Table of Contents

In today’s digital world, there is no getting around the ease of which someone can borrow an image from your website. However, there is an easy way you can protect your images from potential unauthorized use.
With the Image Watermark plugin for WordPress, you can add watermarks to all of your images quickly. Perfect for image-heavy websites and businesses, this plugin allows you to add watermarks to both live images and newly uploaded images.
Continuing reading to learn how to install and use the Image Watermark plugin.
Installing Image Watermark
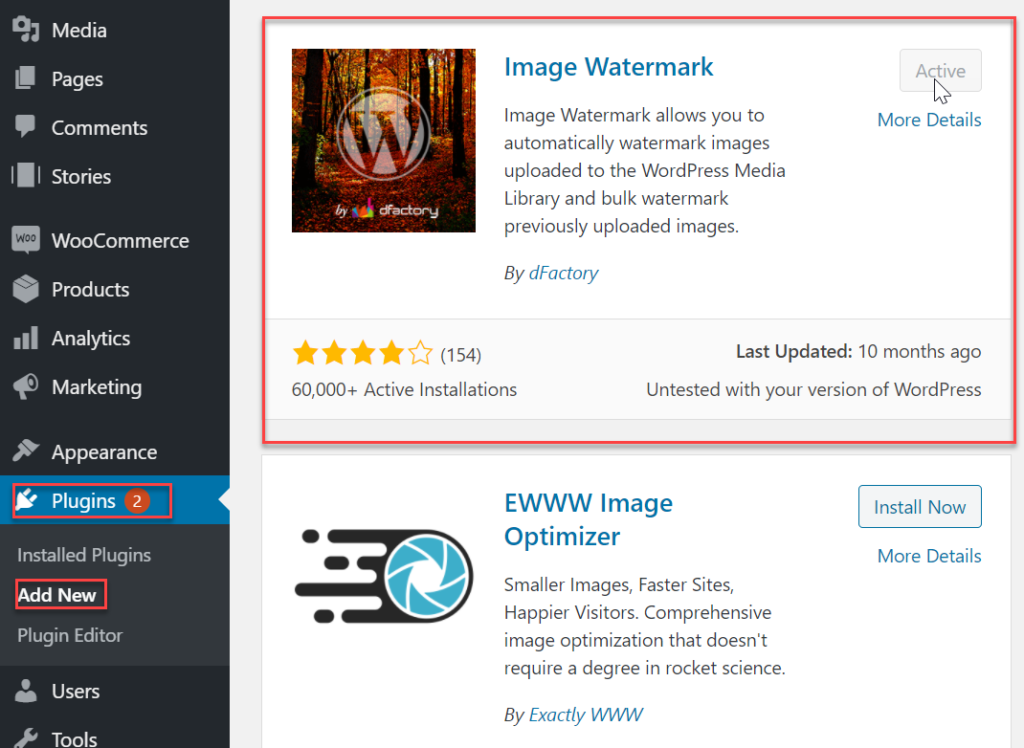
Before you can add a watermark to your images, you must first install and activate the plugin. You can do that easily by:
- Logging into your WordPress dashboard.
- Navigating to Plugin > Add New.
- Searching for Image Watermark.
- Installing and activating the plugin.

Setting Up Image Watermark
Once installed, the plugin will add it’s setting under Settings > Watermark. There you will find many settings you can configure for adding watermarks to your images per your needs. Within the settings, you will be able to:
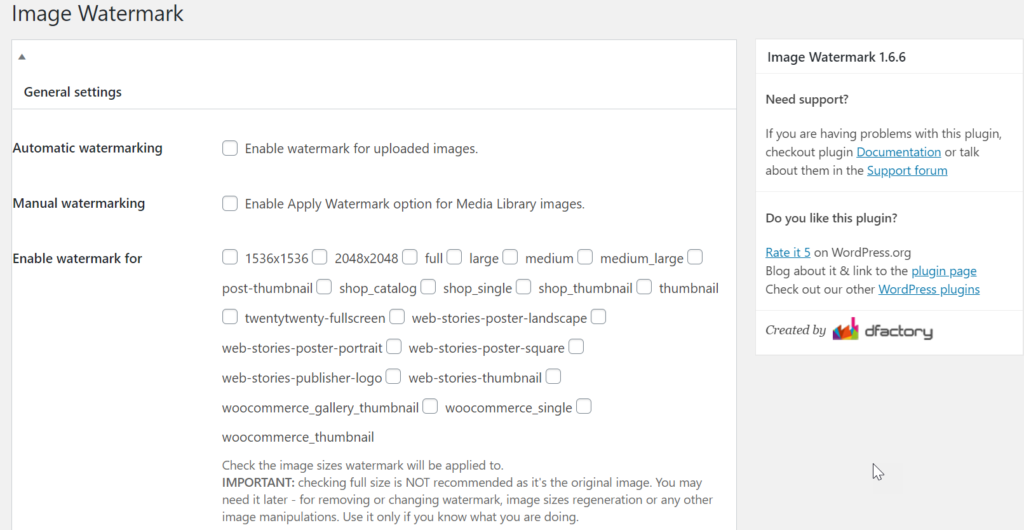
General settings
- Automatic watermarking — Enable watermark for all uploaded images.
- Manual watermarking — Enable a watermark option for images in the Media Library.
- Enable watermark for — Enable a watermark per image type like full, large, or small images, or even WooCommerce images.
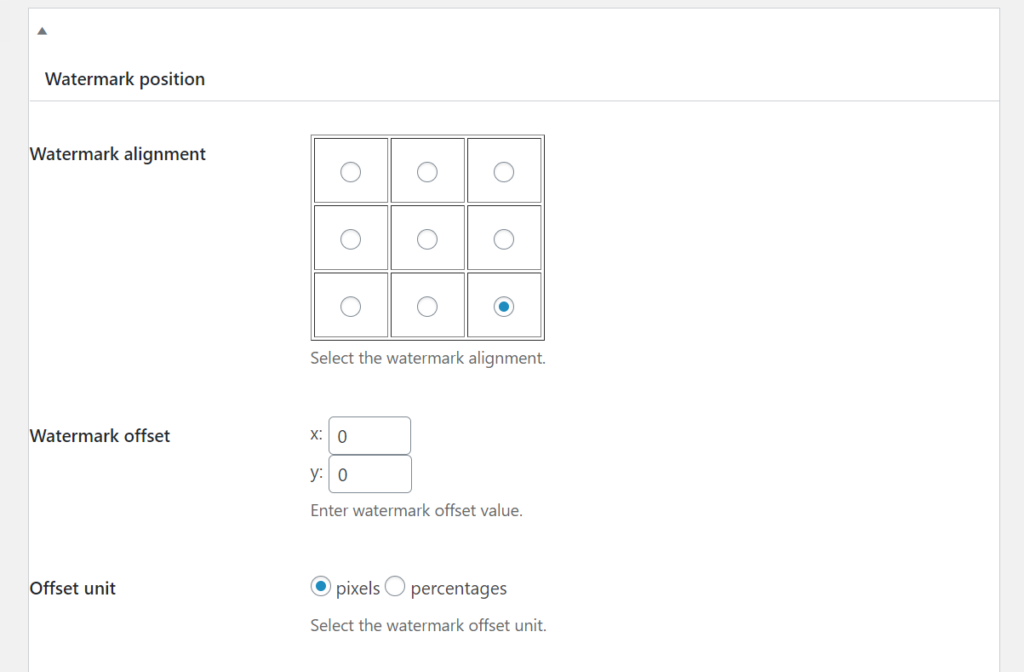
Watermark position
- Watermark alignment — Choose from 9 location options for your watermark.
- Watermark offset — Customize the position of the watermark.
- Offset unit — Choose between pixels or percentages for your offset values.
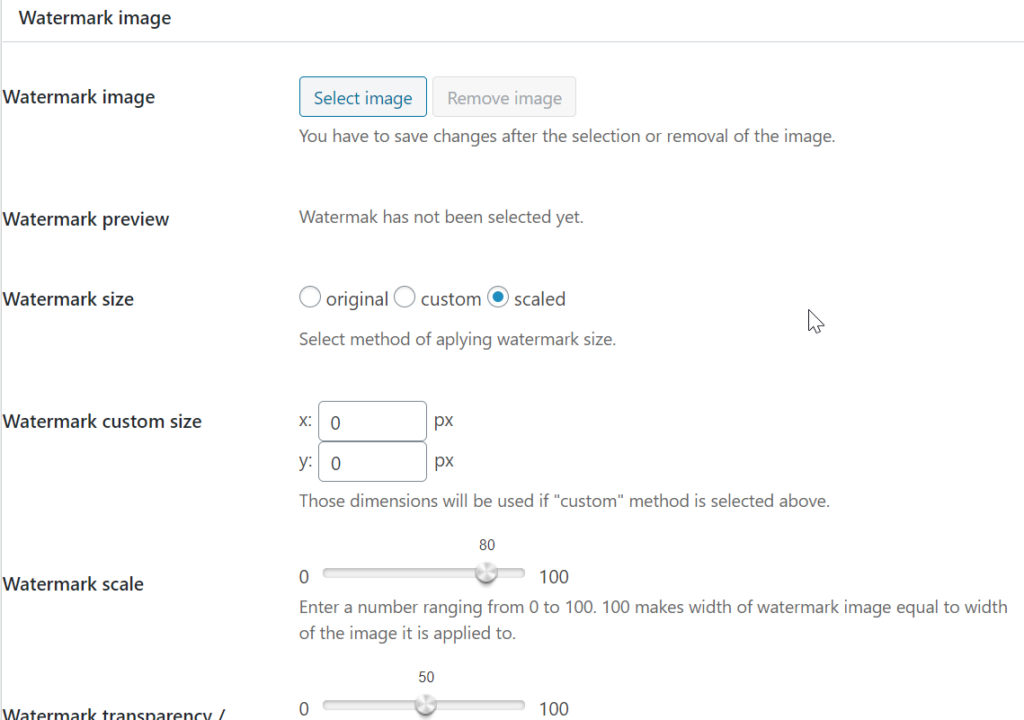
Watermark image
- Watermark image — Upload your watermark image.
- Watermark preview — Preview how your watermark will appear.
- Watermark size — Choose from three options for configuring the size: original (size), custom, or scaled.
- Watermark custom size — Configure the size that will be used if you select custom under Watermark size.
- Watermark scale — Set the scale the watermark should adhere to if you select scale under Watermark size.
- Image quality — Set the image quality of the watermark. This may be beneficial if your watermark image is large.
Image format — Toggle between baseline or progressive for your watermark image format.
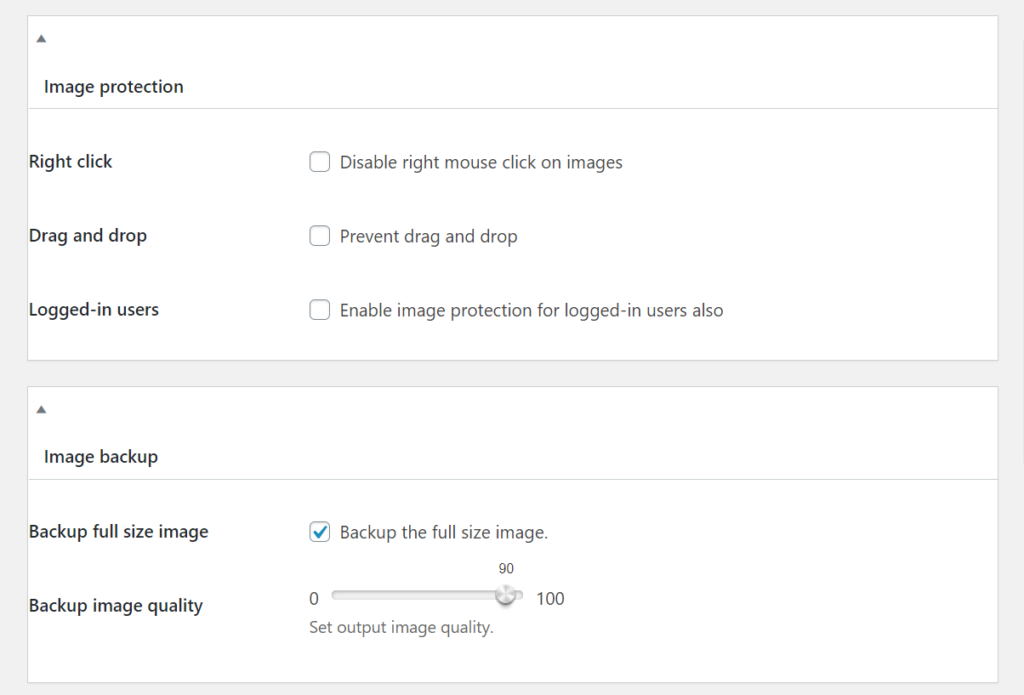
Image protection
- Right click — Disable the right mouse click on images.
- Drag and drop — Enable the prevention of drag and drop on the frontend.
- Logged-in users — Enable the image protection settings for logged-in users as well. This is useful for WooCommerce users.
Image backup
- Backup full size image — Enable to backup the full-size image
- Backup image quality — Set the output image quality of the backup.
Once you’ve configured your settings, click Save changes to apply your changes. For more WordPress tips and tricks, check out our WordPress Education Channel!
At the time of this review, this plugin, version 1.6.6, was tested up to WordPress 5.4.2 and is updated every 6 months.
Become a master of WordPress plugins! Protect, optimize, secure, and expand the functionality of your website easily with the help of WordPress plugins!