Table of Contents
The power of social media is the power of sharing those moments that you want your friends and loved ones to experience with you. When Instagram added video to its line up, it became yet another element of social media that you may have wanted to bring to your WordPress website. In this tutorial, we will show you how easy it is to embed an Instagram video in your WordPress site.
We will be using the latest version of WordPress (version 5.2.2 as of this post) with the default editor. The WordPress editor does allow for the embedding of a lot of different formats including Instagram, but Instagram video is not one of those embed formats. However, don’t despair, it is possible!
- Obtaining the Instagram video embed code
- Adding the Instagram video embed code to your WordPress post
Obtaining the Embed Code
The first thing you will need to get is the embed code from Instagram.
- Log in to your Instagram profile.
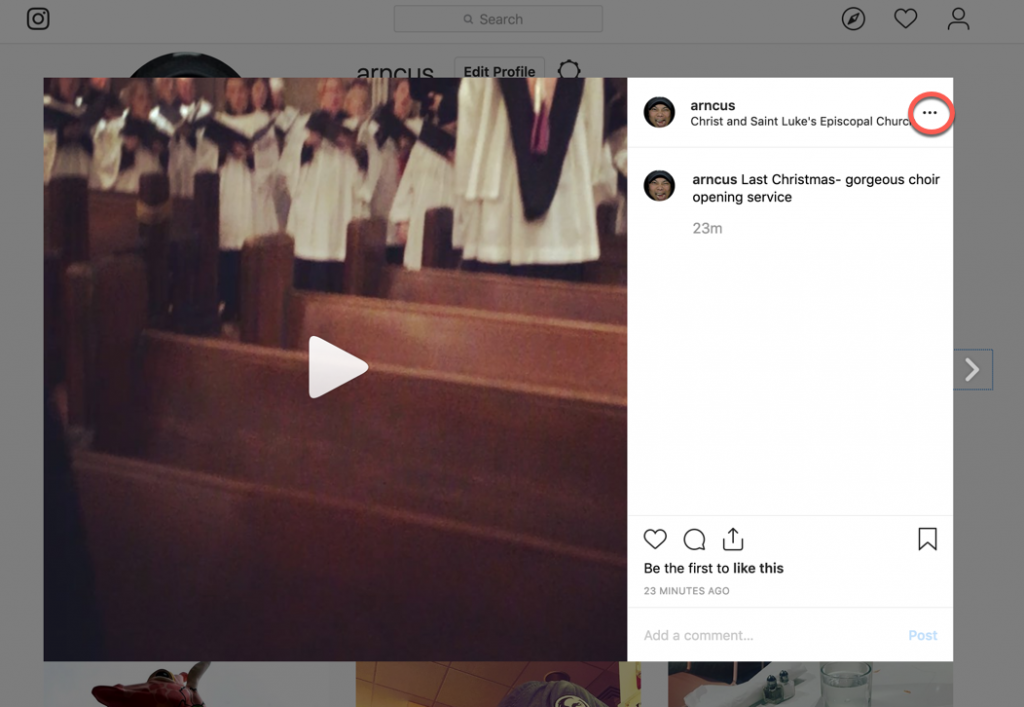
- Click on the video that you want to embed then look in the top right corner for the three-dot menu.

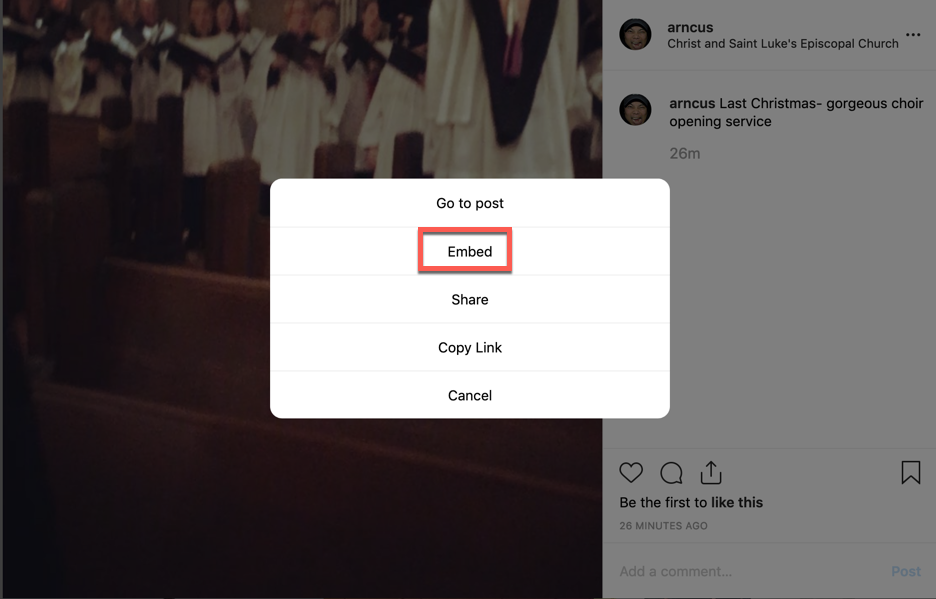
- You will see a menu that includes the Embed option. Click on Embed.

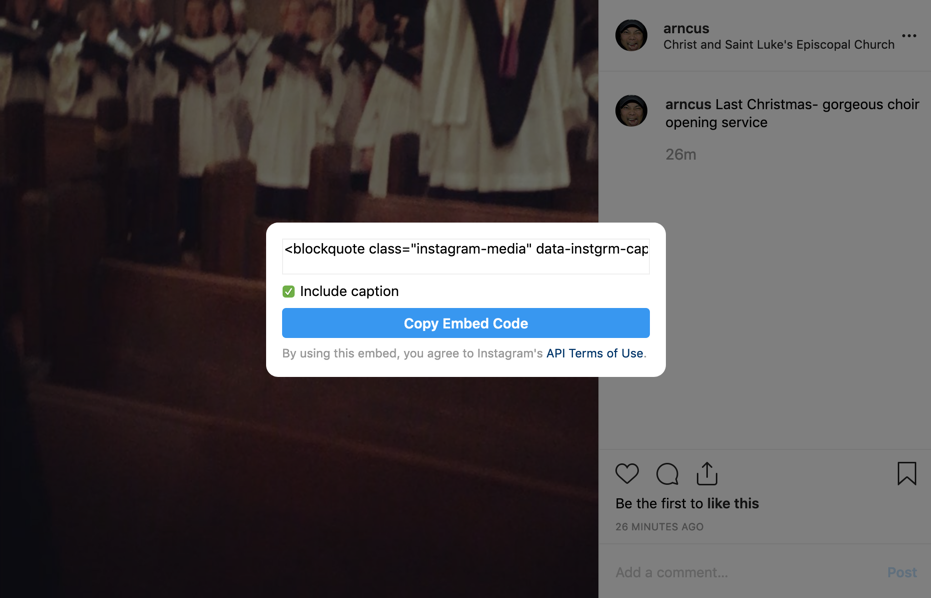
- Instagram graciously gives you the code that you can use to embed the video. The code will appear to be a single line, but it’s actually more than you think. Click on the button labeled Copy the Embed Code.

Instagram makes it easy to obtain the embed code! Next, we’re going to add the video to a WordPress post.
Adding the Embed Code to your WordPress Post
The default WordPress editor (known as Gutenberg) includes a way to add a custom HTML block. We will be using this block to embed the Instagram video into your WordPress post.
- Log in to your WordPress Administrator Dashboard.
- Open or Create the Post where you want to add the video.
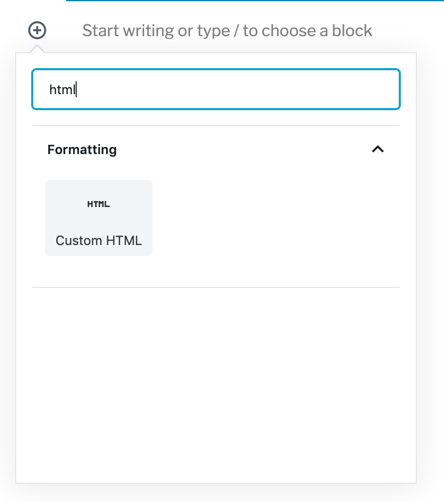
- Click on the + symbol to add a new block and then type “HTML” to find the Custom HTML block.

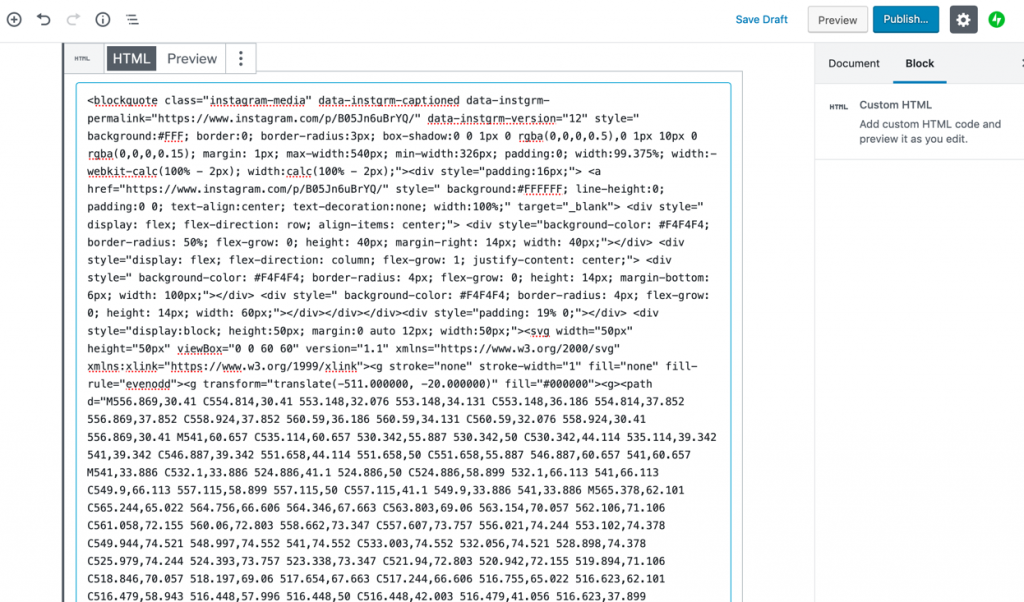
- After you select the block, paste the embed code into the block. It may look a little messy like this:

Surprise, you’re finished! As this process is pretty quick, click on Save Draft so that you don’t lose your work. You can click on Preview to see how it looks. Here’s an example of an embedded video:
Congratulations! You now know how to embed an Instagram video into your WordPress site. To find out more about using social media with WordPress, check out Social Media Sharing with Jetpack.
Having trouble with your current hosting service for your WordPress site? Check out InMotion’s WordPress Hosting solutions for optimized and managed servers that put your mind at ease.






WordPress has started supporting oEmbed since version 2.9 to make content distribution easier. You can just insert a link with a video from any social network, and WordPress will automatically insert the content.
Thanks for the info!
Once the video has been viewed once on your page, the option to “See it again on Instagram” appears. Is there any way to change that behavior so that you can see it more than once on your page?
Hi Clau, great question. From what I can tell by looking at the embed codes generated by Instagram, the block is simply opening the file via Instagram; any video behavior is going to be determined by Instagram itself. This may or may not occur if you use another method to embed the video, but this looks like a built in behavior of the video when played through Instagram. If we run across any way to modify the embed to remove this, though, we’ll let you know!
Doesn;t work. Shows example in cms, but not on the page, Not with evry instagramposting though.
Hi Enno, sorry to hear that you’re running into trouble with the plugin. Just to double check, is it still an issue after clearing your browser cache for the site?
Thank you, very helpful and straight to the point, was tired of going in circles through many useless articles online! Thank you