Table of Contents
- How to Add the Jetpack Facebook Page Widget
- How to Configure the Facebook Page Widget
- Example of the Facebook Page Widget in Use
Whether we like it or not, social media can often have a positive (or negative) effect on published internet material. The Jetpack Facebook Page widget allows you to display a Facebook area within your WordPress site. This article will show you how to add it to a page, how to connect to your Facebook page, and then give you an example of how the widget appears when it is active.
How to Add the Facebook Page Widget to your WordPress Site
The instructions listed for the Facebook Page Widget will require that you have installed the Jetpack plugin.
Like all of WordPress widgets, you will find the Facebook Page widget under the Appearance menu. You can drag it into position, or you can select the areas where you want the widget to appear.
- Login to the WordPress Administrator Dashboard.
- Click on Appearance in the menu on the left side of the page.
- Click on Widgets.
- Scroll the widgets and then select the Facebook Page Plugin (Jetpack).
- When you click on the widget you can select it’s position from the menu that appears. In this tutorial, the widget can appear in the Blog sidebar, or footer 1, or footer 2. If you elect to use this method, then click on Add Widget when you have decided on the location. You can also drag-and-drop the widget into one of those three positions.
When you have finished adding it, then you will need to configure the widget so that it connects to your Facebook page.
Is your WordPress site loading slowly on your current host? Check out InMotion’s optimized WordPress Hosting solutions for a performance boost!
How to Configure the Facebook Page Widget

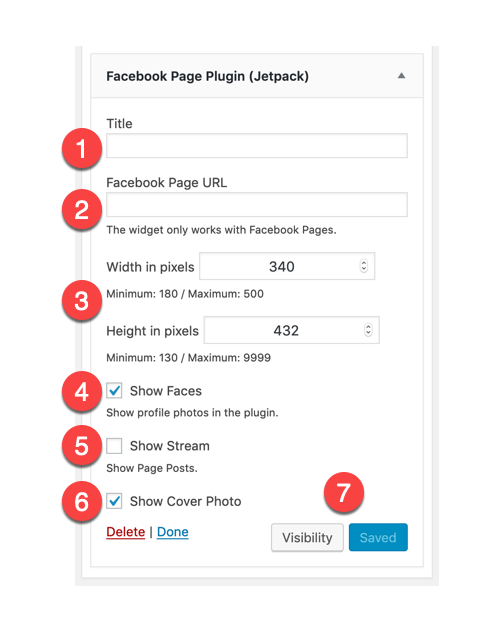
Before you can use the Jetpack Facebook Page Widget, you will need to configure it so that it connects from your WordPress site. Here’s a breakdown of each numbered part from the image above:
- Title – This is the label that will appear above the widget when it is on your page or post.
- Facebook Page URL – The URL from the page that you are connecting to.
- Height and Width (in pixels) – This is the space taken by the widget in the footer or sidebar. Note that there are minimum and maximum sizes.
- Show Faces – This option lets you determine if you are going to show the faces of the people who have liked the page. This option is affected by the privacy options used by the person who “likes” your page or post.
- Show Stream – As per the description, if this option is selected then it will display the posts made by users to the Facebook page.
- Show Cover Photo – If checked, this option will display the cover photo of the Facebook page.
- Visibility and Saved button – Visibility options allows you to set conditions when the widget will appear. The Saved button saves your configuration settings for the widget.
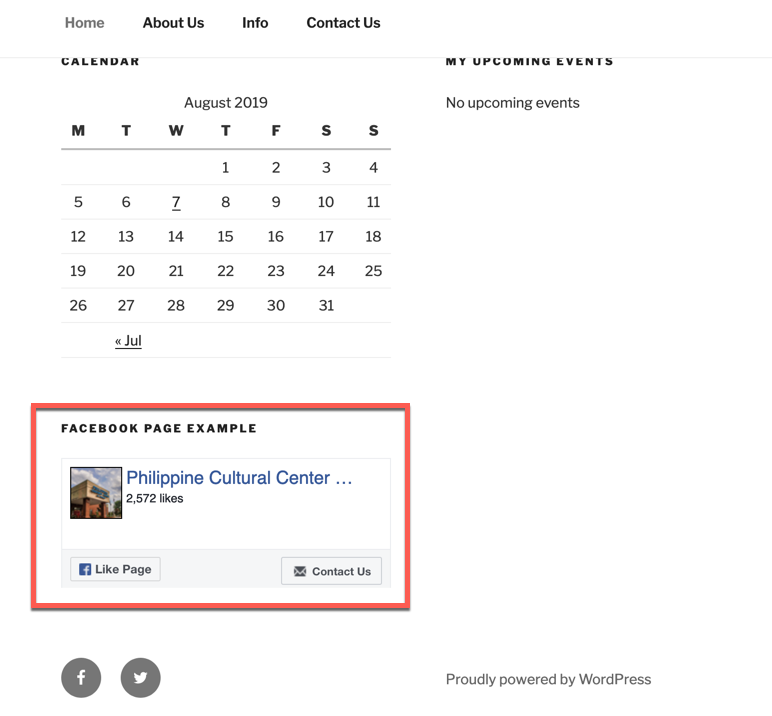
Example of the Facebook Page Widget
When you have the widget configured you will be able to see the Facebook Page likes and posts (if enabled) displayed on your WordPress site. Here’s an example of how it will appear:

The Jetpack Facebook Page widget provides you an opportunity to let non-Facebook users see your social page. It helps to broaden your audience and provides another opportunity for your viewers to find out more about your website content. Check out our other Jetpack articles to help provide more functionality to your WordPress site.
