Table of Contents
What is a WordPress Shortcode?
A shortcode is a code specific to WordPress designed to allow you to insert longer pieces of text or code by using a tag. It is basically a shortcut to writing code or terms that you use over and over. WordPress has a few default shortcodes such as [youtube] so you can embed a YouTube video without having to place all the code inside, or [googleapps], allowing you to embed a ment from Google Apps. Some even work with your basic WordPress data, such as [archives], which displays an archive list of your blog posts. But the nice thing is, you can create your own shortcodes to use within your active theme.
How to create your own shortcode
In order to save time, you can create simple shortcodes to embed terms or chunks of text you use often. Perhaps you type your home URL often within your posts. You can create the shortcode [home] to insert your domain’s url in the body of a page or post. Adding a shortcode is done by modifying the functions.php file for each theme you want to use the shortcode with. Follow along below as we guide you on how to create your own shortcodes in WordPress.
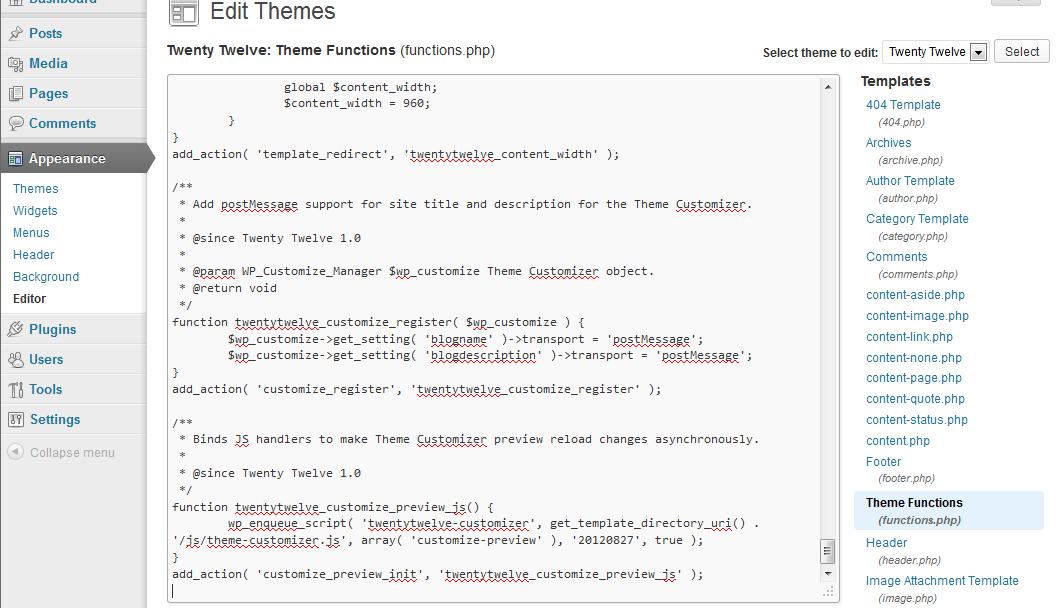
- Log into your WordPress admin dashboard.
- Look to the left hand sidebar and click on the Appearance option.
- Under the Appearance options, select the Editor. This will open up the theme editing section.

Now that you are in the theme editor, look to the right hand menu and find the Theme Functions option. Click on that to open up the functions.php file in the edit area.
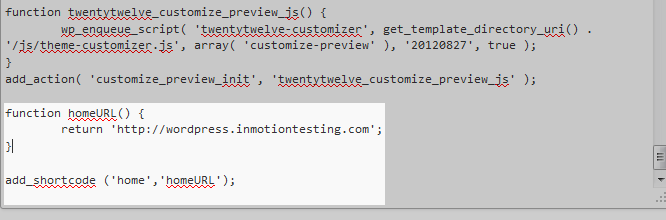
- From within the functions.php editor, scroll down to the bottom of the file. This is where you will add the code for your shortcode. The shortcode will be made with two parts. The first part is the function and the second part is the ‘hook’ that calls the function to insert your code. Below is a sample of the function that will generate your URL code. Shortcode functions like this are very simple so you should have no problem with them.
function homeURL() {
return 'https://wordpress.inmotiontesting.com/';
}
An important point to remember is the naming of your function. You want it to be unique. In this case, we named it ‘homeURL’. The actual URL you want to print out is in the return statement. In our example, we are going to print out https://wordpress.inmotiontesting.com. Of course, you will enter your own URL in that spot. 
Next, we will create the hook code to call that code when we enter our shortcode. The code below demonstrates the proper code:
add_shortcode('home', 'homeURL');
The two pieces of code in quotes are where you will enter your specific code for your custom shortcode. The first parameter is for the name of the shortcode. In our example the name is ‘home‘ and will be entered in the post or page as [home]. As long as it is unique, you can name the shortcode anything you want. The second parameter is the name of the function you created in the last step, ‘homeURL‘. This tells WordPress to use that function whenever it runs across the [home] shortcode.- Click the Update File button found underneath the editor to save the changes and activate the shortcode.
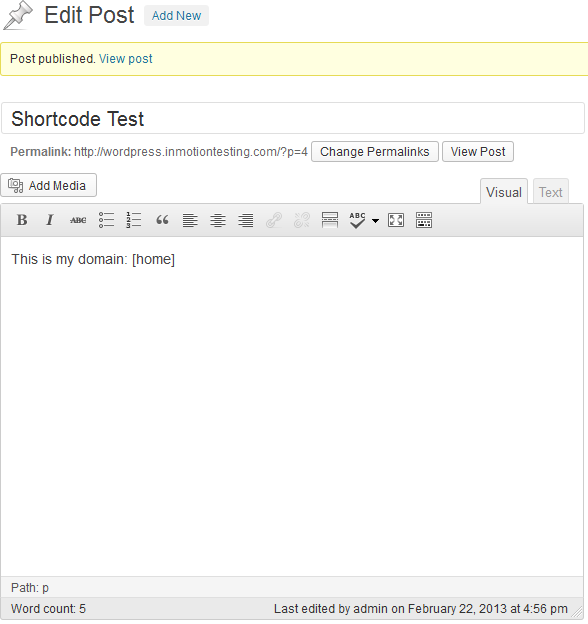
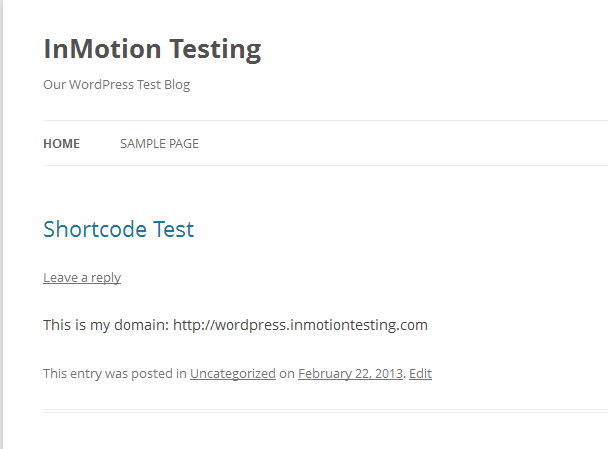
- Now, all you need to do when working with a post in View Mode is to use “[home]” whenever you want to use your URL. Below is a screenshot of the editor in Vew Mode showing the code and the post displaying the output.
Editor Output