
Preloading your links before a user clicks them is a great technique for delivering your site content quickly. It is also a good way to ensure your readers are able to quickly navigate your site to find the content they want.
In this guide, we’ll show you how to speed up your website with the Flying Pages WordPress plugin by WP Speed Matters.
The Flying Pages plugin will automatically check your site for any links that appear on a visitor’s screen and fetch them ahead of time. That way, when they click on the link, it will load without delay. This can prevent you from putting increased strain on your server’s resources, since it waits until their browser is not busy.
Doing this can help you provide an overall better experience for your viewers and increase the likelihood of them staying because they are able to quickly find what they need.
How Does Flying Pages Work?
The Flying Pages plugin follows steps to make sure that preloading will not crash your site or slow down your server.
It injects a tiny JavaScript code and waits until the browser becomes idle. Once that happens, the plugin detects pages in the viewport and on mouse hover and preloads them.
Flying pages limits the number of preloads per second (3 req/sec by default) using a preestablished queue.
Additionally, it will automatically stop preloading if your server is busy.
How to Use the Flying Pages WordPress Plugin
In the steps below we will show you how to get the most out of the Flying Pages plugin.
Before you can start using it, you must first install the plugin. After that, we will walk you through how to access the compatibility check tool and go over the available settings.
Flying Pages Installation and Setup
- Install the Flying Pages plugin by WP Speed Matters. Once you have the plugin installed, it is in your best interest that you ensure your site is compatible with the plugin.
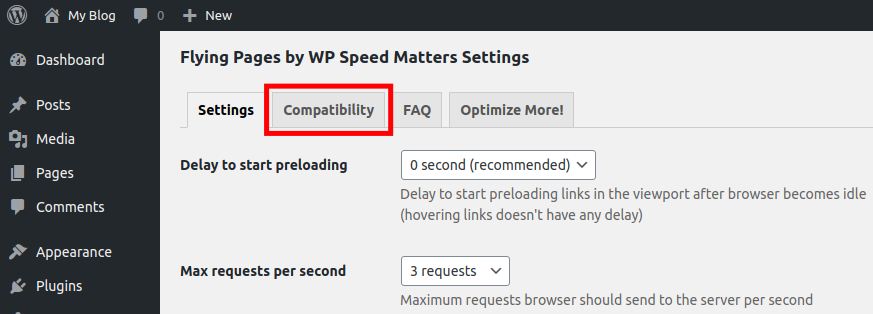
- To do this, click the Settings > Flying Pages link in your WordPress Dashboard. The test will run automatically.
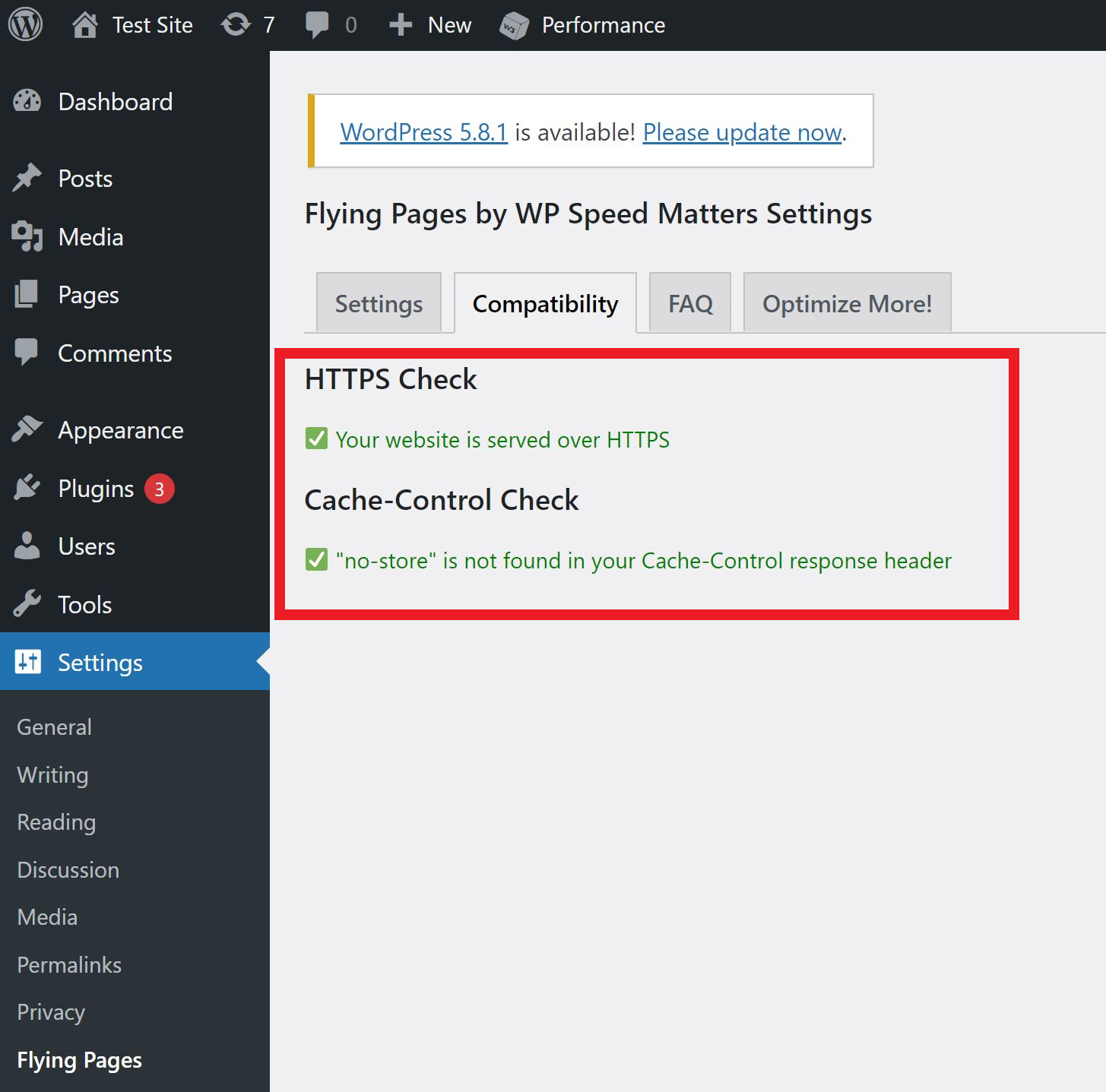
- Click the Compatibility tab to access the test results.

- After completing Step 2 you will then see the results of the compatibility check. If for any reason you fail the “HTTPS Check” I recommend our article on How to Enable HTTPS (SSL) in WordPress. You can also use a plugin such as Really Simple SSL. Failing this test could be for several reasons such as due to drag with your server or it being unable to attach to the SNI server.

Keep in mind that most web hosting options from InMotion Hosting, such as our WordPress Hosting plans, include a Free AutoSSL, the SSL that’s auto-enabled forever.
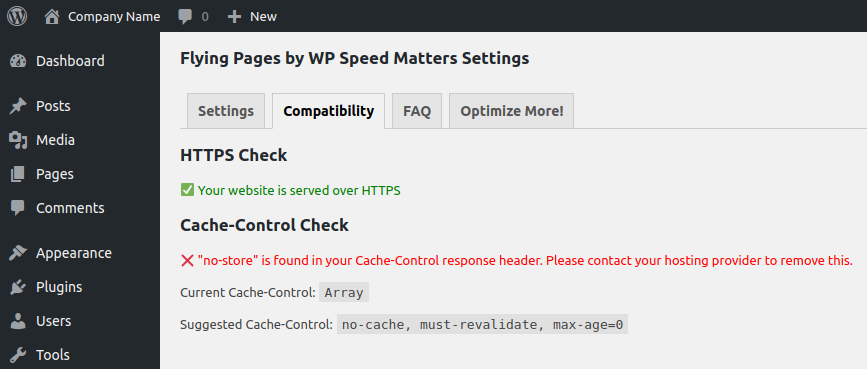
- If you fail the “Cache-Control Check”, you may have to modify your server’s cache settings to remove “no-store” from your Cache-Control header. If you can not do this on your own, you may need to reach out to your web host and ask them to do it.

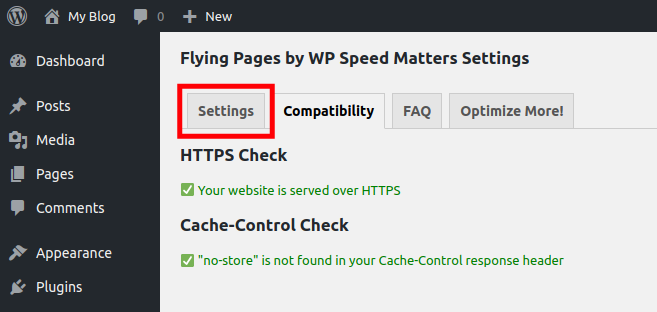
- Now click the Settings tab so we can complete the setup process.

Flying Pages Plugin Settings
The final step of setting up the Flying Pages WordPress plugin is choosing your settings. In this section, we will go over the available options when setting up the plugin.
The available settings are as follows:
- Delay to start preloading: Set how many seconds you want to wait before fetching the link. Default recommended setting is “0 seconds”. Delaying preloading can give your server more time to respond.
- Max requests per second: Set a limit for how many server requests can be sent per second. Default is “3 requests”. Changing the amount of requests can increase or decrease site speed.
- Preload only on mouse hover: If this option is selected, links will only be preloaded once your mouse rolls over it. This allows pages to load quicker and users to choose which elements load.
- Mouse hover delay: Set how many milliseconds (ms) you want to wait after you roll over a link, before it starts fetching the content. Default is “50 ms”. This is a good option is you don’t want preloading to begin right when a mouse begins hovering over something.
- Ignore keywords: Here you can see the list of keywords for content that is not preloaded. Click in the box to enter more keywords on a new line. This can help filter out keywords you don’t care about.
- Disable for logged in admins: Check this box if you do not want to preload pages when you are logged in as an Administrator. This cna save you time on the backend when navigating pages.
Click the Save Changes button once you have chosen your settings. You will know you are finished when you see a message stating “Settings have been saved! Please clear cache if you’re using a cache plugin.”
Now you know how to speed up your WordPress site with the Flying Pages plugin. Check out our WordPress Education Channel for many more guides on how to make your website successful.
Say goodbye to slow loading times and hello to high-performance websites with our new WordPress VPS Hosting plans. Experience 40x faster WordPress page load speeds on purpose-built servers that guarantee 99.99% uptime.
High-Performance VPS
Fully-Managed Support
Free SSL & Dedicated IP
Advanced Server Caching