Table of Contents

When you are working with blocks and animations in the BoldGrid Website Builder it is important to understand how they affect your content structure and the way in which your users will understand and interact with your site. Blocks are used to help quickly build and organize your content, while animations can be used to emphasize or draw attention to particular parts of your site. This guide will discuss the role of blocks and animations within your site as built by the BoldGrid: WordPress Website Builder.
Using Blocks in WordPress
As of the 5.0 version of WordPress, the Gutenberg Visual editor is officially integrated into WordPress. This visual editing system uses blocks to help organize content and move it around. Surprisingly, BoldGrid had already started using blocks to help with content creation and organizations. Check out our tutorial on how to use and save blocks in BoldGrid.
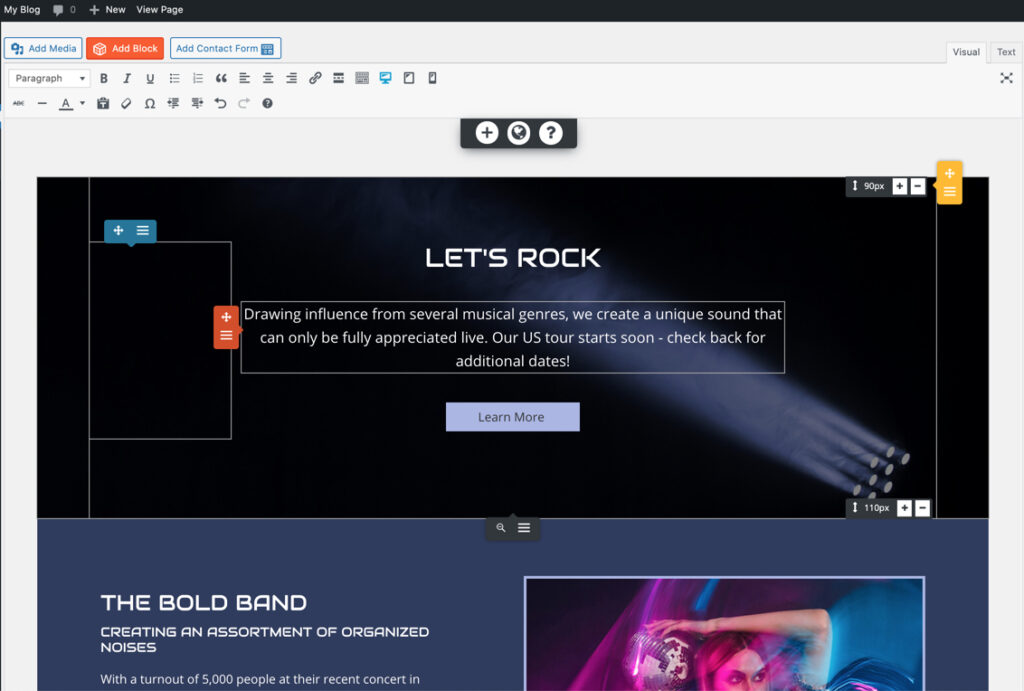
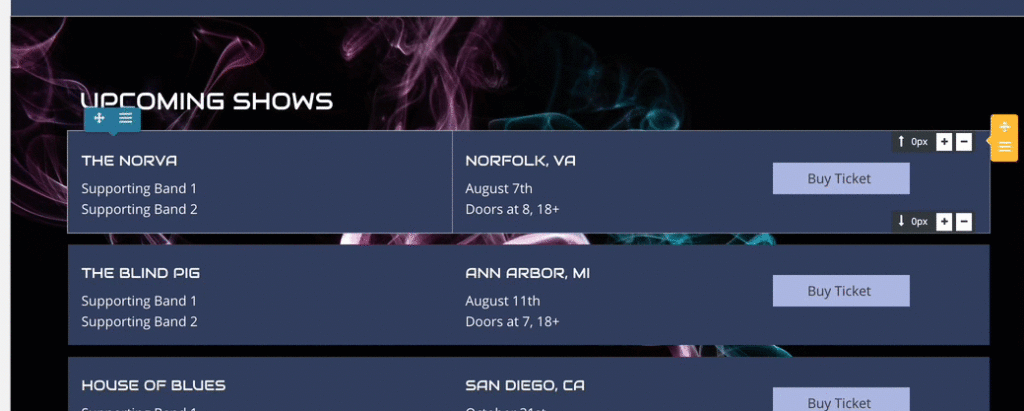
Here you can see BoldGrid and its system of blocks, rows, and columns denoted by the different colored rectangles pointing to each section of the graphics:

Each block type has a “handle” that you can use to modify the content. The block handles include a cross for re-positioning the block using drag-and-drop. The lined symbol brings up a menu in context to the location and purpose of the block in question. While the menus may seem similar they will differ based on the element that you are working with.


The blocks make it quicker and easier to place content where you want to place them. This also applies to the default WordPress editor. The BoldGrid menu system gives you further control over how the block will appear. Using the block system makes for quicker and easier development of the site. You can also save blocks so that you can use them at a later date.
Using Animations in WordPress
Animations are great for emphasizing or clarifying things that happen in action. In many cases, animations are created frame-by-frame (not recorded), so they provided a visual representation of an action that may otherwise appear to be difficult to see or comprehend. Here’s an example of a quick animated gif capturing the drag-and-drop feature of a block in BoldGrid

As the animated gif illustrates above, animations can also be a capture of a process that loops and shows it over and over. In this case, the animation’s looping process servces as a simple illustration of how moving blocks works in BoldGrid.
Animations can be very simple or very detailed and show the complexity of a process or item. They are a valuable tool to communicate information on a topic, but they can also be very difficult to produce. There are many resources on the internet that provide pre-built animations, but if you can build it yourself, then you will be able to provide valuable content for your company and your customers. There are many different sources for animations, but most do require some type of membership to be able to access the content. This is a short list of stock images, videos and animation sites:
These are just a few of the many resources available on the internet. Remember to look the licenses for each image/video/animation that you use in a stock resource. It may not always be free.
Canva and Biteable allow you to jump in and immediately use their respective applications. Adobe Stock and Envato Elements are larger collections of images, videos, and other elements that you can use with your content. All of these options require higher levels of membership to make full use of all their resources.
Congratulations! You now know about the role and use of blocks and animations in the WordPress Website Builder (BoldGrid). If you want to learn more about BoldGrid, check out our education channel!

