Table of Contents

The Icon Block plugin is a new WordPress plugin that has made it super easy to add a custom SVG icon or graphic to the Gutenberg Block Editor.
If you want to add custom graphics or icons to your website, the Icon Block plugin is a good choice.
For those not familiar with the term, SVG stands for scalable vector graphics, which is an XML-based vector image format that can be used to create two-dimensional graphics.
In short, SVG is basically to graphics what HTML is to text.
In this article, we will cover what all the Icon Block plugin can do and take a look at its key features.
The Icon Block Plugin
The Icon Block is not the first block to make custom SVG’s available, but it is one of the first that does not rely on a third-party block library to do so.
Created by plugin developer Nick Diego, the Icon Block plugin was made using almost exclusively native WordPress components, and the result is an icon solution that works seamlessly with the Gutenberg Block Editor.
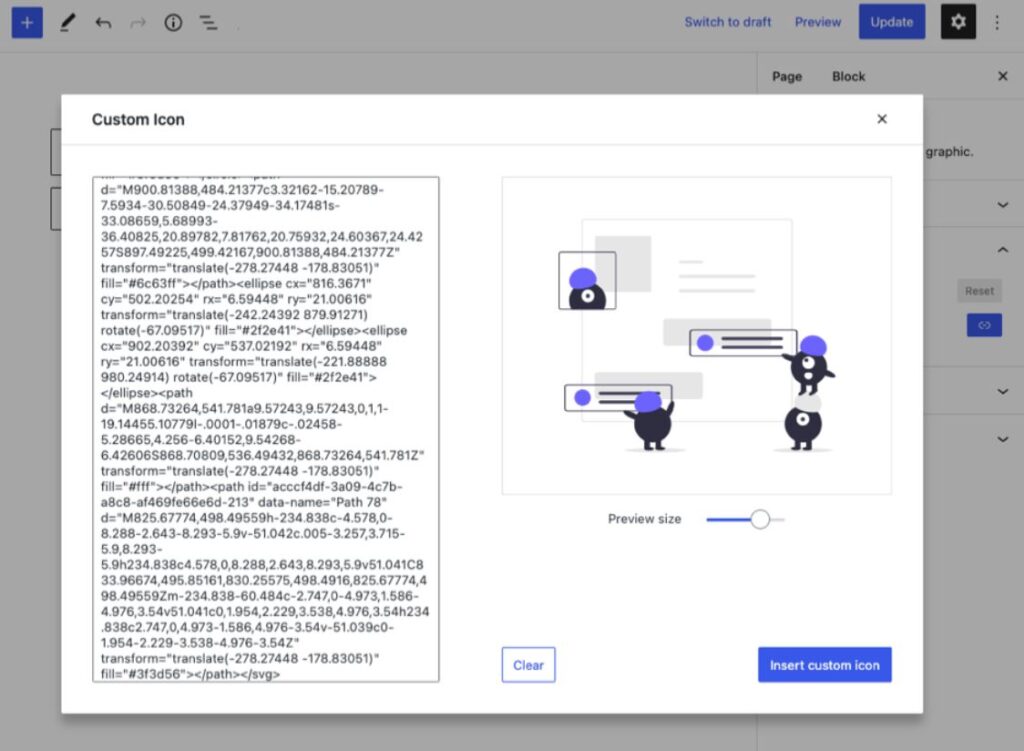
The Icon Block plugin’s basic functionality lets end users copy and paste any SVG code into a text field that is then rendered in the editor as well as on the front end of their website.
Custom icons are added via their own insertion modal that features a large text area and gives users the ability to preview the final SVG code.

Users are not limited to traditional icons. Any SVG-based icon or graphic will work just as well as the traditional icons. The block will also respect any hard-coded color or fill values provided by the SVG code.
Icon Block Plugin Key Features
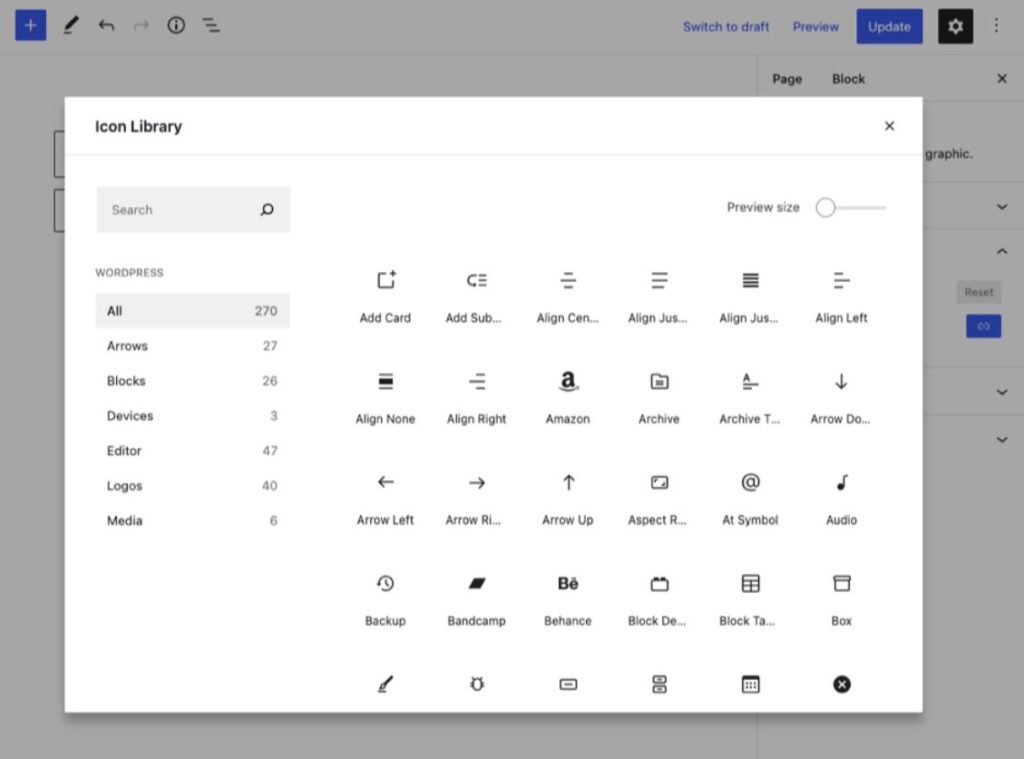
Among the key features included with the Icon Block plugin is a library of more than 270 native WordPress icons. These include social logos and other popular icons.
The icon library comes complete with categories, search and preview size functionalities.

All 270+ icons can quickly and easily be inserted from within the block using the quick inserter option, then modified to suit your individual needs.
The plugin gives you the option to adjust your SVG icon with icon controls such as link, rotate, alignment, colors, and more. These can be used to customize icon colors, add padding to an icon, and adjust the icon size or the border-radius. Icons can be flipped horizontally and vertically, as well as roasted in 90-degree increments.
Whether you need small or large icons, the Icon Block plugin will adapt to fit your site’s layout.
Once icons have been added to your site, they can be linked to any URL.
While the Icon Block plugin is still in its early stages of development, the plugin has a lot to offer by making it easy to add custom SVG icons and graphics to your website.
There are also additional functionalities planned for the plugin as it is added to WordPress core. These include options to adjust margins, borders, responsive controls, etc.
You can download the Icon Block plugin here.
If you need help downloading or installing the plugin, check out How to Install WordPress Plugins.
If you need a new home for your WordPress site, look no further than InMotion’s WordPress Hosting solutions for secure, optimized, budget-friendly servers.
Fast & Easy Transfers
Free SSLs
Hack Protection
Affordable

