
If you are not familiar with the WordPress Heartbeat API, then you should learn how it affects your WordPress site. Basically, this feature establishes real-time communication between the server where your site is hosted and the browser that is connecting to your site when you’re logged into the Administrator Dashboard. The admin-ajax.php file sends an AJAX request every 15 seconds when you’re in the post editor or every 60 seconds if you’re just on the dashboard. How does this affect your site? If your admin is open for a long time, then the AJAX requests can build up to the point of affecting your server CPU usage. This in turn may lead to performance issues, especially if you have multiple admins running editing or other management tasks on your WordPress site.
The Heartbeat Control plugin by WP Rocket allows you to control the WordPress Heartbeat API. You can add rules for the dashboard, frontend editor, post editor, or even stop its activity completely. This article will show you how to download and use the plugin.
Hosting Optimized for WordPress
Upgrade your WordPress Hosting today with NVMe SSD storage, cPanel, free SSL, email included and save up to $566!
Free Website Builder
Free SSLs
Unlimited Bandwidth
How to Install the Heartbeat Control Plugin
Installing WordPress plugins is an easy task, especially when working through the plugins page in the Administrator Dashboard. These instructions use installation options in the Add Plugins page. You can also download the zip file and then install it from that file if necessary.
- Log in to the WordPress Administrator as an administrator.
- Click on Plugins.
- Click on Add New.
- In the top right corner of the Add Plugins page, click on the search field next to where you see the Keyword label. If you don’t see “Keyword” click on the drop-down arrow and select it.
- In the search field, type, Heartbeat Control.
- You should see Heartbeat Control by WP Rocket as one of your results. Click on the Install Now button.
- When the installation completes you will need to click on the Activate button.
That completes the install! The next section walks you through the different settings.
How to Use the Heartbeat Control Plugin
Once the plugin is installed you will find the plugin settings under the Settings menu for your WordPress site labeled Heartbeat Control. All of the configuration options for the plugin are made from this page. Follow the instructions below to learn about the settings and how they can be changed.

- To get to the settings, make sure you’re logged into the WordPress Admin. Click on Settings, then Heartbeat Control.
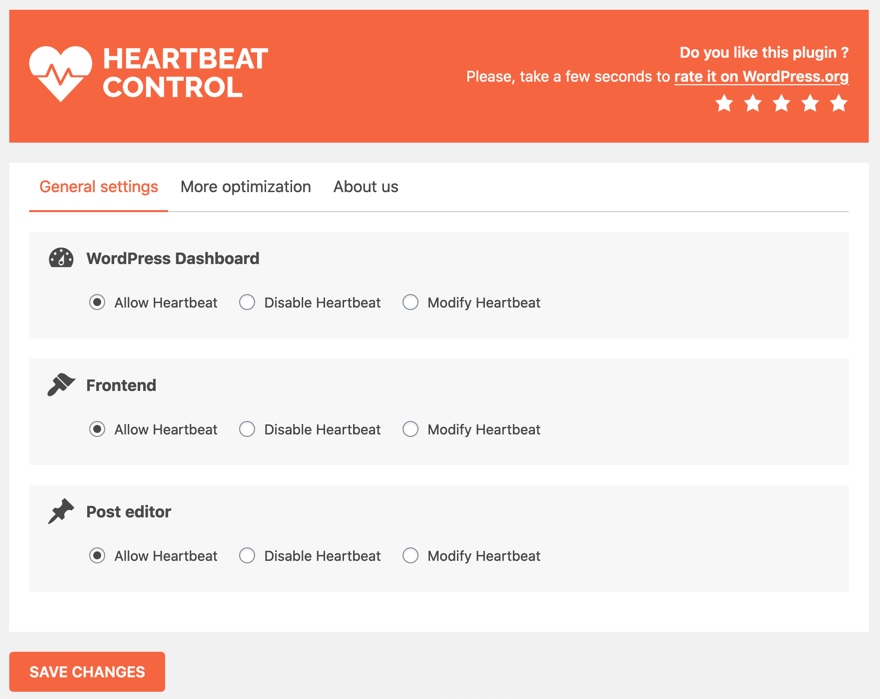
- You will immediately see the General settings page for the plugin as per the screenshot above. There are three main settings: WordPress Dashboard, Frontend, and Post editor. By default, all of the settings are set to allow the heartbeat. If you want to disable it, then click on Disable Heartbeat. Note: If you disable the heartbeat, make sure you tell your users to backup/save their changes at regular intervals when working in the dashboard, Frontend editor, or post editor.
- To modify a heartbeat to a specific frequency, click on Modify Heartbeat. You will see a slider bar labeled Override Heartbeat frequency that defaults to 15. Slide the bar to your preferred frequency. Remember that these settings are in seconds. For example, if the bar is at 15, then there is an ajax request every 15 seconds.
- Once you have completed making changes to the settings for the Heartbeat Control plugin, make sure to click on the SAVE button at the bottom of the page.
The Heartbeat Control plugin is a tool to help prevent a large amount of ajax requests from affecting the performance of your WordPress hosting server. If you’re the only person working on your WordPress site, then you may not need to use the plugin. However, if you’re seeing performance issues and you have several people who are always in the dashboard, editing the frontend, or working on posts, then you may benefit from using this plugin.
Congratulations! you should now be familiar with the Heartbeat Control plugin.
Become a master of WordPress plugins! Protect, optimize, secure, and expand the functionality of your website easily with the help of WordPress plugins!

Not helpful. What EXACTLY do you mean by “Dashboard” or “Frontend” or “Post Editor”. I can’t make a decision if I don’t know exactly what processes are being affected by my limited or disabling them. For example: if I disable Dashboard hearbeat does that mean I won’t have a dashboard anymore?
Hello maxcollector,
Thank you for your questions, I apologize if the instructions are unclear. To clarify, the dashboard is the control panel of your website and is where you make the majority of the changes to your site. The frontend is the public-facing part of your site, what visitors see when they navigate to your website. The post editor is the word processing interface that allows you to edit the posts being created for your website. Also, if you disable Dashboard Heartbeat, the dashboard will still be accessible as that is part of the website itself and not part of the Heartbeat Control plugin.
Best Regards,
Alyssa K.
Hey Max, I know it’s been awhile since your post, but this guide was intended for those who have a site that may be seeing high amounts of unjustified memory usage usually found with a shared hosting plan. And, if that’s how you came across this page then the article, I believe (have no relation here), is trying to show one how to resolve the issue whereas it’s less about understanding what’s happening but more focused on resolving the issue while giving just enough information to help readers understand nothing is going to blow up.
So to elaborate perhaps in more simple terms, the heartbeat function itself in quite simply let’s a server know you’re still there so that it can either show you when something is changed right away or update others on things they’re looking at if you’ve made any changes or have done anything to the webpage you’re on so that other people can see the updated version right away.
Normally, for someone who works on a webpage by themselves, that wouldn’t seem like it would be a very relevant issue, that it makes a difference, or that it matters especially if the page is already loaded on their screen because we would think, if we lost internet, the page will still be there unchanged, as long as we don’t navigate away or refresh while offline, it should be fine, we can still view it as is.
And, if you’re the only person who’s working on the website, like a one-person do all, then this heartbeat function might not really matter to you (and why the article suggests it’s possible that one can disable it) because there’s not as much that can be changed (other than from automated scripts) that would require you to refresh the page to see any changes since you are the only one making changes. With the heartbeat function, in a way it tells the server if you’re still there and also see if there’s anything that has changed in your status since the last time it checked on you, particularly more sensible if you’re editing a post. So the different areas mentioned in the settings refer to where you are in your browser, whether you’re on your dashboard (the first page after you login to your WordPress or post editor (where you can make a new post or edit new ones) or in the case of front end, if you or someone else was not logged in and just visiting your webpage without any user rights whereby a check for keeping the page up-to-date might be regarding site comments or likes.
So in a a nutshell, the heartbeat keeps your page up-to-date without the need to refresh the whole page or require you to navigate away and back to reload the page to see the smallest changes in a news feed for example its received or to record the changes you’ve made such as moving a dashboard module elsewhere. But, these little check ups each time they happen cost your server some work. They’re often found checking in on you and whether or not you need a refresh/update of the data in what’s generalized to be ne of three places: *somewhere on the* front end (any page visited by the public and accessible by URL), post editor (to help you autosave your work while writing an entry), or your dashboard (where aggregated data of your site statistics and blog feeds/pingbacks/etc., would want to stay up to date).
Hope that helps.