Table of Contents
Using Markdown is very simple once you get to used to it. It enables you to use regular characters to format your text so that you can quickly produce formatted content. Jetpack follows the CommonMark spec. This article will show you how to bring up the markdown block and then provide common examples of markdown that are used in the block.
How to Find the Jetpack Markdown Block
In order to use the Markdown block, you will need to be using the Gutenberg editor. Gutenberg is the default WordPress editor from version 5.0 and up.
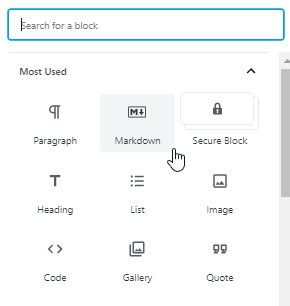
To use the block, create or edit a new post or page. Then, add a new block and search for it by typing “markdown” or find it in the JetPack blocks.
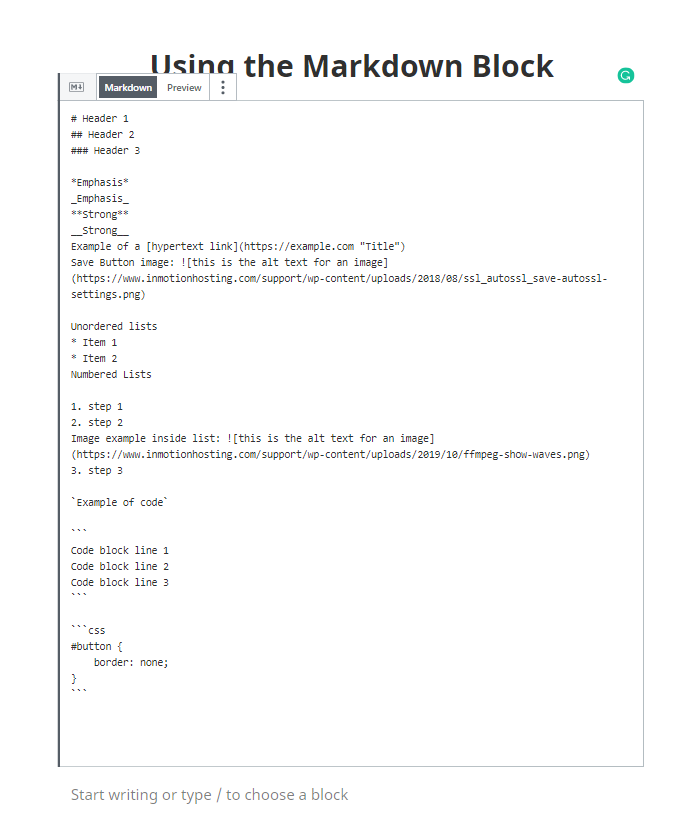
Once you have it selected you can then begin adding your markdown text. Following screenshots show the before and after of using markdown within the markdown block:
If you preview the code, then you will see the code:

Common Markdown Tags
The following tables summarizes the tags used in the screenshots above.
| # Headers | Headers start with #. Header match with the number #’s |
| *Emphasis* _Emphasis_ | Like the < em > tag in HTML, this puts the word in italics |
| **Strong** __Strong__ | Like the < strong > tag in HTML, this makes the word bold |
| Hypertext link | Creates a hyperlink with designated text. [hypertext link] (https://example.com “title”) |
| Image | Displays an image from a link . |
| Unordered lists | Creates an unordered list similar to UL in HTML. |
| Ordered lists | Creates an ordered list like the OL in HTML |
| Code | Using backticks, you can separate one line of code, or a block (using 4 backticks |
Markdown makes it quick and easy to add rich text without having to leave the keyboard! To learn more about the markdown used in the screenshots, please visit our Support Center article: Understanding Markdown.
To continue expanding your block knowledge, check out How to Use Jetpack’s Repeat Visitor Block.