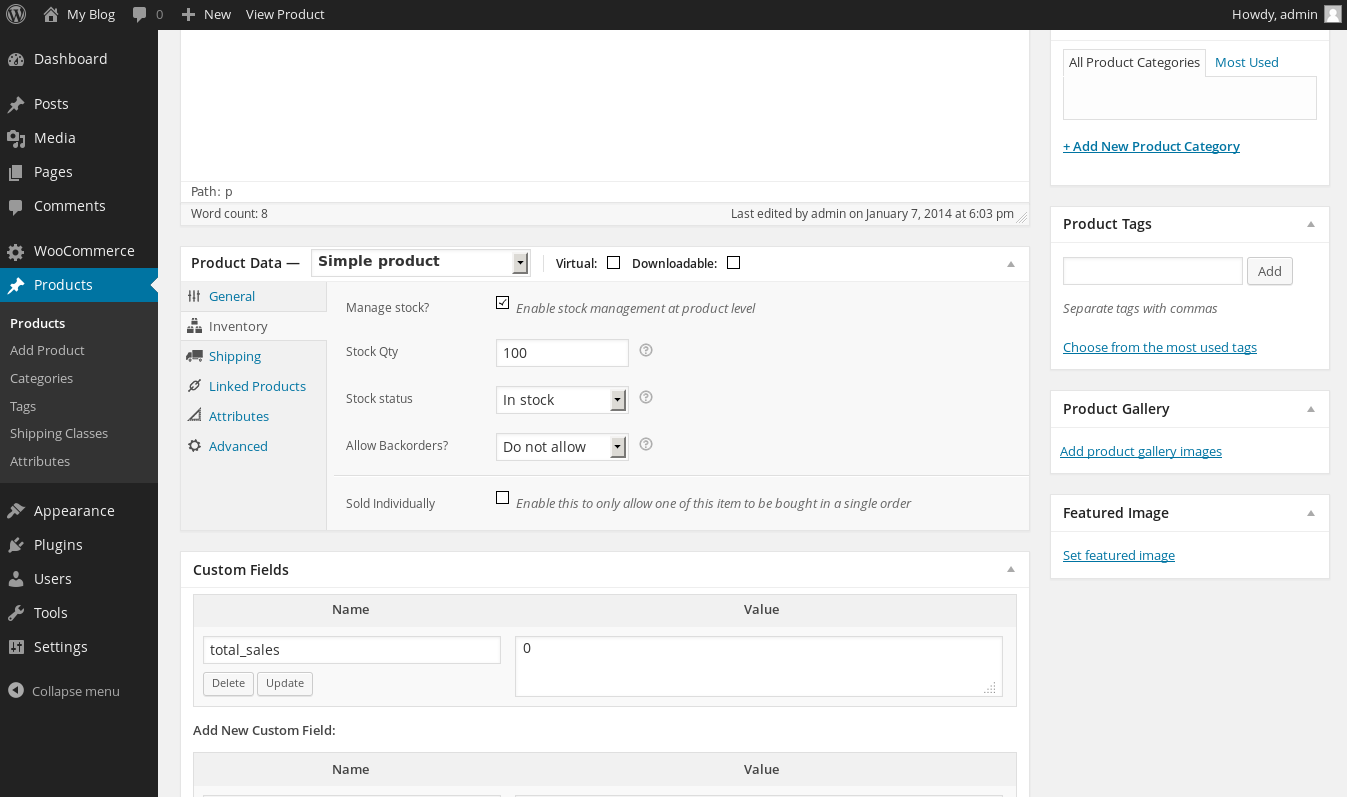
- Now that you have made the appropriate changes to the General tab, you will want to move over to the Inventory tab. Click on Inventory in the tab selection bar on the left side of the product data section.
On this tab, you will see various options regarding how much of the item is in stock, the status of the item, and backorders. For a more in-depth look at this section, take a look at our article on managing stock in WooCommerce.
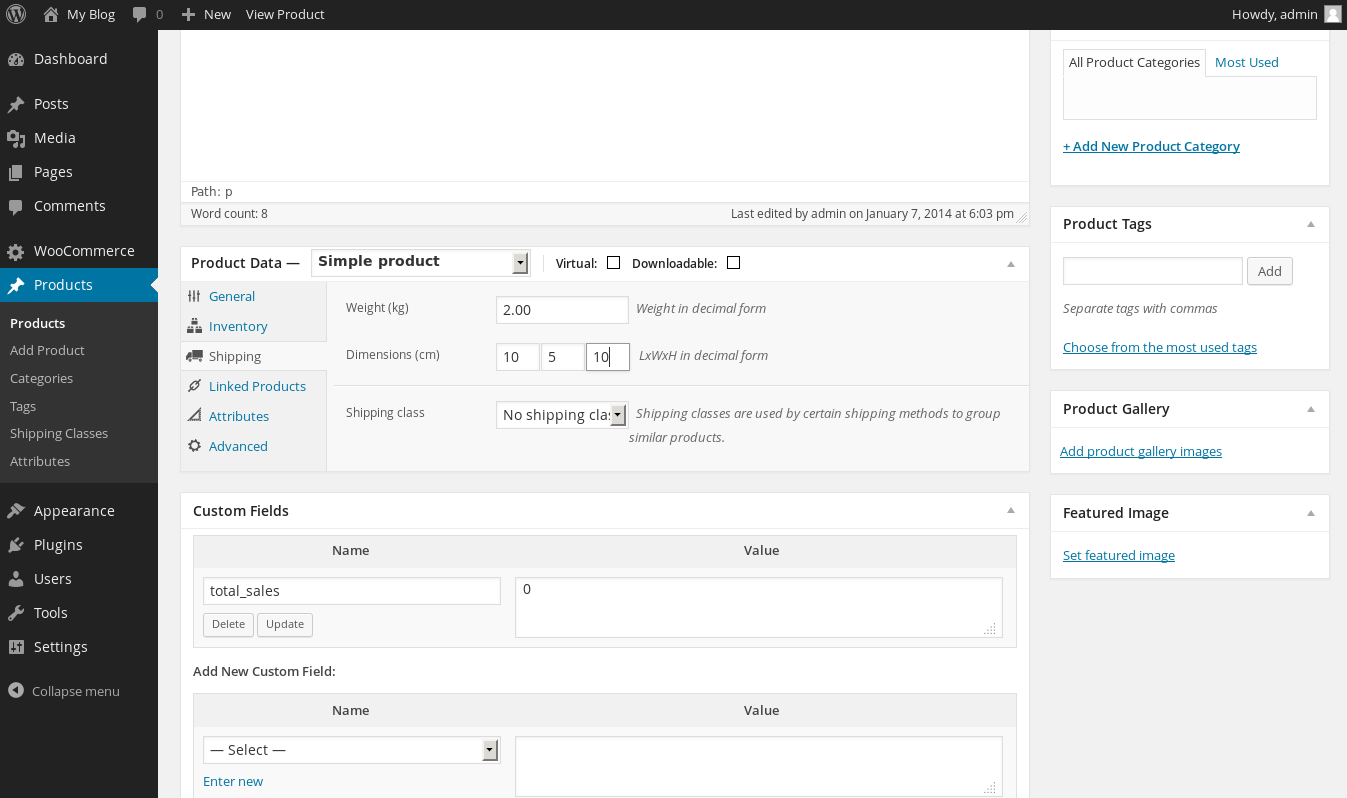
- The next section that we will take a look at is Shipping. To get to it, click on the Shipping tab to the left under the Inventory tab. This tab determines how to handle the shipping of your physical products. Here, you may determine the weight, dimensions, and define the shipping class for this item.

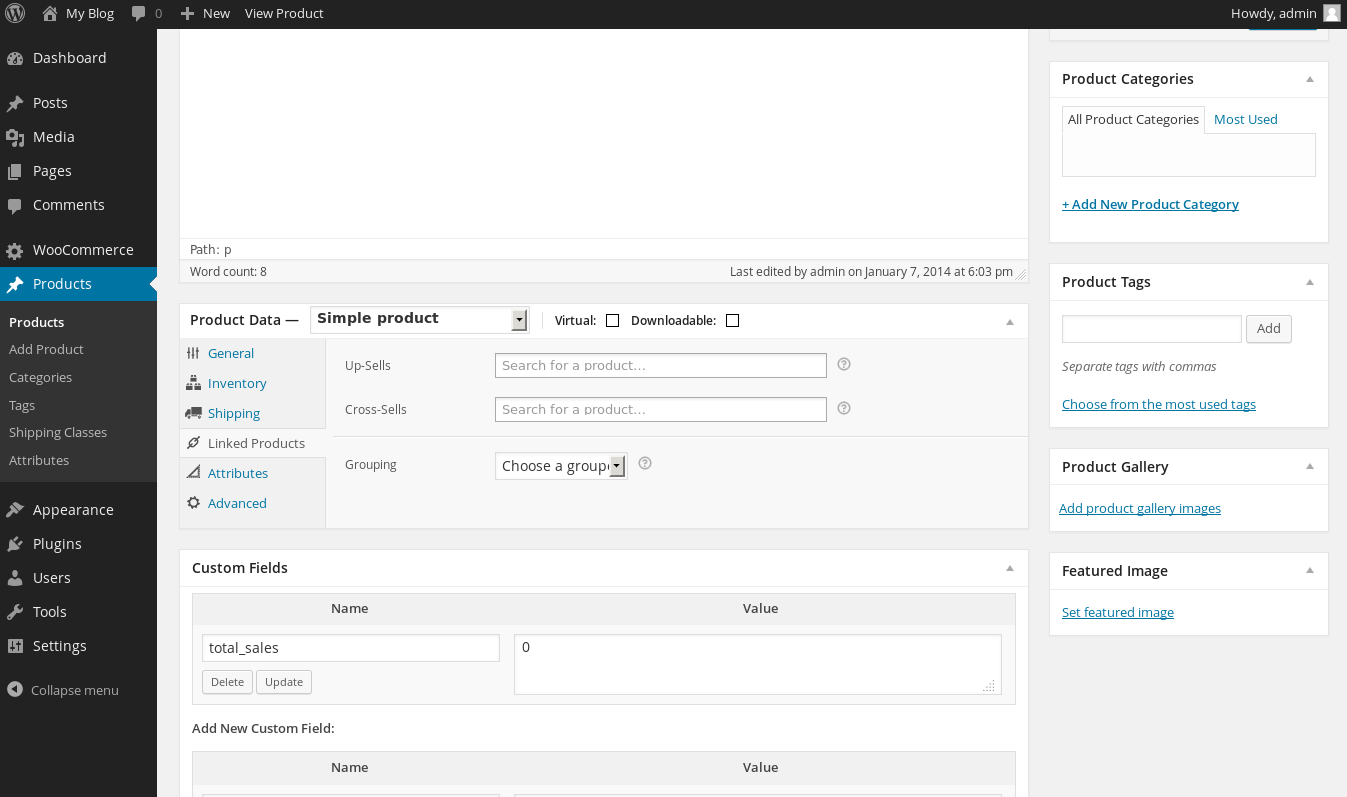
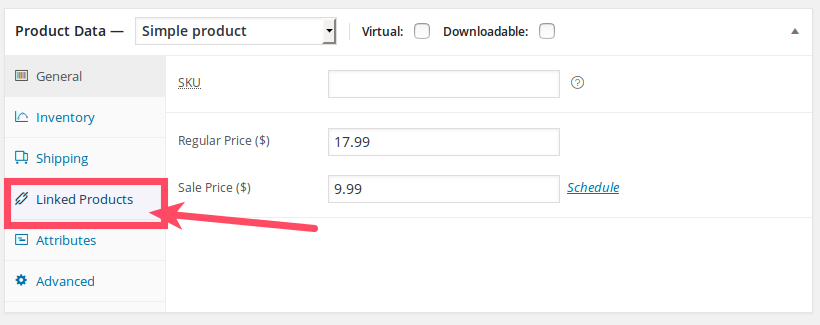
- If you click on the next tab, which is labeled as Linked Products, you will see various options for Up-Sells and Cross-Sells. This will allow you to encourage customers to either purchase an upgraded product from what they are currently looking at via the Up-Sells field or view a similar product using the Cross-Sells field. You may also use the Grouping field to add this product as a part of a group to sell it in a bundle with other products.

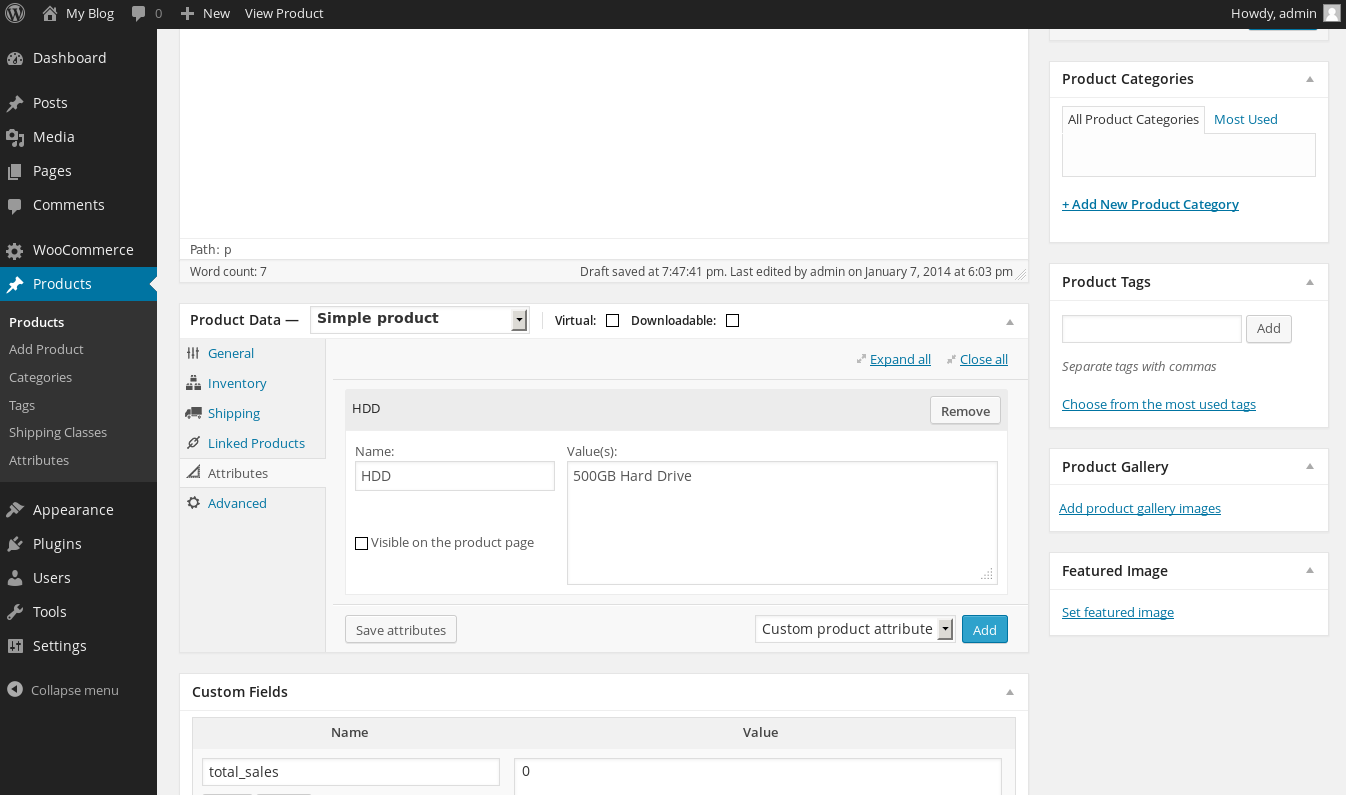
- The Attributes tab will allow your customers to further select products that match what they are looking for. For example, if you were selling computers you could create attributes such as RAM, CPU, HDD, etc. in which you can further add specifications to the product added.

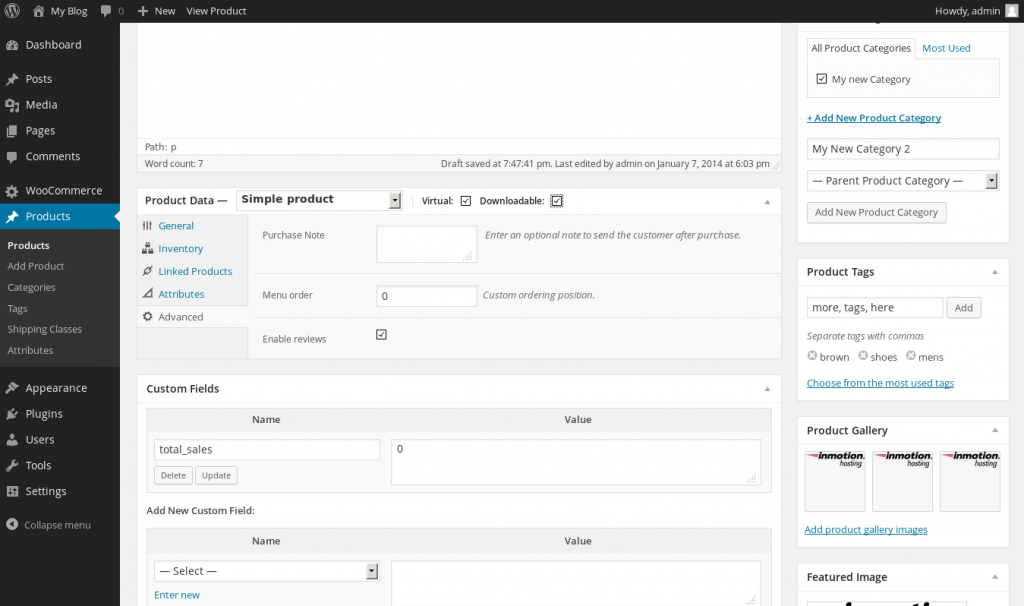
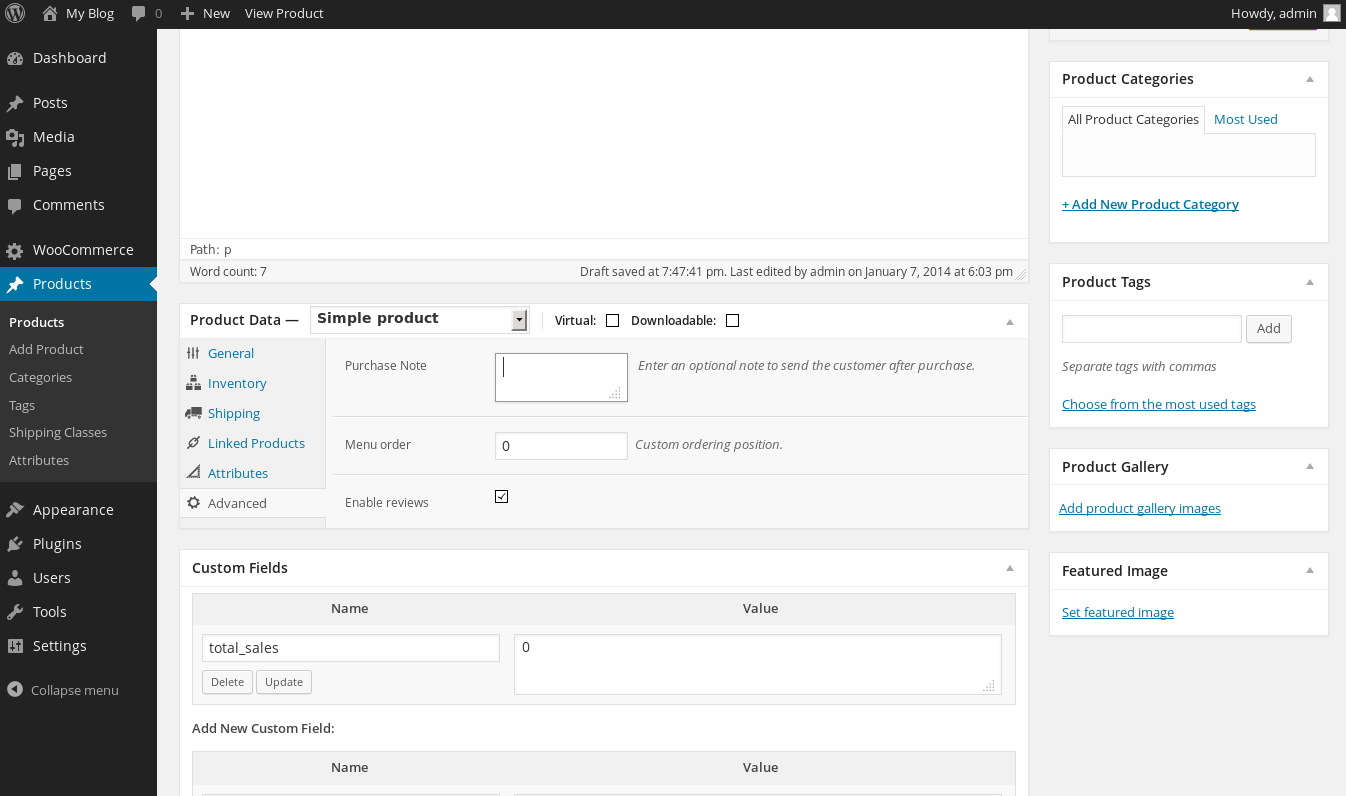
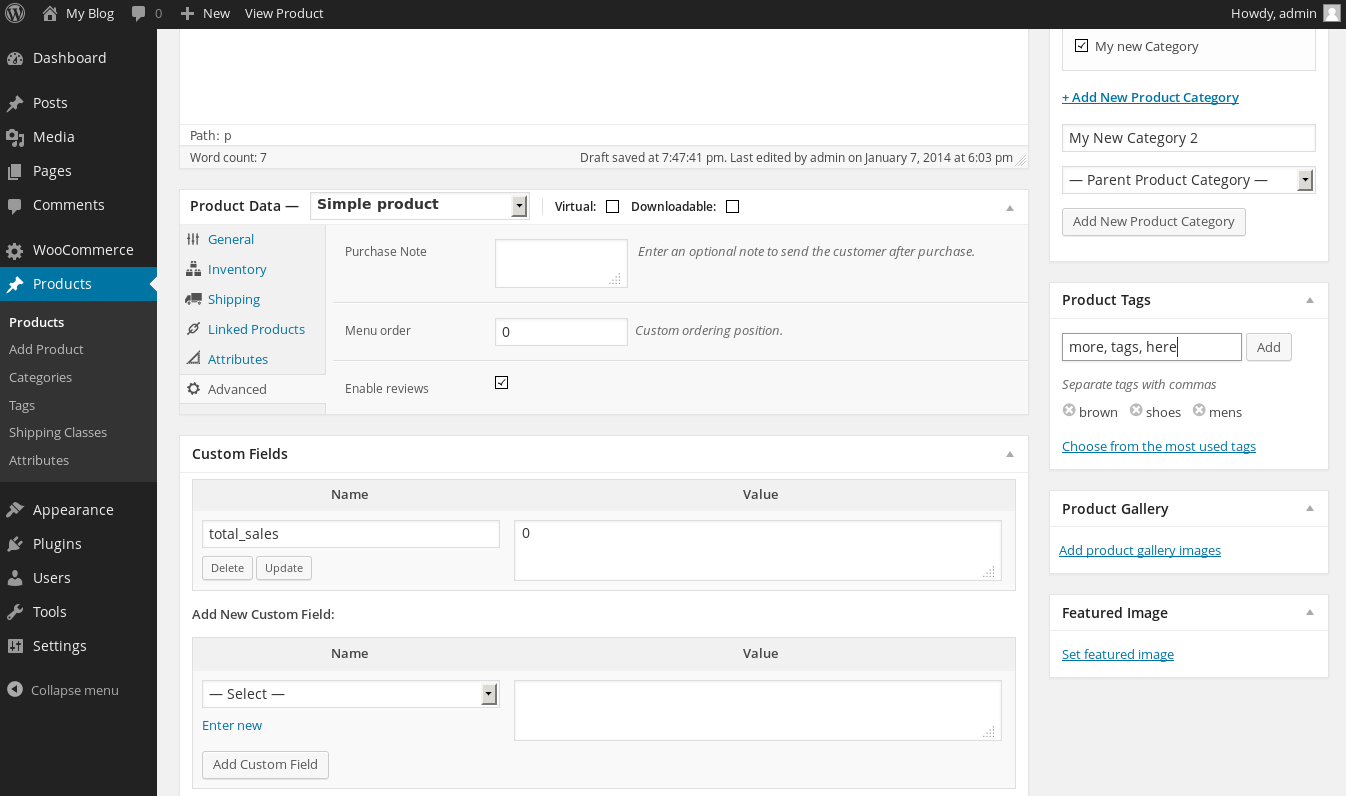
- The final tab in the Product Data section is the Advanced tab. Here, you will be able to set a purchase note to send to any customers that purchase that specific product in your WooCommerce shop, as well as set the menu order (a value of “1” would mean that the product will display first.) of the item and enable reviews if you like.

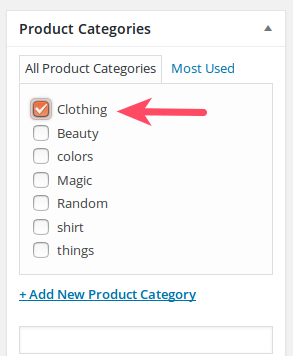
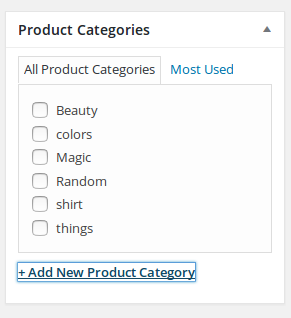
- Now that you have the configuration for the product itself all set up within the Product Data box, you will need to add just a few more things to your product to make it fully configured. Next, look over to the right side of this page for the Product Categories box. Here, you may add your new product to any existing categories that you have for WooCommerce, or create a new one.
To add it to an existing WooCommerce product category, simply select the checkbox to the left of that category item. To create a new WooCommerce category, click the Add New Product Category link at the bottom of this box.
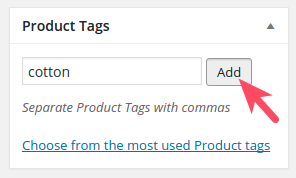
- Next, you’ll want to add any tags for the product using the Product Tags section. This section is located directly under the Product Categories box and will allow you to set individual tags to group products together. For example, if you were selling a pair of men’s gloves, you would enter something like “gloves, leather, men’s” to add these 3 different tags.

- Of course, you will want to add some images to your product as well to show visitors to your WooCommerce shop exactly what they are purchasing. There are two different options for this: gallery images, and a featured image.

- The gallery images are various images that will be displayed on the WooCommerce product page. The featured images will be the image that is shown within the various thumbnails, as well as the first image that is shown on the product page.

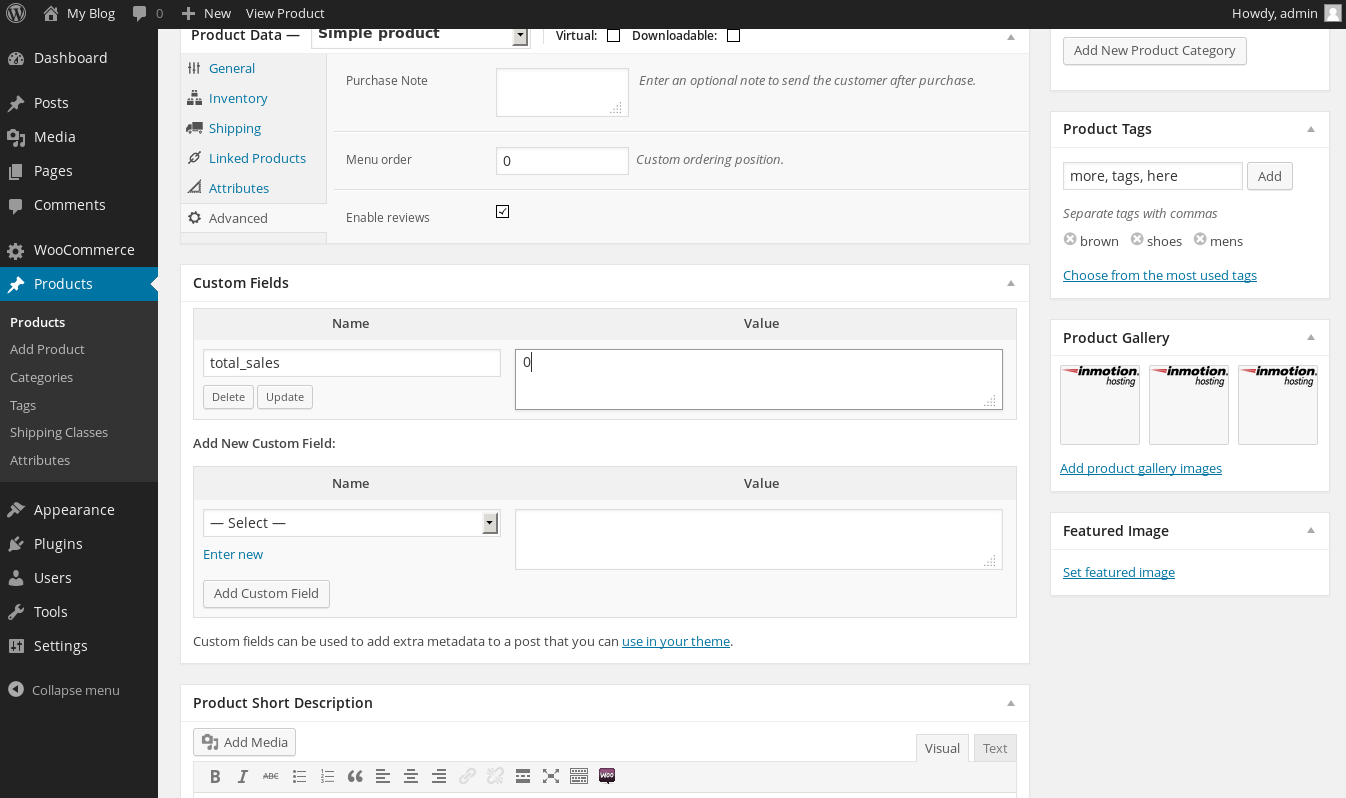
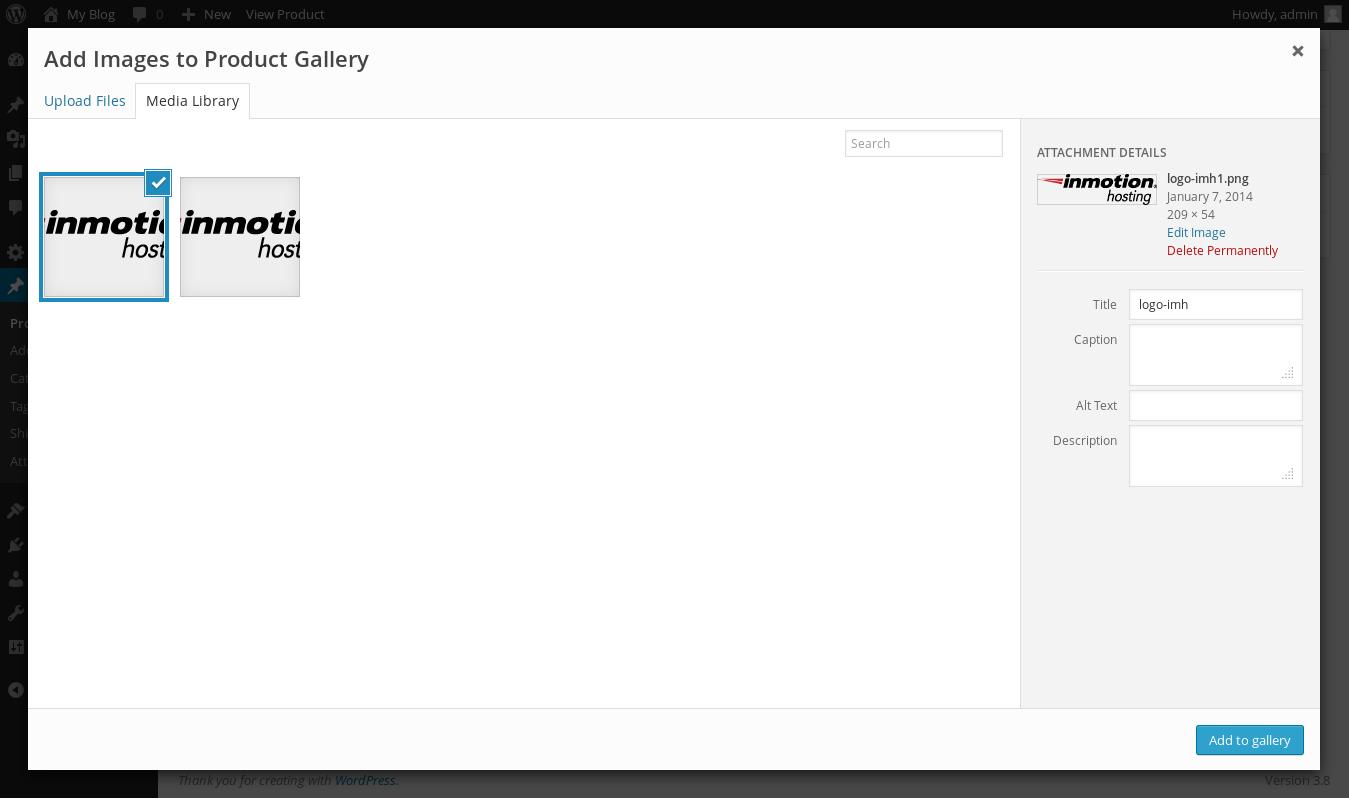
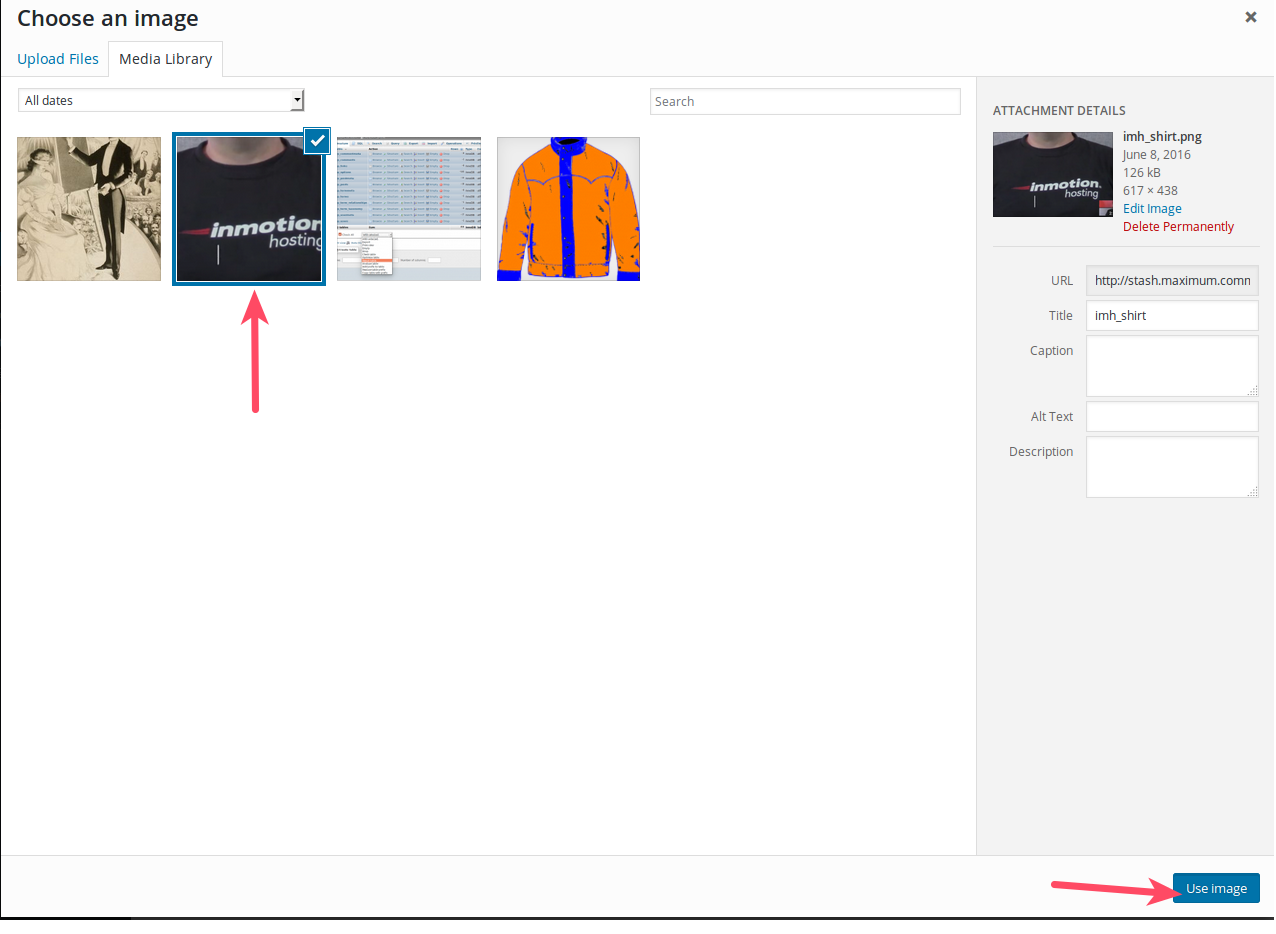
- First, you will want to upload any images that you have for the product by clicking on the Add product gallery images link under the Product Gallery box to the right side of the page. Then, be sure that you are on the Upload Files tab, and either drag and drop the images to this window, or click the Select Files button and navigate to your images stored on your local computer. Once complete, click on the Add to gallery button. To select your uploaded images to use in the product gallery for this particular product in WooCommerce, select the image within the Media Library tab, then click on Add to gallery.

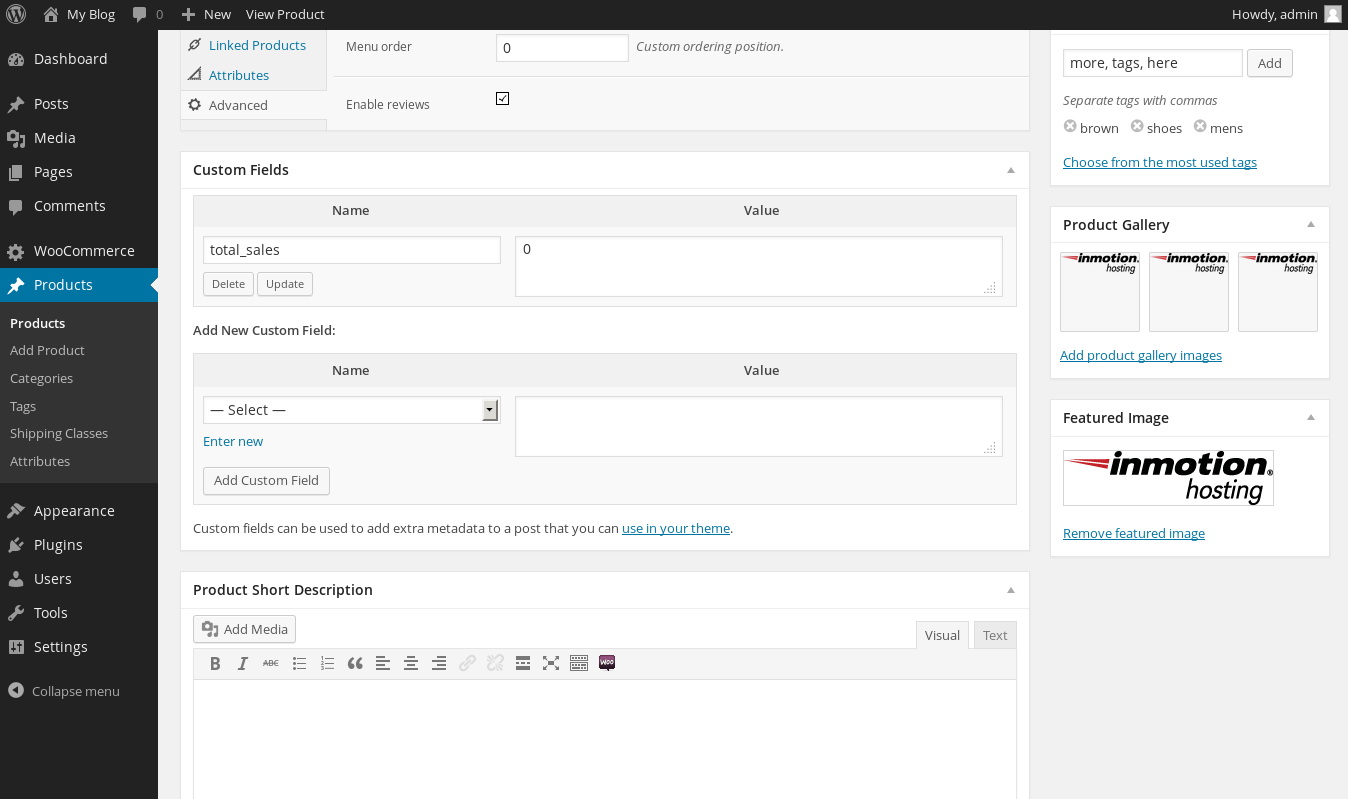
- To set your featured image, click on Set featured image within the Featured Image box directly underneath the Product Gallery box. From here, you may select an image from the media gallery to set as your featured image, just as you did for the product gallery.
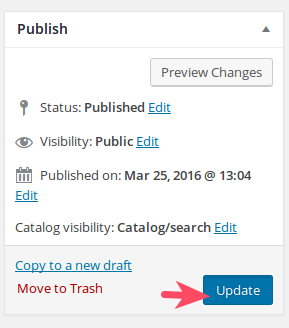
- Now that you have set up your new product in WooCommerce, click the Publish button. Your product is now live within WooCommerce.
Adding Digital Products to WooCommerce
Adding digital products is mostly the same process as adding a physical product, but within the Product Data box, you will be selecting the Virtual and/or Downloadable checkboxes. If the downloadable checkbox is enabled, a few additional options will become available within the General tab. We will now go over these options.
- File paths (one per line): Within this field, you will define the path to your file to be downloaded once the product is purchased. To the right of this field, there is also an upload button that you may use to upload files.
- Download Limit: This field will allow you to set the number of times that the particular file may be downloaded. If left empty, the user will be able to download the file as many times as they want to.
- Download Expiry: This determines the number of days that the file is available for the user to download.

How to Import/Export Products (WooCommerce Product Options)
Another way to add products to WooCommerce is by importing products from a CSV file. This is especially useful if you want to add a large number of products at one time, or are migrating/importing products from another WooCommerce instance. Below we will go over how to import and export WooCommerce Products.
Import Products from a CSV File:
- On your dashboard, click Products.
- Click Import at the top or Import products from a CSV file if you have no products yet.
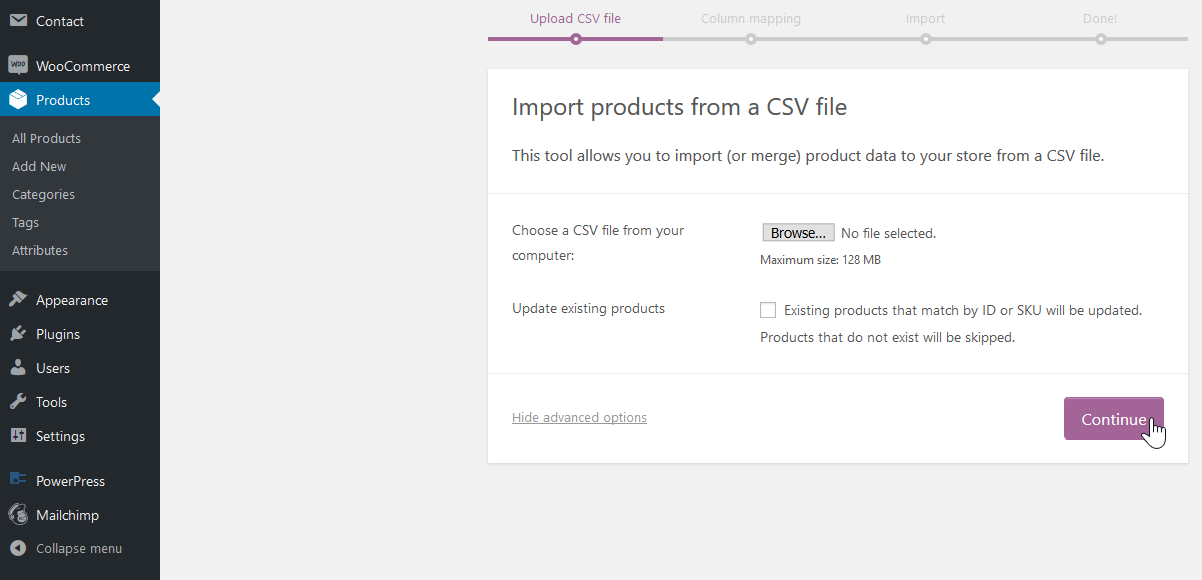
- Click Browse and select your CSV File. Then the Continue button.

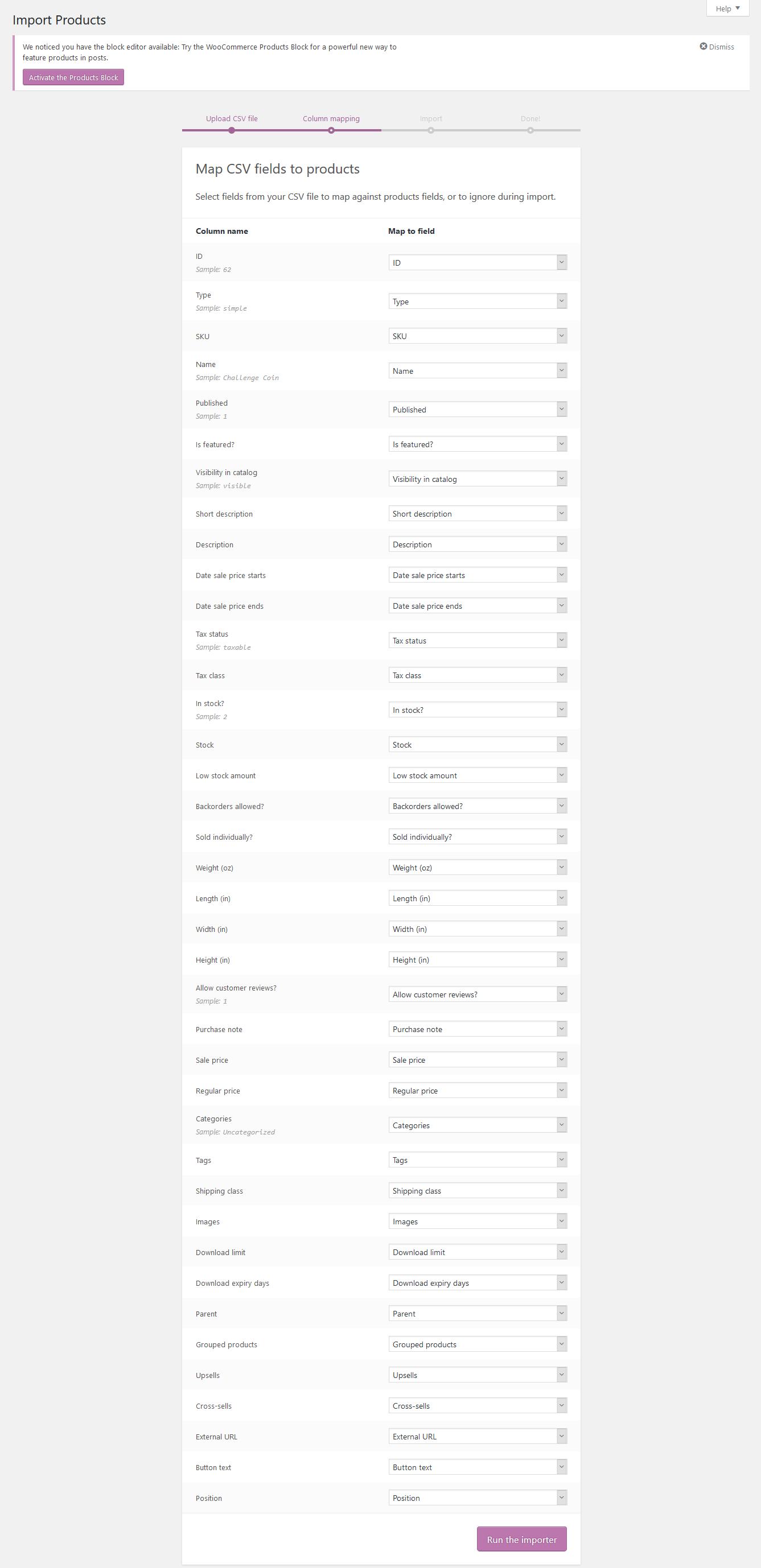
- Specify import settings and Run the importer.

- When complete, View products to check the results.
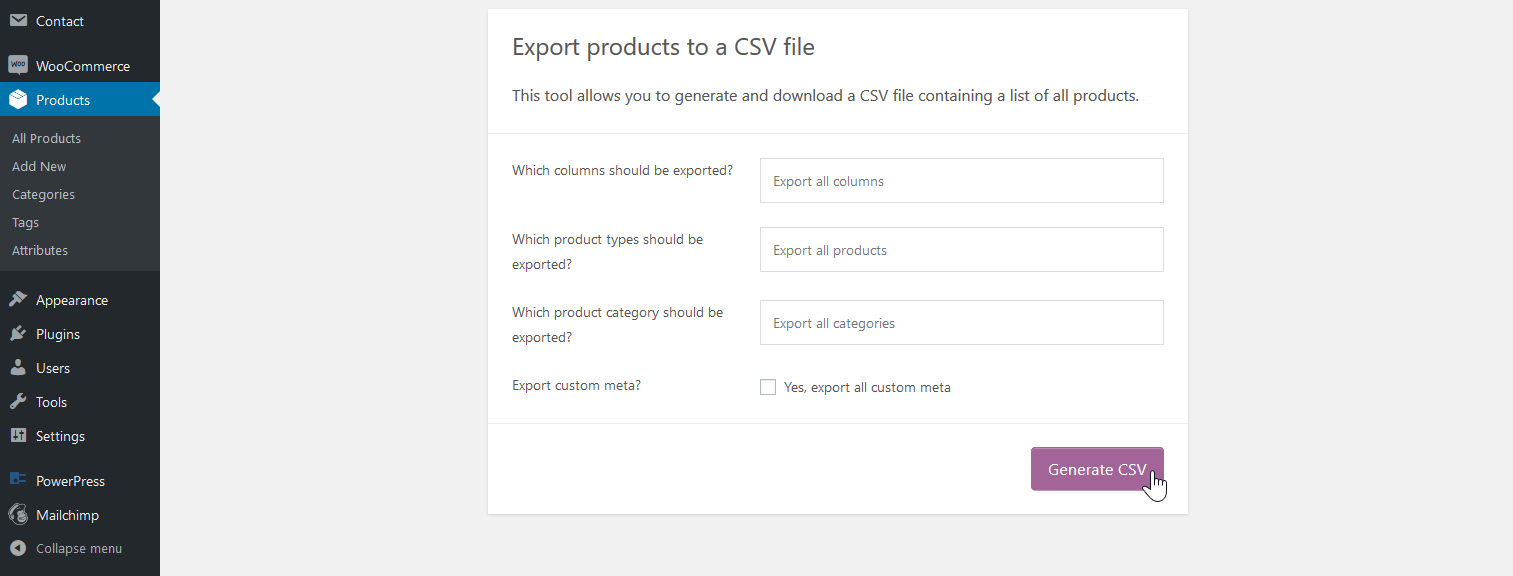
Export Products to a CSV File:
- Click Products on the left.
- Click Export at the top.
- Specify what to export and Generate CSV. Save the file.

How to Edit Multiple Products in WooCommerce
After importing your products, you may want to edit them in bulk. In this section, we’ll show you how to make changes to multiple products in WooCommerce.
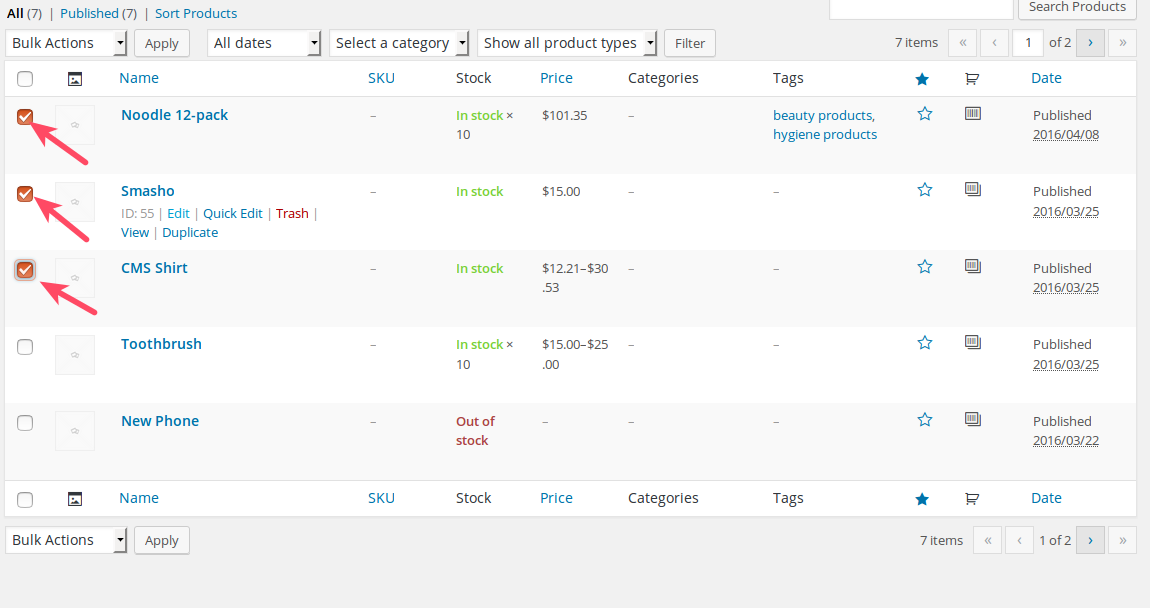
How to Select Multiple Products
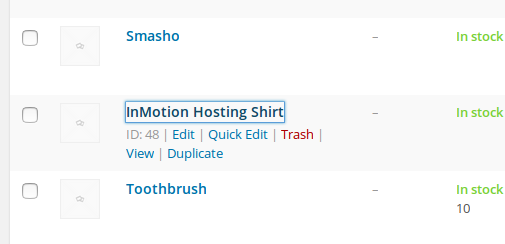
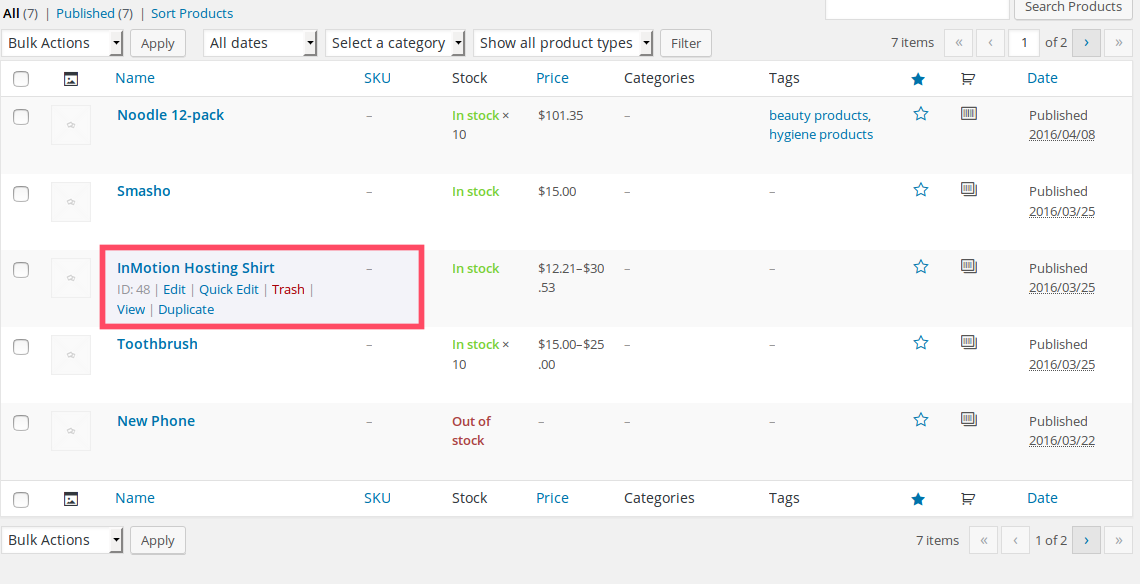
- On the left side panel, choose Products.
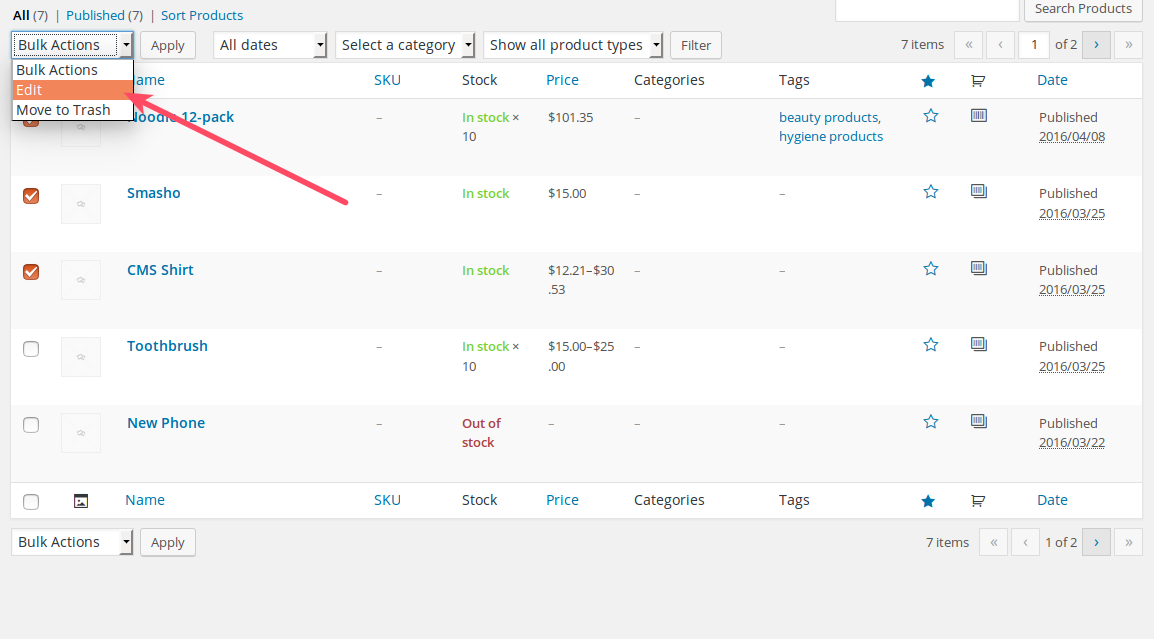
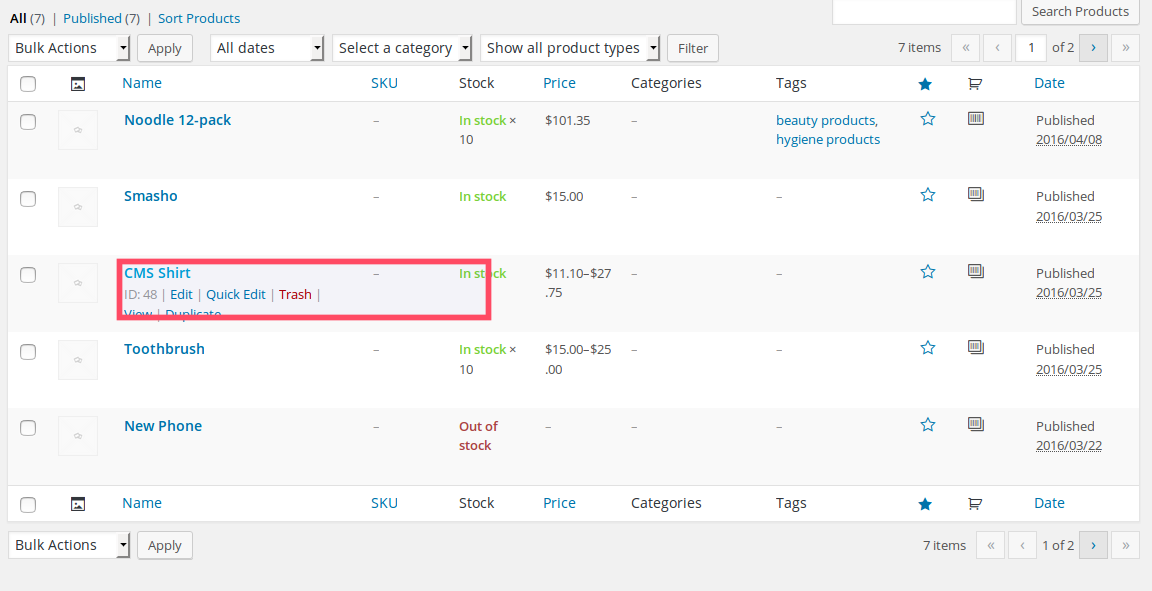
- Place a check on each product you want to edit.

- Click on the Bulk Actions dropdown menu and choose Edit.

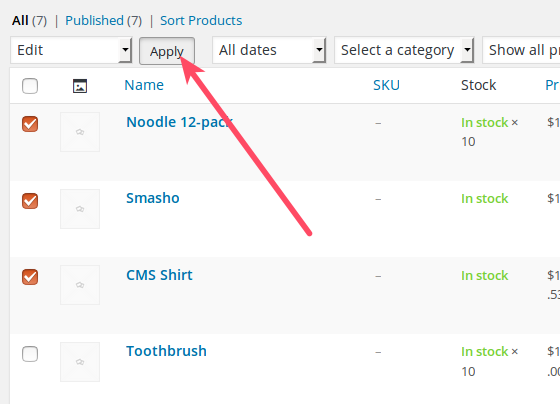
- Click Apply.

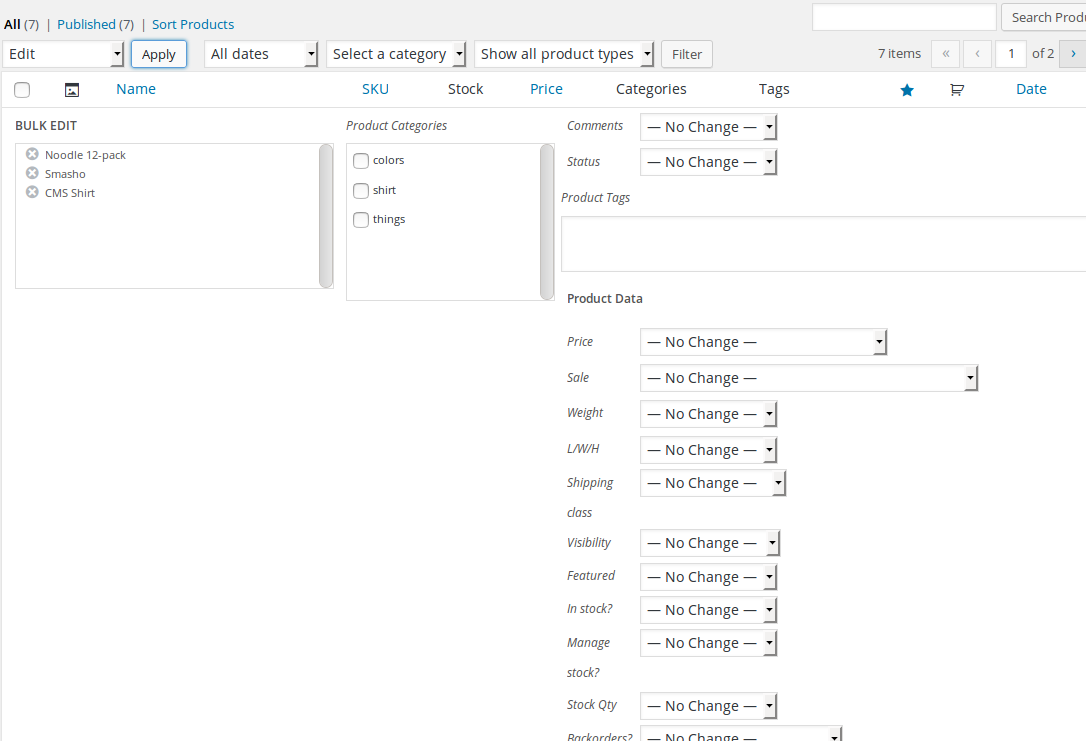
The edit menu will appear.
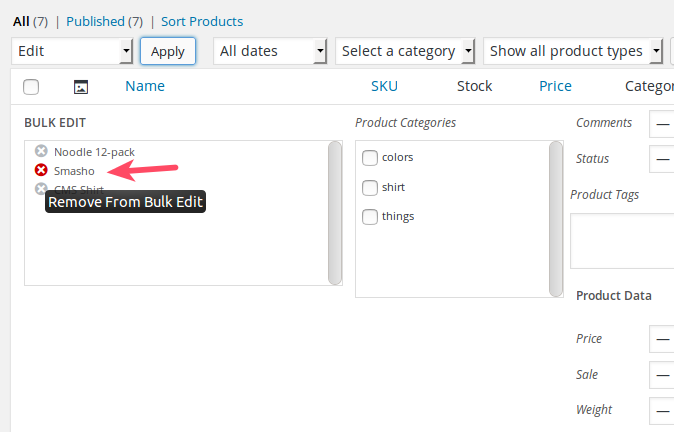
- If there are any products you want to exclude from your selection you can click the “X” next to the title under the Bulk Edit field.

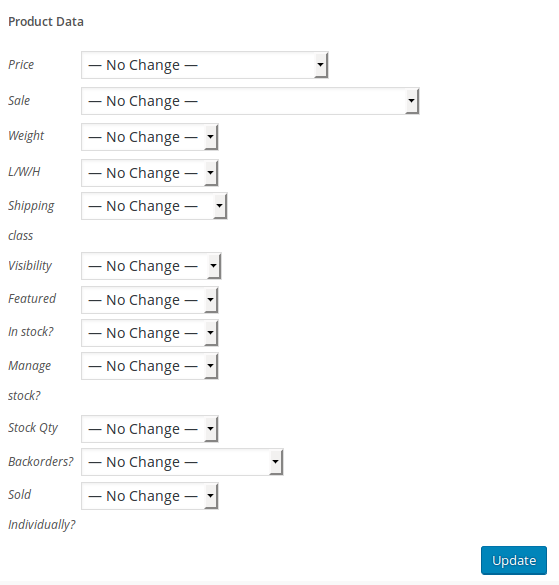
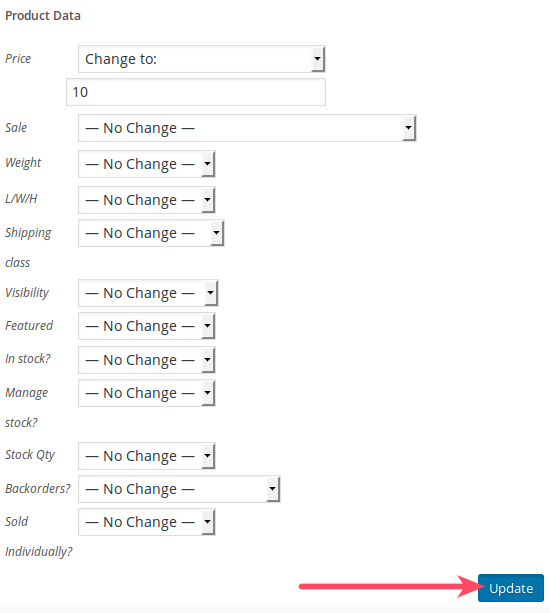
Under Product Data, you will see all of the various data you can edit for your products.
- Once you have made the desired changes click Update.

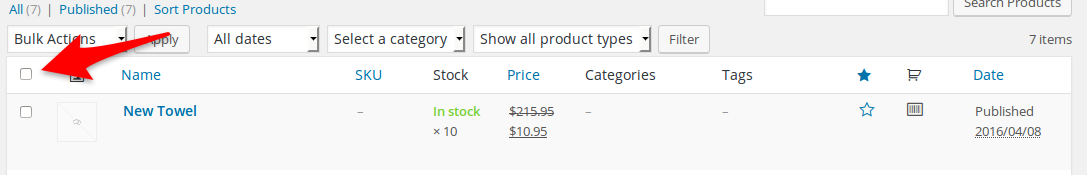
How to Select All of Your Products for Bulk Editing
If you have a large list of products you need to edit then selecting each one manually can be laborious and time-consuming.
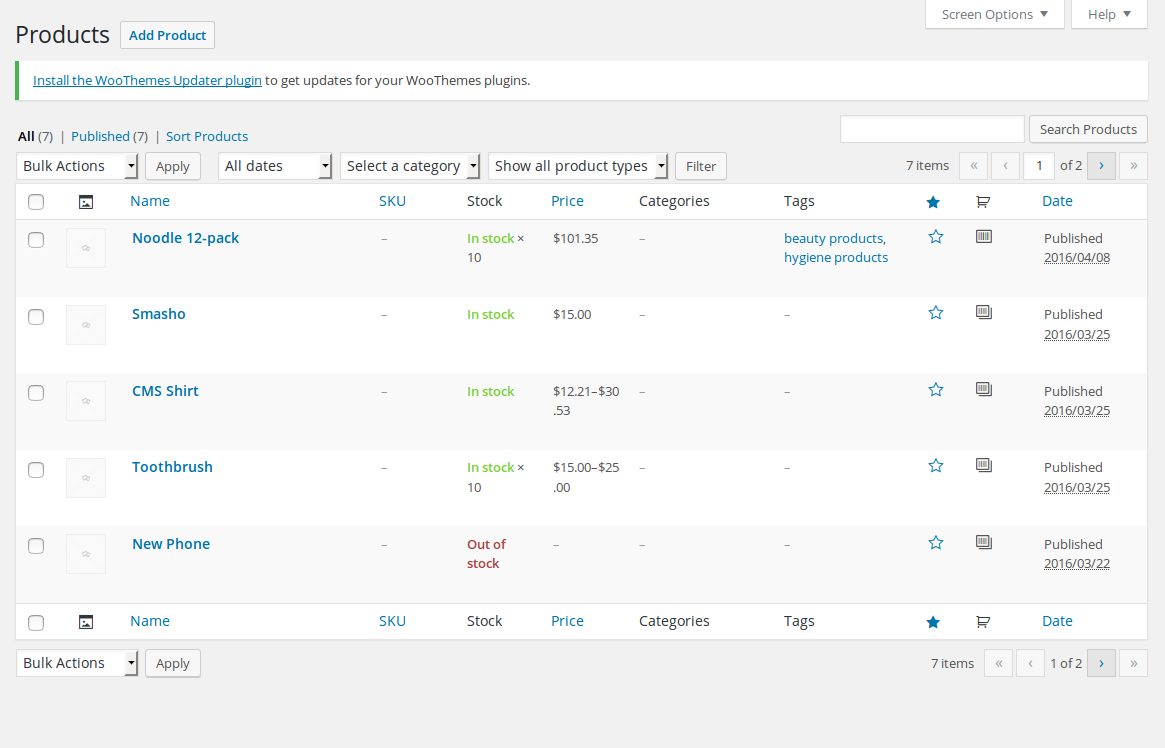
The checkbox in the header section of your Products sheet will select all of the products in the list below.
The problem with this method is that WooCommerce displays 20 items per page by default. You can change the display settings with Screen Options, here are the steps.
- Go to your Products menu again.
- Make sure you are looking at the main Products list page

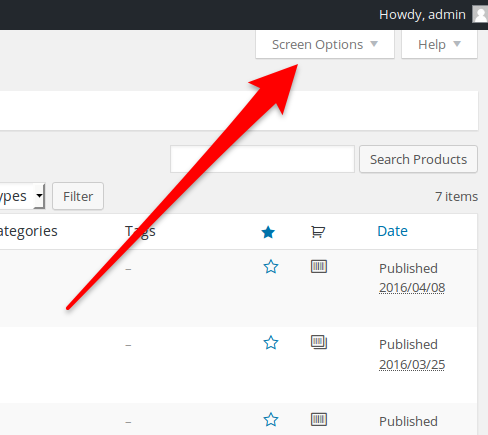
- You will see Screen Options at the top right of the screen under your admin name.

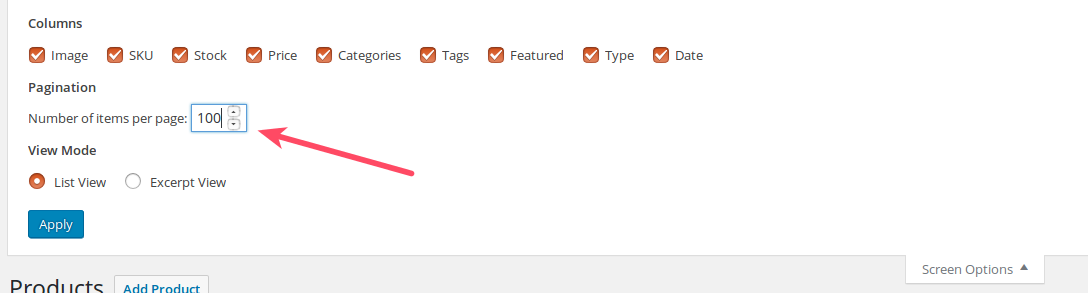
- When the Screen Options menu drops down you can adjust “Number of items per page:” to a number high enough to display all of your Products.

- Once all of your Products are displayed on the page you can click the top checkbox in the sheet header to select all of the Products at once. Now you can apply Bulk Actions to all of your Products.

Using Product Categories in WooCommerce
Product Categories provide an extra layer of information about your products and help organize your store. In your product hierarchy, Categories should be considered less specific than product tags. For example, if you sell books, your category to tag ratio may look something like this:
| Category | Tag |
| Science Fiction | aliens, cyberpunk, dystopia, new wave, post-apocalyptic, steampunk |
| Mystery | crime, detective, historical, noir, police procedural, suspense |
| Romance | contemporary, historical, multi-cultural, paranormal, suspense |
| Non-fiction | art & photography, autobiography, biography, cookbooks, diary & memoirs, essay |
- Click Products on the left panel of your WordPress Dashboard.

- Select the product to which you are assigning a category.

- Under Product Categories, check a pre-existing category.

- If adding a new category, click + Add New Product Category and fill in the category name in the field below

- Once you have assigned a category to a product or added a new category, click update.

How to Edit Categories
You can also add and edit categories in the dedicated category interface.
- Under Products click Categories.

- To add a new category, fill in the fields on the left side of the screen and then click Add New Product Category.

- To edit a pre-existing category, select a category on the right side of the screen.

Category Images
WooCommerce Categories differ from WordPress Categories in their ability to accept image thumbnails. Not every theme will display these category images, but if you would like to assign one, follow the steps below.
- From within the Categories interface, select the category you want to edit.

- Under the Thumbnail option, click Upload/Add image.

- Select your image from the Media Library or Upload an image.

- Click Update.
Well done! You now know how to create, edit, and assign Categories to Products in WooCommerce!
Managing Inventory in WooCommerce
Managing inventory when carrying a physical product is an excellent idea to ensure that you do not oversell more products than you have in inventory. In just a few minutes, we will have you managing inventory within WooCommerce like an expert.
Options for Individual Products
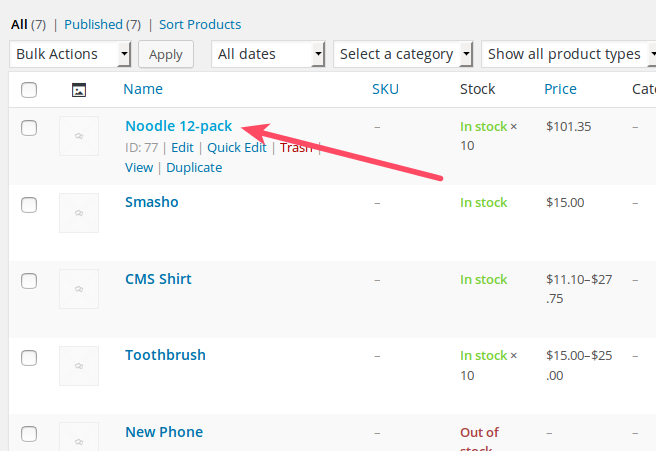
- You will need to access the product that you need to manage inventory on. To do so, click on Products to the left side of the screen, then click on the WooCommerce product that you want to manage inventory for. If you do not see any products, you may want to review our section above on how to add products in WooCommerce.

- Now that you are on your product page, scroll down a bit, and locate the Product Data box directly below the product description. Here, you will notice several tabs on the left side of the box. If you click on the one labeled Inventory, you will see various inventory options.
In this tab, you will see several different options you can set:
- Manage inventory – This option allows you to manage inventory using WooCommerce. Be sure to enable this if you want inventory management turned on.
- Stock Qty – This option determines how much inventory you have available of the product. Be sure to set this to the amount of product that you have available for sale.
- Stock Status – This option allows you to set whether the product is displayed in the front end as in inventory or out of inventory. Be sure to set this as “In inventory” if you would like WooCommerce to display this as available on the front end.
- All Backorders – This option will determine if customers will be able to purchase an item if it is out of inventory.
- Sold Individually – If this option is enabled, WooCommerce will prevent users from purchasing more than one of these items within a single order. This is especially useful if you are selling a digital product that does not need to be purchased twice.
Global Inventory Management Configuration in WooCommerce
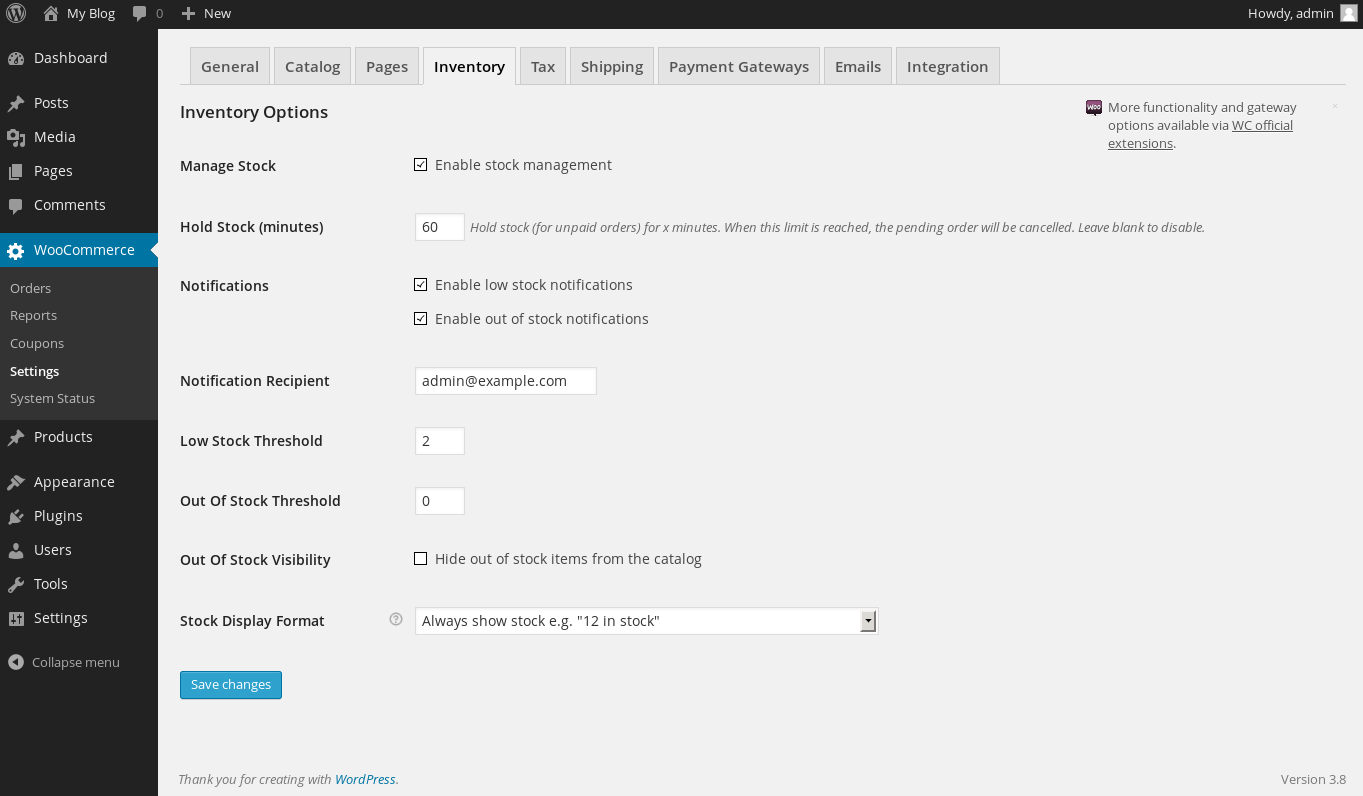
Not only are you able to control your inventory for individual items, but WooCommerce also includes the ability to globally configure various options as well. To access these global configuration options for inventory management in WooCommerce, look to the left of your WordPress admin and click on WooCommerce, then on Settings, then click on the Inventory tab.
The following is an explanation of each option:
- Manage Stock – This enables you to manage your inventory directly within WooCommerce. If you do not have this option enabled, you will not be able to manage the number of items you have available directly within WooCommerce.
- Hold Stock (minutes) – This option determines how long WooCommerce will hold inventory for unpaid orders. This means that if a person has a pending order, WooCommerce will remove the item from the global inventory amount.
- Notifications – This option will enable you to receive notifications when an item is out of inventory, or low on inventory.
- Notification Recipient – This field determines the email address that WooCommerce will send low inventory and out of inventory notifications to if the above options are enabled.
- Low Stock threshold – This option determines when low inventory notifications will be sent. When your total number of inventory in an item reaches this number, a notification will be sent to the email address defined in the Notification Recipient field.
- Out of Stock Threshold – The number in this field will determine the point at which an item is deemed out of inventory.
- Out of Stock Visibility – This checkbox will allow you to determine if you want to hide out of inventory items within the WooCommerce catalog.
- Stock Display Format – This option determines if inventory should be displayed within the WooCommerce product page.
Now that you are familiar with the global inventory settings, as well as individual item inventory settings within WooCommerce, you will be able to fully manage any inventory within your WooCommerce site.
How to Add Product Images and Galleries in WooCommerce
It’s easy to add images for your WooCommerce products. With the WooCommerce tools, you can add either one image of your product (single image) or multiple images that a user can cycle through (product gallery images).
This gives you a lot of control over how your images will represent a product. All you have to do is take some nice pictures and add them to your product. Just follow along with the steps below to find out how to do it.
How to Add a Product Image
- In your WordPress Dashboard, Create or edit your product as described above.
- Click the Set product image button in the Product image meta box (either to the right side or below the product editor depending on your screen size).
- Select your image.
- Click the Set product image button.
That’s it! This image will now be added to the product page.
How to Add a Product Image Gallery
Some customers may expect to see more than one picture. For example, they might want to see the product from multiple angles. You can easily accomplish this by adding a product image gallery.
- Create or edit a product in your WooCommerce store.
- Click the Add product gallery images button in the Product Gallery meta box (either to the right side or below the product editor depending on your screen size).
- Select your images.
- Click the Add to gallery button.
Now your customers will be able to cycle through a gallery of images for your products.
Are Your Product Images Blurry?
When a customer clicks the magnify icon, they will be able to see a higher resolution version of your image. This means you should initially upload a high-resolution image.
How do you know if you have a high-resolution image? The image should be large enough to display properly in a resolution over a thousand pixels high.
However, you’ll also want to make sure that larger images have been optimized for the web.
Now, when your customer clicks on an image it won’t look blurry on their monitor.
How to Setup a WooCommerce Variable Product
We have already learned how to add new products in WooCommerce in this tutorial. We will now edit an existing product or add a new product with variables. You can turn any product into a variable product — new or old.
Variables allow you to sell different versions of the same product. For example, if you are selling a shirt that comes in different sizes you can assign the following variables: small, medium, large, extra large.
Using Variable Attributes
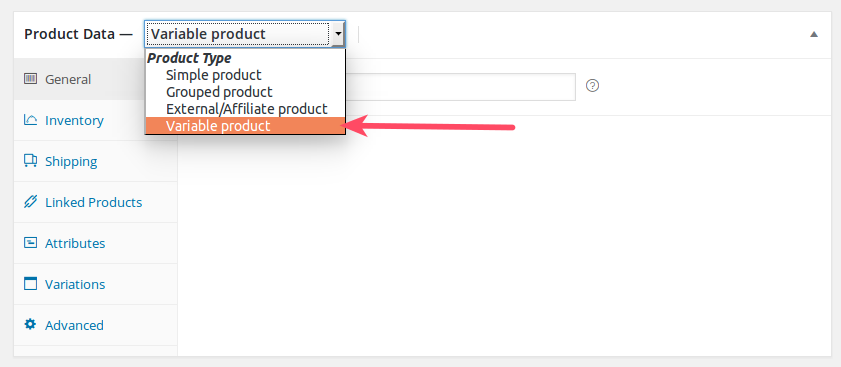
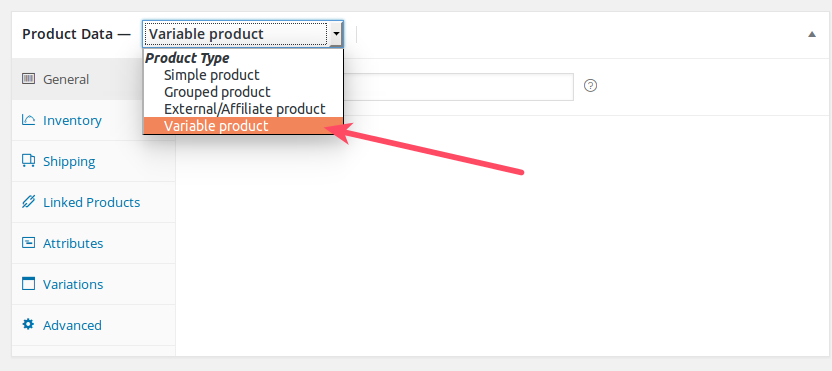
Before setting up attributes and variables make sure that your product is set to Variable product under the Product Data dropdown menu.
- The first step in setting up variables is determining your attributes. These are the values that will change for your product. They can be sizes, colors, and configurations for example.
- In your WordPress Dashboard choose Products.

- Select the product you want to edit or add a new product.

- In Product Data click the dropdown menu and select Variable Product.

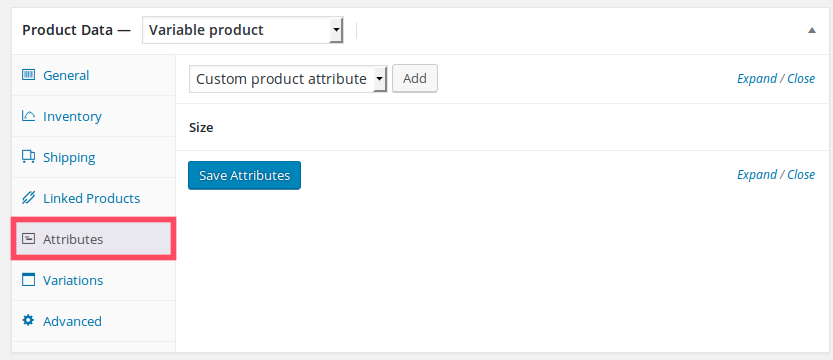
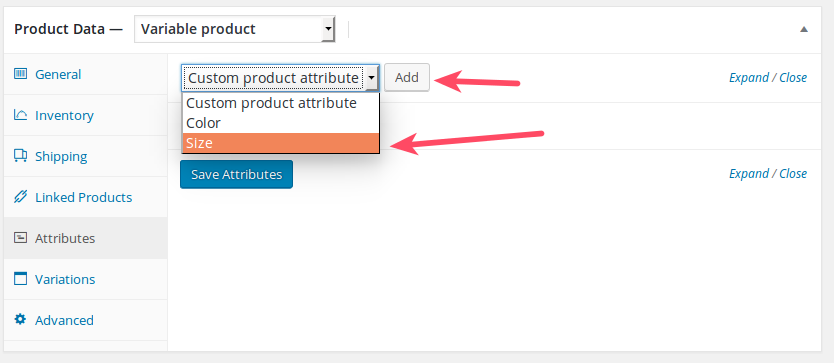
- Click Attributes.

- Click the dropdown menu to assign a global attribute or make a new custom attribute. Product Attributes will be covered in more detail in the next section.

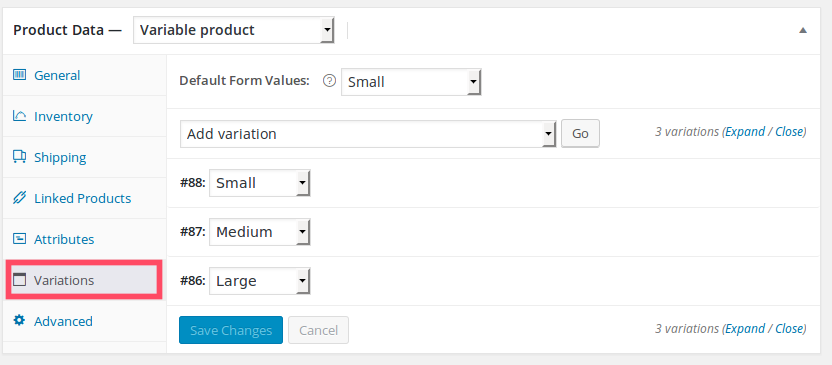
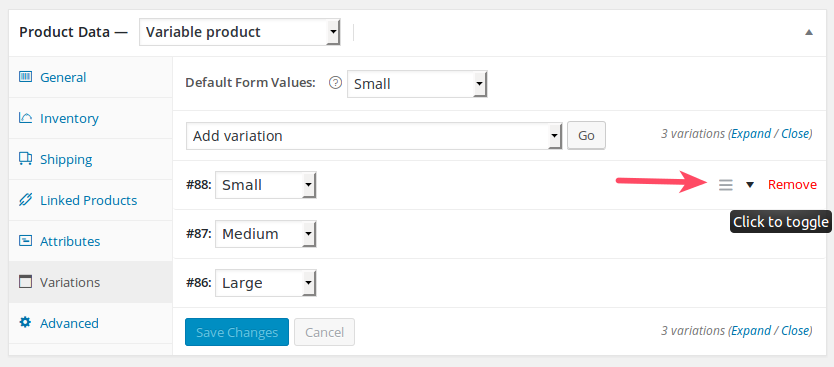
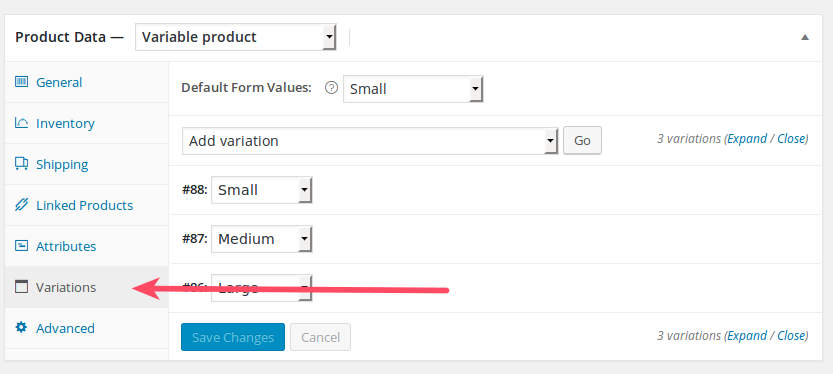
- Choose Variations to edit your variables.

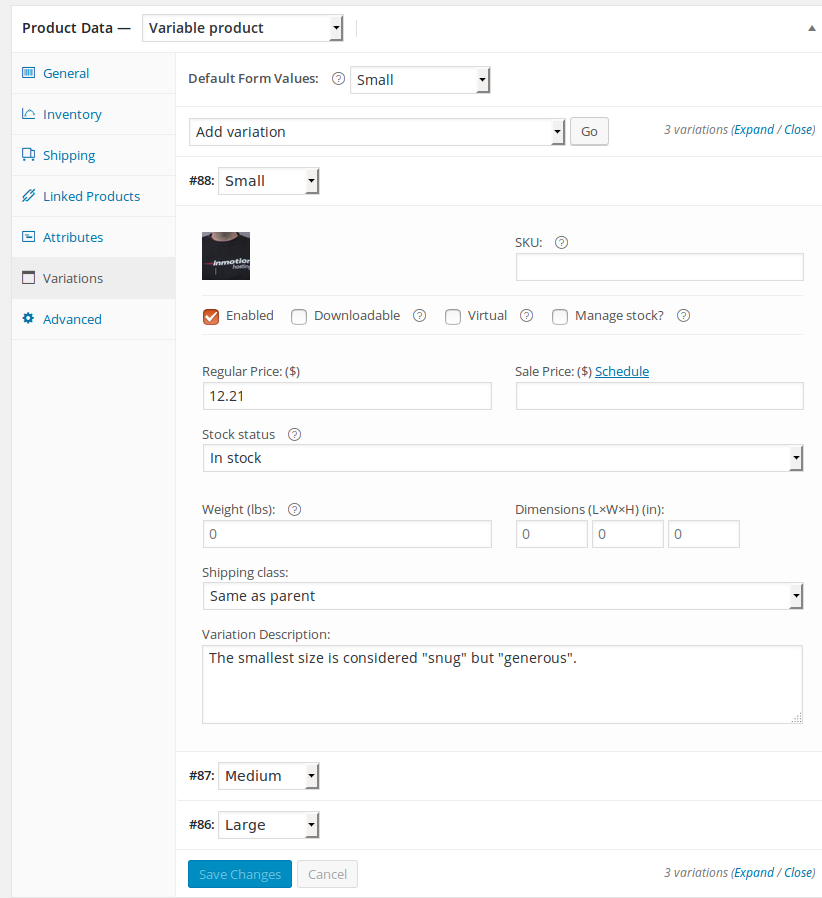
- For the size example, you’ll see you have the variables available for editing. Click the triangle icon to open the variable dropdown.

- From here, you can make the necessary edits.

Well done! You know how to use product variations in WooCommerce.
How to Use Product Attributes in WooCommerce
As discussed in the section above on how to add products in WooCommerce, Attributes can be used for important product distinctions such as color or size as well as providing more technical information about your products and setting variables. In this article, you’ll learn more about how to use product attributes in WooCommerce.
Attributes function similarly to Categories in WordPress. However, in this case, Attributes are applied to Products as Categories are assigned to Posts or Pages in WordPress
Using Predefined Attributes or Custom Attributes, How to Decide?
WooCommerce allows you to set global attributes that can be applied later to any new or existing products. For example, a common predefined attribute for a clothing store would be sizes. Instead of setting a size attribute for each new product, you can have Size predefined as a repeating attribute.
Conversely, custom attributes can be created as needed. For example, if you are selling “hot-sauce” available in three varieties of “Heat”: regular, hot, and boiling, then a custom non-repeating attribute will meet your needs. Of course, setting a custom “Heat” attribute assumes that “hot-sauce” is the only product available with a “Heat” attribute.
If you eventually have many products requiring the same custom attribute then you may want to consider predefining the repeating attribute.
How to Add Predefined Attributes to Your Store
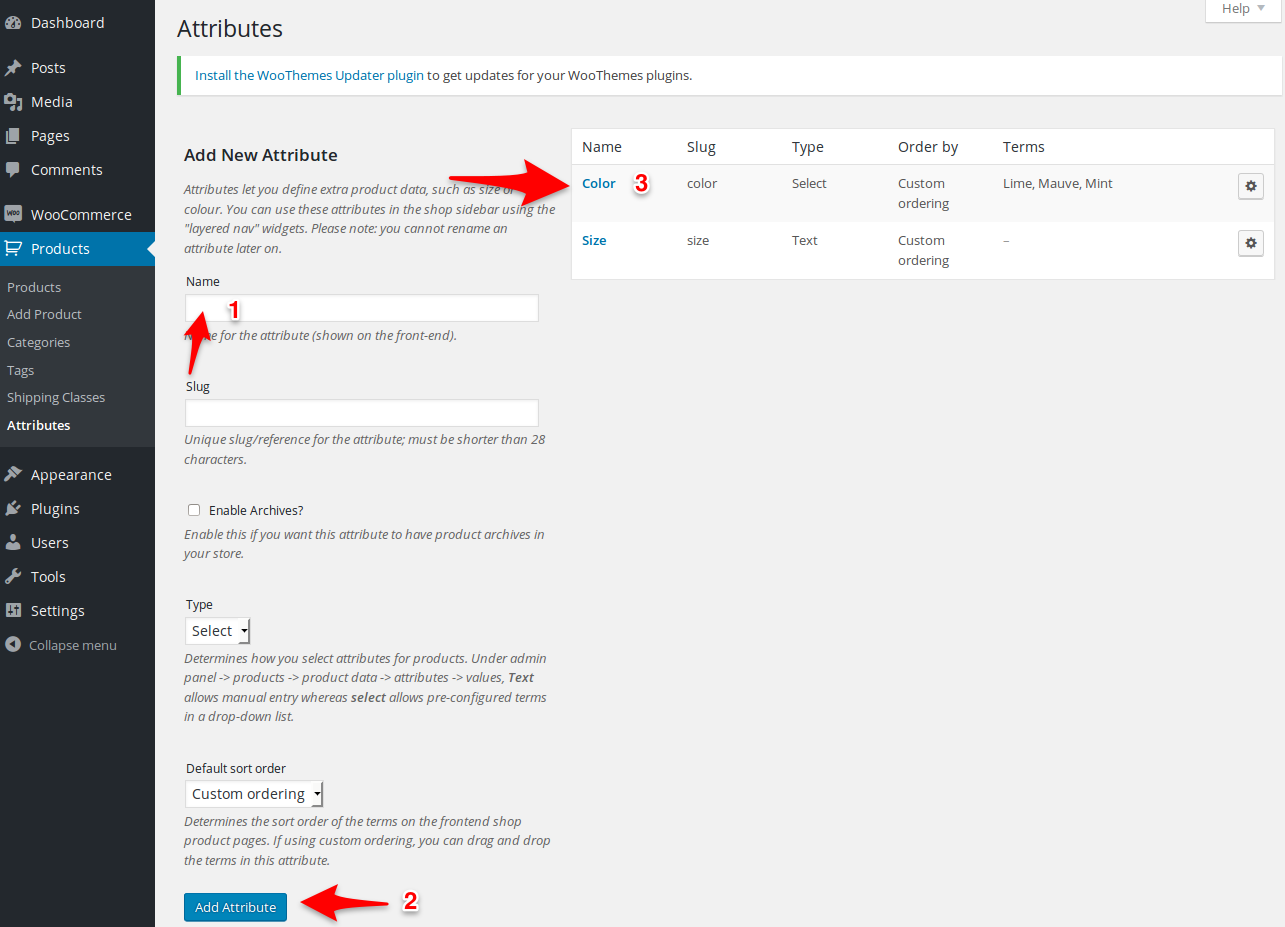
- In your WordPress admin panel find the Products tab and choose Attributes. You will see the Add New Attribute interface.
- Under Name fill in the name of the attribute
- For Type you can choose Select or Text. Select will allow pre-configured values to display automatically in a dropdown menu. Text will allow you to manually enter values later.
- Click Add Attribute.

If you chose Select for Type you may now select your attribute to configure the attribute values. You will notice the attribute you created in the table at the top right of the Add New Attribute window.
To add the attribute values:
- Choose your new attribute at the top right
- Under Add New ___ name the value
- Click Add New ___ at the bottom
How to Add Custom Attributes to Individual Products
As discussed above, you may find it preferable to assign a custom attribute to a unique product as needed rather than going through the above-described procedure of setting pre-configured attributes.
For example, your store may sell a variety of different items that do not share common attributes. For those types of products, you can set custom attributes in the Product Data menu.
- Go to your WordPress admin panel.
- Select a product or Add New Product.
- Scroll down to the Product Data section.
- Click Attributes.
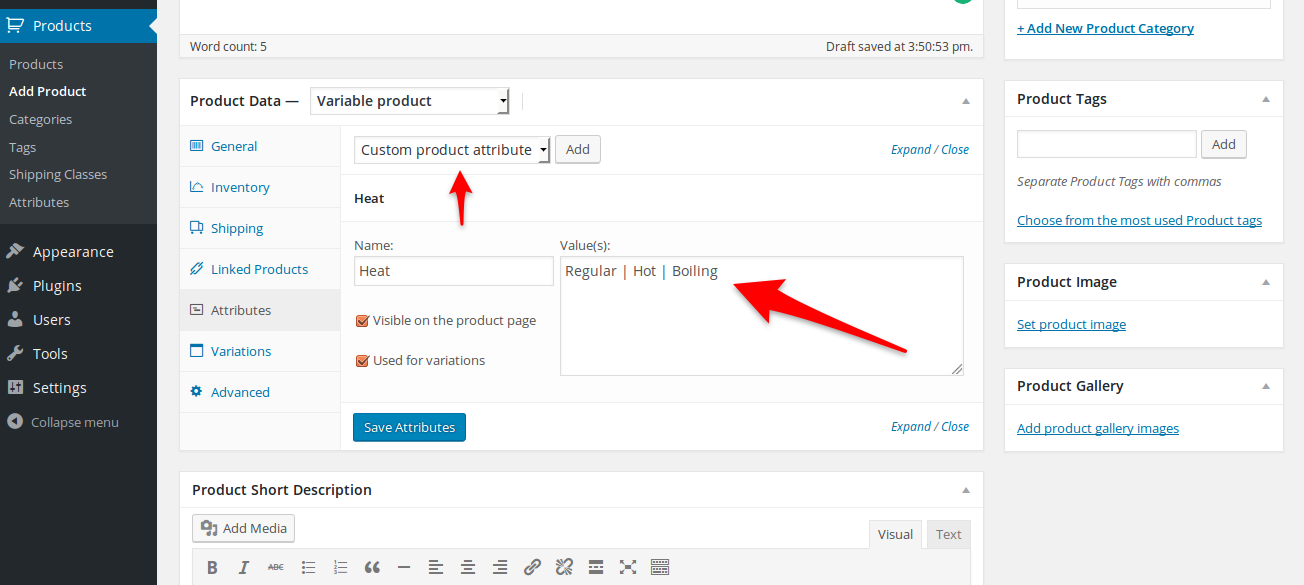
- The dropdown menu for “Custom product attribute” is already selected. Click Add.
- Name your Attribute and add your values. Make sure to separate each value with a pipe (|). For example: Small | Medium | Large
- Click Save Attributes.

How to Change Product Prices in WooCommerce
You can change the price of a product in WooCommerce through your WordPress admin panel.
Each product you add to your store can be assigned a Regular Price and a Sale Price. Where you will edit these pricing options depends on whether your product is a “Simple Product” or a “Variable Product”.
Changing the Price of a Simple Product
Changing the price for a simple product is as simple as filling in a new number. We will get to variable pricing later.
- Click Products in your WordPress Dashboard menu.

- Select the product you want to edit.

- Under Product Data make sure you have selected the General tab.

- Update the Regular Price field or Sale Price field with a number.

Changing the Price of a Variable Product
Changing the price for a Variable Product is slightly different. In this case, the price is set as a variable %, something that can change depending on the product variations.
- On the left panel of your Dashboard, click Products.

- Select the product you want to edit.

- In the Product Data dropdown menu check to see if Variable Product is selected.

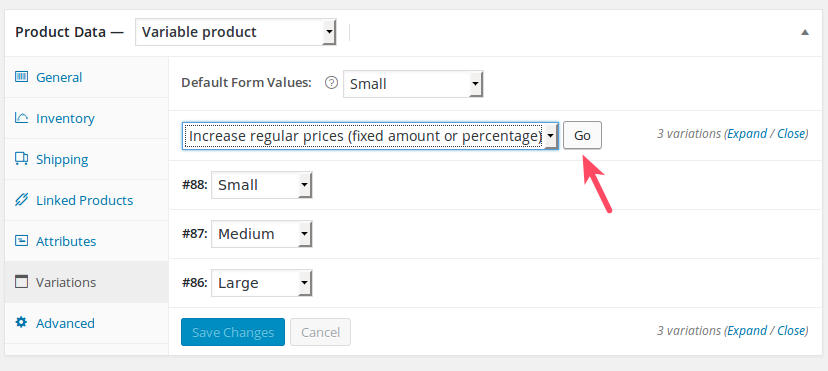
- Under Product Data choose the Variations tab.

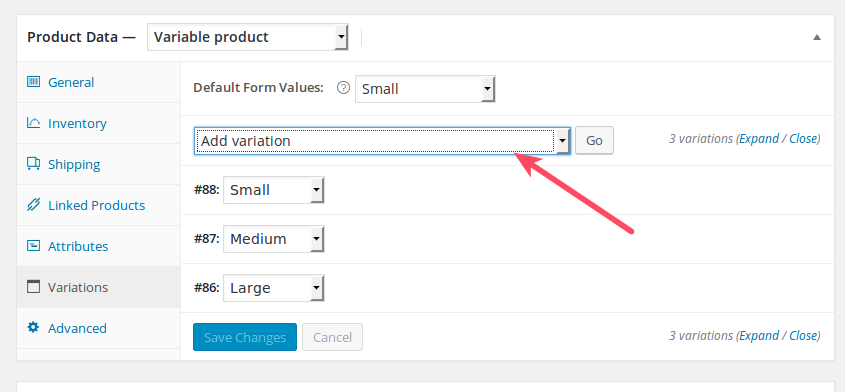
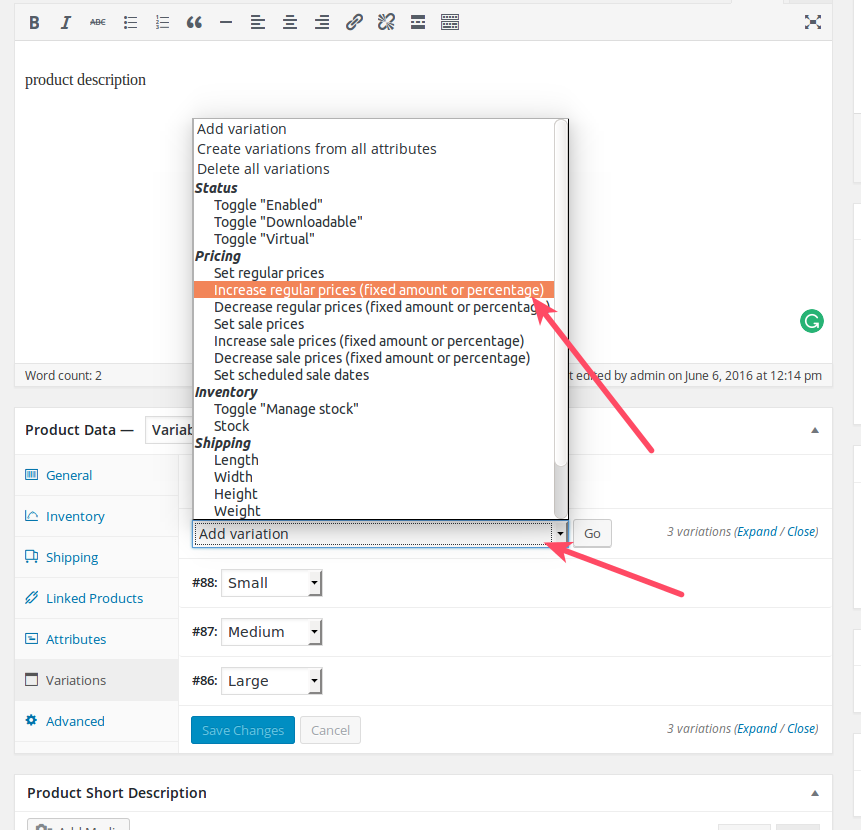
- Choose the Add variation dropdown menu.

- Select the variation for Increase or Decrease regular prices.

- Click Go.

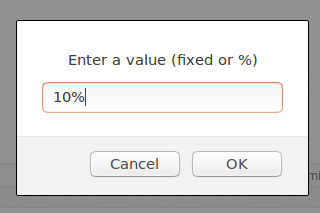
- Fill the desired number or percentage in the alert box.

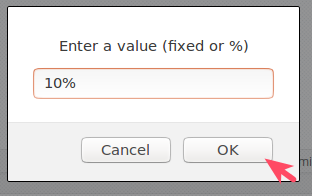
- Click Ok.

Well done! Now you know how to change product prices for Simple Products and Variable Products in WooCommerce.
Using Product Tags in WooCommerce
Once you have installed WooCommerce and are ready to add products to your store, you may want to consider using tags with your products. Product tagging can help you organize and identify products with special features or information the customer may need. Tags can also help provide metadata about your site to search engines for better placement in search results.
What Are Product Tags?
Product tags are descriptive labels you can add to your products. Tag options are virtually limitless. You can assign as many or as few tags as necessary to help organize and describe your products.
Why Use Tags?
The use of tags is optional. Depending on your theme, tags may or may not display beside the products in your shop. Whether visible or hidden, tags can still be used in your admin section to help you sift through multiple products. Here are some common reasons for using tags:
- Describe products, features, or variables – Special markers and identifiers placed on products can help your customers find what they are looking for. For example, if you sell movie posters, you can tag your products with identifiers such as 1950s, saucer invasion, red scare, etc. More specific than Product Categories, tags provide deeper layers of information.
- Organize your products – Whether you use tags on the customer-facing site or in your admin Dashboard, tags can help you keep track of how your products relate to each other within your general brand.
- Search Engine Optimization – Popular search engines can use tags to get information about your store. This can help your shop rise higher in search engine results.
How to Add Tags to Your Products
Follow the steps below to assign tags to your products.
- Select Products in the left side column of your WordPress Dashboard.
- Add a product.

- Alternatively, you can Edit an existing product.

- Add Product Tags in the right side column.
- Click Add to add tags individually.

- You can also provide multiple tags separated by commas.

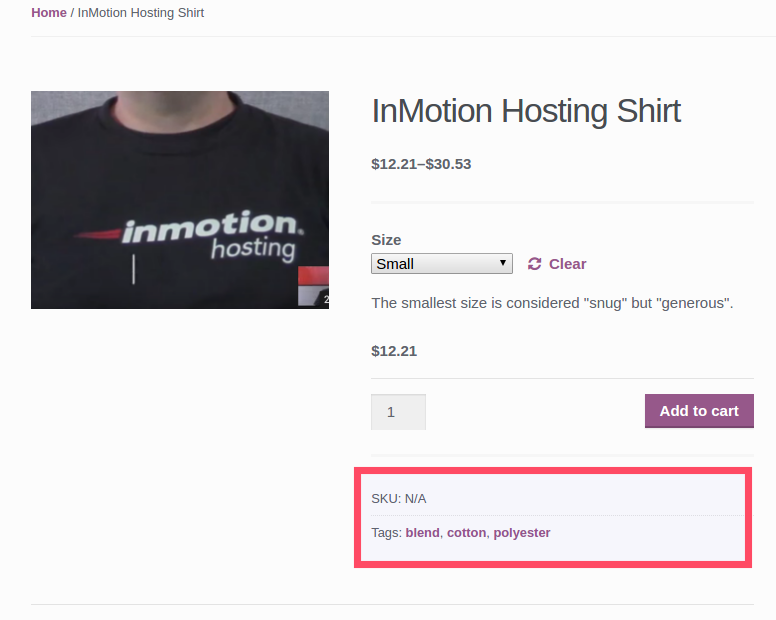
- Depending on your theme, you will see tags appear with your product.

Well done! You have just learned how to use Product Tags effectively in your WooCommerce store!
Using Linked Products in WooCommerce
Once you have added products to your WooCommerce store and have used product tags to identify them, you can start linking products together where appropriate. If you are selling products that work well together, you can provide easy linking for your customers on the product page or in the shopping cart.
These Linked Products come in three basic forms: Related Products (chosen by the system), Cross-sells, and Up-sells (chosen by the user).
Working with Related Products
Related products appear alongside your products. WooCommerce will automatically associate related products based on product tags. If you tag similar products with the same tags, they appear as Related Products in your store.
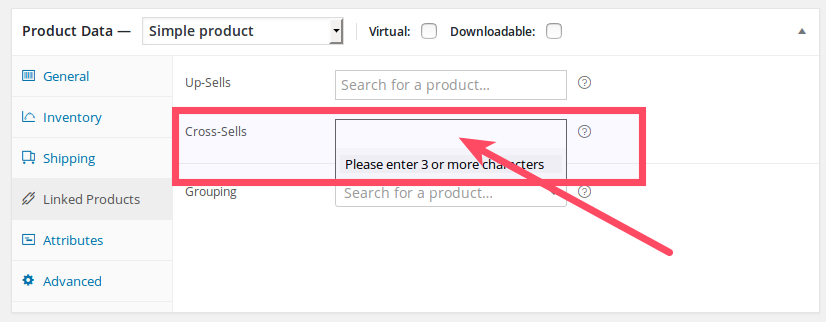
How to Use Cross-Sells
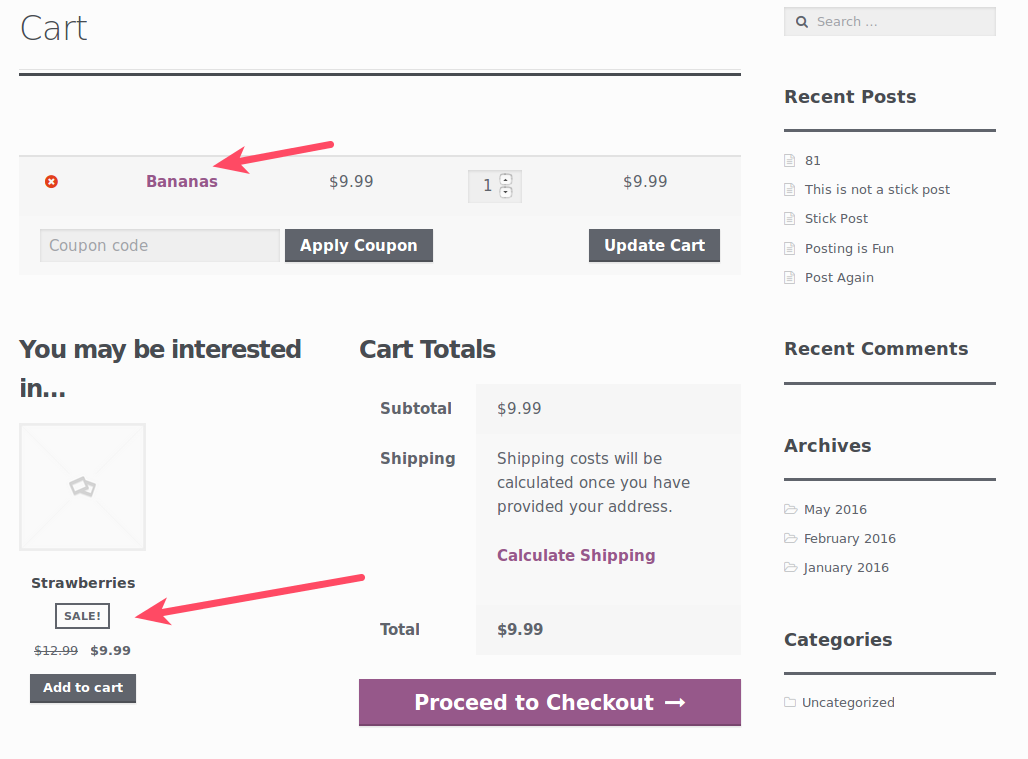
A Cross-sell item is a linked product that compliments another product. For example, if you sell bananas you might suggest that your customers buy strawberries. This is a Cross-sell. These recommendations will appear only on the cart page alongside their linked product.
- Click Products in your WordPress Dashboard.
- Choose the product you want to edit.

- Under Product Data choose Linked Products.

- Click into the Cross-Sells field.

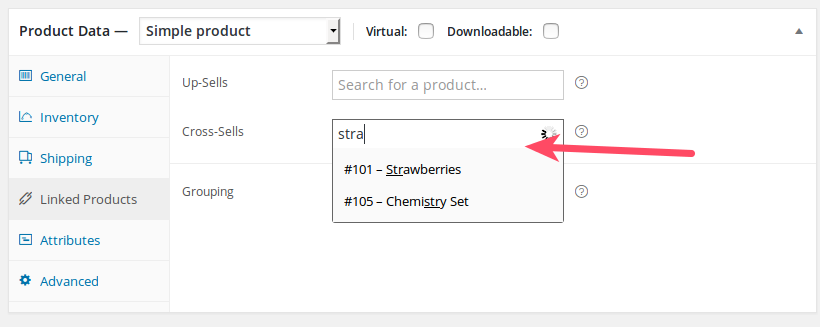
- Start typing a product into field.

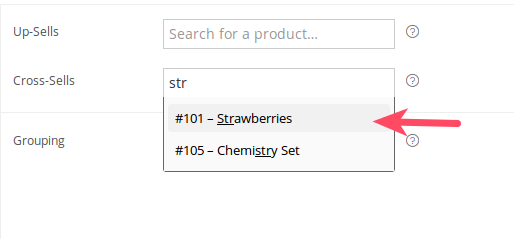
- Select your Cross-sell product.

- Click Publish for a new product or Update for editing an existing product. You will see now the Cross-sell item in the shopping cart alongside its linked product.

How to Up-sell a Product
The Up-sell product differs from the Cross-sell by presenting a product of greater value. For example, if you are selling a 12-pack of noodles, you can consider adding an Up-sell to a 24-pack. The Up-sell items will appear on the same page as the product they are linked with by default — not in the shopping cart.
- Click Products in your WordPress Dashboard menu.
- Choose the product you want to edit.

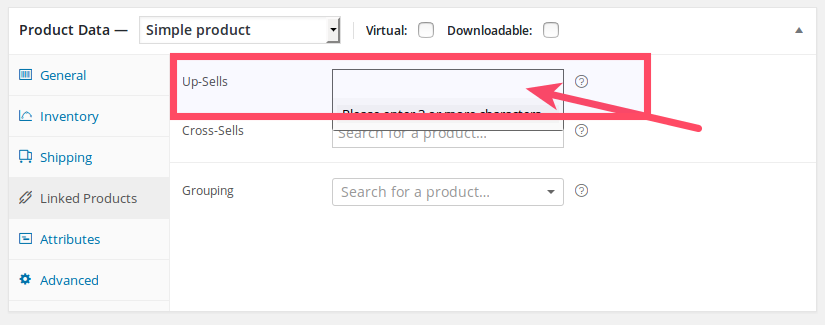
- Under Product Data choose Linked Products.

- Click into the Up-Sells field.

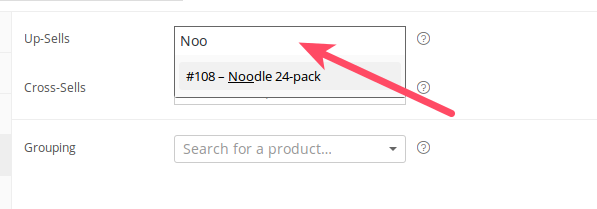
- Start typing a product into the available field.

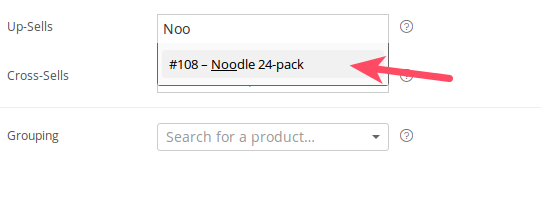
- Select your Up-sell product.

- Click Publish for a new product or Update for editing an existing product. Then, you will see the Up-sell item suggested alongside its linked product.

Now you should understand all aspects of how to manage WooCommerce Products. See our WordPress Education Channel for more helpful guides.
If you’re ready to start an eCommerce store, get up and running fast with a WooCommerce Hosting plan from InMotion.






















































































I tried importing the product data from a product that i manually did 1000 variation prices (each variation had a different price which i had to use the calculator to do) and the excel file looked horrendous! This process is very tedious, i have about 50 more products to do and i only did one, another one i need to do has 6000 variations! This is mainly because i have about 8 attributes and each attribute has 2-5 values, how in the world will I be able to do that?
Hi Mindo! After reviewing various WooCommerce forums and discussion groups, it looks like managing products with a ton of variations is just one of those things that’s time consuming to set up in WooCommerce. One tip I came across that may help, though: does every feature need to be its own SKU/separate variation, or can certain aspects of the product be turned into a data field? IF so, that would allow customers to still choose but would save you the trouble of having to track the variations. Hope that helps!
Hi, does anybody know how to add condition for price? For example, if buy 1 is $60 + shipping fee and if buy 2 or more is $50 each + free postage
Hi,
I need help in visibility of the product pricing on my website.
If i select simple product, price is shown as say $500 and sales price as $199. but if i use varaiables then pricing says (depending on the variables as) $50-$500.
i would like to know if the price on my website can still be shown as fixed $500 sales price $199 with the variables on? so when the customer tries selecting add ons price changes. example a customer choses an add-on for $20 price changes to $119.
can we do this with standard plugin? if yes how or do i need to buy a plug in? if yes which one?
thanks
Yes, you would most likely need a plugin such as “Variable Product” to accomplish this, since it lets you setup product, price, and stock options.
Thank you,
John-Paul
Hello, i have a question.
I know how to add my price and calculated with the shipping costs. with Woo commerce
Now my question is for example i give free shipping above the 100 euro purchased.
How can i calculated this in my final price. ex. one item is 79.99euro so ad the end the price is calculated with the shipping and inc Vat. But the costumer takes a product that is 79.99euro and a product of 44.99euro thats 124.98euro total in he’s cart. So its above the 100euro and free of shipping. Can Woo commerce calculated this.
greets
Diego
Hello Diego,
You can see how to add the conditional free shipping in this post. He shows how he adds free shipping on the condition of a certain sale amount. Other than that method you will need to use a plugin. Hope that helps!
Hello Need HELP PLEASE!
I sell wedding stationery on my website and I want to have different attributes with different variations prices for my items. Example: Laser Pocket Fold (#1 attribute) >> 50 for $112.50; Main Invitation (#2 attribute) >> 50 for $30; RSVP Card (#3 attribute) >> 50 for $30 and then will give a total price adding all the options below.
Is there away I’m able to that? I found this website below that display the items like I want to do for a better understanding: https://www.bweddinginvitations.com/product/luxe-royal-lace-with-foil
I will appreciate your help.
Hello Evelyn,
Thanks for your question about adding variable attributes to a product in WooCommerce. WooCommerce does allow you to this. Check out their documentation on the steps to add custom attributes per product. If you have any further questions or comments, please let us know.
i have successfully changed my products to sale prices but on product page it still shows my original price ‘from £42.50’ rather than the new lower sale price. Sale price is only visible once a product has been selected.
can I adjust to show new ‘from price’ as the sale price marked?
The way sales prices display depends on your specific theme. Check with your theme to see if there is an built-in way to adjust how sales display. We are happy to help you troubleshoot further but will need some additional information such as the URL of the site.
Thank you,
John-Paul
guys hi i need help… how can i edit product prices but after i do that i can see the original price? because i already instert a lot of items and i will forgot wich items i change and wich not… can i filter via date? or something else? i will make them via multible choise and by categorie but after that i need a way to see wich i change and wich not…
thanks and sorry for my english…
Is there any way we can replicate the issue? We’ll need more information about the error. A similar issue was reported in this post, which may be of help to you.
How do i set prices to change at a later date without removing the products from my site tried to schedule them and they removed from the site presumably till the date i inputted
Here is a helpful link to the official WooCommerce guide on how to schedule sales. I found this on the guide on 7 options for sales built into WooCommerce.
Thank you,
John-Paul
Tried adding prices on variable products, the wheel just spins loading then wordpress asks me to sign in again. Process gets repeated, no prices get added. Just loads then quits :/
I recommend running a repair on the database that WordPress is using. This can help with issues encountered during this process as these entries are being updated directly in the database. If that does not correct the issue, I recommend creating a backup and then proceeding to update your WordPress, plugins, and themes. I hope this helps!
Very informative; thanks for all your help. I am trying to set a price of $19.97 for my simple product, but WC keeps displaying the price as either $19.00 or $20.00 (ie, rounded numbers). How can I get the extra 97 cents to show up?
According to one of the earlier answers to the question, you should be able to set regular pricing in the configuration for WooCommerce. If you need to see more specific information on WooCommerce pricing, then please see this their documentation.
Choose SET REGULAR PRICING and put in the new desired amount
Hello, when creating a product and giving it a price does not take it. I have to re-edit it but the quick edit form and it just takes it there. It is very annoying to edit 2 times the same product. How can I solve that? Since the new updates of woocommerce are driving me crazy. Pd: Do the same with SKU
Hello Fabian,
Sorry for the problem with adding prices to a product twice. We are not able to duplicate that behavior, so your best bet is to contact WooCommerce support. They are the makers of the product, so they will be the option to resolve problems with the product.
If you have any further questions or comments, please let us know.
Regards,
Arnel C.
I sell photo’s and when they have bought it, I want the customer to be able to download the image they purchased via a link how do I get that as each photo is different so I can’t set a specific download path?
Thanks
Pete
There must be a specific path for each individual item for download.
I need to charge a large group of prices and sku numbers in WooCommerce. How can I accomplish that without doing it one product at a time.
The easiest way is to create a csv spreadsheet of your prices and sku’s, then import it into WooCommerce.
There is an official Product CSV Import Suite, but it is quite costly. There are also many 3rd party plugins that range in price from free and up, such as Import Products from any XML or CSV to WooCommerce<>, or Woocommerce CSV importer.
Thank you,
John-Paul
I also can’t get it to work- I followed your variation instructions and instead of changing the price it gives a price range so $84.00 is the original price and I needed to change it to $92.00 and now it says $84-$92.00 instead of $92.00
i am unable to change/update price of simple product
What step above is giving you the trouble?