
If you’re looking for a way to increase the options that Gutenberg blocks offers, then look no further than Redux – Gutenberg Blocks Library & Framework. With over a million installs and thousands of possible sections and templates, you may be overwhelmed with the creative possibilities that you are given for your WordPress site. We will show you how to install the plugin and what’s involved in using it. We will also show a few examples of the sections and templates to give you an idea of its potential.
Note: These instructions are based on using a WordPress site using the default WordPress Visual Editor – Gutenberg.
If you need a new home for your WordPress site, look no further than InMotion’s WordPress Hosting solutions for secure, optimized, budget-friendly servers.
Fast & Easy Transfers
Free SSLs
Hack Protection
Affordable
Installing Redux
One thing to keep in mind with Redux is that although you’re loading a single plugin when you start using it, you will find that many of the blocks require the possible installation of another plugin. You will be able to still preview many of the sections or templates that you can use, but keep this in mind if you’re trying to keep the number of plugins that you use to a minimum.
- Log in to the WordPress Administrator dashboard.
- Click on Plugins.
- Click on Add New.
- Click in the search field and type “Redux.”
- You should see the Redux plugin with an Install button. Click on Install to install the plugin.
Optional: If you go straight to the plugins page in WordPress.org, then you will have to download the installation file and then upload it in WordPress Plugins (after Add New) before you can install and activate it. - Once the installation has completed, the button will be labeled as Activate. Click on the button and the plugin will be ready to use.
Using Redux
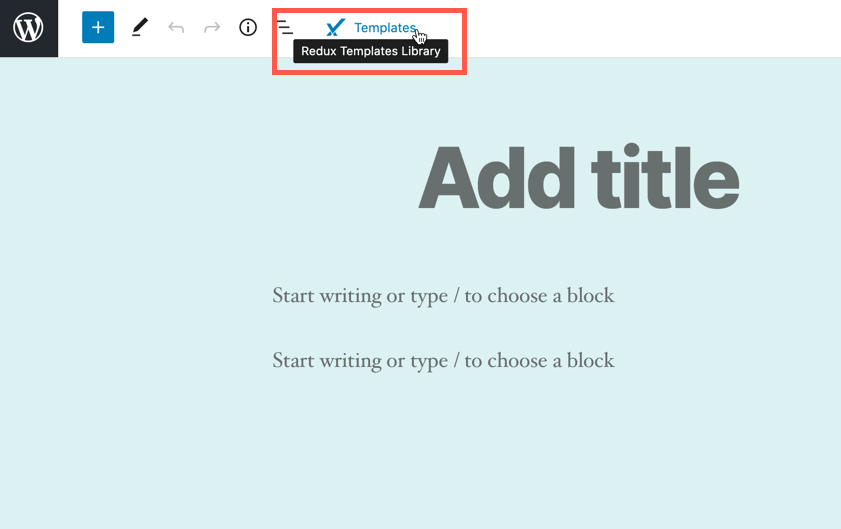
When you start using the Redux plugin you will need to go into a new or existing Post or Page. You will see the Redux Templates option at the top of the page like this:

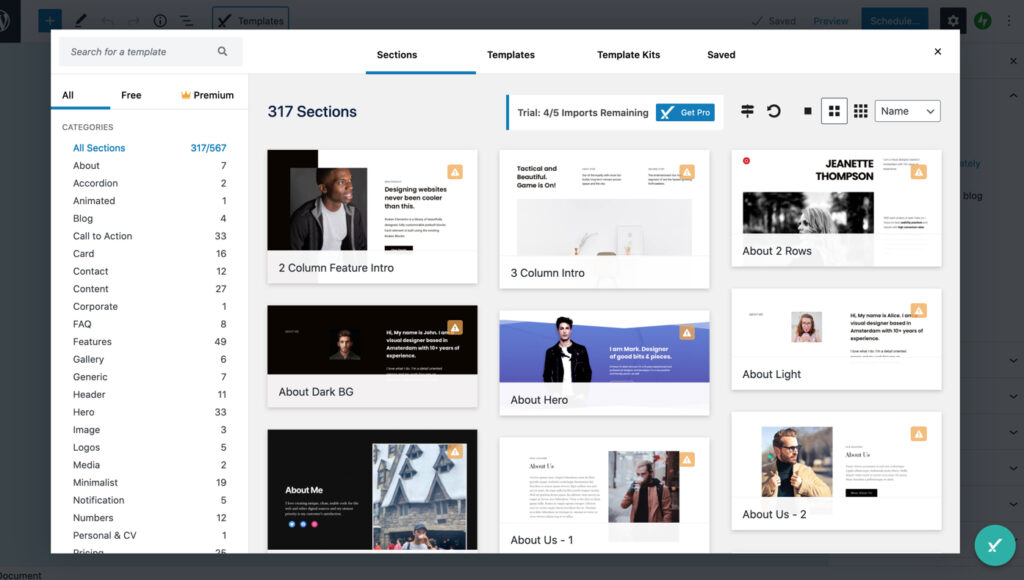
It’s important to remember that the plugin has a premium side to it and you only get 5 free imports for each section, template, or template kit that you want to use. After that you would need to upgrade to the pro version be able to continue to use the plugin. When you first look at the Redux Templates Library, this is what you will see:

In the left-hand column, you’ll see 3 tabs: All, Free, and Premium. You can easily browse the Sections, Templates, and Template Kits that are available. However, bear in mind that most of the templates may require either the download of a plugin or the premium version of the plugin. Additionally, selecting a section or template will consume one of your free imports.
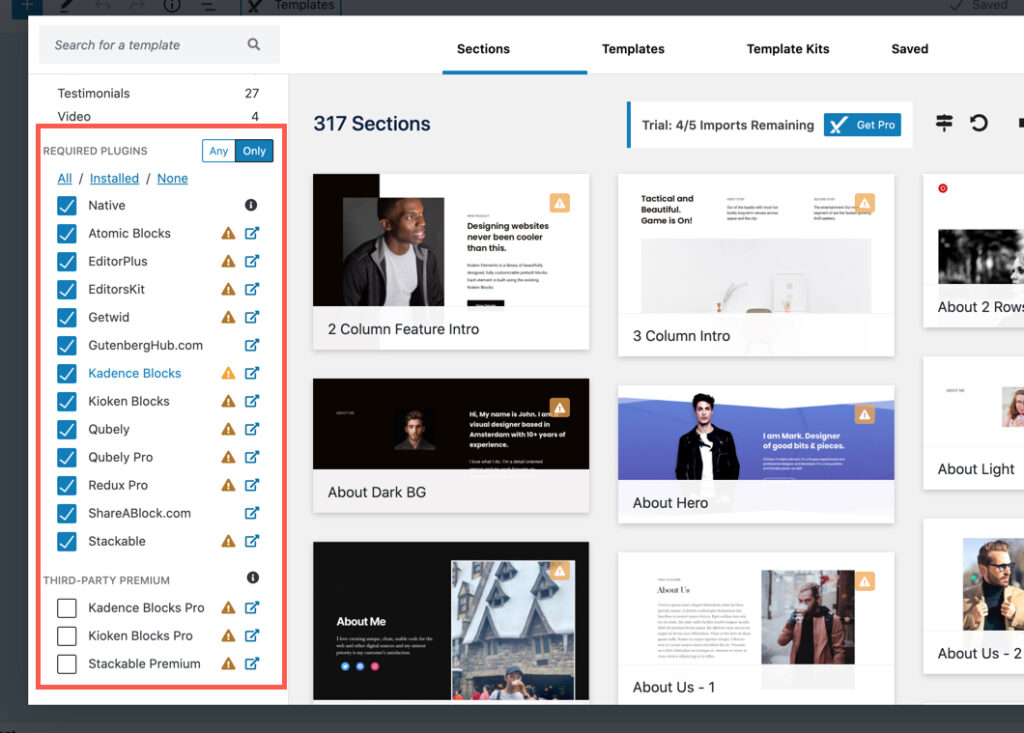
If you scroll down the page you will see the different plugins that are required for each item you can select. By default, they are all selected but you can elect to remove them from the list. There are also several 3rd party premium options. These are for selections that require a paid version of the plugin to be able use that section, template, or template kit.

What are the differences between a Section, Template, and Template Kit?
A Section is an element that you can add to a page or post. It will be pre-populated with content that you can replace with your own.
A Template is typically a complete formatted page. For example, you will see an About option that lists all the About templates. If you preview one, you will see it will display a template that provides a pre-designed format for that specific page.
Template Kits are a collection of similarly formatted templates for your WordPress site. You can literally build your complete website from a template kit.
To select and use a section, template, or template kit, follow these steps:
- Create or edit a post or page.
- At the top of the editor, you will see the Redux Templates Library icon. Click on this icon to see the Sections, Templates, or Template Kits.
- Select the element you want to use. You can preview it or click on Import to start using it. All of the current templates or template kits require a plugin to be installed or the premium version of the plugin.
- You will see the section or template added to your post or page. The option that you selected will be pre-populated with content. At this point, you will need to replace the elements with your own content to personalize it.
If you don’t want to buy the premium version or load the plugins for each type immediately, then use the preview function to look at each element that’s available and then plan out which ones you will want to use. This will keep you from having to load all of the plugins to get the elements available through Redux.
Note that many of these templates are made from existing Gutenberg blocks. So, you may just use the Redux plugin to help get some ideas of things you can build (but I didn’t tell you that).
With such a large install base, the plugin might make you wonder why people are using it in such large numbers. The advantage of using this plugin is that you don’t have to rebuild something that’s probably already been built. With such a large library of sections and templates, you can save a lot of time in building your posts or pages.
If you intend to make extensive use of this plugin then you will need to subscribe to the pro version which is $49 a year for one site, or $249 a year for unlimited sites.
Examples of Sections and Templates in Redux
Here are few examples of the Sections that you will see in Redux:
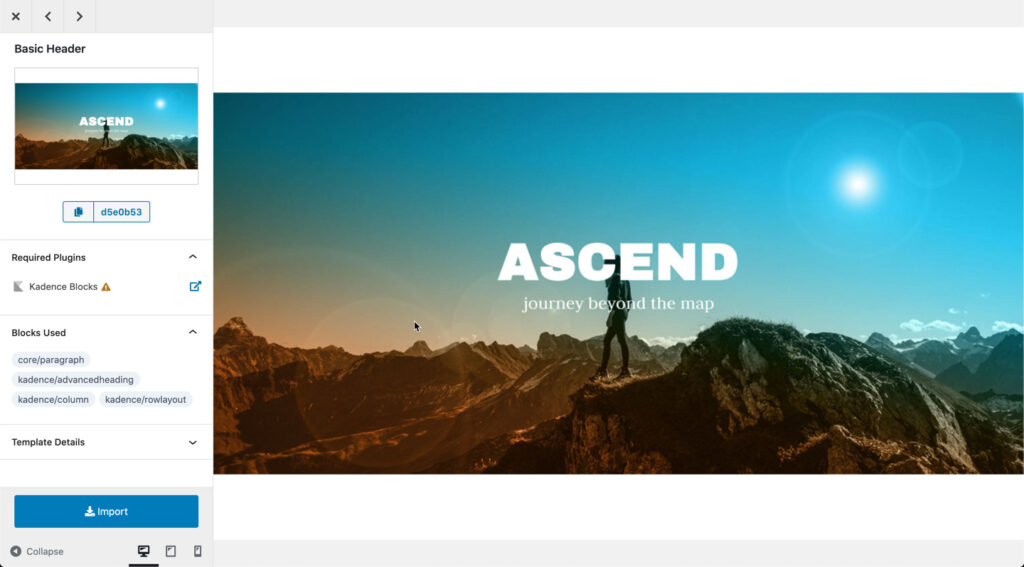
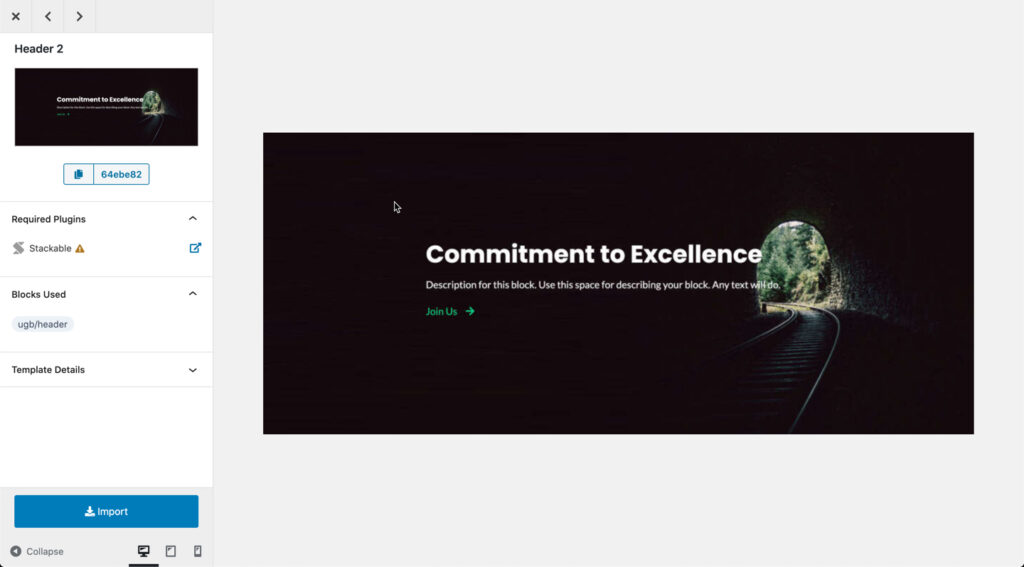
Headers
These headers require the installation of plugins in order to have access to use it in your WordPress site. Each header example is an example of the free options that you can immediately use pending the plugin install.
Galleries
Like the headers, these sections can be imported through the Redux for free. The second gallery example is one that is available immediately without having to install a plugin.
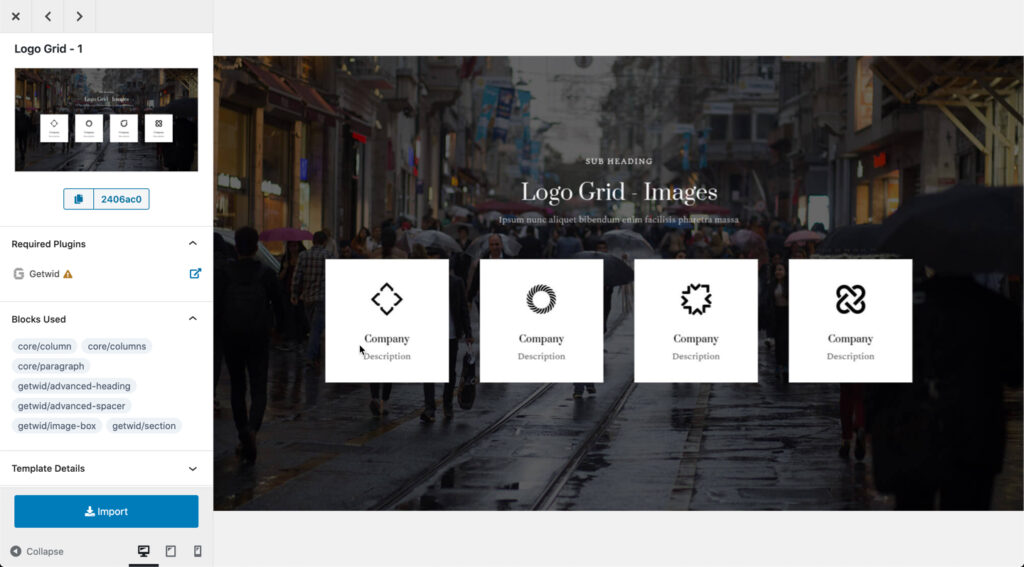
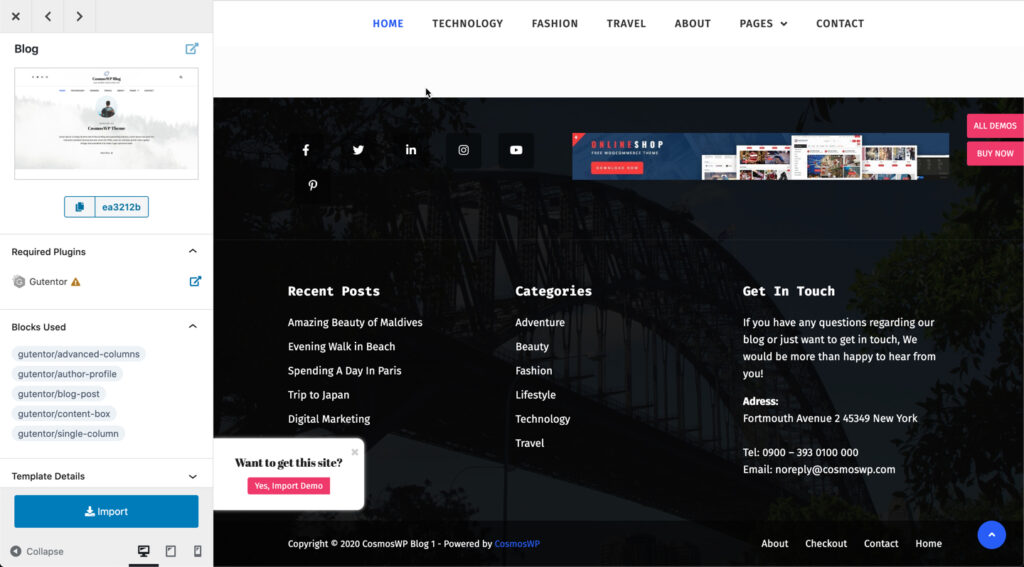
Templates
The above example requires a plugin install, but it is free. A template will have several sections pre-populated with content.
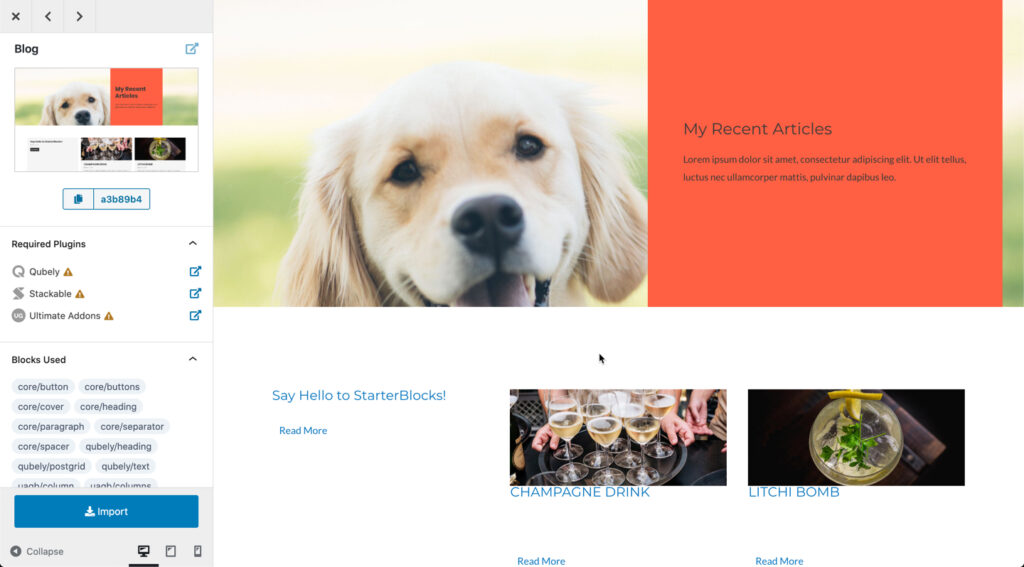
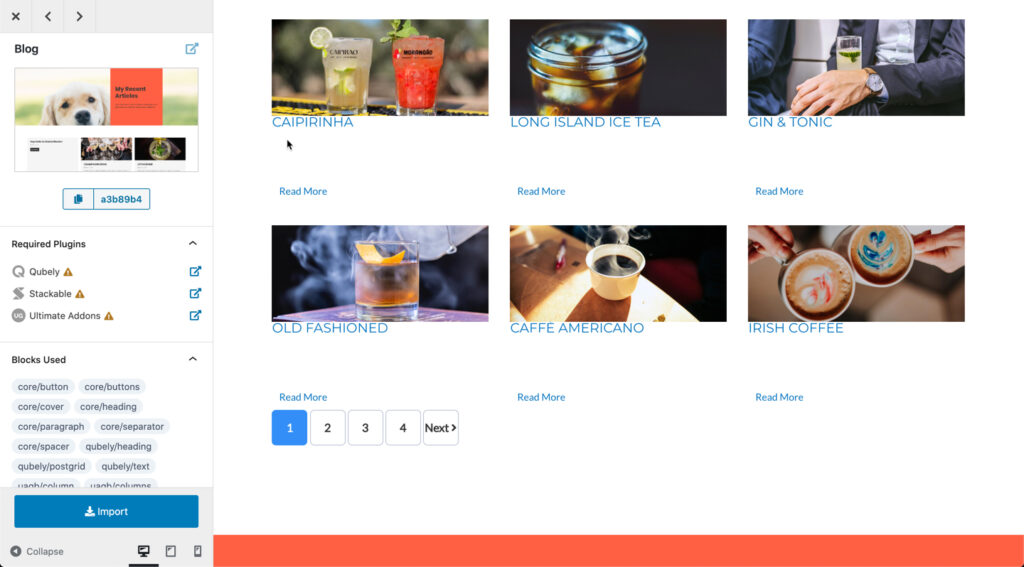
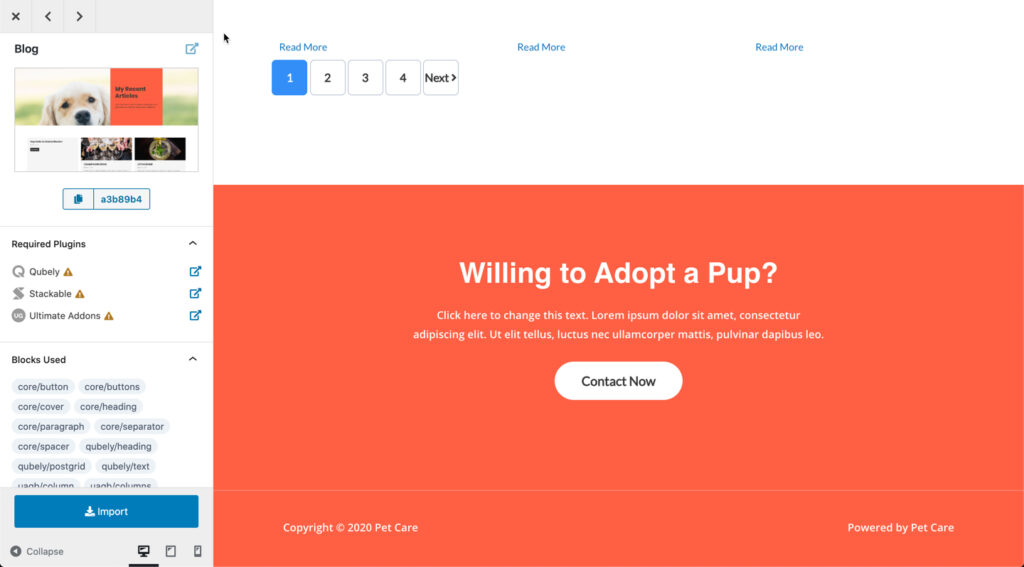
Template kits may have several pages formatted in the same theme. These screenshots are 2 templates that span across several screens. Each screen in the slideshow for the respective template represents a part of the template page.
Redux – Gutenberg Blocks Library and Framework can be the solution you’re looking for to help you quickly build WordPress sites without having to create each page or post from scratch. Its main advantage is the time that you save for your development phase.
However, if you intend to use this plugin to build websites, then you should make sure to upgrade to the pro version so that you are not limited to the five imports of the free version.
To learn more about WordPress, make sure to check out our WordPress Education channel.