Table of Contents

If you’re a fan of Gutenberg and its block-based system, you’ll be happy to know the separate Gutenberg plugin can now add block functionality to the WordPress Widget area.
Though a version of Gutenberg is rolled into the core of WordPress, the separate Gutenberg plugin introduces newer features that add to the experience of the software.
Adding Gutenberg blocks to the WordPress widget areas is simple with the installation of the plugin. Once activated, you will be able to easily manage your widgets and widget areas from the admin dashboard or customizer using the intuitive Gutenberg system.
In addition to gaining block functionality within the widget areas, the plugin also gives you access to the blocks available in the Gutenberg block library. This allows you to easily add post and page block elements to a sidebar or widget if desired.
Continue reading to learn how to make your widget management even easier with the Gutenberg plugin.
Adding Gutenberg Blocks to WordPress Widget Areas
To add the Gutenberg block functionality to your WordPress widget area, follow the instructions below:
Of note, this feature is still being developed as of 9.9.20. Though perfect for users who use default widgets, some many find that their 3rd party widgets are no longer available. We recommend backing up your site before activating the plugin to protect against any possible negative outcomes.
- Log into your WordPress dashboard.
- Install and activate Gutenberg.
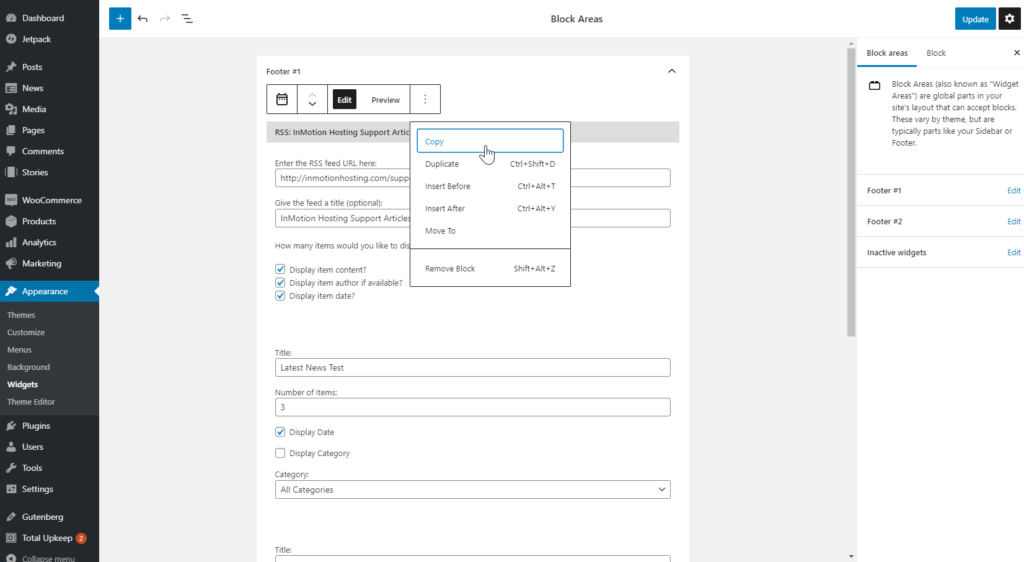
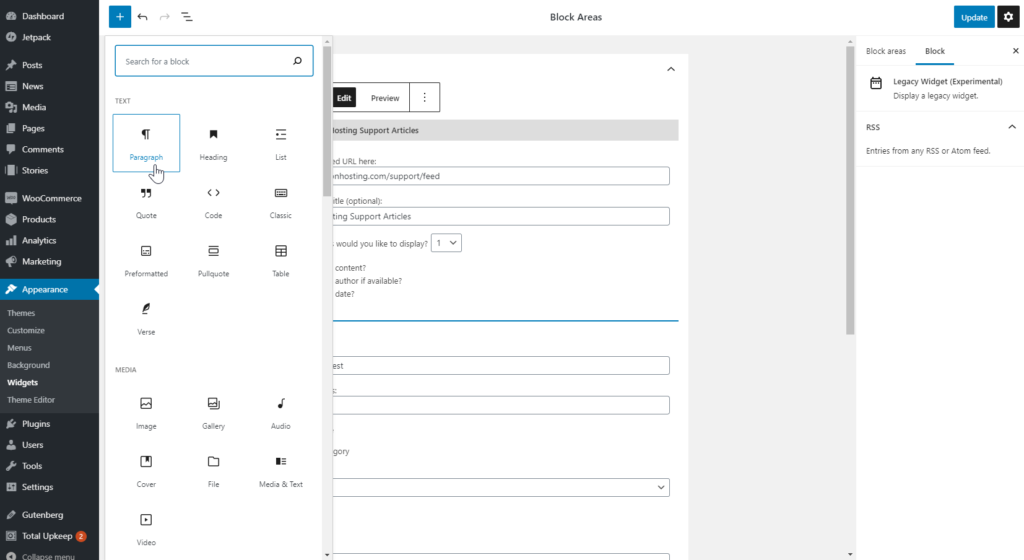
- Navigate to Appearance > Widgets.
- Add, edit, and delete the widget blocks as you would on a page or post.
- Click Update to save your changes.
Using Widget Blocks in the Customizer
You can also manage your widgets via the customizer. This is a great option if you want to see how your widget changes look while you’re editing. To manage widgets while in the customizer, follow the instructions below:
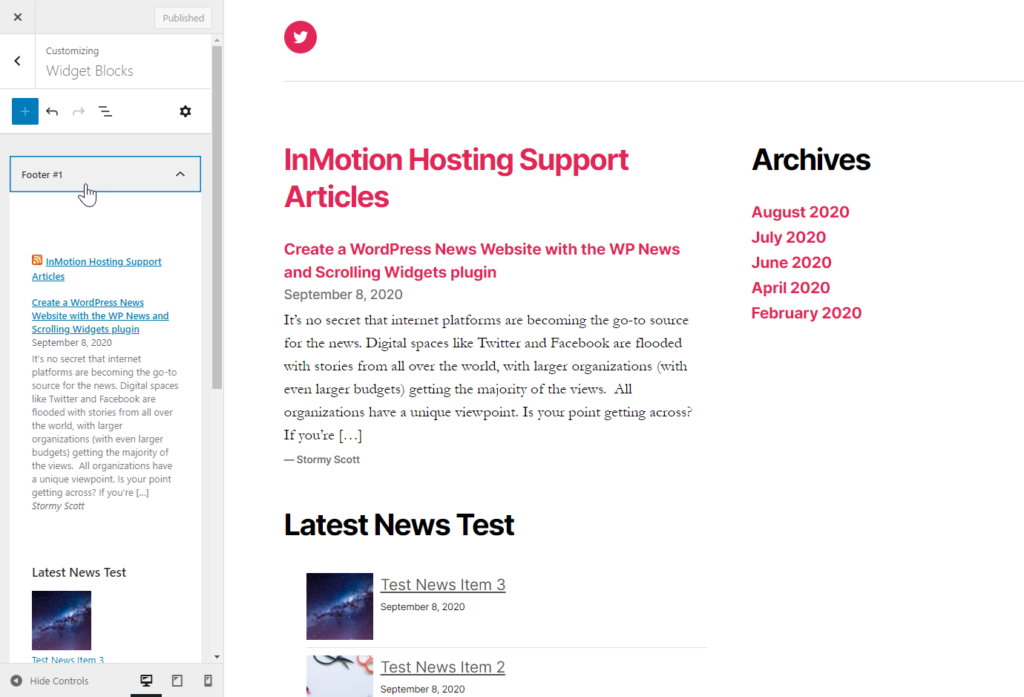
- Navigate to Appearance > Customizer.
- On the left menu, click Widget Blocks.
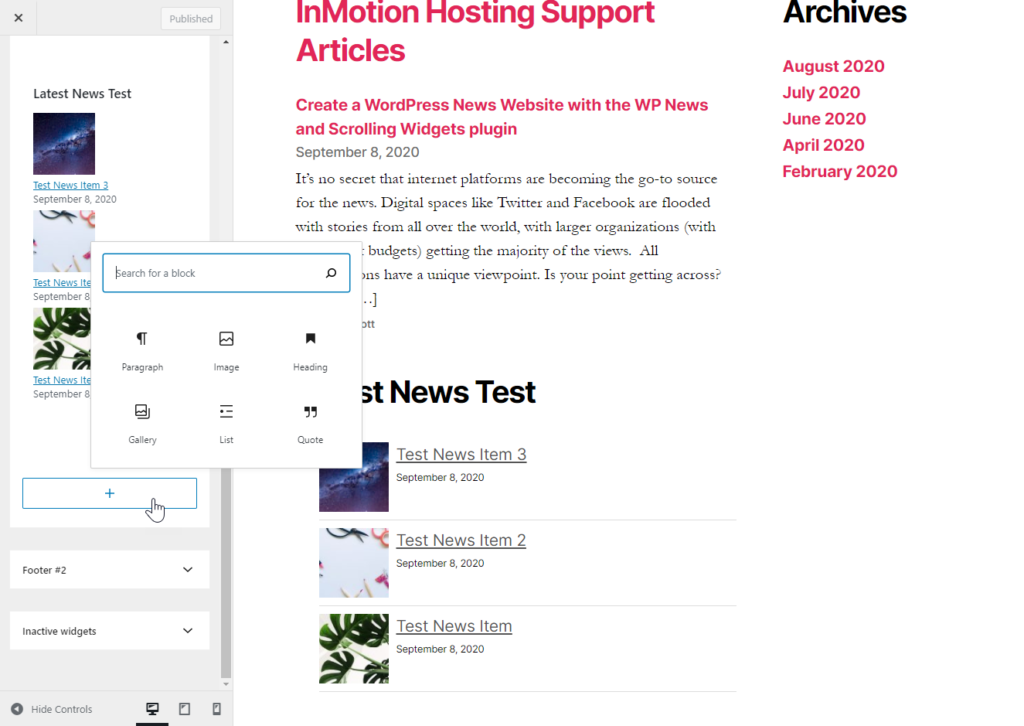
- To add a widget, scroll down and click on the + button, then find and click on the block you want to add from the block library.
- To edit a widget or widget area, simply click on it and configure the options presented.
- Click Publish to save your changes.
Learn more about the new WordPress editor, Gutenberg, and the capabilities of the separate Gutenberg plugin with our helpful Gutenberg tutorials.