Table of Contents
After you have the skeleton template for your responsive template created, you can customize the appearance. While your site may function well on different devices, you will want the site to look interesting as well. To create themes for your Responsive HTML template, you can use the jQuery Theme Roller to design your site.
What is the jQuery Theme Roller?
Theme Roller is a Free Open Source JavaScript theme generator that allows you to create Website themes without knowing JavaScript. Theme Roller provides CSS classes that you can reuse through out your website to add functionality like buttons, tabs, accordion drop boxes, dialog pop up boxes and more. Theme roller lets you experiment with different colors and styles “On The Fly” so you can customize your website look and feel. To use the Theme Roller theme maker by jQuery, you will need to visit jqueryui.com/themeroller.
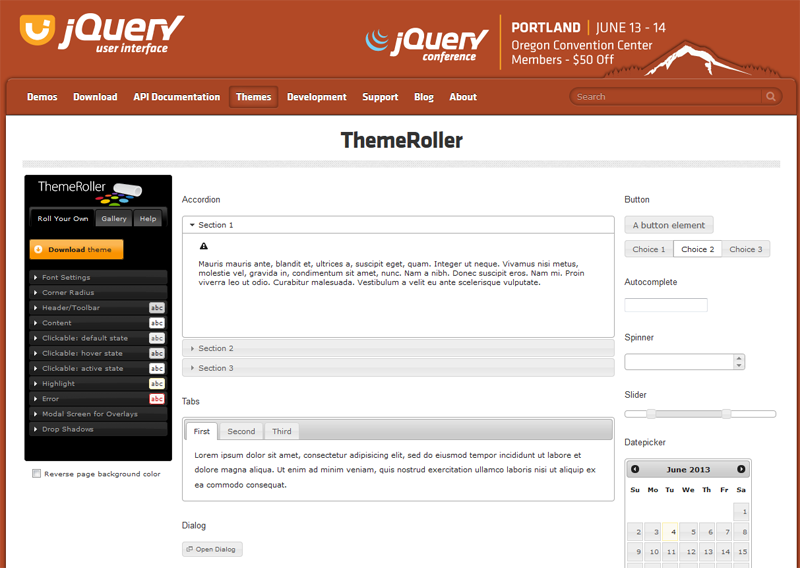
The Theme Roller Interface
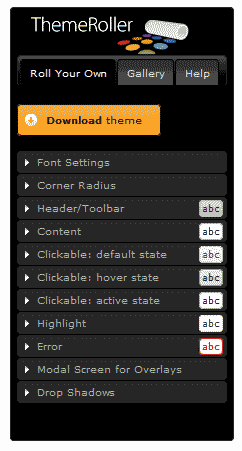
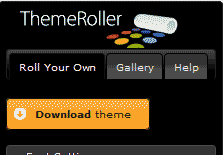
The Theme Roller Interface is a simple menu that contains drop boxes with editing capabilities. The snapshot to the right shows you what it looks like. You can edit the following styles for the site.
| Theme Roller Settings | |
|---|---|
| Font Settings | Adjusts the Font Family, Weight, and Size. |
| Corner Radius | Sets the Corner radius for rounded corners on boxes. |
| Header/Toolbar | The background color and texture is set here. You can also change the border, text, and icon color. |
| Content | This is the styles for the content boxes. This styles the background color and texture, border, text, and icon color. |
| Clickable: default status | The background color and texture, border, text, and icon color for buttons in their default state. |
| Clickable: hover state | The background color and texture, border, text, and icon color for buttons in their hover state. |
| Clickable: active state | The background color and texture, border, text, and icon color for buttons in their active (when clicked) state. |
| Highlight | This is a highlight box. Similar to an error box but not for errors. |
| Error | This is the styles for the error pop up box. |
| Modal Screen for Overlays | This is the style of the transparent overlay that displays when pop up boxes are clicked. |
| Drop Shadows | Adds drop shadows to the boxes. (not supported in all browsers) |
How the theme Roller Works
Theme Roller has many functions available to edit the styles of your theme. When you edit the styles and download the theme, you will use the JavaScript and CSS files to apply the styles to your website. Inside the files that you download are CSS classes that you use in your code. This will be discussed further in the next article.

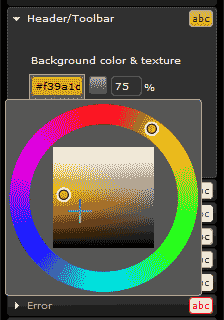
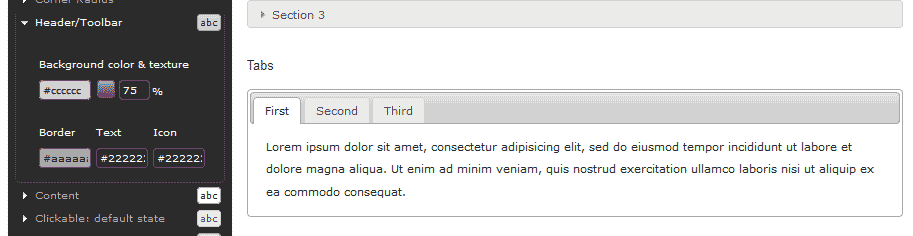
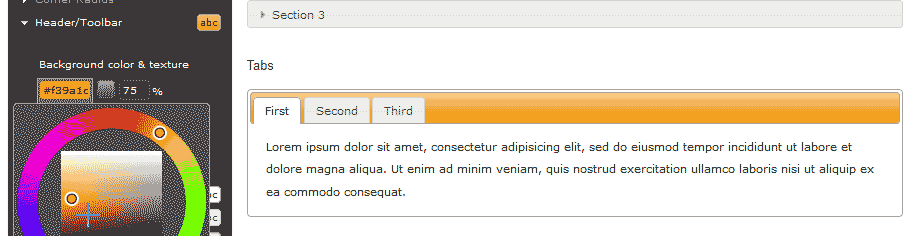
Expand the Header/Toolbar and select the Background & texture color number and you will see the color picker open up.

By Default you will see the background color a gray like the image to the right.

When you change the color and you will see the site change as you edit it. This way you can edit the theme on the fly and see the changes when you make them.

Download the theme.
Theme Roller Theme Gallery
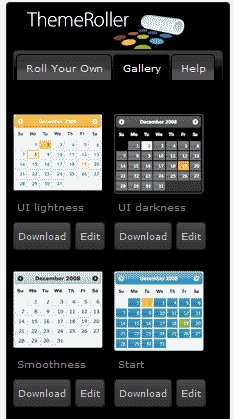
If you don’t want to make your own theme, you can use the Theme Rollers Gallery to download a premade theme.

Click the Gallery tab and you will see a list of premade themes free for download.

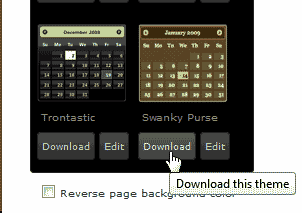
Click the Download button under the theme you want to download to go to the download page.
Downloading the theme
Once you get the styles set for your theme or you have the premade theme you ant to use, you can download the files to your local computer.

Select the 1.10.3 version to get the latest version of jQuery with the Theme.

You can leave all the settings that are selected by default. Click the download link.

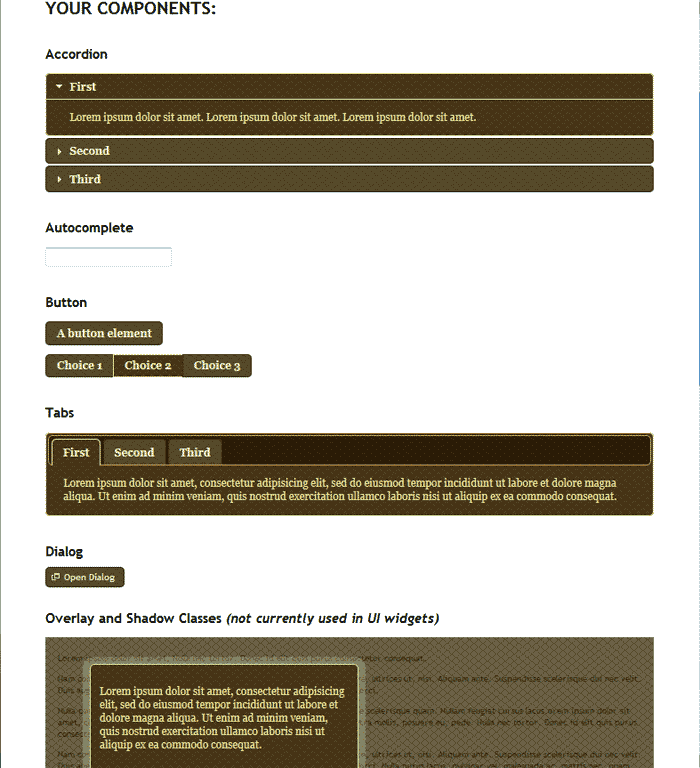
When the file is downloaded. Extract it and view the contents of the extracted folder. You will see an index.html file. Click the index.html file to look at the styles you downloaded. The snapshot to the right shows you what the styles look like on the Swanky Purse theme.
Now that your have the theme files, we can apply the styles to your Responsive template.