Table of Contents

The Query Loop block lets you dynamically display posts in different visual styles. For example, you can create a page showing recent posts dynamically using the loop block.
We will be demonstrating the use of the Query Loop Block in the Full Site Editor. This will require that you’re using WordPress 5.9 (or higher) and a block-based theme. We are using the Twenty Twenty-two theme for this tutorial.
Adding the Query Loop Block
With the Query Loop block, you can set up your front page to show your existing posts in different formats. In order to do this, you will need to have several posts.
- Log in to the WordPress Administrator.
- Click on Appearance, then select Editor.
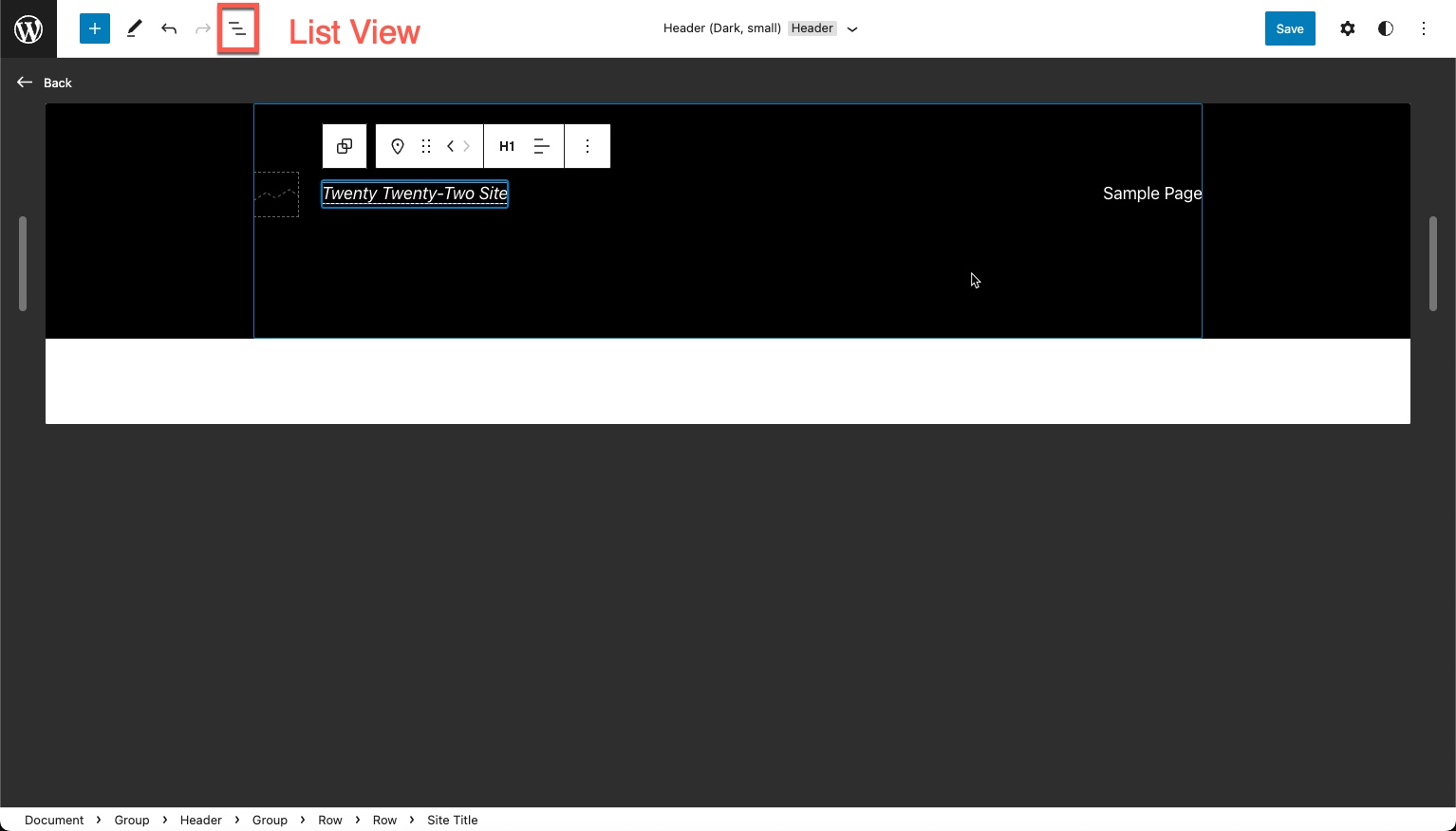
- We’re going to add the Query Loop block under the header. First, open the list view in order to see the block structures on the page and click List view.

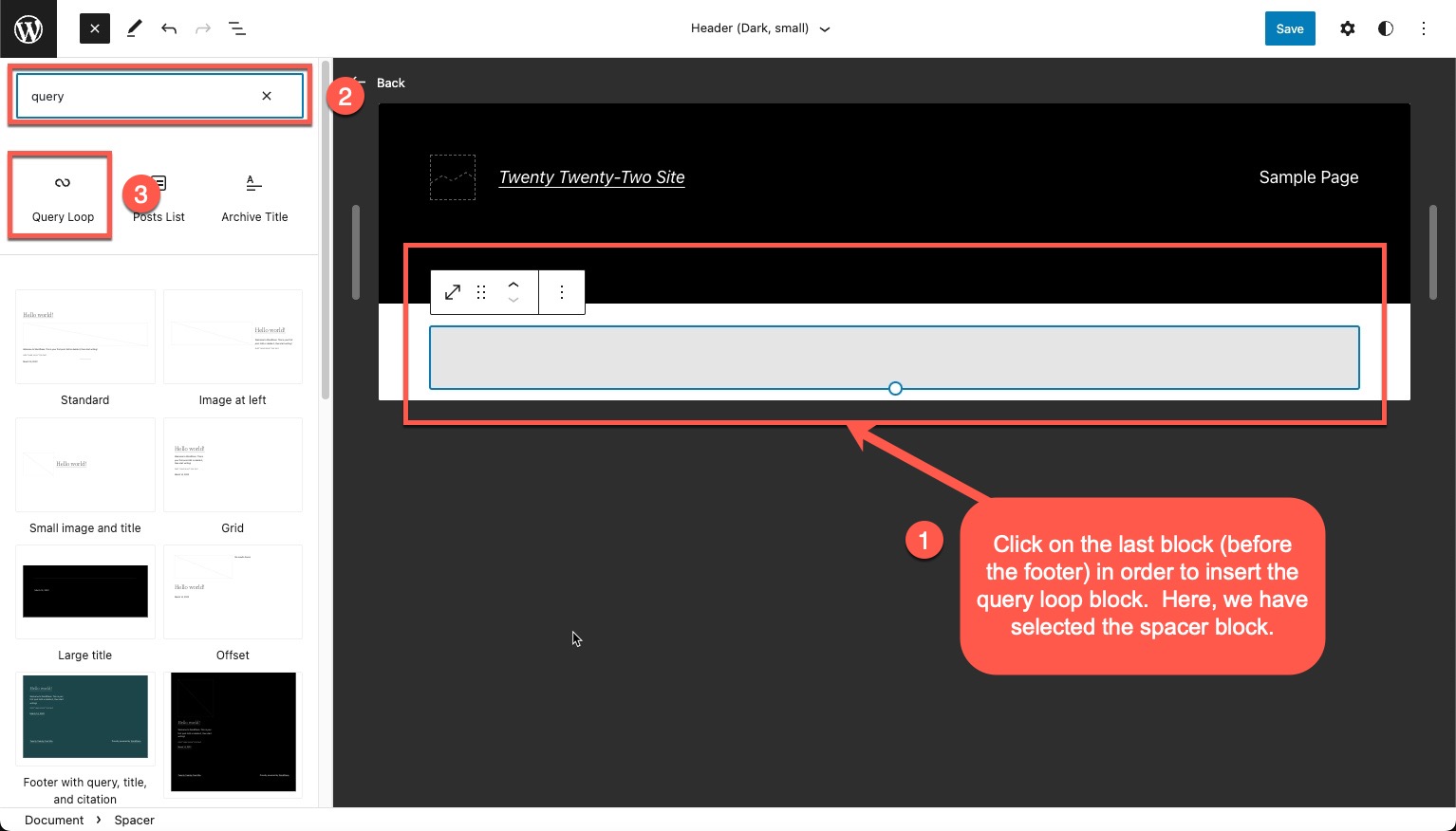
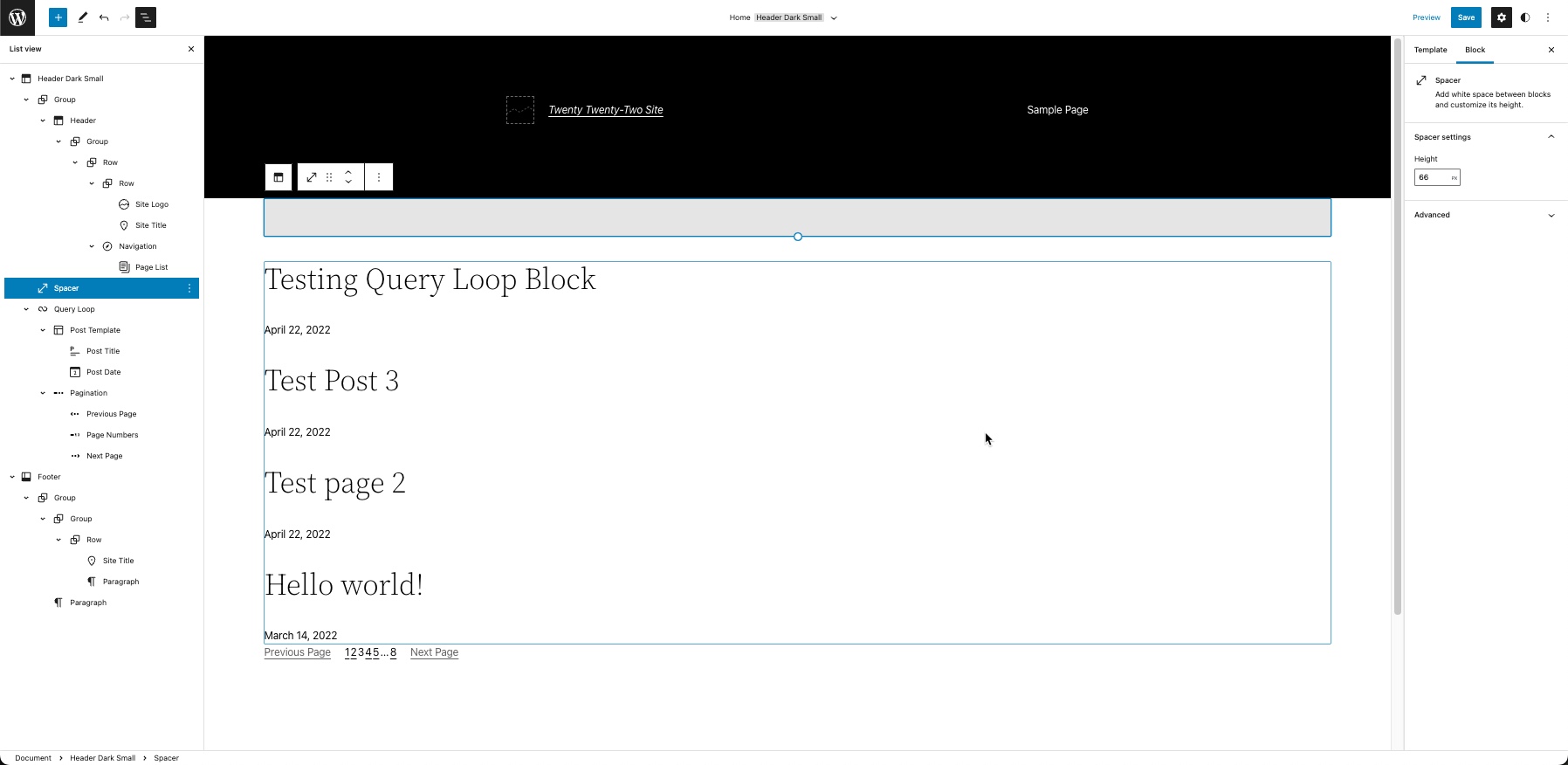
- On this demo site, there is a spacer below the header. We click on the spacer block to select the last block in the list, then click on the + sign to add a new block.
- Type Query in the search field. Click on the Query Loop block.

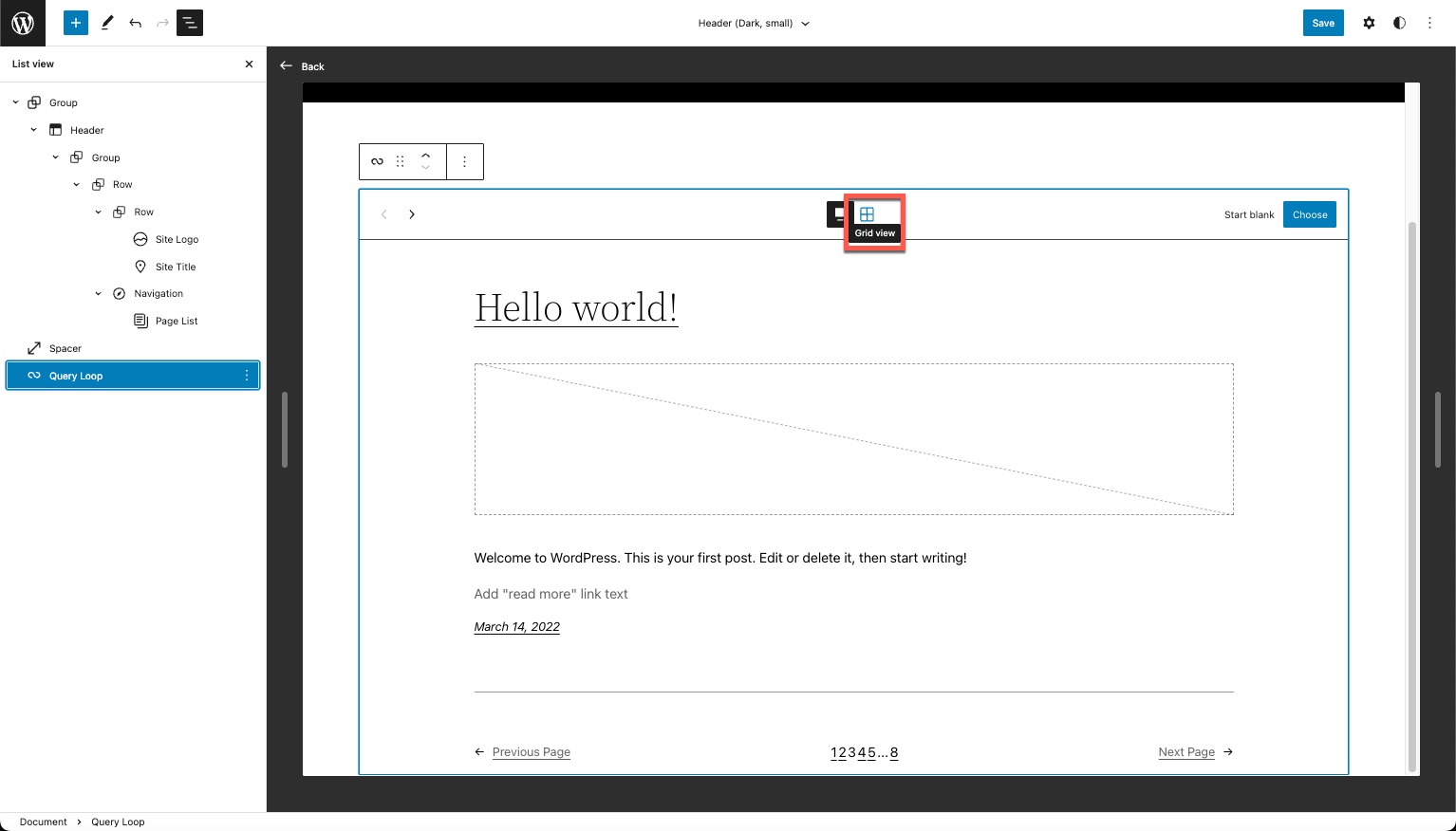
- The query loop block will be added to the page. Click List view again to see the block structure list. You will see the query loop block selected in the list and displayed in its default form on the page. Click Grid View to change the block so that it shows multiple posts.

- Click on the Save button to save your page.
You will see the page with multiple posts in a grid format. This is useful if you want to show multiple posts in a blog on the front page.
Features of the Query Loop Block
The tutorial above adds the query loop block and changes only one parameter to show how easy and quick it is to apply the block. However, there are additional features to the query loop block further customize your content.
Choose a List of Posts to Display
If you use the query loop block without selecting the posts you want to display, then it will display all of them. However, you can select to start with a list of posts or select a specific post(s) to display in the Carousel view.
- Select the Carousel view in the query loop block.
- You will see Start blank and Choose in the right corner of the query loop block. If you don’t want to display a post, click on Start blank.
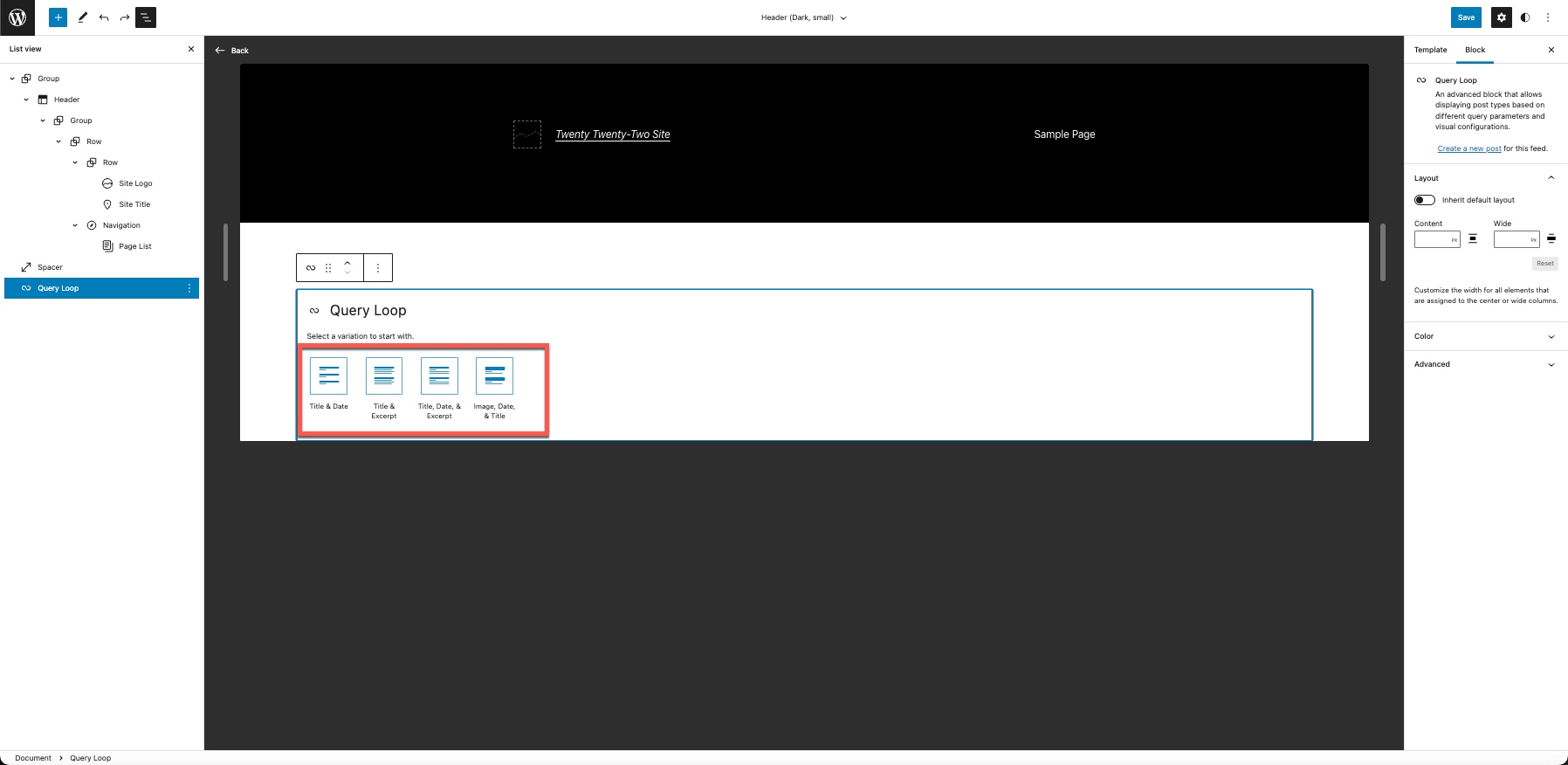
- You will see a list of variations of how you can display your posts. The variations include:
Title & Date – displays the title of the post and its published date
Title and Excerpt – displays the title of the post and a portion of the text of the post
Title, Date, & Excerpt – displays the title, published date, and a portion of the text of the post
Image, Date, & Title – displays an image from the post, the published date, and the title of the post
The options can be seen in the screenshot below:
- Click on Title & Date. This will display a list of the posts based on the title and date.

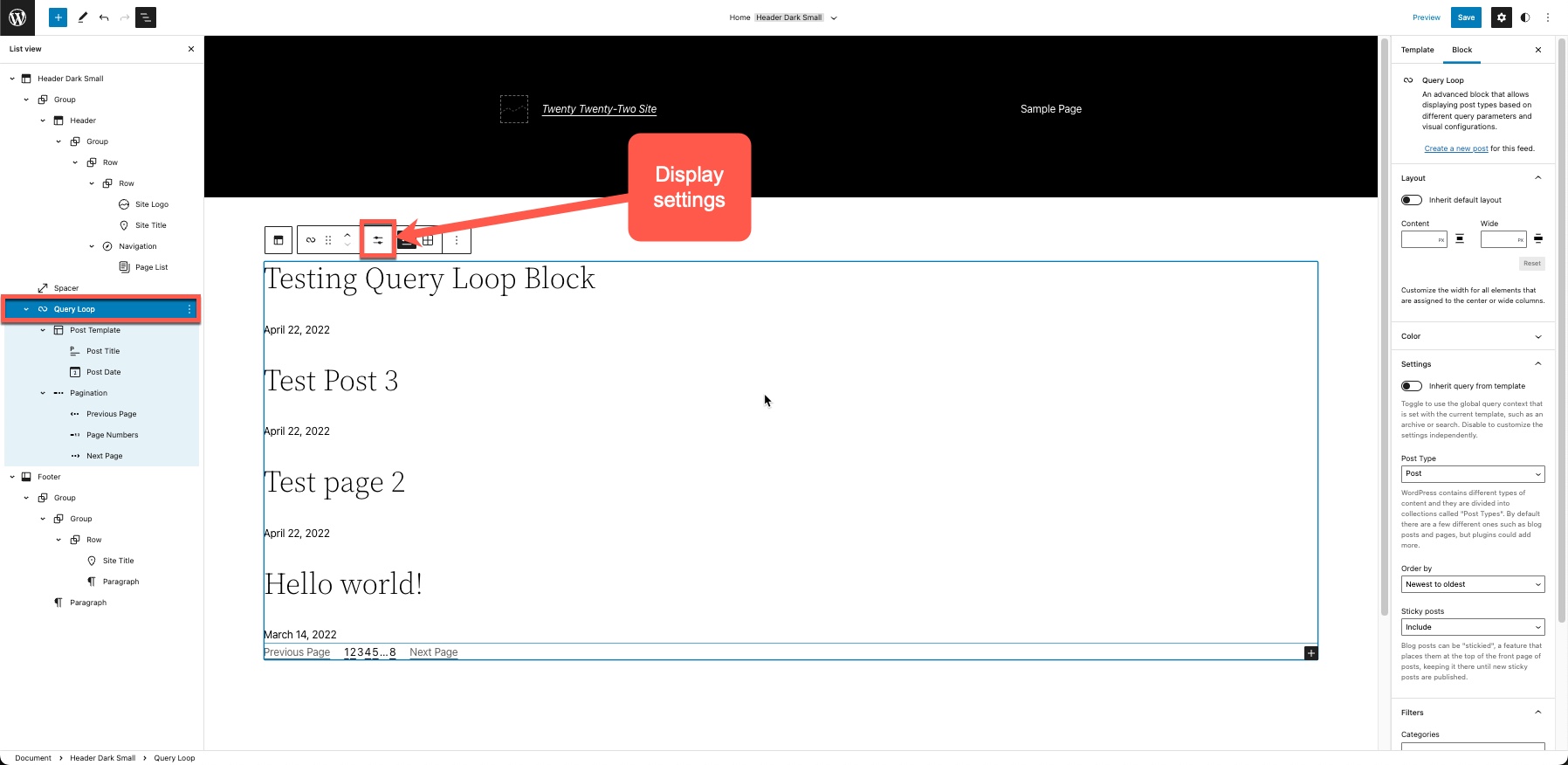
- You can also adjust what’s shown in the list by going to the Display Settings. The display settings include three options:
Items per page – number of posts shown per page
Offset – number of posts NOT shown in the list (e.g. 1 would mean the first post is not shown)
Max page to show – maximum number of pages shown in pagination (under the post list)
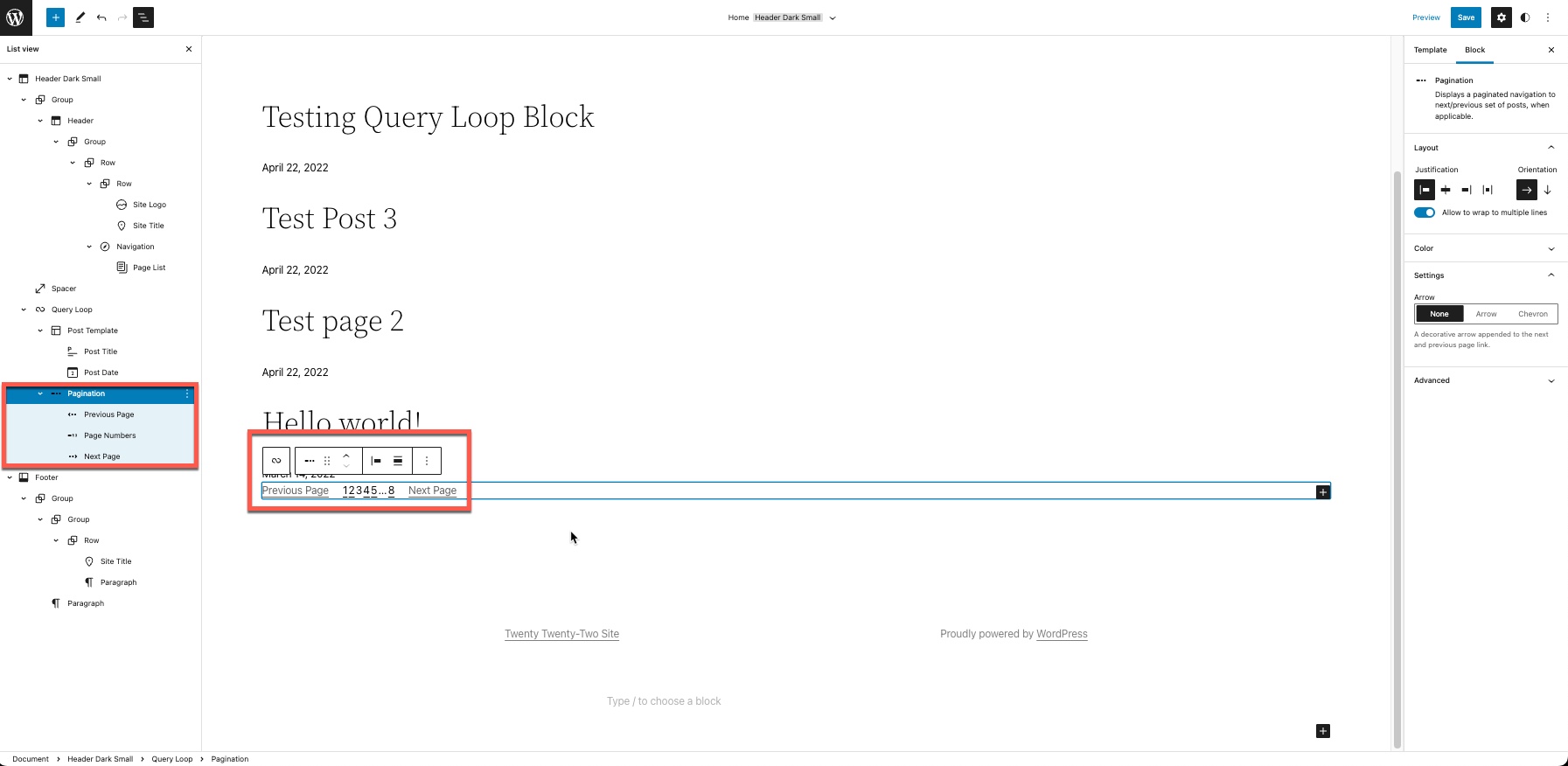
Pagination
The query loop block includes a pagination option that you can adjust through the maximum page display setting (detailed above) or by using the block settings.
You can also change the appearance of the text in the block and order by clicking on the individual blocks or changing their position within the query loop.
Query Loop Block Settings
The query loop block also has several settings that allow you to change the way that the content appears. This includes the layout, color, and order. Select the query loop block, then click on the gear icon in the top right corner to show the block settings column.
Layout

Inherit default layout – Switch this off in order to customize the height and width of the content displayed.
You can change the content height by putting a value (in pixels), or clicking on the icon to change the alignment of the content being displayed. The width can also be changed using a value or by clicking on the alignment icon.
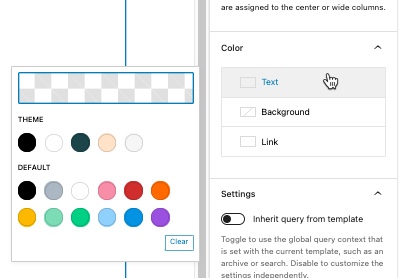
Color
The color settings allow you to change the text, background, and link colors within the query loop block. Click on of the three to bring up the color pick menu.
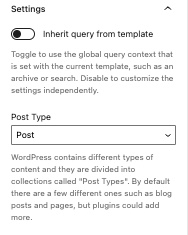
Query Settings
Each setting is described in the settings column. The Inherit query from the template slider allows you to select the default query settings set in the current template. If it’s disabled, then you can customize the settings. These settings include:
- Post Type – you can select the type of content used by the query loop
- Order by – Order content by its age or alphabetically
- Filters – show only certain types of posts using categories, author names, or keywords
- Sticky – select this option to include or exclude various types of content. You can also select a particular post so that it remains at the top of your list.
With these settings, you can control the content that is being displayed. For example, if you have recipe posts, and you want to have a page on your WordPress site showing only recipes, then you can add your recipe posts to a single category and specifically display those posts using the query loop block.
To see an example of the query loop block in action, check out How to Create a Photo Gallery Using the Query Loop Block.
Looking for more guides? We have over 400 WordPress How To Articles to help you!