Table of Contents

The query loop block can be used to make a gallery, but be aware that its primary purpose is to sort posts, not images. The query loop block is one of the primary elements that the full site editing system is built on.
Using the filter option of the query loop block can be used to show specific content from a page or post. One very useful way to use this block is to create a display of post thumbnails in a gallery. This could be useful for image-heavy websites that need a unique solution to categorize project images and/or photo portfolios in cases where an image or series of images are represented by the post’s featured image.
The intent of the use of the query loop block to create a gallery is not to create the best photo gallery to display your art or photography. It is simply to demonstrate the use of the query loop block to filter out specific content and display the set of images based on the featured image of each post.
If you are searching for a good plugin or option to show artfully show images or a photo gallery, then please see the article: Free Gallery and Slider Plugins for WordPress.
In this tutorial, we will walk you through creating a photo gallery linking to blog posts using the query loop block.
We are using WordPress version 5.9.3 and the Twenty Twenty-two theme.
Preparing Your Posts for the Gallery
Before you use the query loop block to display the posts in a photo gallery, you need to first make sure your posts are categorized and a featured image has been added to each post.
The featured image is what will be used for the thumbnails when the gallery is created by the query loop block. The category is needed for the query loop block to pull and organize the posts.
The query loop block has a few options to display the posts that it filters. These options are dependent on the featured image if you intend to display images per each post that are filtered. The two options provided with the query loop block that display images allow you to stack the images or put them in a grid formation. This tutorial uses the grid option.
Setting a Featured Image For Your Posts
The query block has several different ways of displaying filtered posts. It can create text-only lists or it can use thumbnails. In order to use the thumbnail, your post will require that you have added a featured image. Follow the steps below to add a featured image if needed:
- Click on Posts in the main menu, then click on All Posts to see your existing posts. If you’re creating a new post, then the option for the featured image will appear in the right column under Post when you have the post title selected.
- Select the post that you wish to edit.
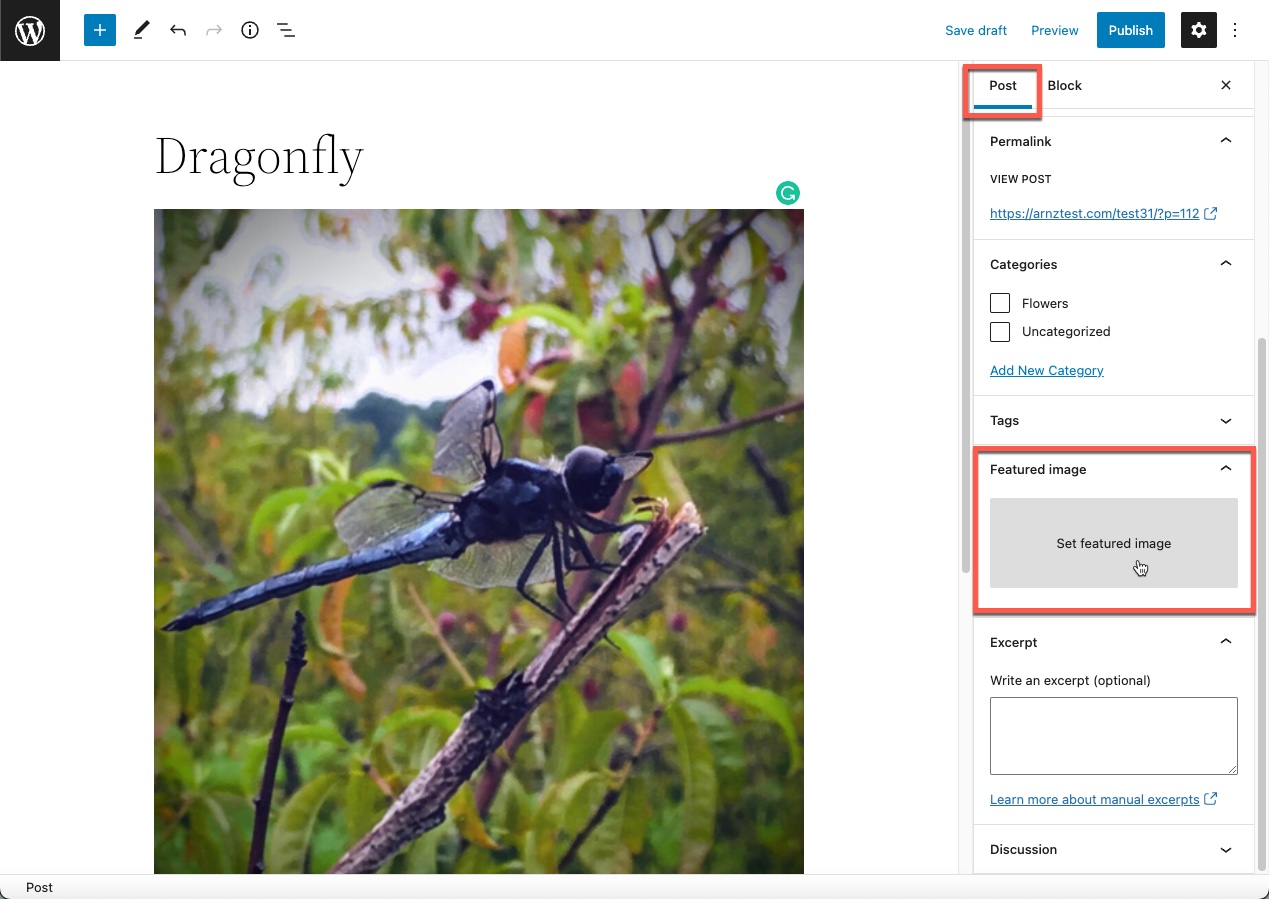
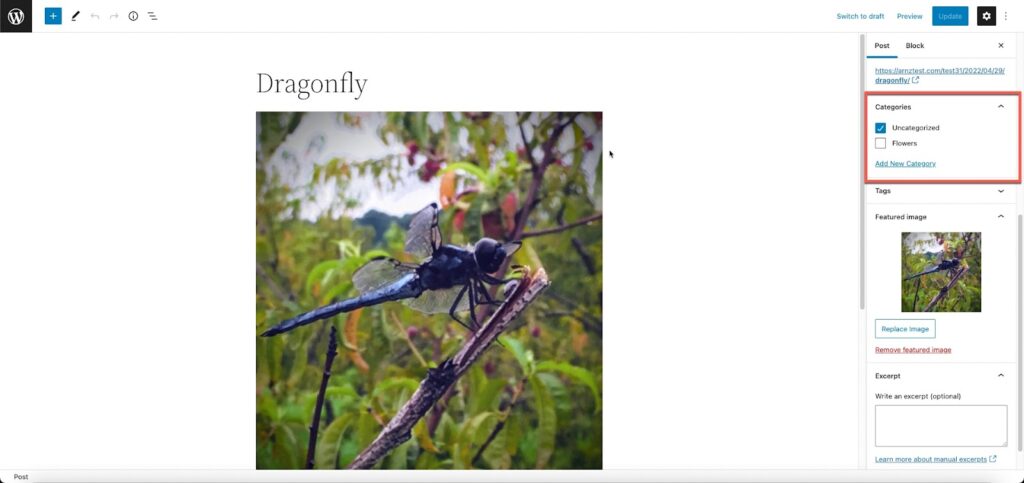
- When the post is opened, make sure you have the title selected and then go to the right column on the page. You need to be in the Post tab. Scroll down and click Set featured image.

- Upload or select an image for the thumbnail graphic that will represent this post. You can select the existing image in your media library and WordPress will automatically create the thumbnail for you. Or, you can create an image that has the dimensions of 1200px X 628px image and upload it as your thumbnail.
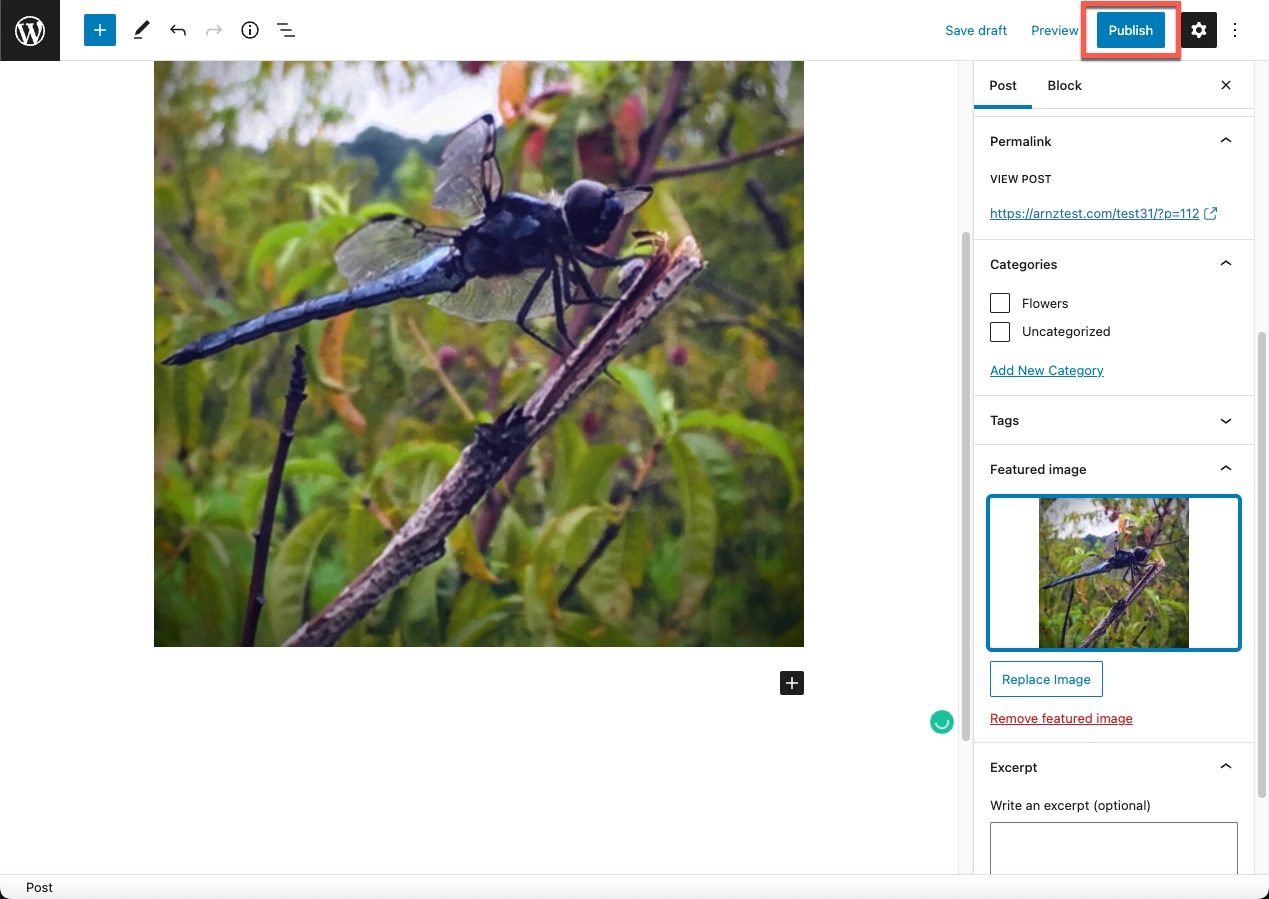
- Once you have the image uploaded or selected, click on Set Featured Image.
- Lastly, you will still need to save the post with the change. Click on Update or Publish in the top right corner of the screen.

Once your image is categorized and you have a featured image, then you’re ready to move on to creating the gallery using the query loop block.
Adding Your Posts to a Category
There are several ways to add a post to a category. You can use Quick Edit, the Categories section in the administrator, or you can use the visual editor when you’re creating or editing your post.
Use Quick Edit to Add Your Post to a Category
- Log in to your WordPress Dashboard.
- In the main menu, click on Posts, then All Posts.
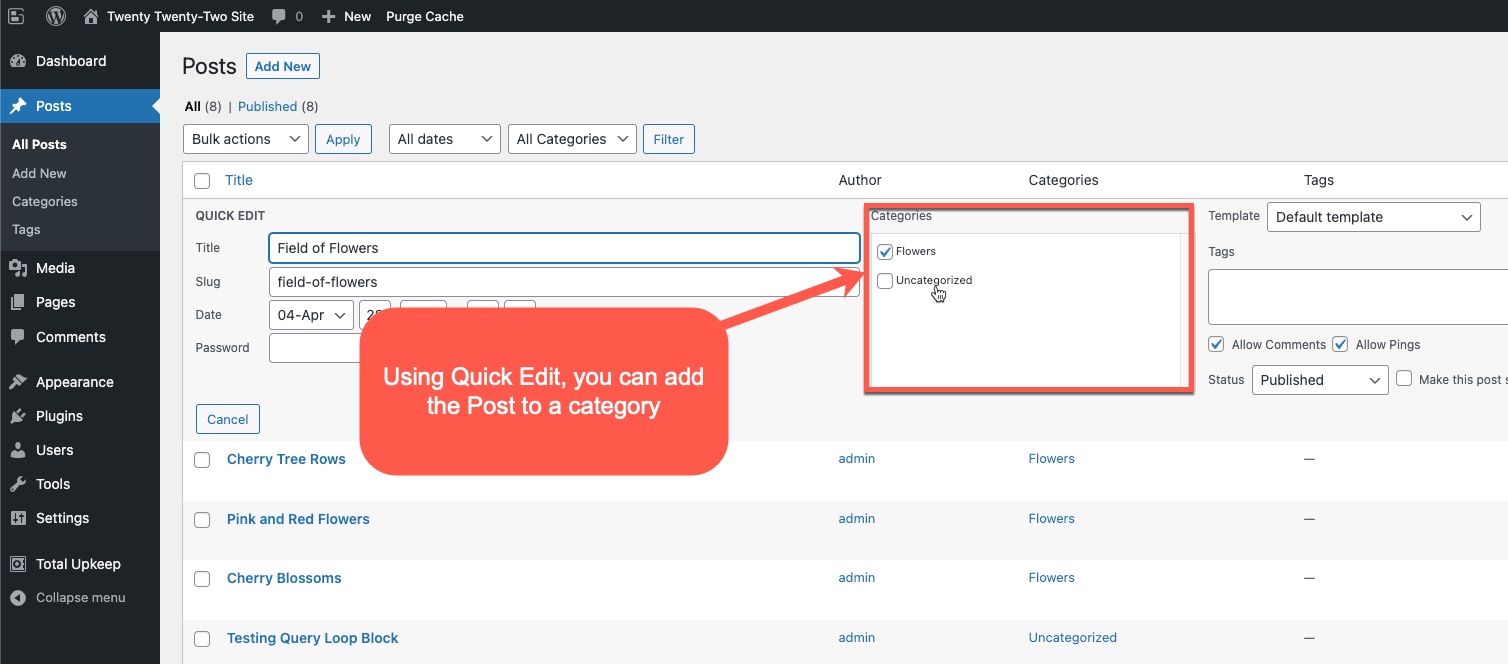
- WordPress allows you to organize content using a category. When you’re looking at the list of posts that you have already created, you can hover over a title and use the Quick Edit option to add that post to an existing category.

- Once you have the post categorized, click on the blue Update button in the bottom right corner of the quick edit window to save your changes.
Use Categories to Add Your Post to a Category
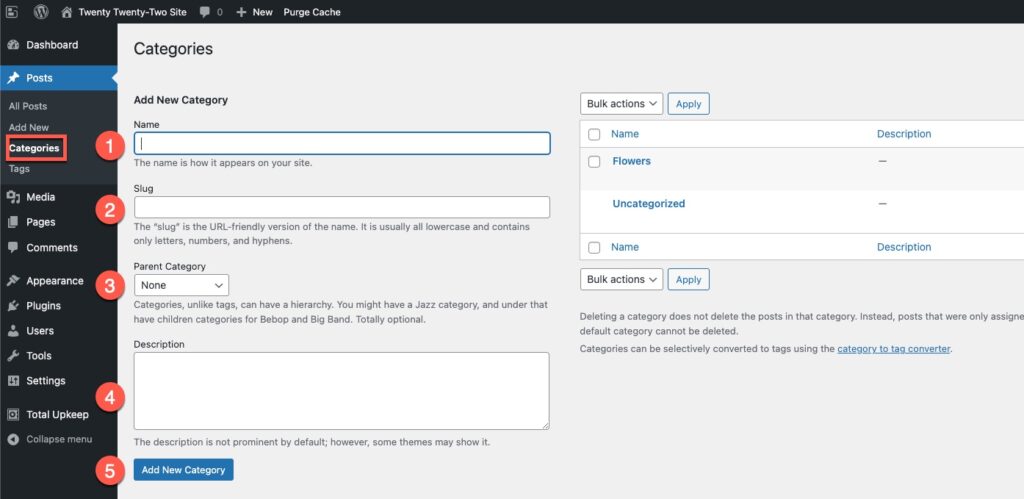
If you don’t have an appropriate category, then you can also create one using Categories under Posts in the main menu. You will need to name the category, add a slug (URL-friendly version of the name), select a parent category (optional), add a description, and save the category by clicking the Add New button.

Use the Visual Editor to Add Your Post to a Category
When you’re editing or creating your post with the visual editor you can also add it to a category.
- Click on the title of your post.
- In the column at the right, click on the gear icon in the top right corner if you don’t see the Settings column. Click on Post to see the post settings.
- Scroll down to Categories. Add your post to an existing category or create a new one.

- Save your changes by clicking on Save Draft, Update, or Publish in the top right corner.
Creating a Photo Gallery with the Query Loop Block
- Once you’ve created posts with your photos and set the category and featured images for each, it’s time to add the query loop photo gallery to a page. In the WordPress Dashboard, click on Pages, then Add New or choose an existing page (like your homepage).
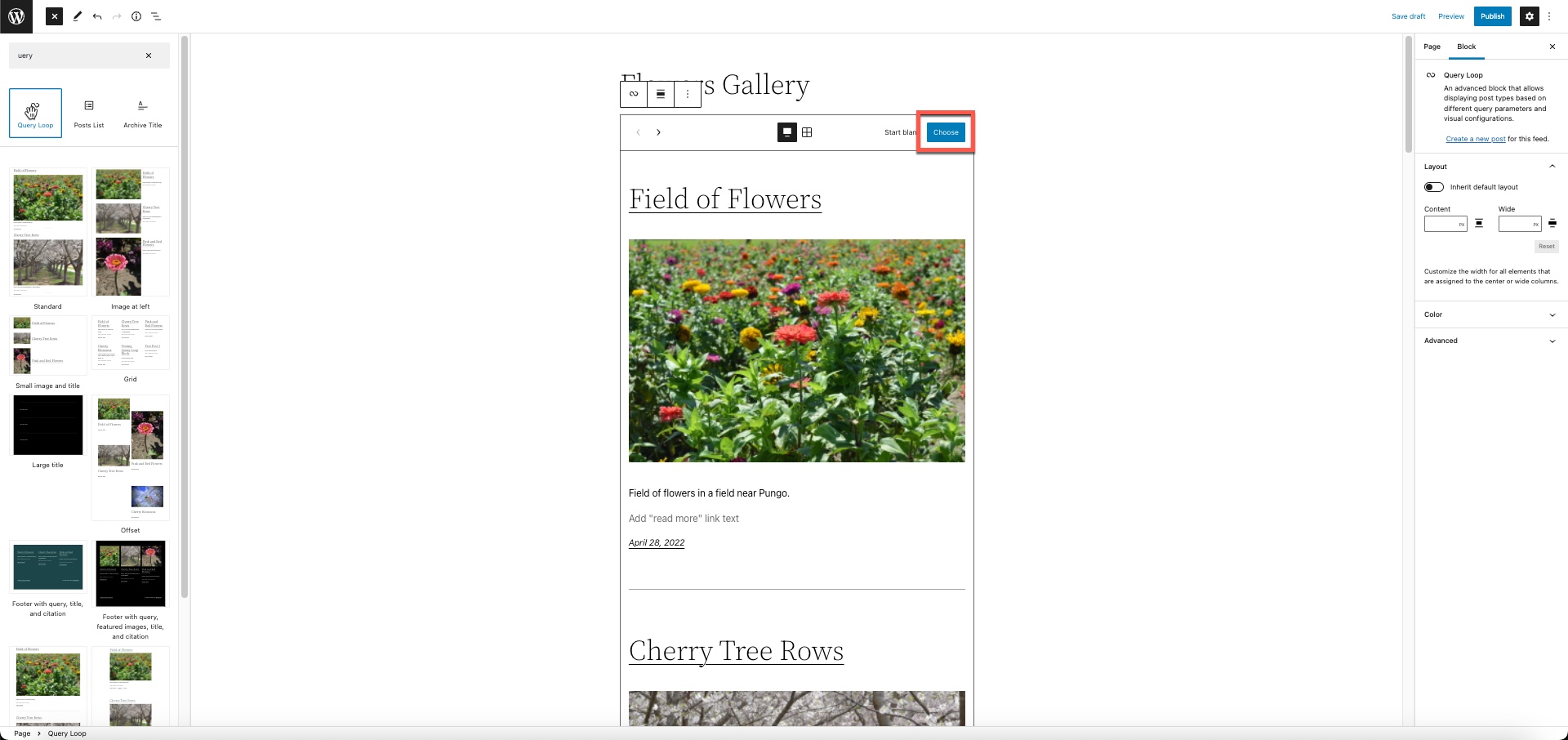
- Add a query loop block. Then click on Choose.

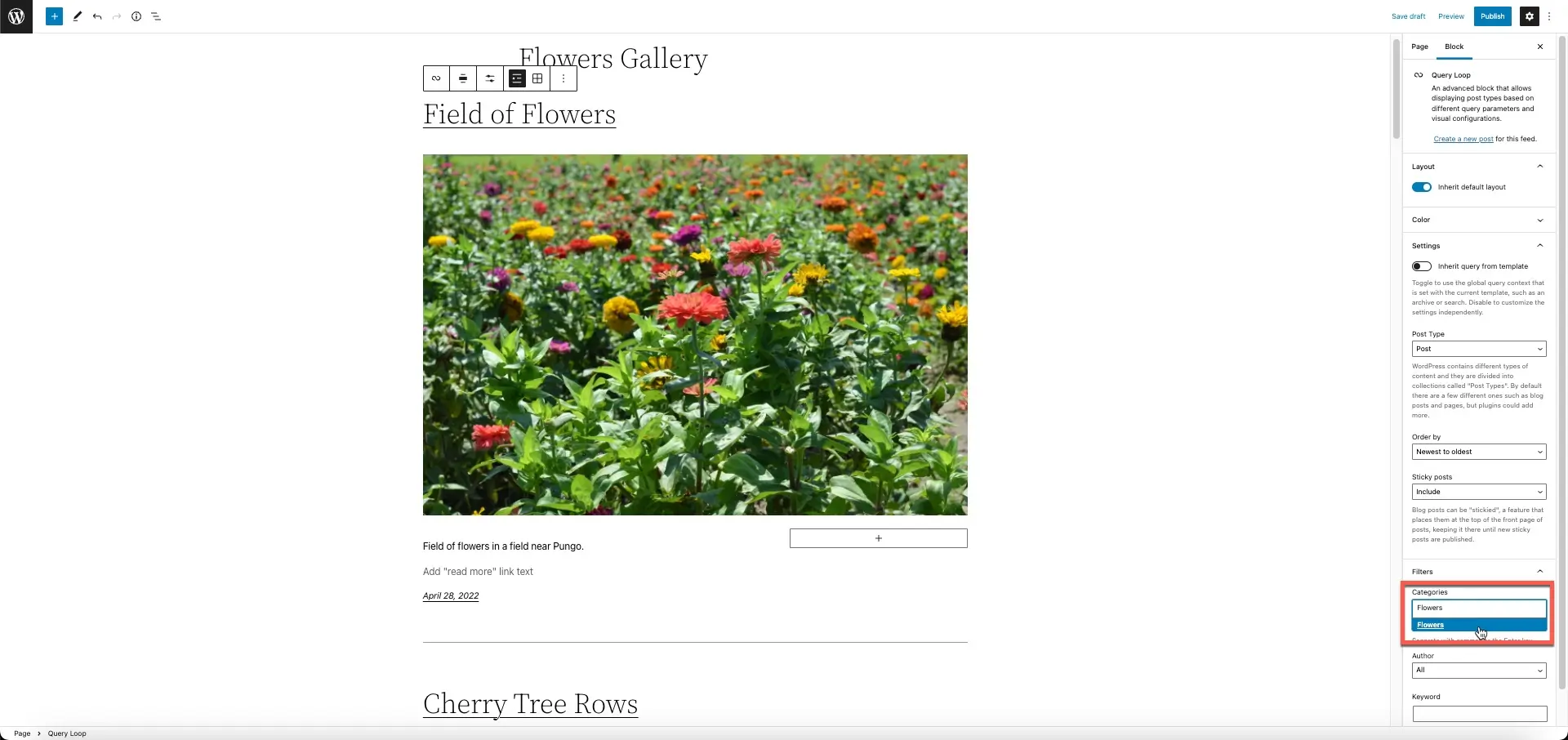
Note that there are various visual styles on the left that can be selected for the query loop block. This tutorial is using the default setting. - In the column for the block settings to the right of the page, scroll down and set up the query loop block to filter out the category that you want to display on that page. In this case, we have selected “Flowers.”

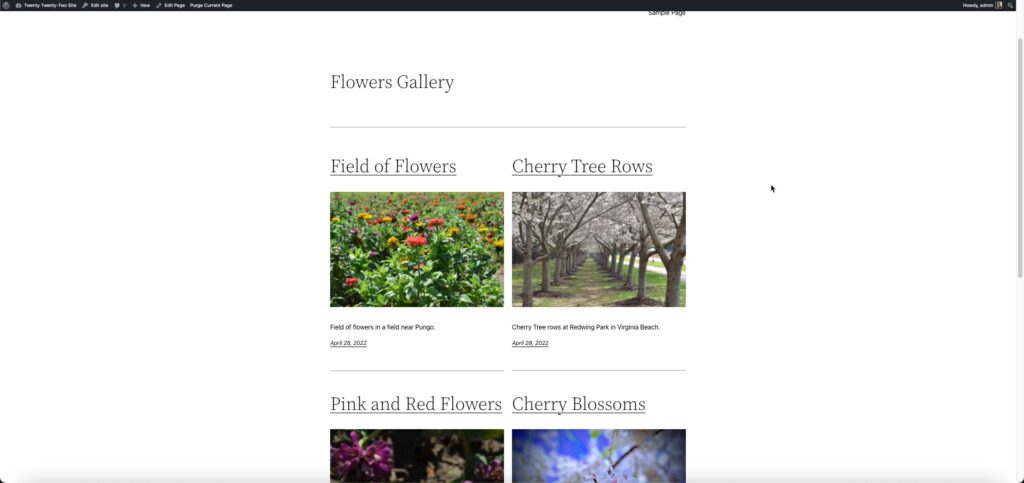
- In the toolbar above the title of the post is an option for grid view. Then, in the block settings at the right scroll down and look for Columns. We have chosen 2 columns for this gallery for a symmetrical configuration.
- Publish or Update your page in the top right corner.
You’ve completed creating a gallery with the query loop block!

The query loop block can be used for much more than just creating a gallery, but I hope this helps to give you a useful example of how you can use the block in your WordPress site.