
A pretty common thing people like to do is share recipes! Be it a favorite dessert or a recipe that was handed down from your grandmother, being able to share recipes is a tradition that continues into the digital age.
WordPress makes it easier by adding a recipe block through the Gutenberg editor. We’ll show you how to make use of this block and give you some examples of how it will look.
Need a hosting server for your WordPress site? Check out InMotion’s WordPress Hosting solutions! You’ll find secure, optimized servers made to fit your budget.
Adding the Recipe Block
As of this writing, the recipe block is not yet a part of the default Gutenberg editor installation in WordPress. However, it’s really easy to add. You just need to be connected to the internet and logged into your WordPress site as an administrator. To add the block:
- Click on the + sign to add a new block to your Post or Page.
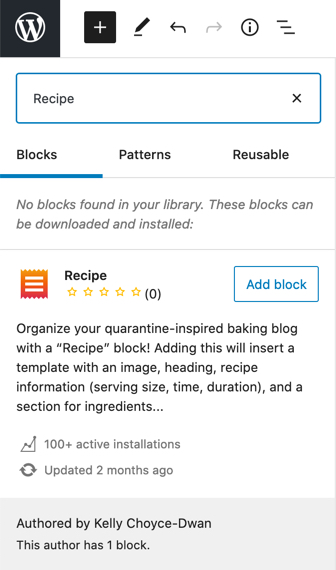
- In the search box, type in “Recipe” and hit enter.
- If the block is not already part of your installation then you will a description of the block along with a button labeled Add Block. Click on Add Block.

Once you’ve clicked on the button the block will be added to your WordPress installation and to your post or page. We’ll show what you will see in the following section.

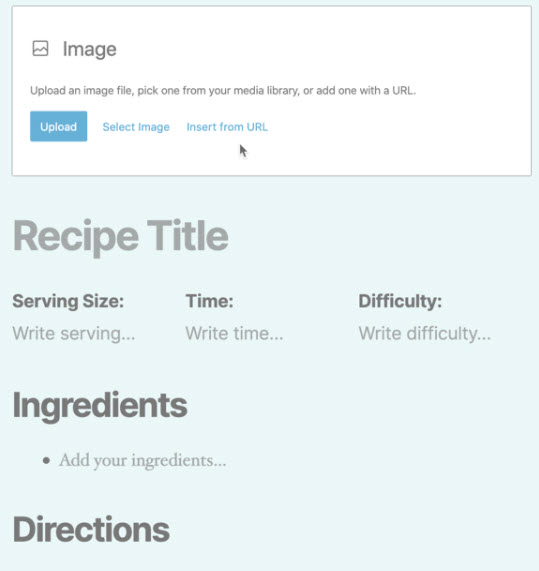
When the Recipe block appears you’ll see a block for an image, then the recipe title, serving size, time, and difficulty. These items will then be followed by a list of ingredients and an ordered list for directions for your recipe.
Image for your Recipe
You can use an image of the recipe in preparation or a picture that depicts what the recipe will end up looking like. The better the picture, the more appealing it will be for people to make and eat.
Serving Size
The serving size should indicate how many servings your recipe will make. Be as specific with this as possible in order to allow people to adjust how much they can make.
Time
This should be the overall time to make your recipe including any preparation time and the cooking time.
Difficulty
Indicate how easy or hard it is to make your recipe. This could be a matter of perspective, but if your recipe is over 10 steps and takes several hours to prepare, then you will want to indicate that it can be difficult to make.
Ingredients
Like the serving size, your ingredients list should include a precise measurement (or sometimes an approximation) of the individual ingredients that a person needs to make your recipe. Having an accurate set of amounts for your ingredients will help with adjusting the recipe to accommodate larger servings and also provide more information for those looking for nutritional information. You can easily add nutritional information using the Nutrition Facts Block in WordPress.
A good thing to add for your ingredients is the preparation measure for each one should it be necessary. For example, “2 medium-sized yellow onions diced.” This will give your reader an idea of the number of onions to use, the type of onions to use, and how they should be prepared.
Directions
The directions should be a step-by-step list of directions that use all of your ingredients and match the time you’ve indicated. Make sure to start with any preparations that need to be done before you get to the final stages of your recipe. For example, if you require that an ingredient needs to be marinated for several hours, then make sure that is listed early in your recipe.
You may also want to include any suggestions for cooking devices or tools that you want people to use when using your recipe. For example, if your recipe includes a large piece of meat, then you may include a thermometer to cook to a specific temperature.
Example of Using the Recipe Block
Here’s an example of a recipe using the Recipe Block. This is not a real recipe! It’s just an example of how it would look:

Auntie’s Beef Stew
Serving Size: Serves 8
Time: 2 hours
Difficulty: Easy
Ingredients
- 2 tbs. cubed beef stew meat
- 1 onion chopped
- 32 oz. of beef broth
- 4 medium russet potatoes, cubed (peeled is optional)
- 6 carrots sliced
- 4 stalks of celery
- 2 bay leaves
- 1 tablespoon oregano
- 4 tablespoons cracked or coarse black pepper (2 for the beef browning)
- 1 tablespoon salt
- 1 quart milk
- 2 cloves garlic minced
- 2 cups water
Directions
- Brown your beef stew meat using medium heat. Add 2 cups of water, the pepper, garlic, and onions. When the meat is evenly browned transfer to a stockpot to prepare stew.
- The add the milk, beef broth, oregano, pepper, salt, and bay leaves. Heat to a boil, then reduce heat to medium-low, cover the stockpot, and simmer until the meat is tender. This should take about one and a half hours.
- Place the potatoes, carrots, and celery into your stockpot.
- Heat for another 30 minutes or until the vegetables are tender.
- Remove the bay leaves
That’s how you use the Recipe block in a WordPress post or page! You can see that it’s quite simple and it helps to organize your recipes so that others can enjoy them.
Ready to learn about another block? Check out How to Use the Cover Block.
Learn more about the new WordPress editor, Gutenberg, and the capabilities of the separate Gutenberg plugin with our helpful Gutenberg tutorials.
Hello, thank you for this detailed post about how to use a recipe block with elementor. I wrote some recipes using the WP recipe plug in. But when trying to make another post about another recipe following your instructions, the items from WP recipe plug in are the only things available. If I want the recipe block, should I disable the wp recipe plug in?
Hello Julai@happyhearthome.com! Thanks for your comment and sorry for the trouble. I went back and looked at the plugin page to see if there were any updates or feedback. You would most likely benefit the most by contacting the developer (https://www.inmotionhosting.com/support/edu/wordpress/gutenberg/gutenberg-recipe-block/) through her support page, or by posting a comment on her github. I think Elementor may be blocking the other block from displayed, but we can’t really verify without knowing your setup. I would definitely try to disable the Elementor version and see if the Recipe Block will show.