Table of Contents

One of the great new features of WordPress 5.8 is the option to add widgets through blocks. Previously, widgets were managed through the WordPress administrator dashboard and also through the front end using the Customizer. However, managing widgets can now also be accomplished through blocks in the page or post editor.
This tutorial will walk you through the changed interface and explain how to add and edit widgets using the new WordPress 5.8 interface.
- Widget Areas – Managing Widgets in the Administrator Dashboard
- Working with Widgets in the Front End
- Working with Widgets in a Post or Page
NOTE: The new interface for managing widgets with blocks is available starting in WordPress 5.8.
Widget Areas – Managing Widgets in the Administrator Dashboard
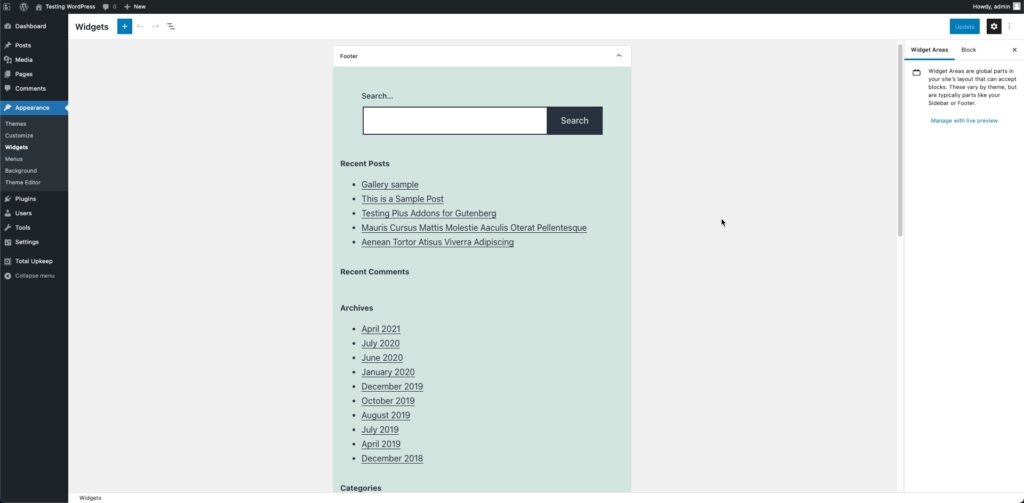
When you are managing widgets in WordPress, the original location for this was in the Administrator Dashboard under Appearance > Widgets. If you look there now you will see an interface that looks like this:

Remember that widgets are subject to the theme that is being used. The theme being used in the screenshots throughout this tutorial is the Twenty Twenty-one theme from WordPress.
When you enter this section of the WordPress Administrator, the block setting column on the right is labeled as Widget Areas. This section applies to the site globally like it did previously. This means that changes here affect the entire WordPress site.
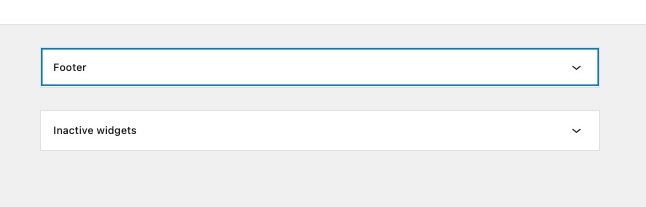
If you minimize the sections you will see the areas where you can add a widget per the theme. The Twenty Twenty-one theme provides a footer area for widgets. And like all themes, there is an inactive section.

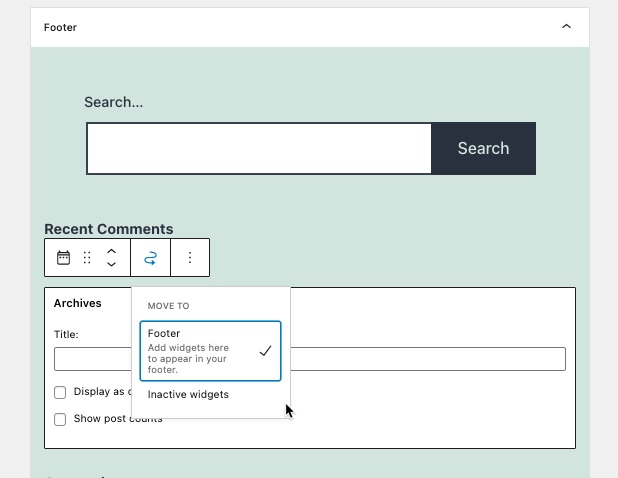
You will see the option to move the widget to a designated area or the inactive widgets area when editing a widget.

Working with Widgets in the Front End
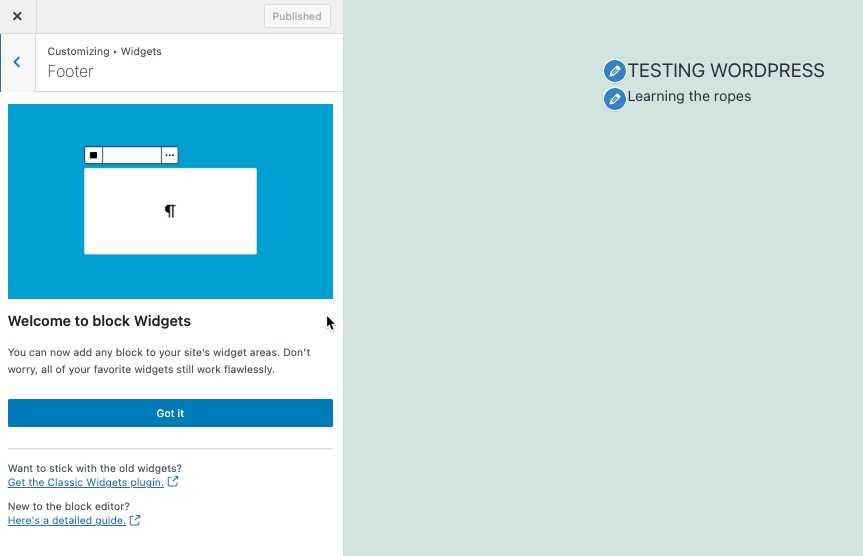
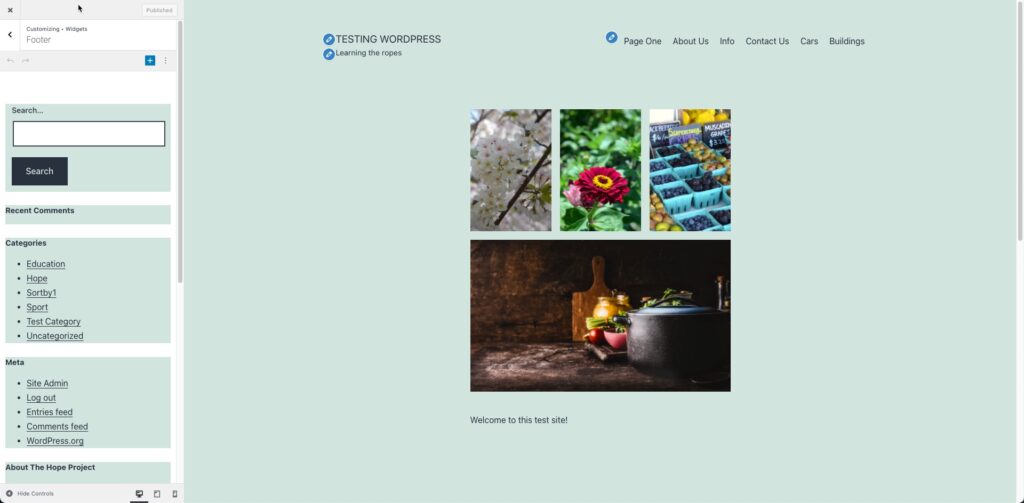
When you’re working with Widgets in the front end using the Customizer, then it will look like this when you first open it:

Notice that there are options for documentation. These links remain accessible through the vertical 3-dot menu at the top of the column on the left side listing all the widgets.

This is the link they provide to the official WordPress documentation.
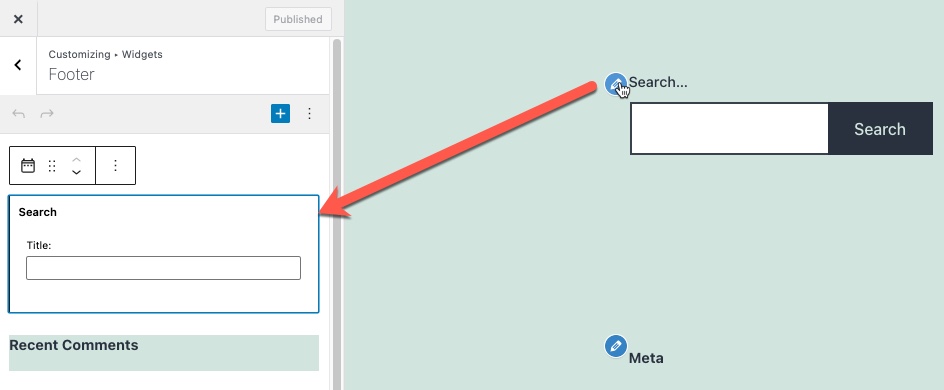
When you are editing using the Customizer in the front end, note that you have edit icons on the main screen that you can click on. When you click on a widget to edit it (specifically the edit icon), then it will automatically open in the column on the left-hand side like this:

Like blocks, you can change their position using the arrows in each block menu, or using the drag-and-drop options in the WordPress interface.
Remember that your changes in the front end affect the areas that you display and must be saved by using the Publish option in the Customizer interface.
Working with Widgets in a Post or Page
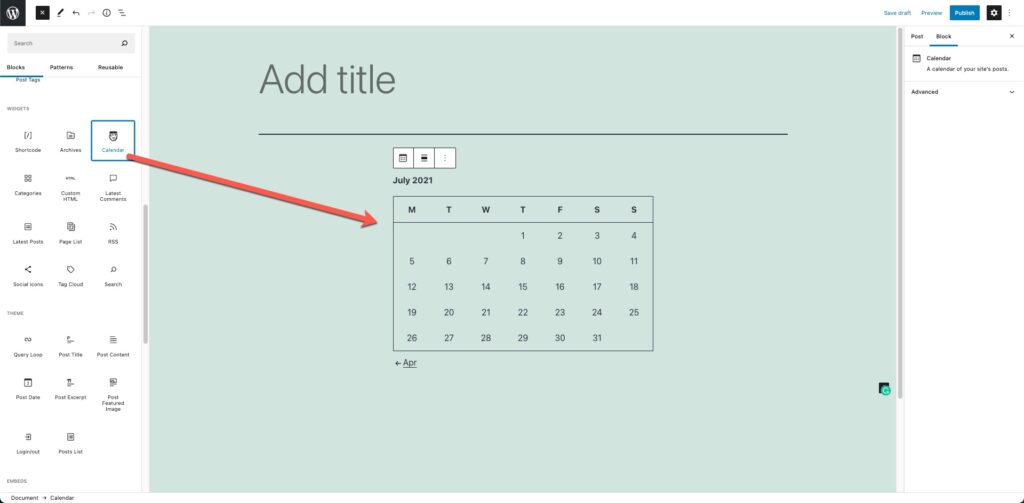
When you’re working on a Post or Page, since blocks can be added to the content areas, then you can also utilize Widgets in the content. Like any post, simply click on the plus sign at the top of the page, or in the content area and then search for the Widget section. You will then see the available blocks that you can use.
The screenshot below shows an example of using the Calendar widget in the content for the post. Notice that the widget is appearing in the body of the content area. It does not appear in the footer or other designated areas where widgets were typically applied based on the theme.

That completes our tutorial on managing widgets in WordPress 5.8. I did encounter a possible conflict with a plugin when I was testing the new widget management options. My recommendation is to make sure that all of your plugins and themes are updated in order to prevent conflicts or errors.
