Table of Contents
Most people prefer to use the visual tools when composing content within WordPress. There is always an effort to get the WYSIWYG (“What You See Is What You Get”) feel for creating content.
However, experienced WordPress users often work in code in order to get the results that they want for their posts. People work in code because sometimes it’s easier to specify a non-breaking space in code than using the visual editor.
So, how exactly do you get to the code editor in WordPress 5.0 and beyond? It’s easier than you think! There are actually two quick ways to be able to work in the code editor within the new WordPress Gutenberg editor.
The first is to use the block option to work in HTML. The second option is to convert the entire post or page into code using the WordPress code editor. This tutorial will walk you through using both options used for editing code within WordPress.
Using the HTML Editor and Custom HTML block in the WordPress Editor
The new block system used within the WordPress Editor (also called Gutenberg) is very flexible, but it can also be considered a work in progress. There are still issues that are being corrected that would otherwise work in the old system.
However, it’s quite easy to jump into the HTML editor using the options within a block. You will need to already be logged into the WordPress Administrator before you can follow the directions below to work with HTML:
Using the HTML Editor
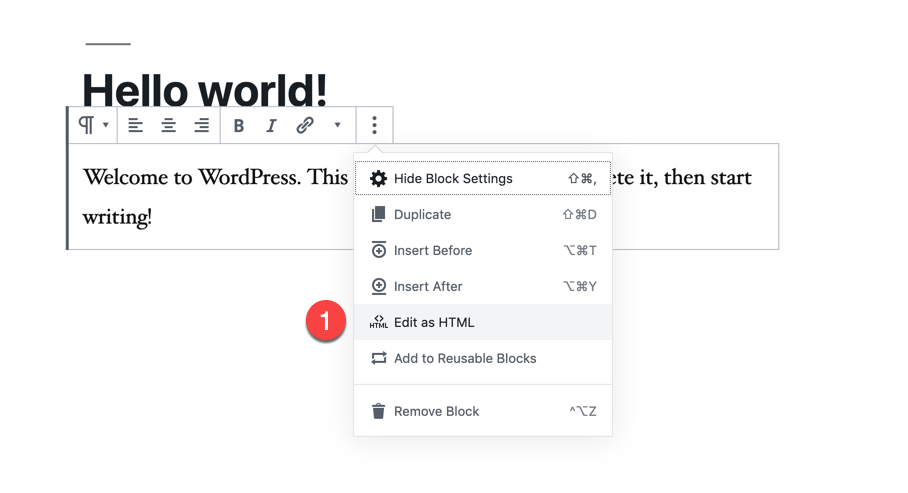
The HTML can quickly be accessed using the Visual editor interface. Click on an existing block, then click on the three-vertical dots in the top-right corner of the block.
This will bring up a pop-up menu. Click on Edit as HTML.

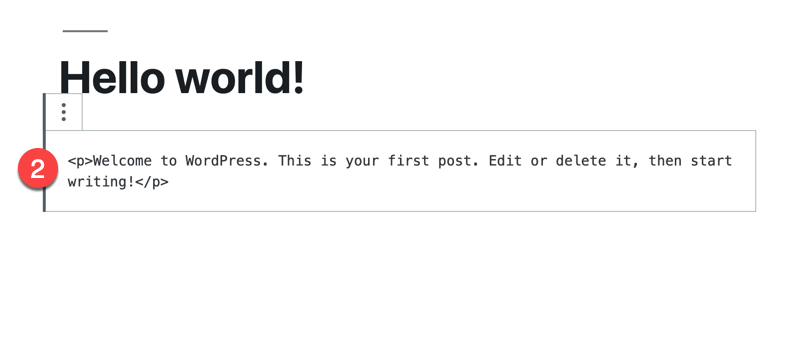
You will then see the block appear with the equivalent HTML code if there was previously content in it. You can then edit the block using HTML.

You should only use the HTML block if you are making simple changes. If you find yourself getting errors with the applied code, then use the Custom HTML block instead.
Using the Custom HTML Block
The other block that you can use is suited for legacy HTML code that may cause errors when used with the previous HTML editing option provided above.
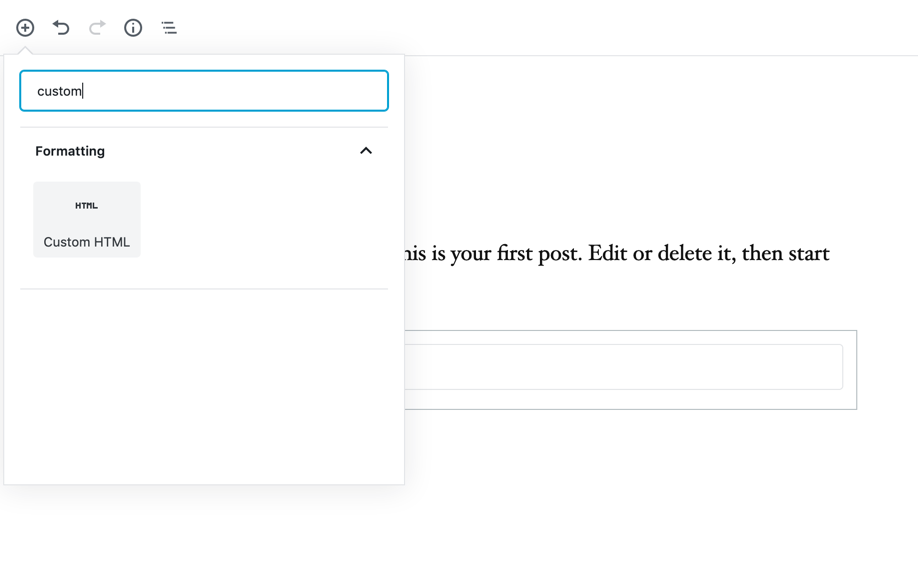
In the editor, click on the + sign to add a new block. When you add a block, there is an option to search. Click in the search field and type “custom.” You will see the Custom HTML block appear. Click on the block to use it.

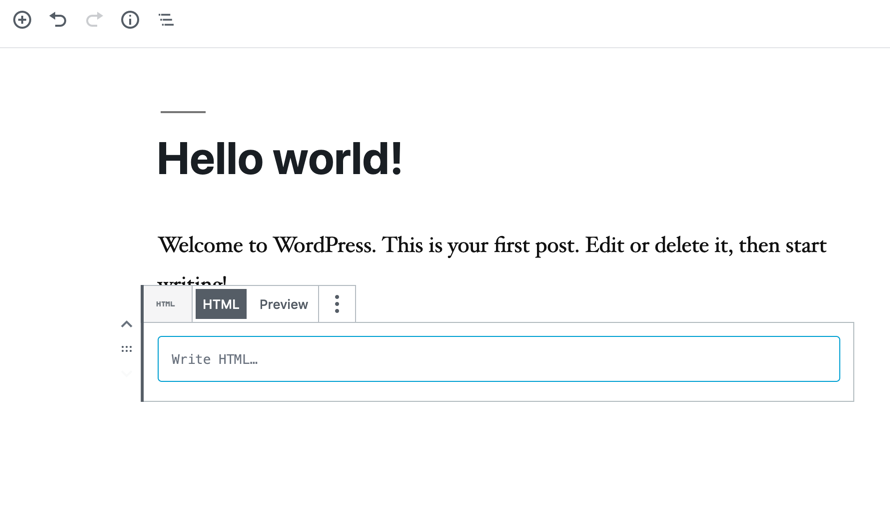
The Custom HTML block will appear in the editor. Paste your HTML code into it.

Do you need a managed solution for your WordPress site? InMotion provides 24-hour monitoring and top-notch technical support for all of its WordPress Hosting solutions!
Switching to the Code Editor
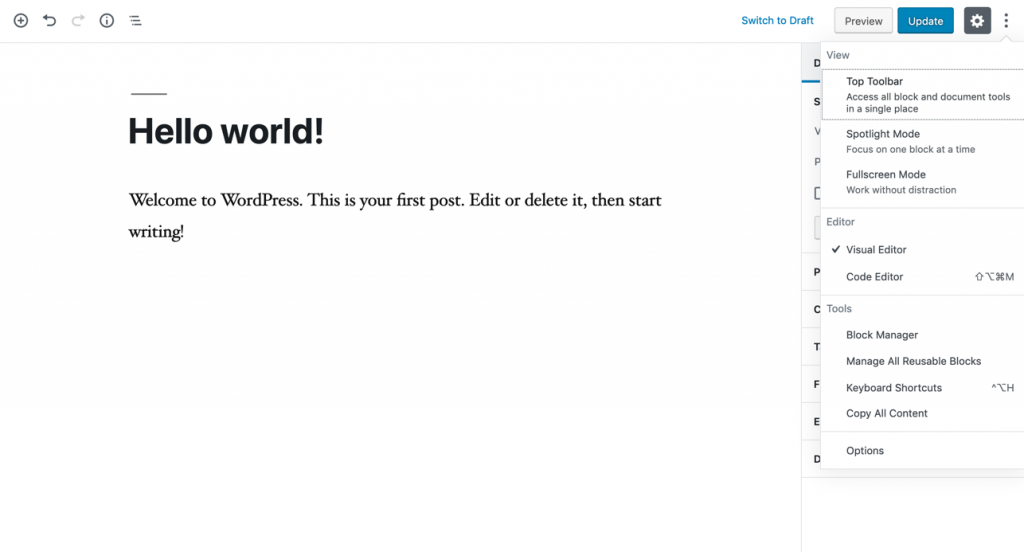
There is one last code editor option that you can select when working with the WordPress editor – the overall Code Editor for the page. Using this editor is quick and simple to access. When you are in the editor click in the top right corner on the three-dot icon. This will display a pop-up menu. Click on Code Editor.

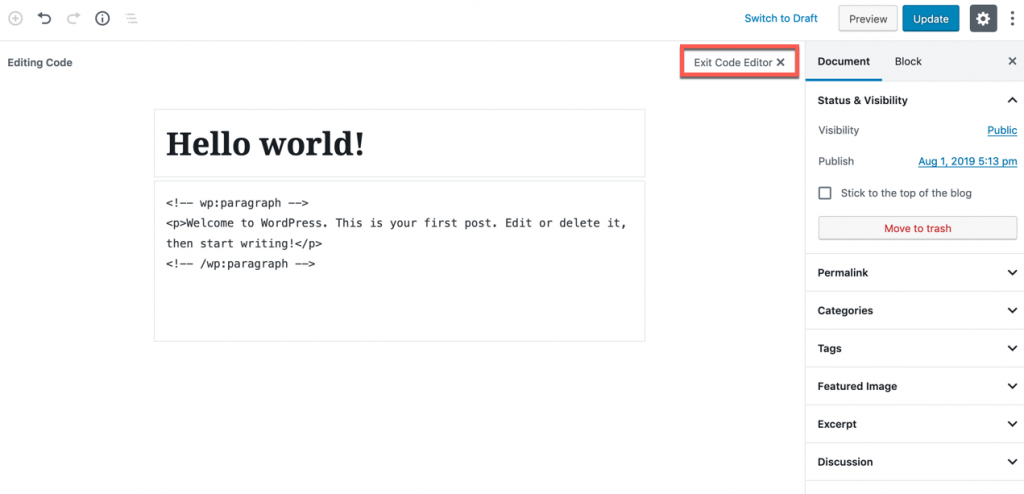
This will convert the entire page to code. You will see an option to exit from the code editor in the top right corner of your post or page.

Congratulations! You now know how to access the code editor in WordPress!
Learn more about the new WordPress editor, Gutenberg, and the capabilities of the separate Gutenberg plugin with our helpful Gutenberg tutorials.