Table of Contents

The WordPress editor packs a few fundamental blocks including the Media & Text block that allows you to easily add text with an adjacent image. This block of text and image was added into the Media & Text block to demonstrate the use of the block. Follow the tutorial below to learn how to find and use the block in your posts and pages.
The appearance of a block may depend on the formatting used within your selected WordPress theme.
Searching for a home for the WordPress you’re building? Look no further than InMotion’s WordPress Hosting solutions. You’ll find secure, optimized servers configured to your budget needs.
Adding the Media and Text Block
You will need to be logged into the WordPress Administrator Dashboard in order to add, edit or remove blocks. The main advantage of this block is that it can be set or not set for mobile use.

- Open an existing page or post, or create a new one.
- Click on the circled + sign in order to add a new block.
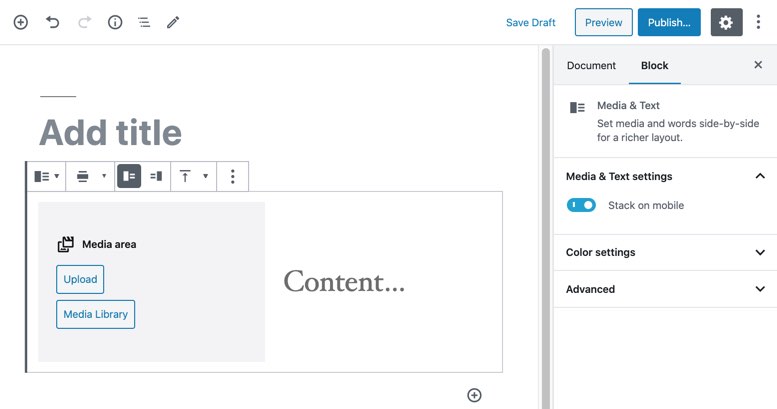
- Type Media & Text to bring up the block. You can also find it in the Layout Elements. The screenshot above shows how the block will appear.
Using the Media & Text Block
The Media & Text block is simple to understand. One side you can put the image and the other is where you place the text.

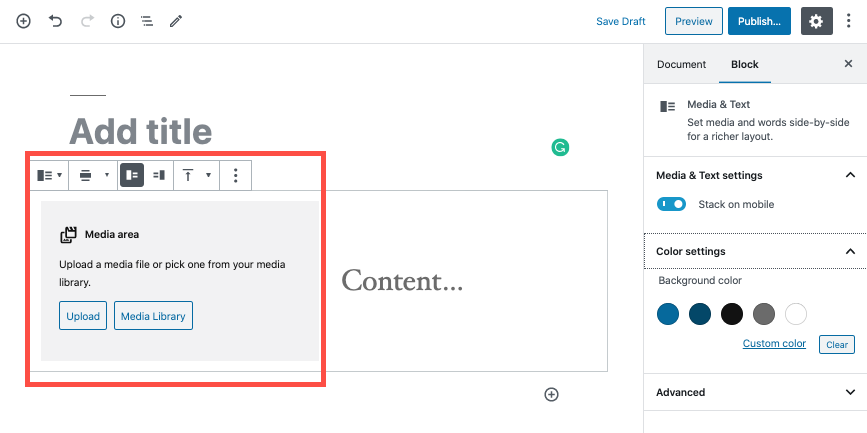
When you add an image you have the option of having the image displayed on the left or right. You can upload a new image or use one from the media library.

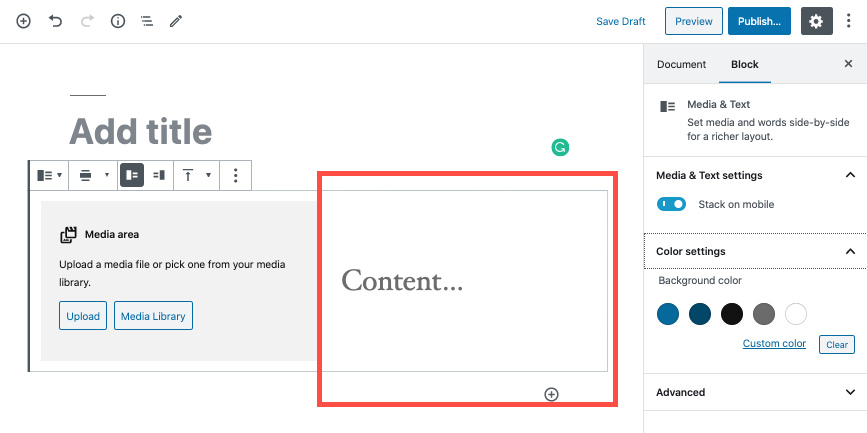
Here you can see the content portion on the right. You can add text that pertains to the image on the left.
Block Menu
- The first item in the block menu is the width option. It will determine how the block covers the page
- The next option is to determine the side for the image or text
- The last option is for the vertical alignment of the block content

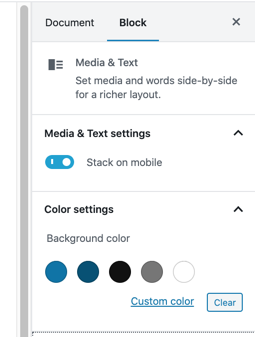
The block properties for the Media & Text block allow you to allow for the image to stack on a mobile device, or you can set it to not stack. You can also set the background color of the block.
The Stack on mobile option is the main option that sets the block apart from simply using a table or column block. If you disable the option then a mobile device will see the graphic with the text to the right or left. Here is an example:
Congratulations! You now know how to use the Media & Text block in the WordPress Editor. To learn more about using WordPress, please see our WordPress Education Channel.