Table of Contents

Patterns is a WordPress feature that was originally introduced in Gutenberg based on combined blocks within the visual editor. It has now evolved into a full-fledged sharing application using the Pattern Creator in WordPress.org that allows anyone to create a pattern and share it with the WordPress community.
When you work with WordPress, you’re often building your site with an overall structure called a theme. And, when you’re in need of added functionality, you’re using plugins. The community behind the making of WordPress has always focused on empowering the user to be able to do more with little more than the ideas in their head.
This paradigm is continued with the development of Patterns. The Pattern Creator allows you to make those individual pieces that can help you quickly create content on a page or post. This introduction will walk you through a few examples of patterns and then show you the process of creating and submitting a pattern to share with the WordPress community using the online Pattern Creator.
Using the Pattern Creator
In order to use the Pattern Creator, you will need to log in to the WordPress.org site. If you don’t have an account, you can create one for free. The login will allow you to access the tool and submit your patterns to share in the Pattern Directory.
- Log in to the WordPress.org site.
- In the menu at the top of the screen, click on Patterns.
- The first thing you’ll see is a blank screen with the Pattern Creator interface. Here you can add the blocks to build your pattern. Type in a title for the pattern you’re creating.

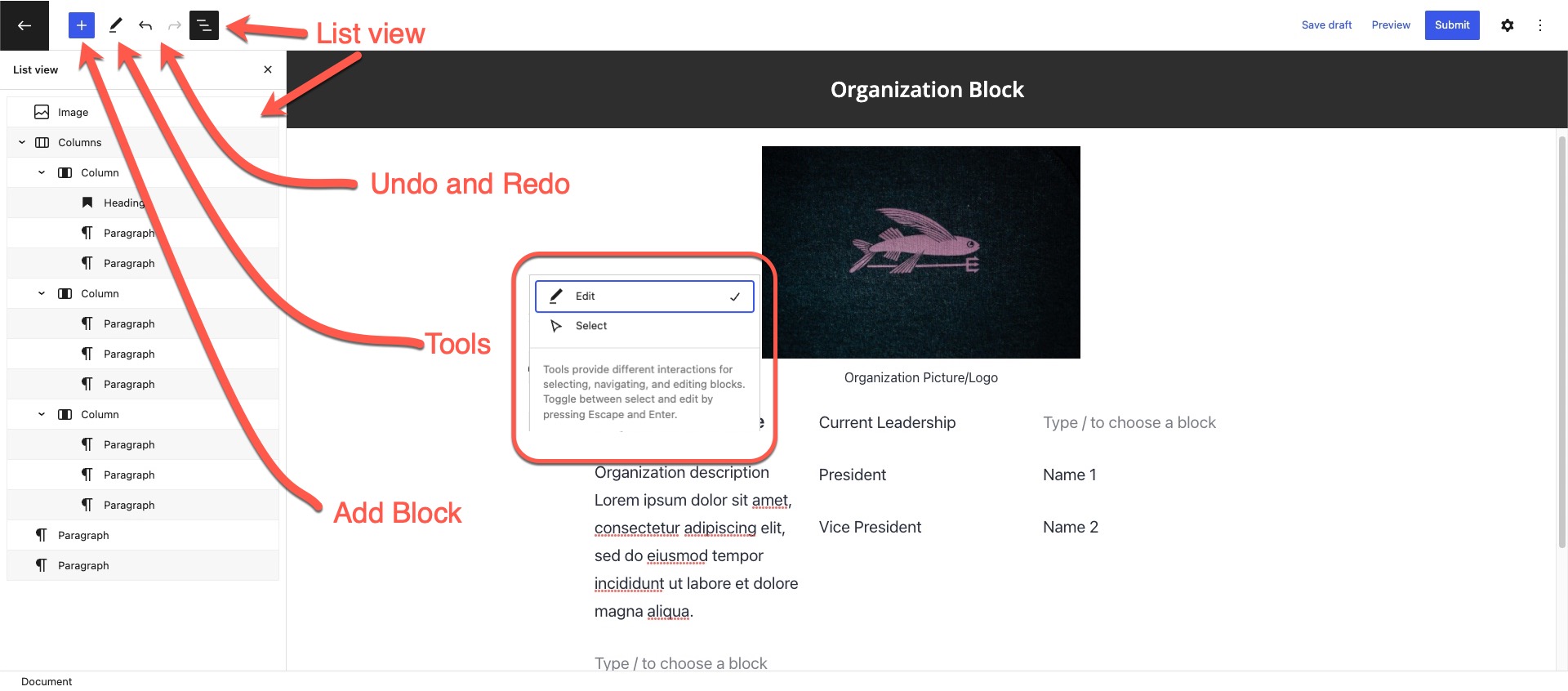
- You can then start adding blocks and creating your patterns. You can click on the + sign in the editor or type “/” to choose a block. You can also click on the + sign in the top left corner (in the blue square) to find a block. The screenshot below shows your pattern progress and labels the different parts of the Pattern Creator. Add blocks and build your pattern.

List view – allows you to see a lefthand column identifying the blocks you have used so far. You can also click on each block to see its menus or settings.
Undo and Redo – allows you to remove a recent action. You can also repeat the action using redo.
Tools – changes the mode that your mouse pointer ib - If you need to save your progress and you’re not yet ready to publish, click on Save Draft in the top right corner. You can also click on Preview to see what the pattern will look like.

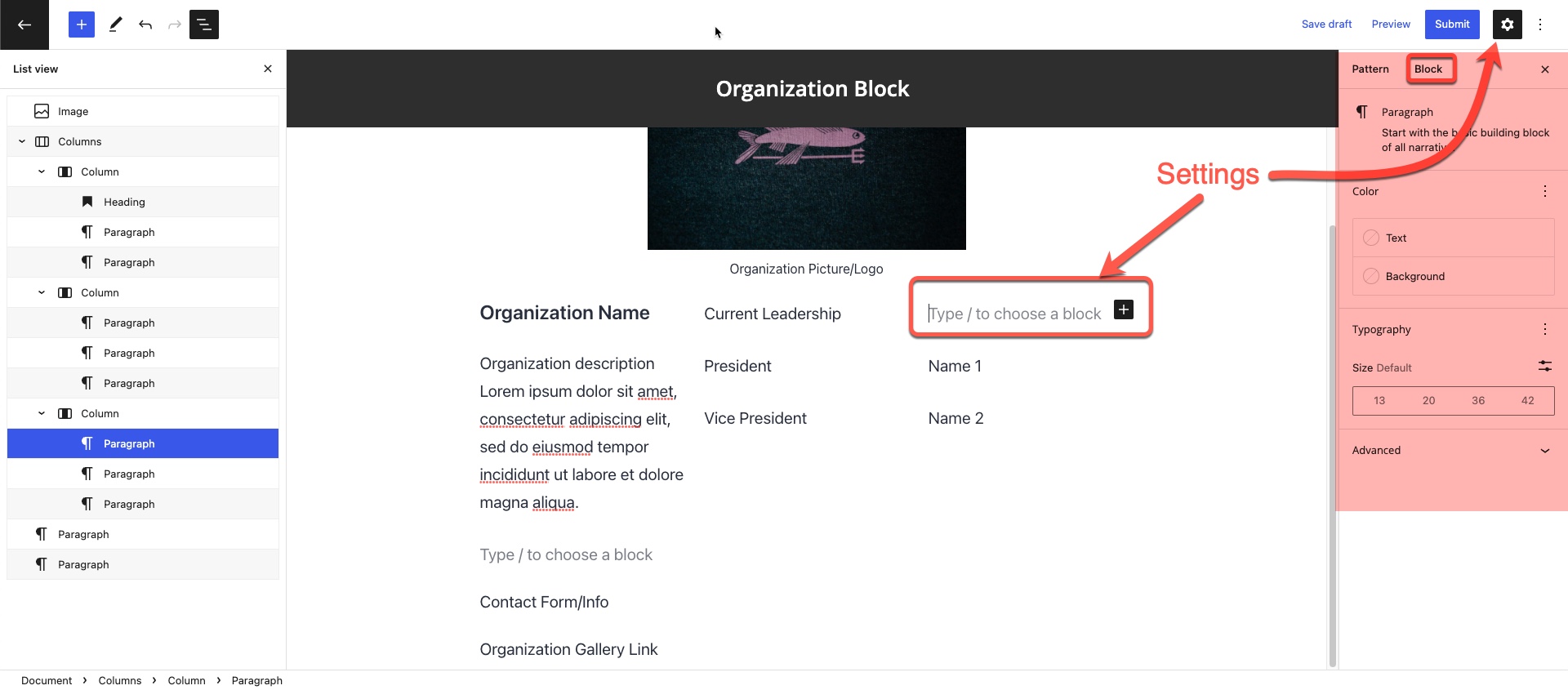
The top corner also has a gear icon that displays the settings for the selected block. This mirrors the interface provided in the WordPress visual editor (Gutenberg). - If you’re finished with your pattern creation and you want to share it with other WordPress users, then click on the blue Submit button in the top right corner.
At this point, the pattern will be submitted to WordPress and they will review it to see if should be added to the Pattern directory.
Other Options in the Pattern Creator Interface

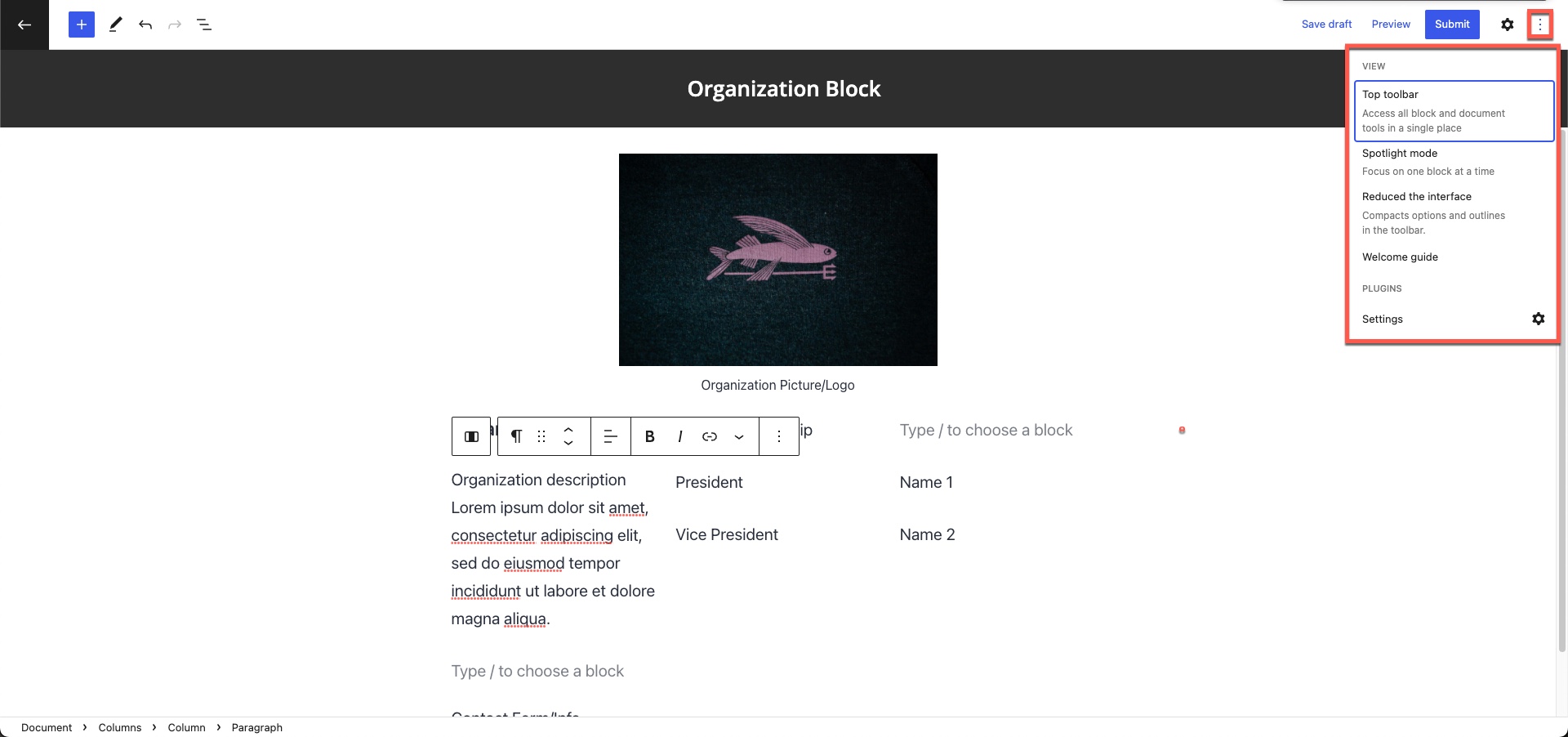
Here you can see the 3-dot vertical menu by clicking on it in the top right corner.
- Top toolbar – this option moves the toolbar over the selected block to the top of the page
- Spotlight mode – all the blocks are greyed except for the one you’re working on
- Reduced the interface – removes toolbar icons in the top left corner
- Welcome Guide – built-in startup guide for new users to the tool
- PLUGINS – currently not available; set for future use
- Settings – options per selected block. Identical to Gutenberg option
Best Practices for Creating Patterns to Share
When you are creating a pattern, WordPress has several guidelines that you will need to follow if you intend to share your patterns with the general public.
- Patterns should be useful and have a purpose for a page or post
- Provide a starting point for the content they will represent
- Should not be made for a single theme
- Submitted in English (patterns will be translated through translate.WordPress.org)
- Should have a descriptive name
- Should not include any offensive language or illegal material
Remember that the Block Pattern Directory is moderated by volunteers. They may make a decision to reject a pattern for non-explicit reasons.
Examples of Patterns
Patterns are building blocks for content on a page or post. series of blocks that have been combined together in a useful pattern to help you save time, give you creative options and make it easier for you to build your site.
Shared Patterns are reviewed by WordPress and placed in the Pattern section of the WordPress.org site. These patterns are created with the online Pattern Creator using your WordPress.org account.
Here are a few examples of patterns to give you an idea of their structure and how they work.

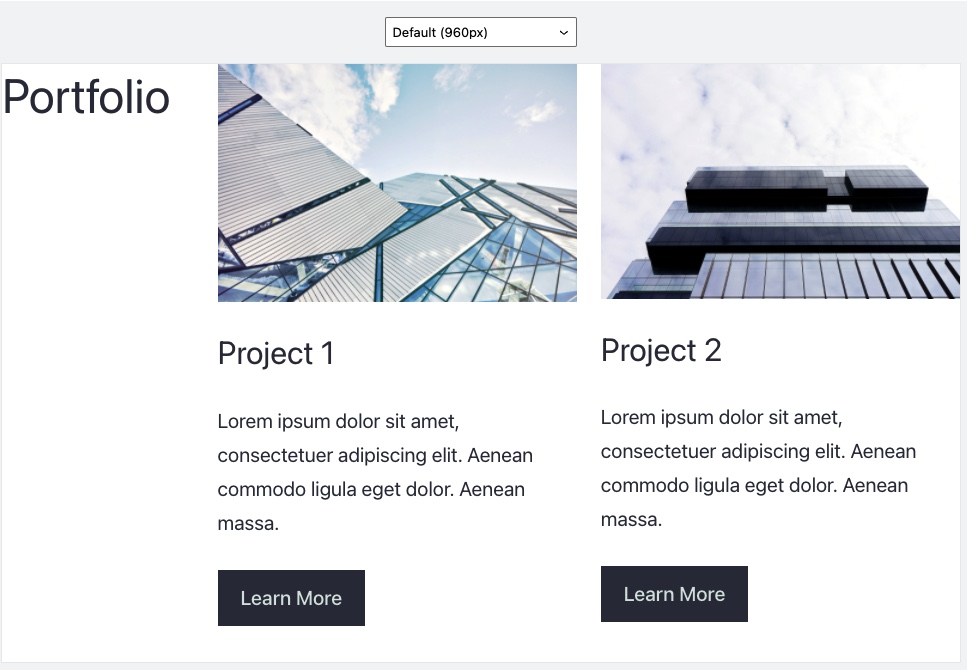
This particular pattern uses a column block (3 columns), two image blocks, 3 heading blocks, 2 paragraph blocks, and 2 button blocks.
They are combined into this pattern to allow you quickly added to a post or page. They provide an intro section to two projects within a portfolio with an image, title, short description, and link to a page where a project can be displayed in more detail.

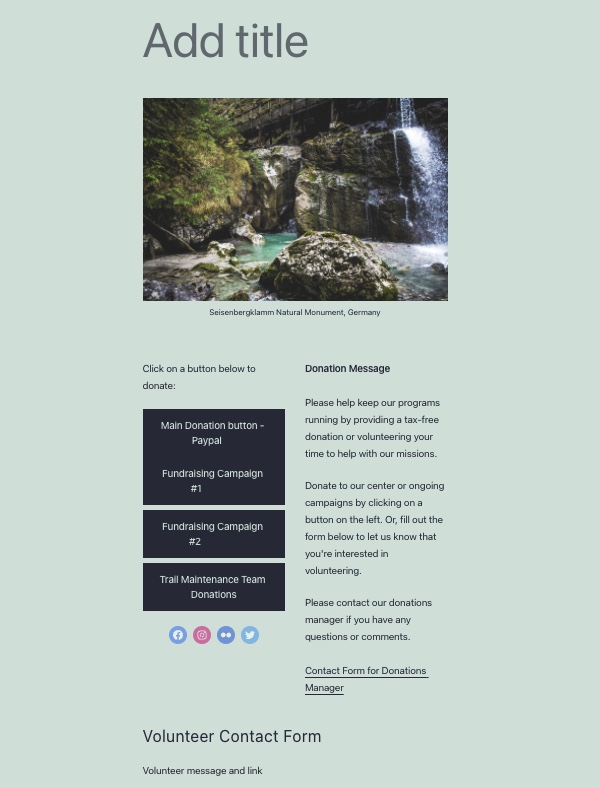
I submitted this pattern as I was working on a video and this article for describing Patterns in WordPress. I had a need for creating a donations page, so I decided to quickly create one using Pattern Creator. In the time it took me to finish the video, WordPress had reviewed it and approved it. This is probably not representative of how long the process will take, but it was interesting to see how useful patterns can be quickly approved.
This pattern uses the following blocks: image, column block (2 columns), 3 button blocks, paragraph blocks, and heading blocks.
I also used the Social Icon block, but if you go to the actual WordPress.org page for this pattern, you will see that they omitted this block since I had put in several social media icons. They most likely did this as a matter of copyright, since they are distributing these patterns for public use.
Patterns can be created as individual pieces for a post or page, or they can be the entire post or page. It’s up to your imagination.
Learn more about the new WordPress editor, Gutenberg, and the capabilities of the separate Gutenberg plugin with our helpful Gutenberg articles!