Table of Contents
WordPress Templates have a default font applied to them. When you want to change the font globally throughout the site, you will need to edit the CSS that applies to that theme. The change can be made in the styles.css file, but subsequent updates to the theme will remove the modification. You would have to create a child theme to avoid the loss.
However, the current WordPress versions provide a theme Customize option where you can add CSS changes that are not erased by theme updates. To make the change, you will also need to be familiar with the font families that you may want to use. Follow the steps below to learn about the font families and how to make changes to the global fonts using the Customize option provided by WordPress. This tutorial includes:
This article uses the default Twenty Twenty theme from WordPress, but the instructions will apply to any current WordPress theme.
Need help with finding a good home for your WordPress site? We can get you up and running with our WordPress Hosting Plans.
Finding Font Families and Web Safe Fonts
When you’re adding or changing fonts to a website you will need to be familiar with the fonts that are available to you. Some fonts require additional code before you can use them. For example, Google Fonts use an API that you need to reference in your HTML code before you can use them. If you’re unsure of what you should use, then you should use Web Safe fonts to avoid any problems. Web Safe fonts provide the best compatibility between different internet browsers. For more information on font families and font styles, check out the Web Style Sheets CSS Tips & Tricks page from W3C.
Here are a few examples of the code used to change the font:
- {font-family:”Courier New”, Courier, monospace}
- {font-family:”Times”, Times New Roman, serif}
How to Change the Fonts Globally with the Customization Feature
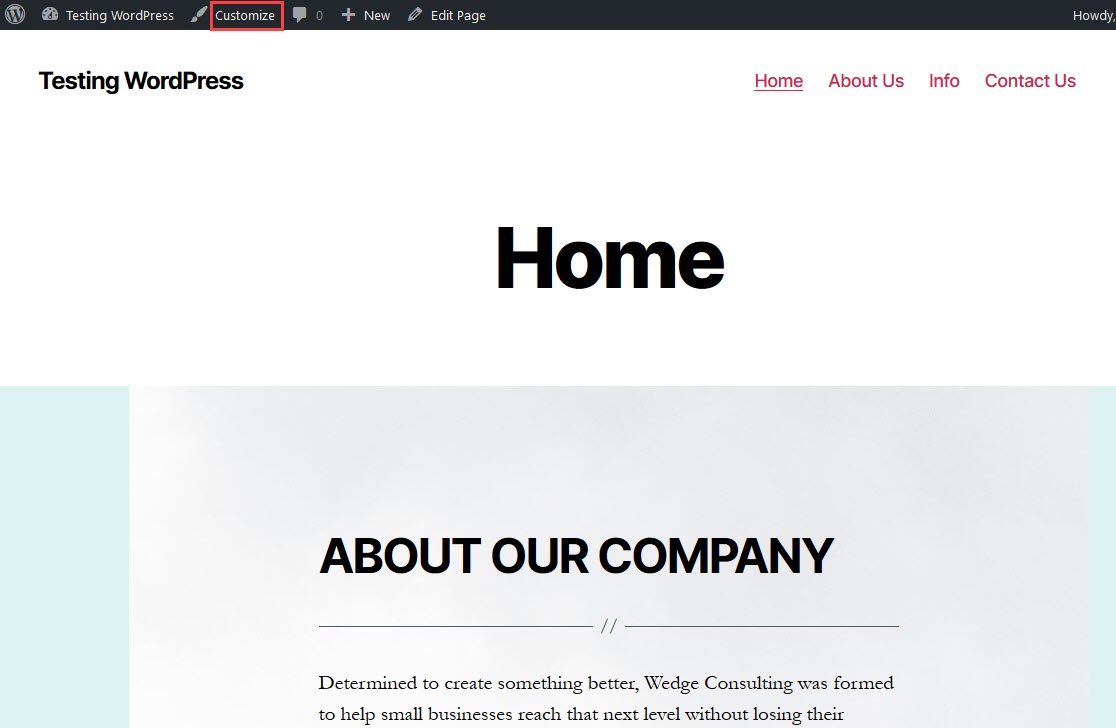
- There are two ways to get to the Customize option in WordPress: Logging into the WordPress Dashboard > Clicking on Appearance > Customize, or by Logging into the WordPress Dashboard > Clicking the Site Name in the top left of the menu bar > then clicking on Customize in the top bar.
-
 In the menu bar at the top of the page, click on Customize.
In the menu bar at the top of the page, click on Customize.
-
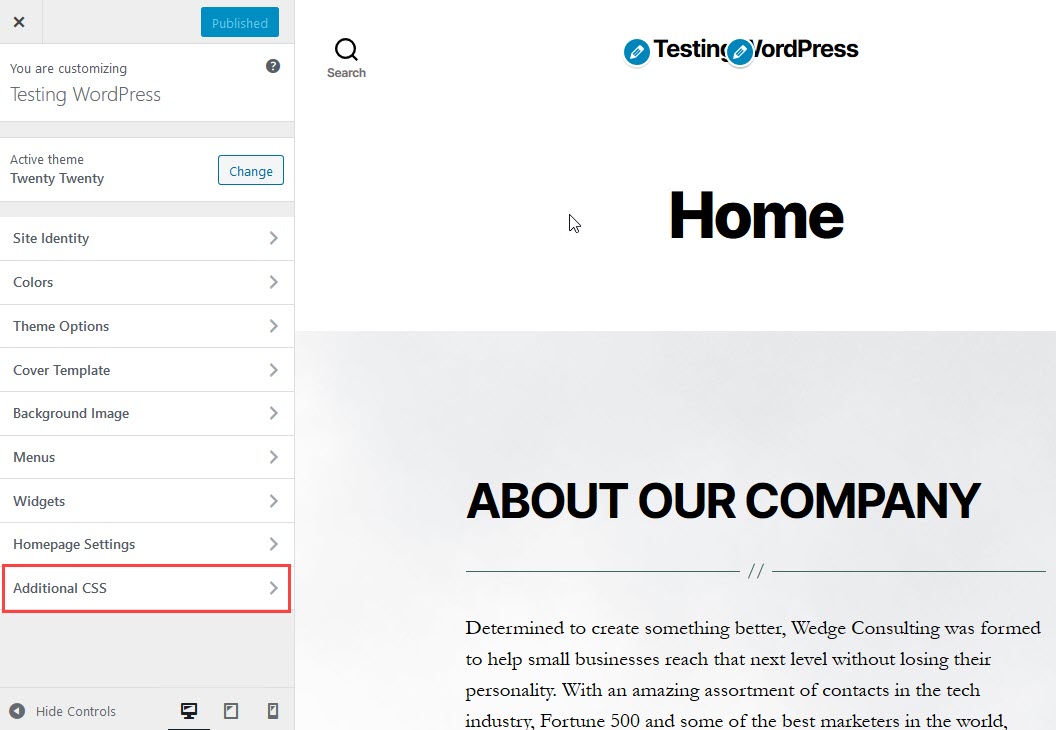
 Scroll down until you find the option for Additional CSS. Click on this option to proceed.
Scroll down until you find the option for Additional CSS. Click on this option to proceed.

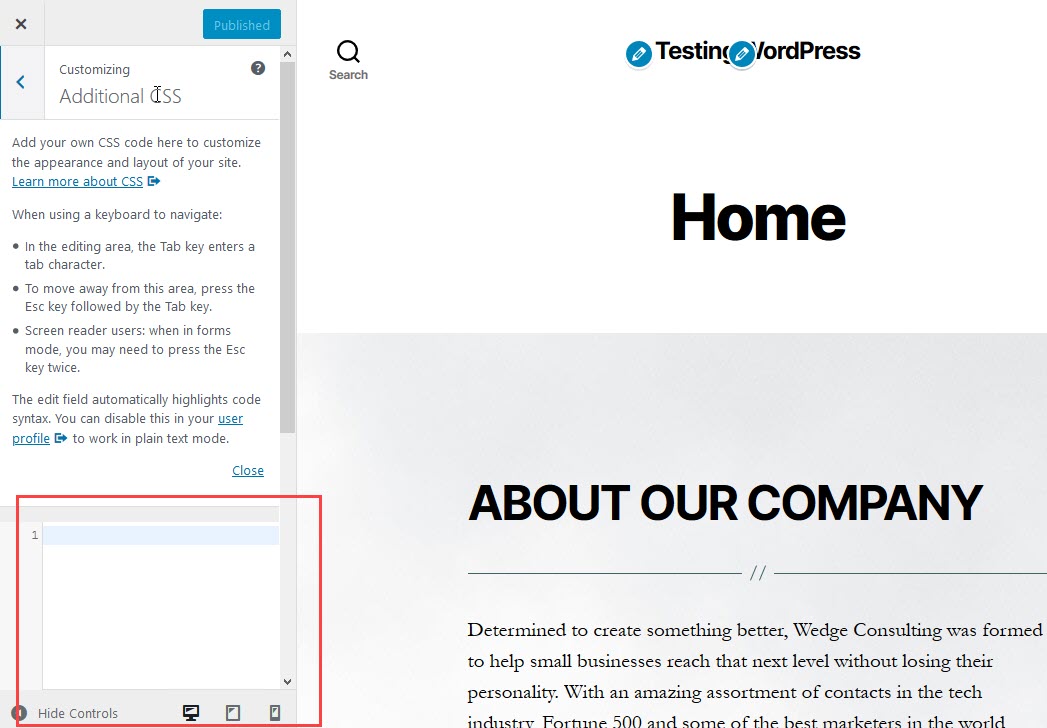
Scroll down the left-hand side of the page and find the field to add the additional CSS code. Click in the field and then add your font family code. Here’s an example of the code you can add:
The ( * ) in the CSS code will apply the Font style to all text in the website.
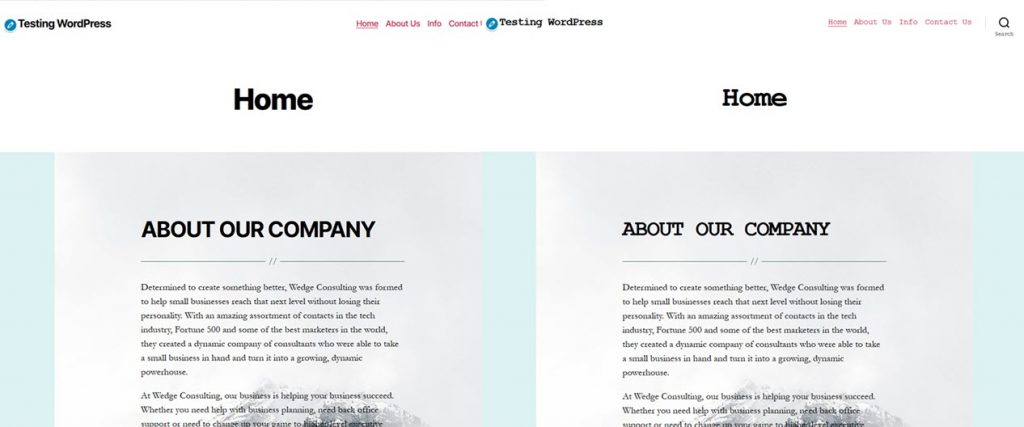
- Your font will immediately change when you paste in the correct code. In order to save your changes, you will need to click on the blue Publish button in the Customize menu column.

You can see an example of how the font changes in the screenshot comparison above. If you do not see the font change, you may need to clear your browser cache.





how to restore the display of the font type on the visual post? I have migrated from windows to linux
Hello Propertimebel – Sorry for the issues with your font not showing in a visual post. If the font is showing on a Windows system and not on your Linux one, then the problem is more likely that you don’t have the font on your Linux system. You can see how fonts can be manually added to your installation here: https://kbpdfstudio.qoppa.com/how-to-manually-install-a-font-on-linux/. You may also want to advise the website administrator that a font they’re using is not showing correctly when viewing in a Linux system. Switching a font globally on the website would be easier and more effective for all visitors.
Wow!!!. I have been trying to change my font and in the process, I messed up my website. Thanks to this article. I was able to fix it with every once comment her. It is a big deal for me
We’re happy to help!
thank you..after I read this article I was able to change css fonts..I have one more question, how to change paragraph size
Hello rizki,
Thank you for your question. In the CSS look for “font-size” and modify the value to modify the size of your fonts.
Best Regards,
Alyssa K.
I don’t have that editor tab/subheading. How can i change my font size.
Hello and thanks for asking. You can install other plugins that do this or contact your current theme developer for the best practices.
i had a persian site with wordpress now i wanna change it to english i made a new host and the only thing i did, it was translated and in my dashboard numbers are English but when i visite my site the numbers are still persian . what should i do ?
( my font is tahoma)
is any css code for this problem ?
Hello Mahyar – This issue with the numbers not being converted may depend on the process or program that you’re using to convert the numbers. If you’re manually changing everything, then you may need to directly replace them using a plugin like Better Search and Replace. You can use that kind of program to do a direct find and replace through the entire database. If you are using a plugin to do your translation, then you should contact its developer for further support on the issue.
Same here. I tried this method for my site, but it doesn’t work. But I solved the problem. Another method I learnt is to go to ‘customize’ in your WordPress site, then choose typography, then you’ll see the options to change your site font for both header and body fonts.
Thank you for posting that alternative method! For more information you can refer to our guide here.
Thank You. Your method actually helped out!!!
You’re welcome!
Hello,
Thanks for the question about changing the font color on your site. The information provided in this article gives you typically where you would need to apply the change. For more specifics, check out this post on changing text color from the WordPress Support site. I hope that helps!
I tried this and it didnt work for my website.
Sorry to hear it’s not working on your site. I would double-check the theme being used or if you have any plugins that could affect the display of fonts being used on your WordPress site. It’s possible that the CSS used in different parts of the site is preventing the changes made in the styles.css file from occurring.
Hi, It worked good for my blog https://www.visitorpanel.com i am using a custom theme but this trick worked. thanks.
Hi. I tried this and it flagged something below where it gets its font size and style from googleapis. It said it couldn’t update it.
The theme you are using may be pulling its fonts from a different source than standard WordPress themes, What theme are you using and is it giving you a specific error message?
I have followed your directions and most of it changed, but the Text Headers have not changed. What am I missing?
Your theme may have a specific font assigned to the headers, You will want to look in your styles.css file for where the header tags are listed and change the font there to match what you want.
It worked for me.
Changing the font solution was great. Now How can I channge the font size/color for Posts to the website? Per Category would be even better.
Thanks for any sugesstions
The best way to do this would be to change the font in the editor when you create the post. You could try editing your styles.css to change the default font/color for posts in your theme, however, most themes don’t separate defaults for posts pages and the main page. As for separating it by category, there is no way to do that currently within WordPress, I looked for a plugin to add that functionality but was unable to find one.
Best Regards,
Kyle M
Hi,
So I’m trying to change the font of each page title from capital letters, it seems to be the default setting accross all pages.
I will appreciate any ideas how I can go about that
Thanks
Hello,
To make it stop forcing uppercase characters you will need to find where the title is defined in your styles.css for your theme and remove “text-transform: uppercase;”.
Best Regards,
Kyle M
Hi,
Thanks for sharing this info. I tried changing my font to Garamond with your code and it worked. But I am not liking the way it is looking, so I want to undo the change. I removed the line and saved again. But it is still retaining the changes. I cleared the cache, still no change! How do I restore my older settings?
Thanks
Try accessing the site from a Private Browsing Session. This forces a non-cached page upon the first visit to the site in a new private browsing session. Otherwise, you may need to just replace the style.css file with the default in the theme or restore that file from a recent backup.
We are using WP, Theme 1498 (1506). There is a large script font used as a column title on some pages that is not readable on iPhones. It is readable but quite light on Android devices. In going into the Editor, I found this code:
h6{
font-family: ‘Squada One’, cursive,
font-weight: normal;
Is it possible that this font is either not on the server or not recognized on some devices? Is there a more standard font that would be similar but work better?
Hello,
The font would generally be included in your themes files or would be specified somewhere as an include URL in your CSS file for the theme. Its possible that the browser being used on the iPhone may not be able to understand the font, Your best bet would be to reach out to the developer of the theme and see if they know of any issues with that font an iPhones, You can also change the font to anyone you would like. Google has a large selection of free fonts you can use here.
Best Regards,
KyleM
Want to change my whole website the into museo-sans-rounded, Helvetica, Arial,sans sarif. Don’t know how to do. A slight help would be really appreciated.
The steps in this article will work, but you will need a copy of those fonts on your server to make sure the style remains consistent across different browsers or platforms. There are WordPress plugins that can accomplish this for you.
I followed the steps & tried using the code, but wasn’t working. This is the website am trying to change its font; https://www.officeplus.com.ng. Kindly help out please.
Hello Temitope,
Can you please provide more information on the website? Are you using WordPress? If so, what version? Do you have a specific theme? Note that some themes may have code that specifically controls the fonts being used within the site. Provide us a little more information and we can look further into the issue.
Regards,
Arnel C.
Thanks sir, It has worked like a charm. Thanks
I’m using WordPress free theme twenty seventeen and I did as you say but nothing has changed. (cleared my cache as well both on firefox and chrome).
this is my code:
* {
font-family: Poppins, sans-serif
}
It worked for me when I tried it on a test site running 2017 theme. I’d suggest opening up Chrome and testing there. Then choose Inspect Element after right clicking on text. When you see a reference to the style.css file click on it and examine the file so you can see if your code is in the file. It took a few tries of clearing the cache to get it to show up for me.
That my friend was brilliant!. I’m working on a project for a client using the Twenty Sixteen theme and the only thing that did the trick was your instructions. Thank you for sharing.
Hi. I’m happy with the default font in my theme (Ascent) but would like to change the size. I have a plugin that I use to change selected text but if I change from 18 (default) to 20 it reverts back whenever I press ENTER or sometimes when I click UPDATE. Also, the headings don’t work if I am within the larger text.
I can’t believe that this wasn’t one of the first options to consider when creating a WP theme.
Thanks in anticipation,
Thomas.
I recommend following our WordPress troubleshooting guide to narrow down the specific cause.
Thank you,
John-Paul
Thank you
Thank you so much! Worked amazingly on my theme – The producer, i had tried everything to override the fonts in the headinds, even within the stylesheet css, but putting it above everything really helped.
THANK YOU 🙂 ! x
Instead you can change the fonts of your body
body {font-family: Verdana, Arial, Helvetica, Futura, sans-serif; font-size: 1em; padding:0; margin:0; }
as i did on my blog
https://www.logicadda.com
The code for changing the font is * {font-family:”Courier New”, Courier, monospace}
I am not sure what the purpose of the second listing of Courier; and I have learned that monospace means all characters are of the same width & not variable. If I want to change to Verdana, would I do the following? * {font-family:”Verdana”, Verdana, proportional} Or, could it just be * {font-family:”Verdana”} ?
Hello!
I notice that my static post font size display bigger than normal, and i want to rest it to the same before small and easy to read, BUT i dont know how to do that, can help! here my site www.scholar4us.info and i use wp.
Hello Virak,
It looks like you need to edit the post that you have created. If you highlight the text you should be able to change it in the editor. There you will need ot make sure that the text is not set to a header type. It should be paragraph. Also, per the instructions in this tutorial, make sure that the font for the paragraph type (or whatever you’re using in the post) has not been changed.
I hope this helps to answer your question, please let us know if you require any further assistance.
Regards,
Arnel C.
How do I change the font size for ONLY for pages and posts? I have a custom css plugin installed. Can you let me know the commands/code to enter?
So you want to set the font size to be the same on all pages and posts? Typically, the font size is set on the individual page or post, not globally on those post types.
He, I want to change my font size sitewide but I have entered that code (the first one given) on my style sheet and pressed save but it has not worked AND I have cleared my cache, I am using activello theme 🙁 please help. the website is https://whatisweightlossabout.com and yes it is mine but do you see what I mean about the font size 🙂
The above article is general, the code may differ in your theme. It’s possible the element you updated is overruled by code somewhere else in the stylesheet. It is always recommended, but you can try adding an “important” tag to your code. For example,
body {font-family: "Courier" !important;
}
You may also want to check to make sure you have the font itself available either in your theme files or on the web.
Dear Arn,
Sorry for confusing, what i mean is how change the fonts at twenty twelve wordpress theme using google web fonts, I see the google web fonts look great and i want to use it at twenty twelve themes.
Regards
Wayan
Hello Wayan,
Thanks for the question. The easiest way to incorporate the Google Web fonts is to use a plugin. Check out our article WordPress Font plugins – WP Google Fonts. The article will tell you how to load it and how you can use the fonts.
Hope that helps! Please let us know if you require any further assistance.
Kindest regards,
Arnel C.
It was perfect. I was having a problem knowing where to look to make the changes in php and the css file. Now I think I can make any change I want to. Thank you.
Improve? There’s nothing to improve in your article. It’s the simplest ever, really idiot proof, and above all it solved the issue with ONE simple line of code.
Thanks a lot for tutorial
How to put google fonts at twenty twelve ?
Thanks
Hello Wayan,
Thanks for the question. However, can you please provide a clearer explanation of what you need? We’re not sure what you are asking. Please let us know and we will try to help!
Regards,
Arnel C.
Thank you , Arn. It was very helpful.
yes Its Good info is available on the site.
Hi
thanks for sharing. I need to change to this font
awebfont.ir/fonts?cat_id=1&file_id=1116&file_type=ttf file_id=1116&file_type=otf
awebfont.ir/fonts?cat_id=1&
But i’m not sure what code is required. it would be kind of you to check it out for me.
Hello Javad,
First you will need download the font and then give it a legible name. The file name when you initially download is too long. Next you will need to make the font available from the web server. For example, you could create a folder on your website called fonts. Then you can upload the font file into it. The final path would something like this:
htt://domain_name.com/font/example_font.ttf
Then after you have uploaded the font, you would need reference it in your CSS code (please see using custom fonts in CSS). Once you have it properly declared in the CSS, then you can specify for a section of your site.
This is the code I was reviewing in Stack Overflow on using custom fonts:
@font-face {
font-family: 'YourFontName'; /*a name to be used later*/
src: url('https:// domain.com/fonts/font.ttf'); /*URL to font*/
}
You can then utilize the code listed in the article above. For example:
* {font-family:"Font name", Font, monospace }
You might be interested in a plugin to make this easier as well: Use Any Font.
Or you can find much more in depth information on using fonts in the WordPress Codex- Playing with Fonts.
Hope that helps to provide all the information you need to use your font!
Regards,
Arnel C.
Thanks I will try that
Nope, mine doesn’t. I would include a print screen if this thing allowed me to
This would then be the first theme that I have seen disallowing it in the several years that I have been using WordPress. In that case, you would need to edit the theme files directly. You may do so by opening up your file manager of choice and navigating to the /wp-content/themes/ directory. Within there, you will see all of your theme files.
I don’t have that editor tab/subheading. Can i still change my font size.
All themes in WordPress have the Editor tab. Be sure that you are correctly within the Appearance menu.