Table of Contents
One of the more important blocks in the WordPress editor is the Table block. Tables are a great way to organize information used in your posts and pages. Previously, tables were often either done directly in HTML, with a plugin or through other code-based means like Bootstrap. In some cases, these options may be preferred, but WordPress has made the effort to make creating tables a little easier through their editor. Follow the directions below to learn how to create tables with the Table block.
Need a new home for your WordPress site! Try InMotion’s WordPress Hosting solutions for dependable, secure and optimized servers.
How to Add the Table Block
When you working with the WordPress editor you will need to be logged into the WordPress Administrator Dashboard. Note that tables can be affected by a theme’s CSS.

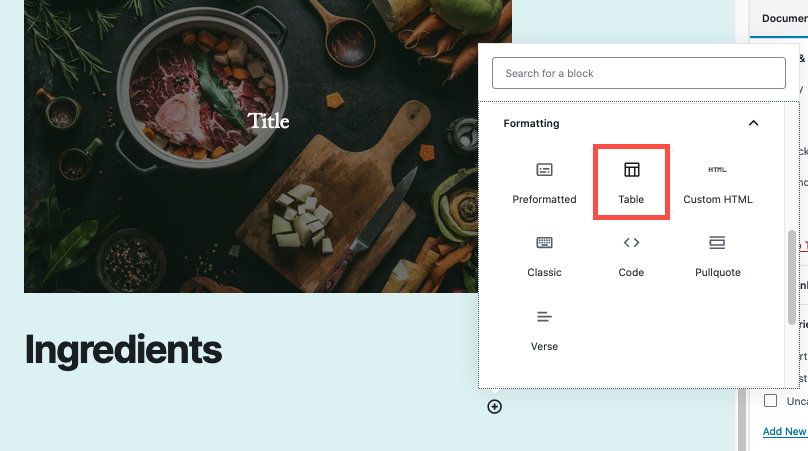
- Click on the circled + sign in order to add a block. You can search for “table” or go to the Formatting section as per the screen capture above.

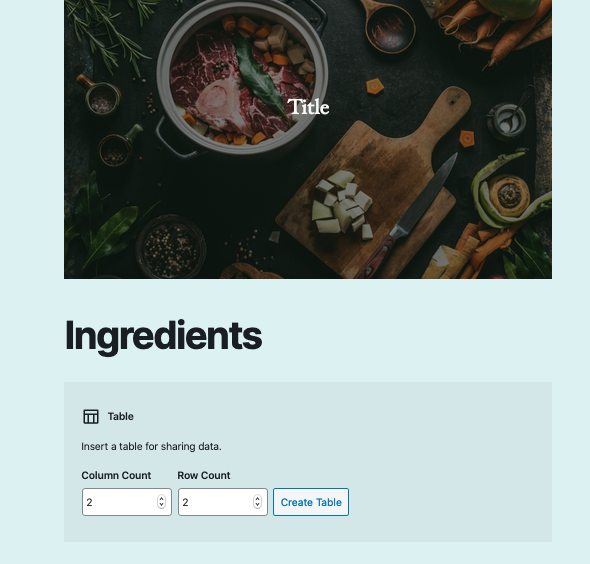
- Select the number of columns rows for your table. You can always add columns or rows to your table as needed.
- Click on Create Table button.
Using the Table Block Options and Properties
The options for formatting tables can be found when creating or editing tables. You will also be able to select styles, table settings, and color settings in the block properties.
Block Styles
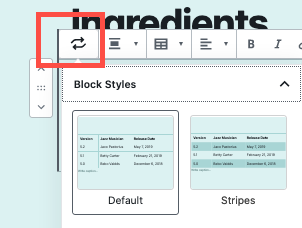
WordPress currently provides one other style that you can set for your tables – striped tables. This option can be accessed in the menu when creating the block or in the block properties.
When you have the table created with the table block, click in the top left corner as per the screenshot below and you will see the style options.

Alignment Options
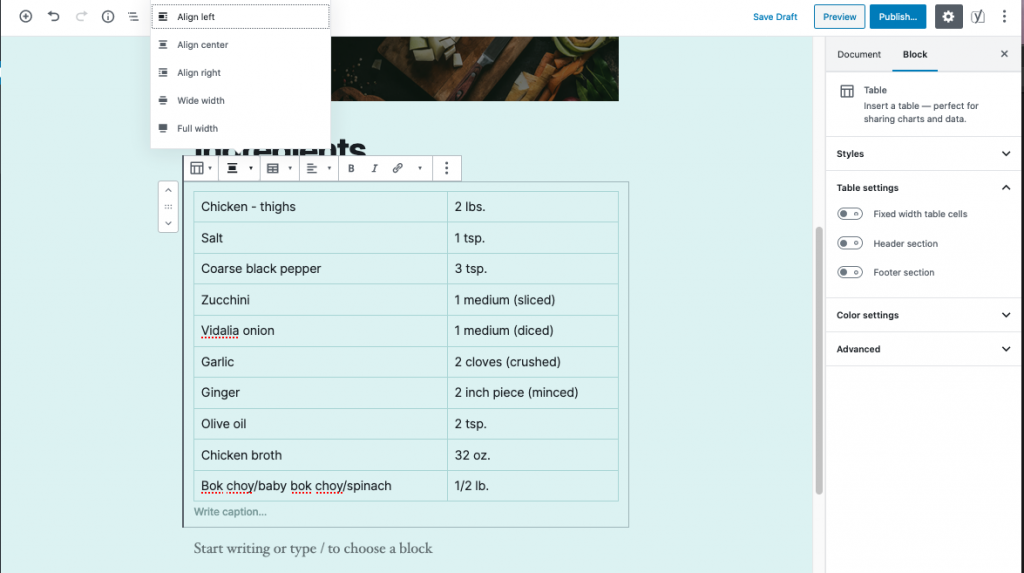
Click on the next option in the block menu and you will see the table alignment options. These include:
- Align left – block will be aligned to the left side of the post
- Align center – block will be aligned to the center of the post
- Align right – block will be aligned to the right of the post
- Wide width – block will be set to the width of the post
- Full width – block will span across the width of the display and will adjust as the window is adjusted

Table Block Properties
The block properties for the table block include the style option described above, the table settings and color settings.
Table settings
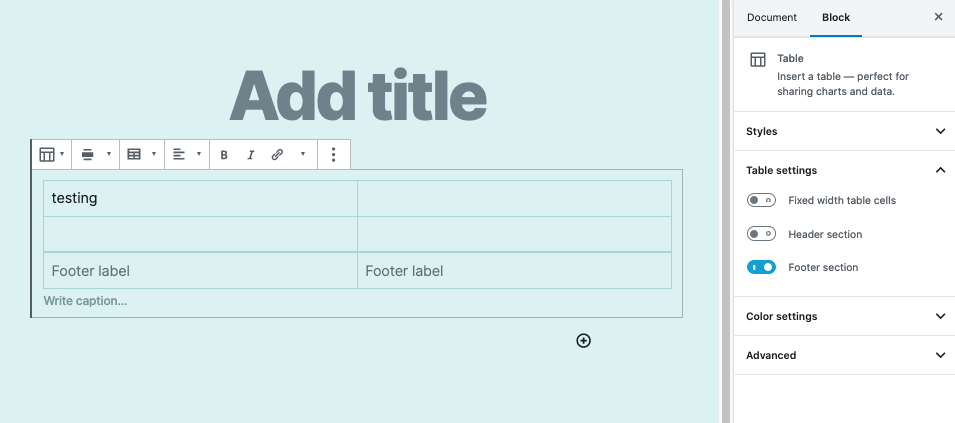
The table settings include switches for enabling fixed-width table cells, a header section, and a footer section.
Fixed width table cells
By default, when you add a table and you add data to the cells of that table, the cells will automatically adjust the size. The option to use fixed-width cells prevents the cells from changing size.
Header Section
Enabling this option will create a header option that stands out from the other data in the table.

Footer Section
Enabling the footer adds a row at the bottom of the table. This is helpful when your table is so large that only the bottom of the table is seen.

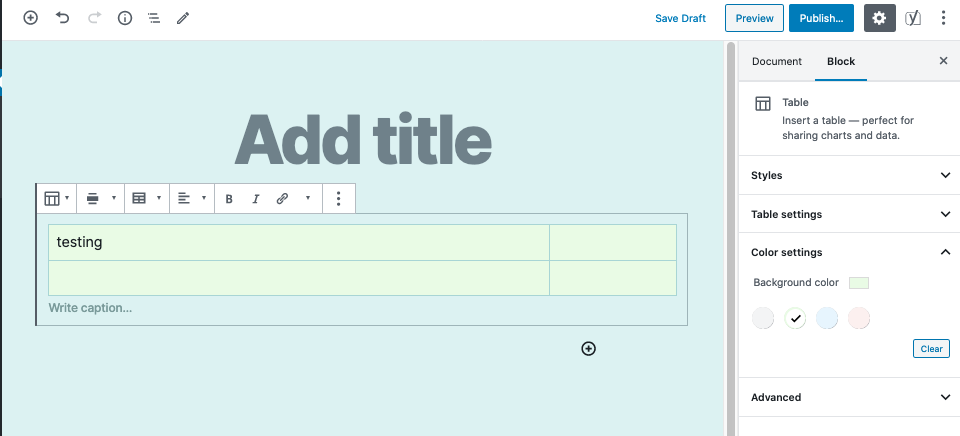
Color Settings
The color settings allow you to pick a background color for the table. Here’s an example:

Other Table Solutions for WordPress
The WordPress Table block allows you to build basic tables. If you need more control, then you will need to get a plugin or use code to build the tables. One of the plugin solutions is TablePress. You can find more information on the plugin and get a demo by going to their home page. The plugin is free. You can also simply use HTML and build tables with HTML5 without having to add a plugin.
Congratulations! You’re now familiar with creating tables in WordPress using the Table block. To learn more, please see our WordPress Products Guide.
