Table of Contents

The Gutenberg block editor in WordPress puts a lot of stylistic controls at your fingertips. However, there may be certain effects you want to customize, but there are no controls or sliders to adjust them. In those situations, you will often need to add some additional CSS properties. WordPress makes it easy to add CSS without requiring that you edit your theme files. In this article, you will learn how to apply additional CSS classes.
There are two important steps in using additional CSS classes:
Note that adding additional CSS will require some basic skills in the CSS language. There are many great tutorials you can follow to get started. However, since the additional CSS editor does not rewrite any critical system files, you can use it all you want without destroying any critical site data. Bear in mind that certain CSS properties can overrule additional properties. So if you notice your additional rules are not taking effect, you might want to use your browser inspector to see how other rules are in effect.
Apply CSS Class To Block
The first step in using additional CSS is to create a custom class and add it to a block. A custom class is your own design, so you can name it anything you want. It would be best to pick something unique to avoid conflicts with other classes in your theme.
- Log into the WordPress dashboard
- Select a post or page to edit, or create new content
- Choose a block by clicking on it
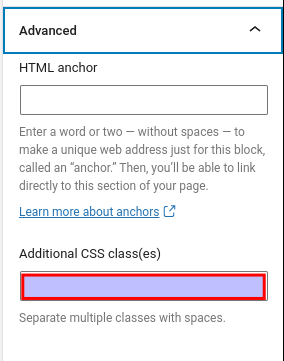
- Go to the Advanced dropdown under the block settings on the right of the editor window
- Fill in your additional CSS class

Now your additional CSS class has been applied to the block. However, you will not notice any changes until you add the additional CSS properties to this class. You’ll find out how to do that in the next section.
Add Style To Your Custom Class
To add style to your custom CSS classes, you will need to use the additional CSS editor, located in the customize section of your site.
- Log into your WordPress dashboard
- Chose Customize under Appearance
- Select Additional CSS

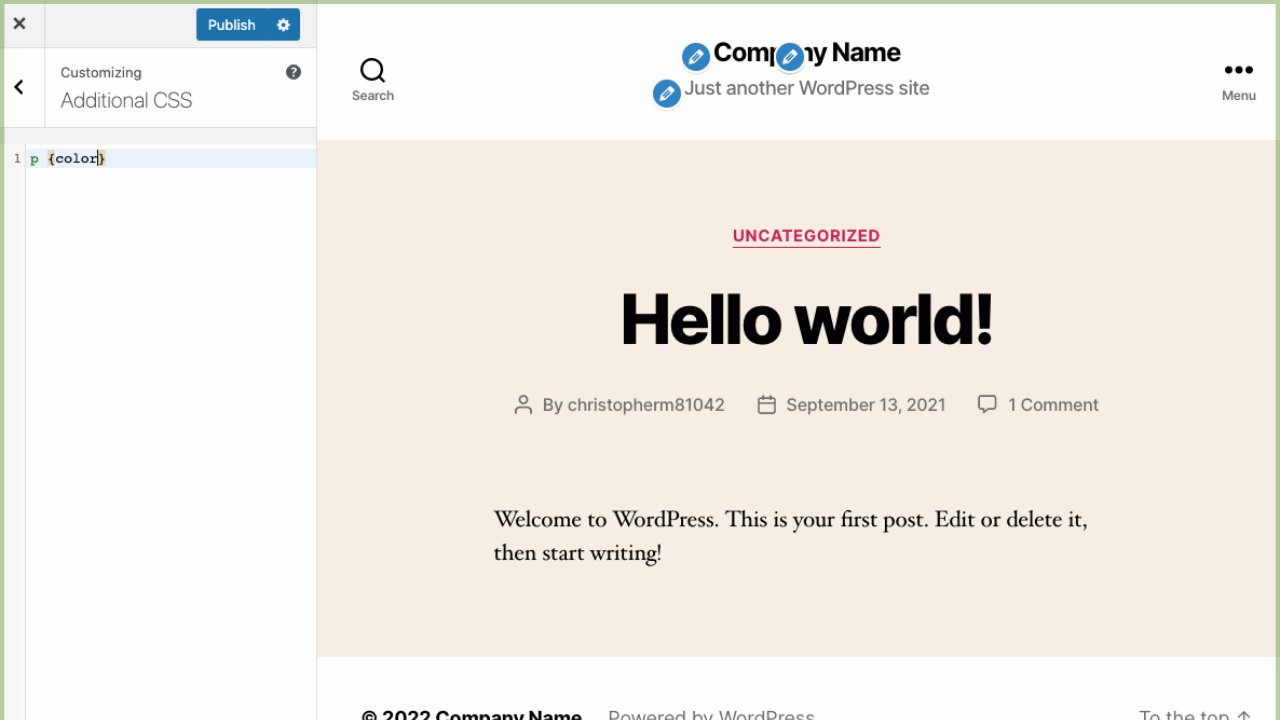
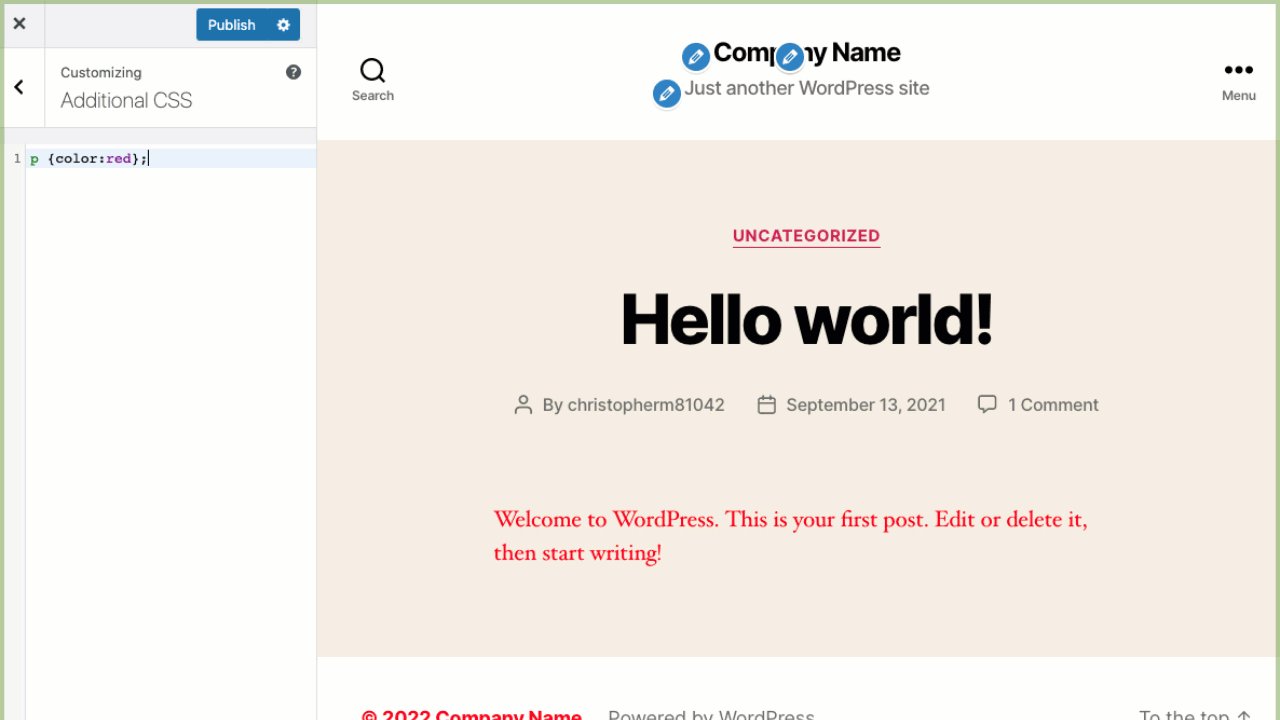
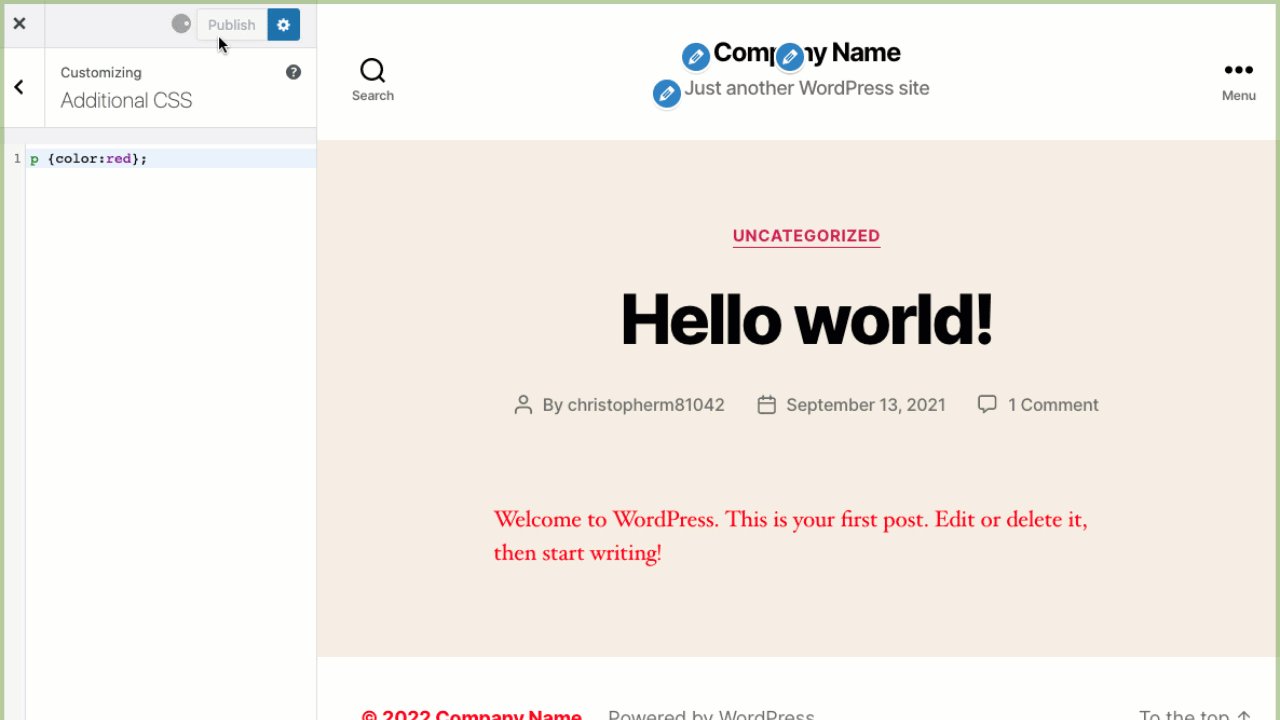
- Use the editor window to plug in your CSS code

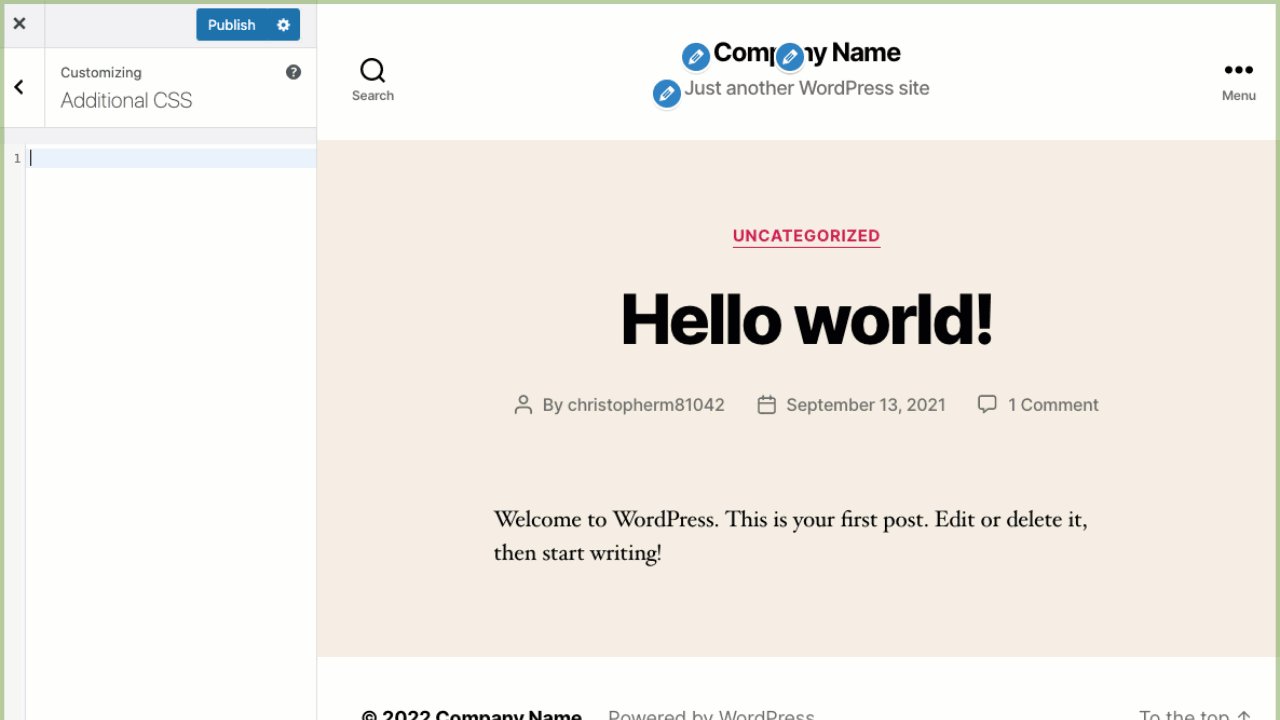
Tip: if you customize a page you are visiting, you can watch your CSS changes apply in real-time:

Custom CSS – Adding CSS in Older Themes or WordPress Versions
Previous to supporting Full Site Editing (FSE) and block editing in the post and page editor, CSS was added to modify the theme through an option that was called Custom CSS.
Like CSS added through the Additional CSS interface, theme updates would not overwrite CSS added in these sections. If your WordPress theme has not yet been updated to use FSE, then you will most likely see the interface for Custom CSS. This would be the recommended location for adding CSS so that theme updates do not remove your customizations.
Well done! You now know how to add additional CSS to your WordPress blocks. Feel free to drop any questions or comments you have below.
To learn more about editing content in WordPress, check out our tutorials WordPress Blocks!
Looking for more guides? We have over 400 WordPress How To Articles to help you!