Table of Contents
Google Analytics is one of the most powerful tools you can add to your toolbox for tracking your website activity. It is the most widely used tool and it’s free for the basic features. If you’re using WordPress, this tool is very easy to install without a plugin. When you have added Google Analytics you will be able to track data, produce charts and reports that reflect your WordPress site’s activity.
Steps to Add Google Analytics for WordPress without using a plugin
Google Analytics requires that you add code to your theme files. As with any change made to your site, it is highly recommended that you perform a full backup of the site so that you can recover should anything unexpected happen during the installation process.
Your first step will be to obtain the tracking code within Google Analytics. This means that you must have created a Google Analytics account. Then you must have already set up a property (your website) so that Google Analytics will be able to track it. If you have already completed these steps, then you can begin the steps below.
Obtain the Google Tracking code
- Login to Google Analytics
 In the menu at left scroll down until you see the gear icon that is used for the Admin section. Click on this section.
In the menu at left scroll down until you see the gear icon that is used for the Admin section. Click on this section.
 Select the property (website) that you wish to track by clicking on the drop-down menu under the property section.
Select the property (website) that you wish to track by clicking on the drop-down menu under the property section.
 Under the column, you will see an option labeled Tracking Info. Click on Tracking Info.
Under the column, you will see an option labeled Tracking Info. Click on Tracking Info.
 This will bring up another set of options. Click on the one labeled Tracking Code.
This will bring up another set of options. Click on the one labeled Tracking Code.
 A column of text will appear on the right with your Tracking ID, Status and then a Website Tracking section. You will see a window with the Global Site tag (gtag.js) Copy this text and then go to your WordPress site.
A column of text will appear on the right with your Tracking ID, Status and then a Website Tracking section. You will see a window with the Global Site tag (gtag.js) Copy this text and then go to your WordPress site.
Apply the Google Tracking Code into the WordPress theme’s header
- Log into the WordPress Administrator
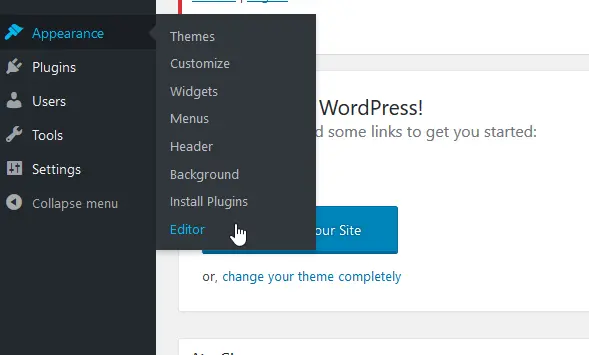
 Click on Appearance and then click on Editor.
Click on Appearance and then click on Editor.
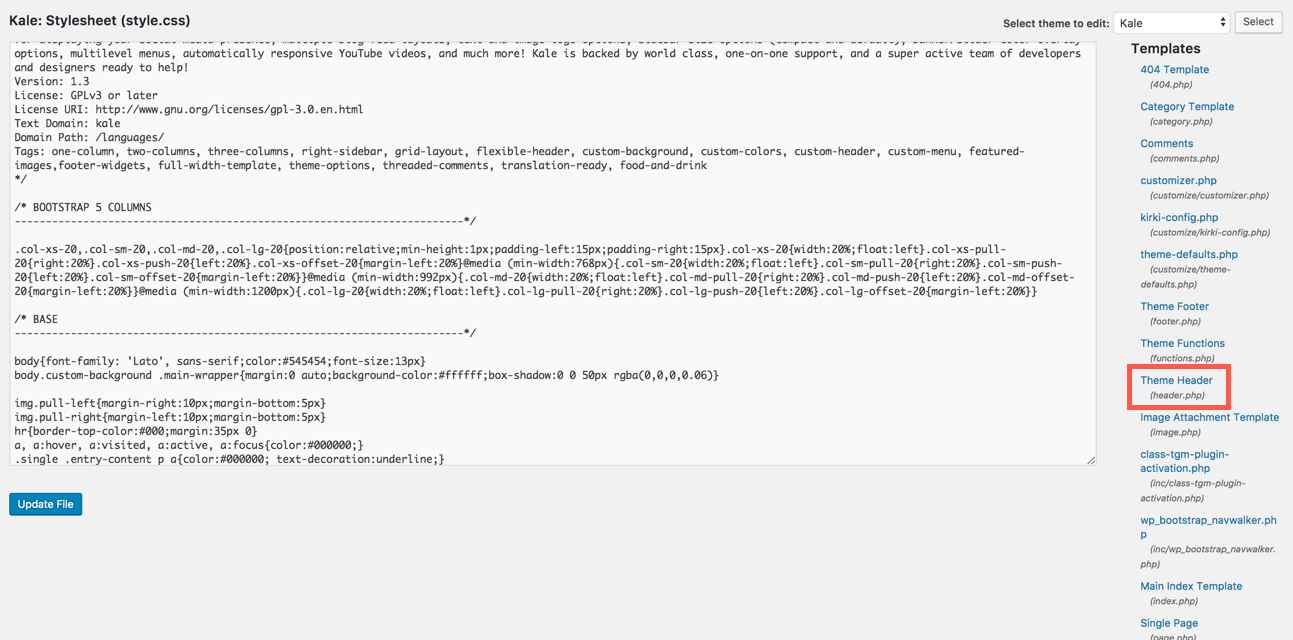
 A typical WordPress theme will have a Theme Header (header.php). Find this file in the list at right, then click on the file link. It will open the file in the editor. If you have a theme where the file doesn’t seem to have a header.php file, then contact the theme’s developer for assistance.
A typical WordPress theme will have a Theme Header (header.php). Find this file in the list at right, then click on the file link. It will open the file in the editor. If you have a theme where the file doesn’t seem to have a header.php file, then contact the theme’s developer for assistance.
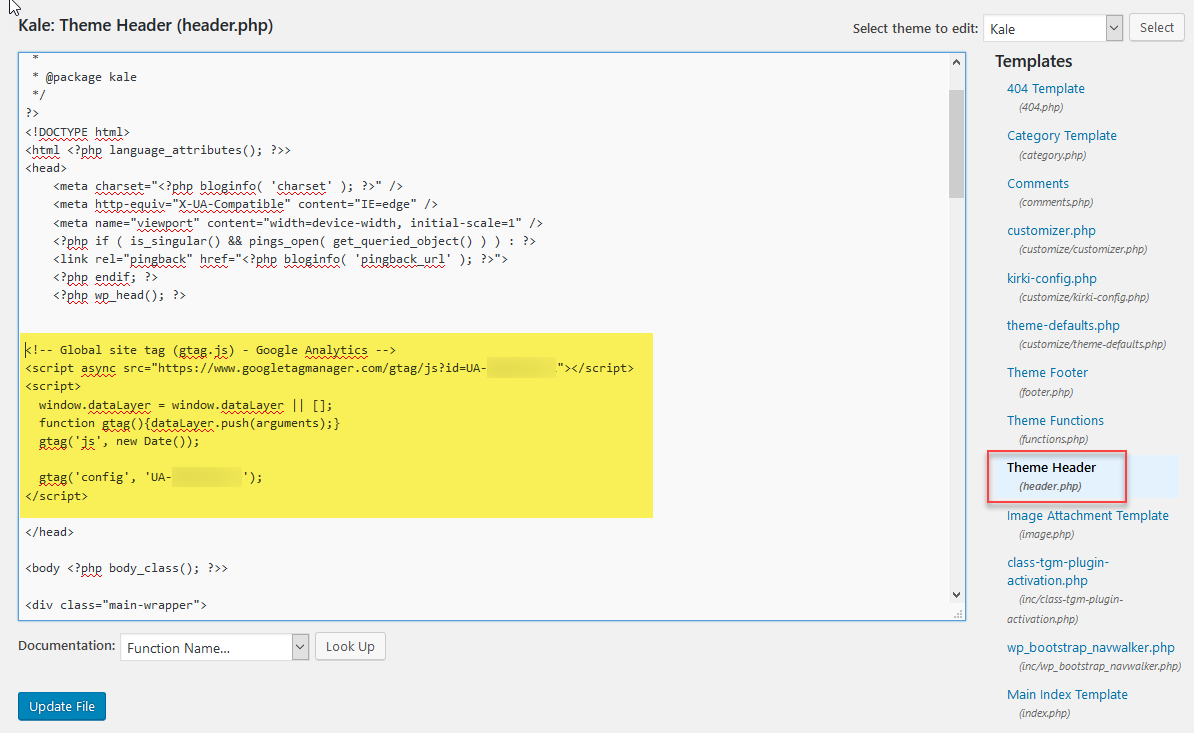
 Paste the Global Site Tag (gtag.js) code that you copied earlier into the header.php file above the “</head>” tag in the header.php file.
Paste the Global Site Tag (gtag.js) code that you copied earlier into the header.php file above the “</head>” tag in the header.php file.
- Click on Update File in order to save the code changes.
BoldGrid users – how to add the Google Tracking Code to your theme’s header
The BoldGrid plugin can affect how the menus appear. Please refer to the directions below to properly add the code to the header section of your BoldGrid site.
- Log into the WordPress Administrator.
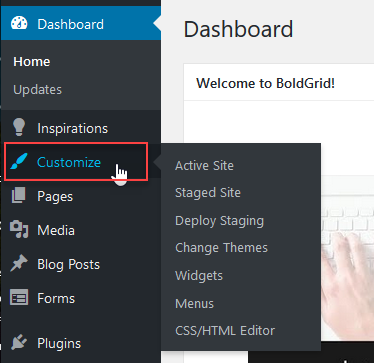
 Click on Customize.
Click on Customize.
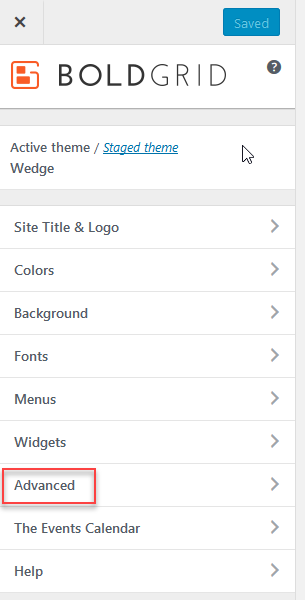
 Click on Advanced.
Click on Advanced.
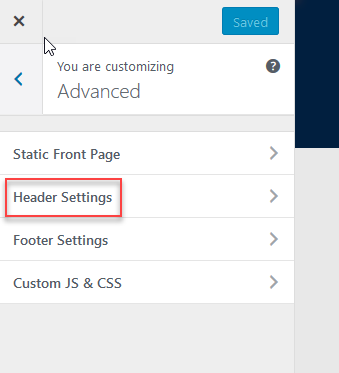
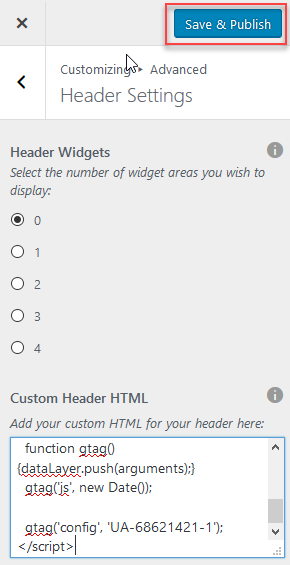
 Click on Header Settings.
Click on Header Settings.
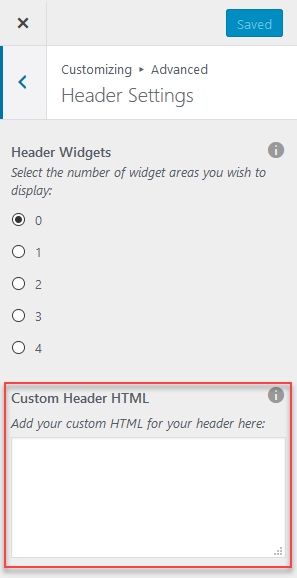
 In the field provided under Custom Header HTML paste the Global Site Tag (gtag.js) code.
In the field provided under Custom Header HTML paste the Global Site Tag (gtag.js) code.
 Then click on Save & Publish button at the top of the column in order to save your changes.
Then click on Save & Publish button at the top of the column in order to save your changes.
Once you have completed adding the code and saving it, then the website is ready to be tracked with Google Analytics. For more information on using Google Analytics, please see the Google Analytics Help Center.











Thanks for such a simple guide! I really wanted to avoid adding more plugins to my site, but am awful at coding. This helped me setup Google analytics without adding any unnecessary plugins!
Glad we could help!
Phew. I must give a thumbs up for this post. My tracking is now working normal now
Thanks Silas, glad we could help!
Nice post. By the way, each time after updating the WordPress theme, will we need to go through the similar process again?
After updating the header.PHP file on WordPress it read as below.
“Unable to communicate back with site to check for fatal errors, so the PHP change was reverted. You will need to upload your PHP file change by some other means, such as by using SFTP.”
Based on this message, I would recommend editing the file through your cPanel.
Hello,
Unfortunately the instructions for BoldGrid users are not working. When adding a GA script as described, the actual script is not placed inside the page <head> section. It is placed outside it and becomes visible at the top of you pages.
Please advice how to achieve adding GA tracking scripts without using WP plugin.
Thanks,
Birgir
Unfortunately, it seems you’d need to use a plugin (e.g. Insert Headers and Footers) or attempt to edit raw header PHP files.