Table of Contents
Since the integration of the Gutenberg editor into WordPress in version 5.0, blocks are the foundation of building posts and pages in the visual editor. To help save you time the Group block was provided which allows you to group several blocks together. This way you can keep related content in a group and move it together if needed. Follow the steps in the tutorial below to learn how to add and use the group block in a page or post.
New to WordPress? Check out InMotion’sWordPress Hosting solutions for secure, optimized servers configured for your budget needs.
Adding the Group Block
If your editing or creating a post or page in WordPress you will need to be logged into the Administrator Dashboard. Follow the steps below to locate and then add the group block.
- Create or edit an existing post or page.
- Click on the circled + sign to add a new block.
- If you don’t see the block in the Common Blocks area, then scroll down to the Layout Elements section and click on Group.
You will then see the group block added with a circled + sign in the center of the block. You can see an example in the screenshot below:

Using the Group Block
As mentioned previously, the group block is used to organized related content together. This allows you to create groups of related content that you can move around without having to select each individual element that makes up that group. We’re first going to demonstrate adding content to a group, then we will show you how to navigate between several groups.
Adding Content to Group Blocks
- Once you see the group block appear, click on the circled + sign to add content.
- You will see the block list window pop up. Select the block that you wish to add to your group.
- Add your content.
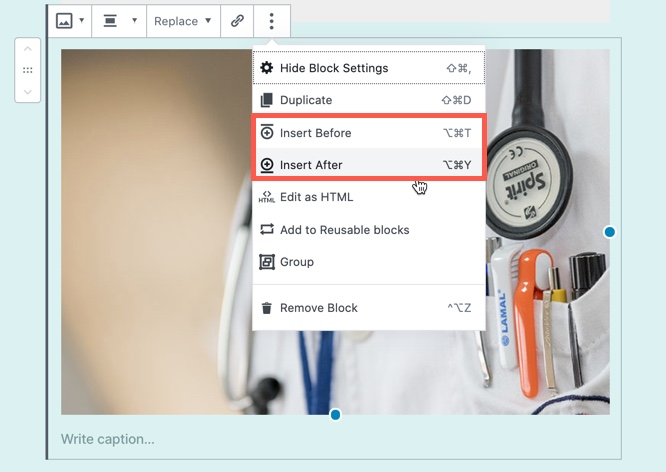
- To add another block within the group click on the block that you just added then go to the vertical three-dot menu and click on it.
- You will see the options to Insert Before or Insert After.
- By default, the block will start off as a paragraph block. You can change it by clicking on the circled + sign at the right end of the block.
- Once you’ve selected the block that you want to use and added your content, make sure to click on the Save Draft, Publish, or Update button in the top right corner of the screen.

Selecting Blocks
After you have added a group block, you may find that it can be hard to select that block or any other group block. This may be an issue with the WordPress interface, but using your mouse directly on the block does not always give you the block pop-up menu. However, there are a few interface options in the editor that will help you select the blocks as needed.
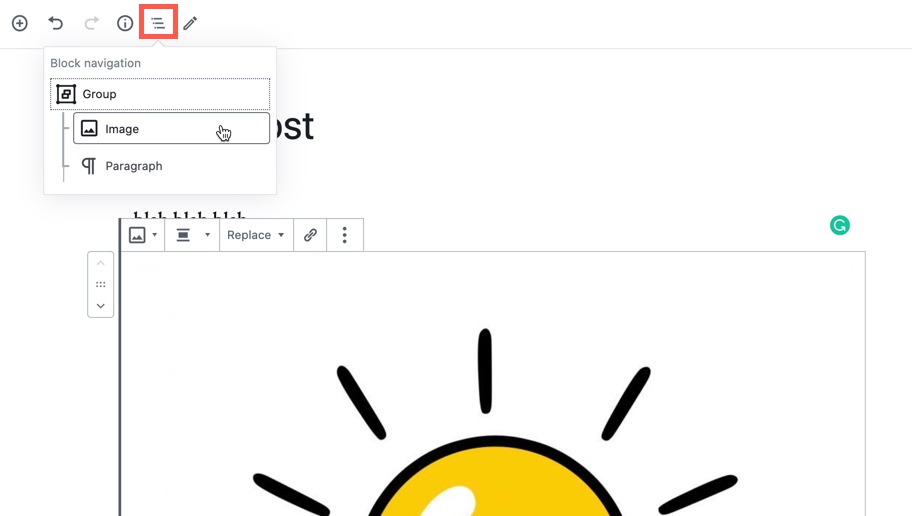
If you are unable to select the block, look at the top of the editor. There you will see a few options that can help. You can click on Block navigation and then select the group box from the block structure listed in tree format. You can simply click on the word “Group” and then the group block would be selected.

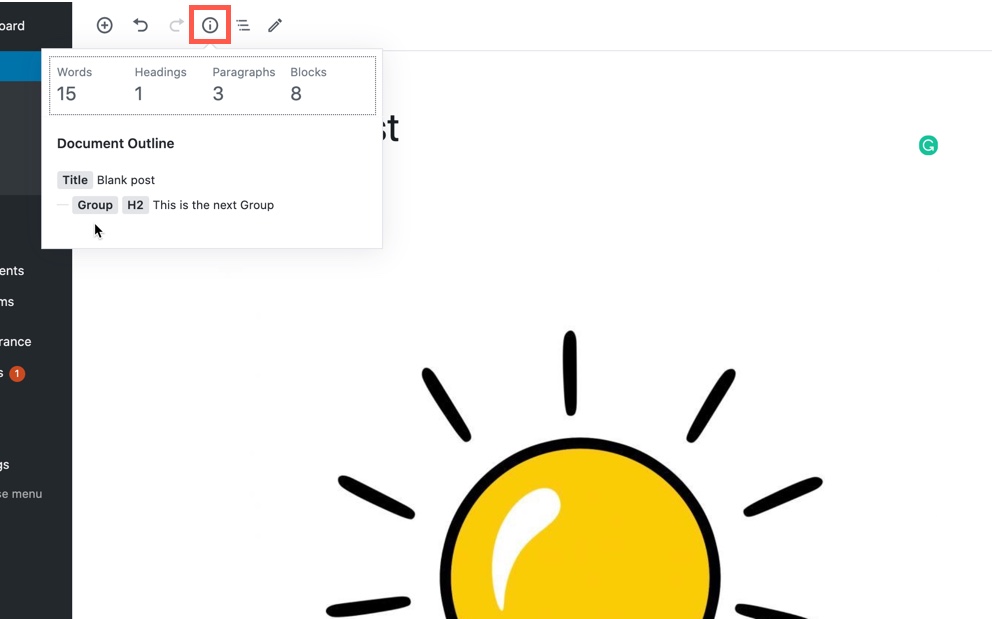
If Block navigation doesn’t give you access to the group block, then you can use the option to the left of it called Document Outline. As in Block navigation, you can click on each item in the outline. This will enable you to choose the group should there multiple groups and Block navigation is not displaying them.

Tips for using the Group block
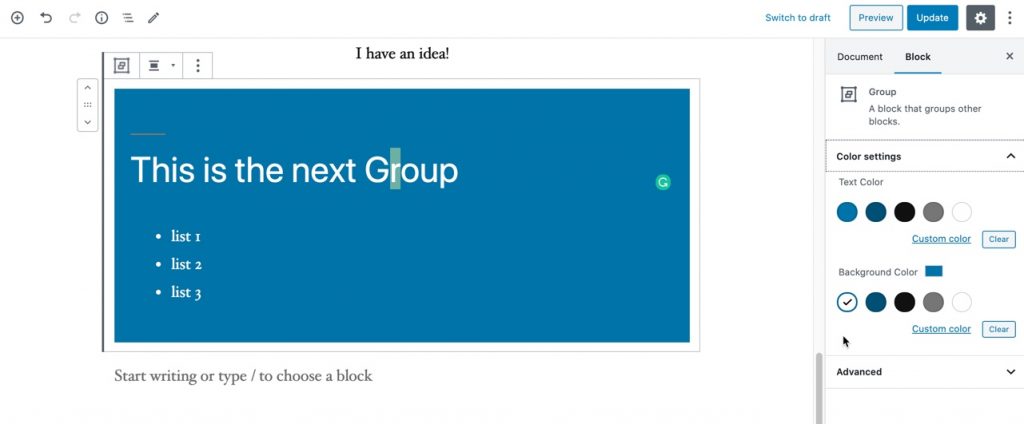
If you find yourself wondering what blocks are in a specific group block, you can simply change the background color after selecting the group block. You will then be able to see the blocks that are part of that group. You can also use the Block navigation or the Document Outline option to see what’s part of your group block.

Congratulations! You now know how to use the group block in the WordPress Editor.
Learn more about the new WordPress editor, Gutenberg, and the capabilities of the separate Gutenberg plugin with our helpful Gutenberg tutorials.