Table of Contents

You already know your content must be engaging to attract and retain users. But as more and more businesses jump online, creating unique, engaging content may feel like a neverending challenge.
However, with the free plugin Editor Plus, you can add entrance animation to your WordPress content. By extending the capabilities of the Gutenberg editor, the plugin lets you bounce, slide, flip, and fade the content blocks on your posts and pages – giving your content a little extra oomph. (Though, be careful not to add too many animations as that may distract and annoy your users.)
In addition to WordPress animation, the Editor Plus plugin also adds typography, icons, shape dividers, and more capabilities to Gutenberg. You can even use the plugin to edit the blocks accessible in the editor, improving your workflow by only showing you the blocks you use.
Continue reading to learn more about:
Adding WordPress Animation to Gutenberg
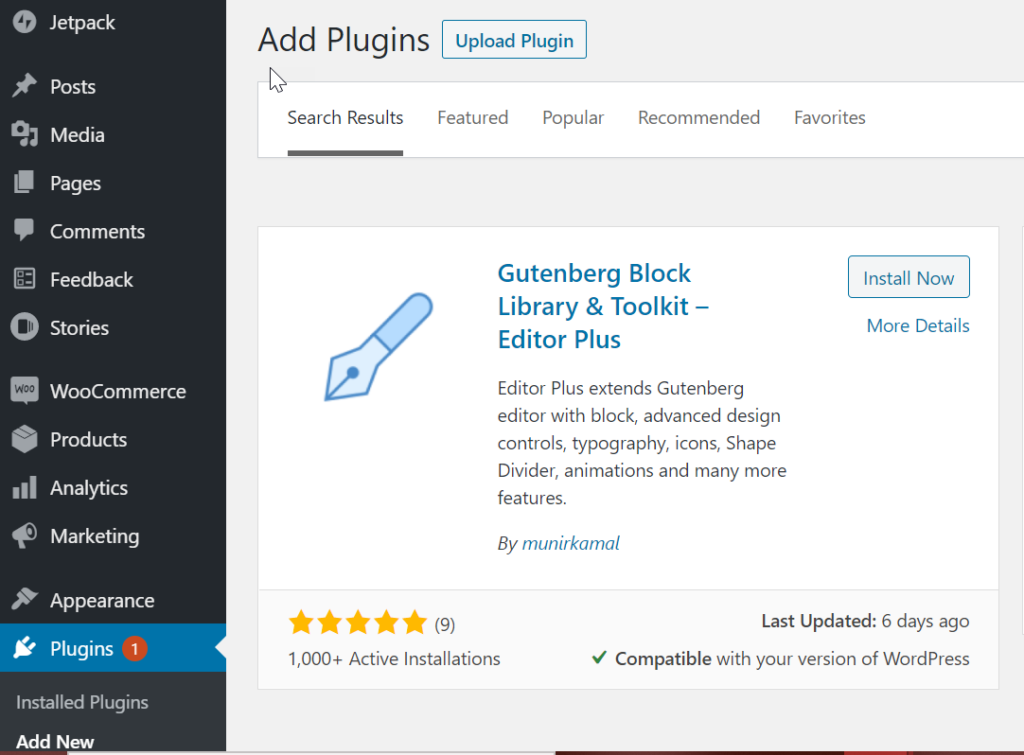
Before continuing, make sure you’ve installed and activated the Editor Plus plugin in your WordPress dashboard.
At the time of this review, this plugin, version 2.0.0, was tested up to WordPress 5.5.3 and is updated every 1-3 months.
Getting Started
Once installed, you can find the settings for EditorPlus by navigating to Settings > Editor Plus. The interface for the plugin settings is clean, allowing you to easily review and update settings if needed.
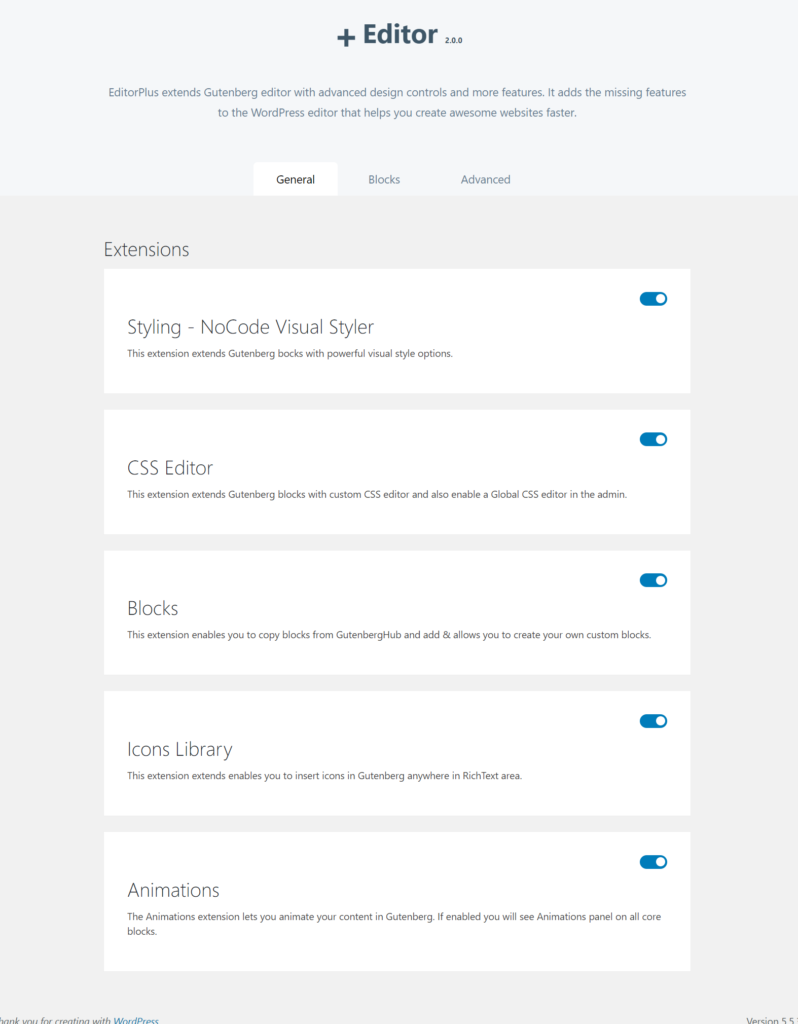
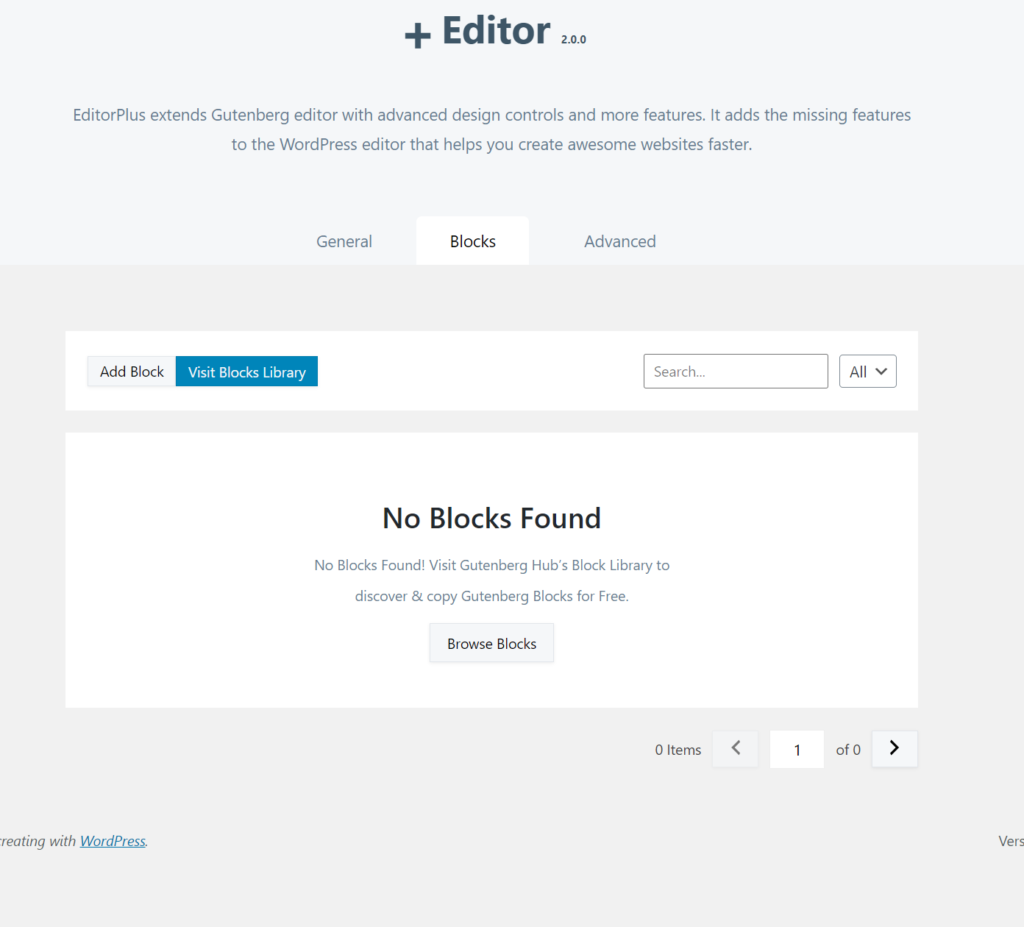
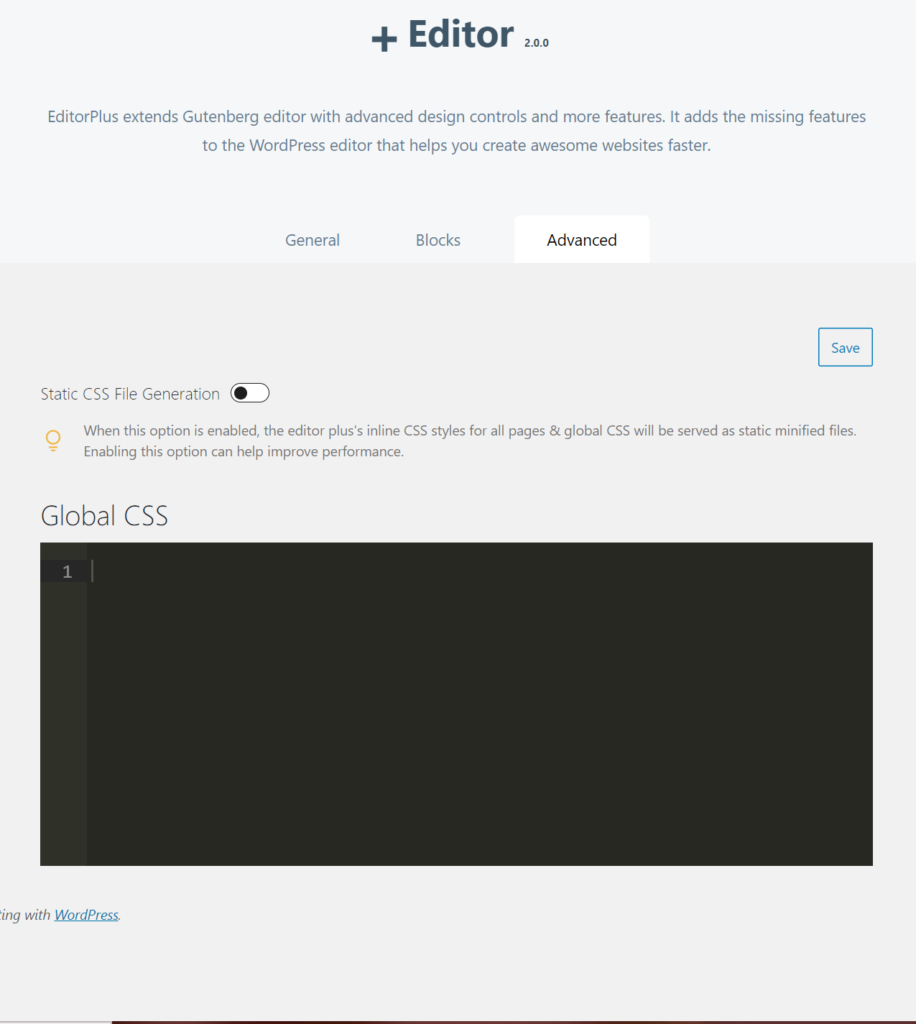
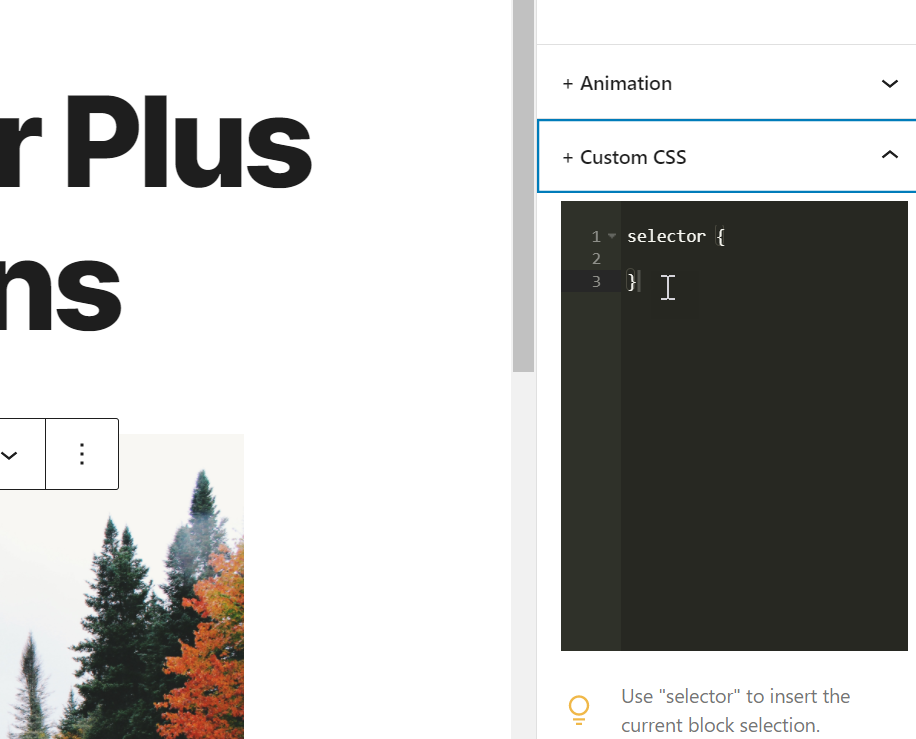
The first tab, General, lists all of the Gutenberg extensions available per the plugin. You can simply toggle them on or off to enable or disable the extension functionality. The Blocks tab gives you the ability to search for and add blocks via the Gutenberg Hub Block Library, and the Advanced tab allows you to add custom CSS.
For adding entrance animation to your Gutenberg content, make sure Animation is enabled on the General tab.
Adding Animation to Post or Page
To add animation to your WordPress content, create or edit a page or post. While in the editor, add a content block or select a block to edit. In the right-hand sidebar, you’ll notice a full list of new options. These are the options Editor Plus has added to the Gutenberg blocks.
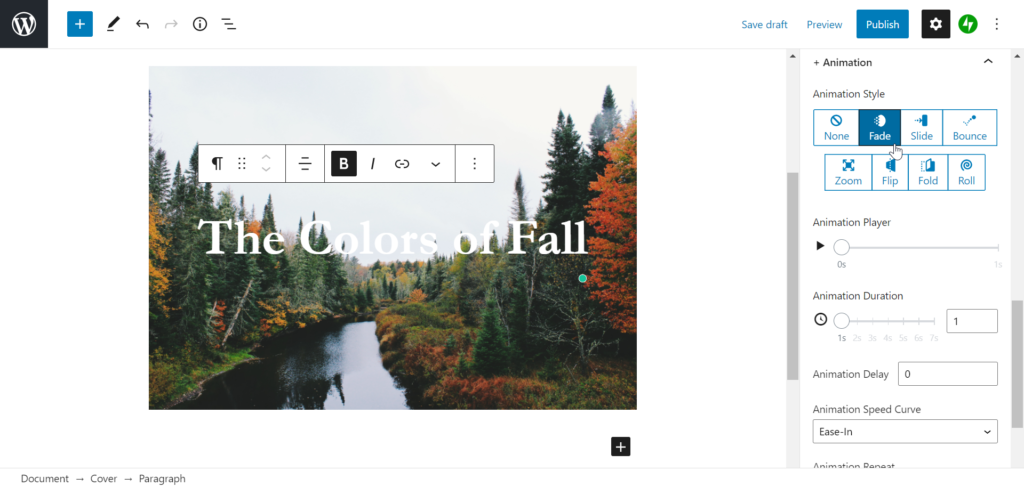
For available animations, while a block is selected, click on Animations. You will then be presented with seven options: Fade, Slide, Bounce, Zoom, Flip, Fold, and Roll. Once you choose an option, you’ll be presented with a few configurations settings for the specific animation you choose. These may include animation duration, animation delay, animation repeat, etc.
When you’ve completed your changes, click Publish or Update to save the animation!

Additional Gutenberg Editor Plus Capabilities
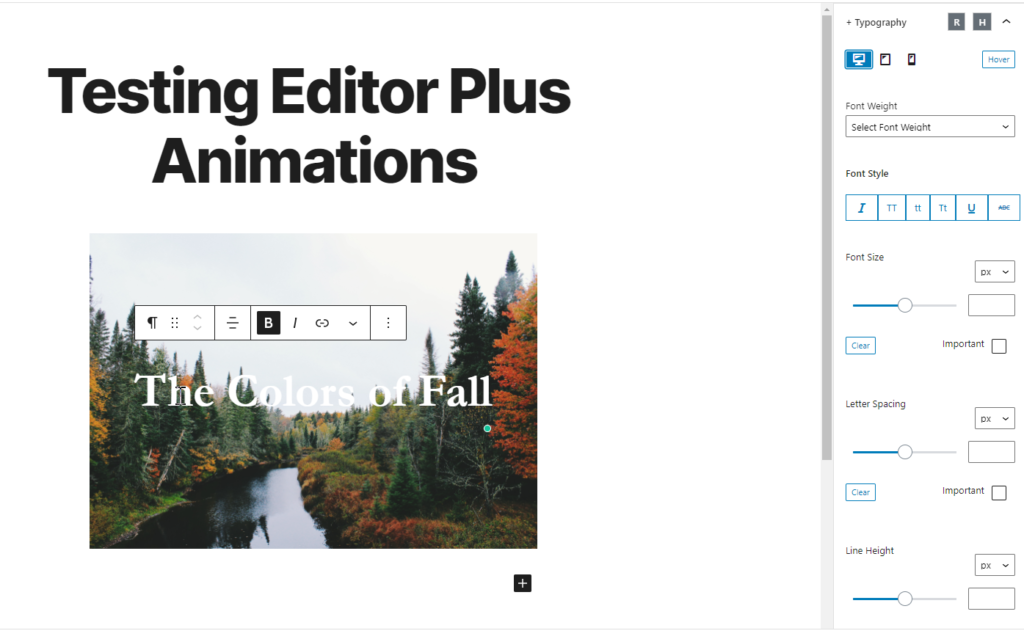
While adding your animation, you probably noticed the additional options in the right-hand sidebar. Though many are self-explanatory, some have additional functionality you wouldn’t expect.
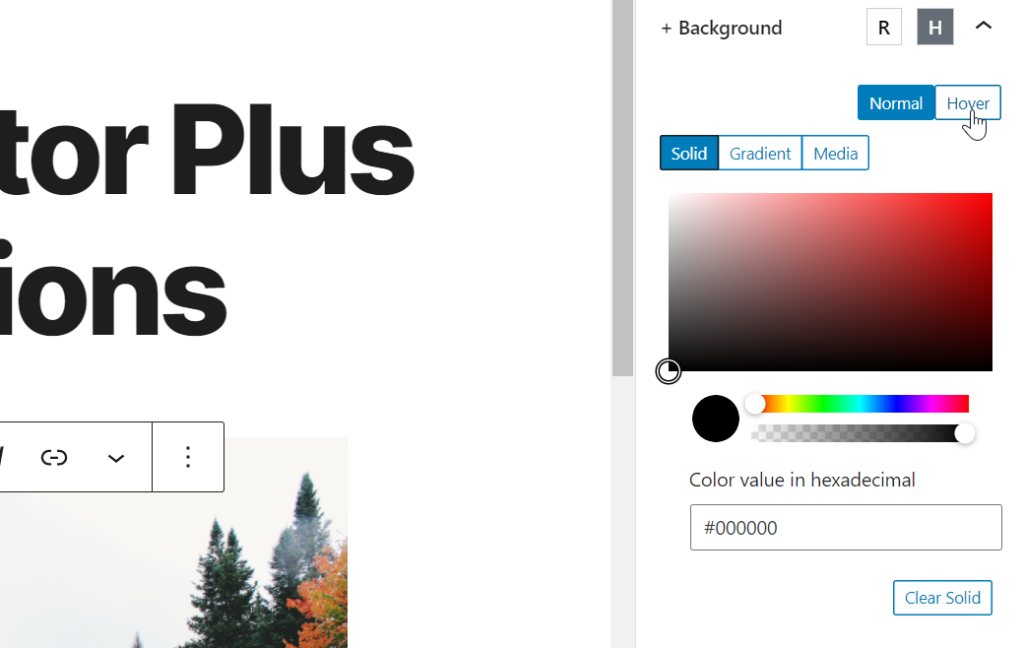
For example, Typography allows you to customize your text per screen size and/or hover functionality. You can also select the font-weight, font kerning, and font leading. When you’re done, you can mark the settings as Important to save the style or simply click Copy Styling to apply the settings to another block.
Each option allows you to complete additional configurations to your Gutenberg blocks. Your options are Typography, Background, Box Shadow, Border, Border Radius, Margin, Padding, Sizing, Extras, and Custom CSS.
Remember, all options are available for each Gutenberg block.
Learn more about the new WordPress editor, Gutenberg, and the capabilities of the separate Gutenberg plugin with our helpful Gutenberg tutorials.