Table of Contents
In this article:
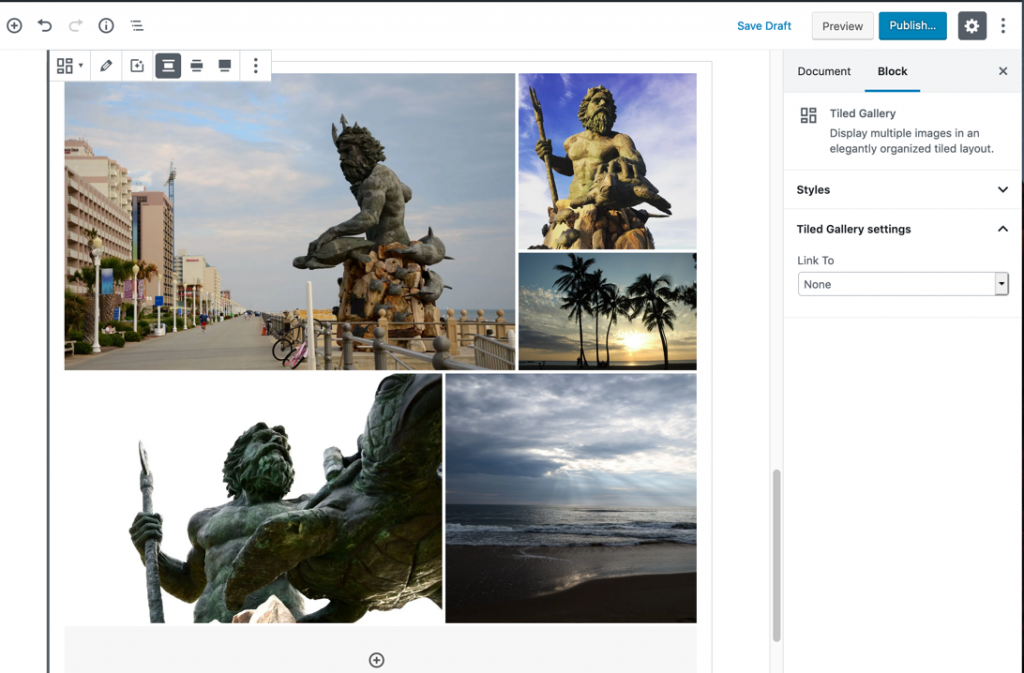
There many different ways to display images within WordPress. If you’re displaying multiple images in a gallery, the main problem is that it’s often a grid pattern that can be a little boring to the eye. Jetpack provides the ability to use tiled galleries that fit the images in a tiled pattern. Here’s an example:

Tile galleries can be used with any Jetpack subscription plan. It is available when the Jetpack CDN is activated through the performance options. You can see that it makes the display of the images more interesting because of the contrasting sizes and the display position. Follow the directions below to activate the option and then use it within a WordPress post.
If you need a secure, optimized server for your WordPress site, then make sure to check out InMotion’s WordPress Hosting solutions.
Enabling Tiled Galleries in Jetpack
In order to make changes to the Jetpack settings, you will need to be logged into the WordPress Administrator Dashboard.
- Click on Jetpack, then click on Settings.
- Click on Performance in the menu at the top of the screen.
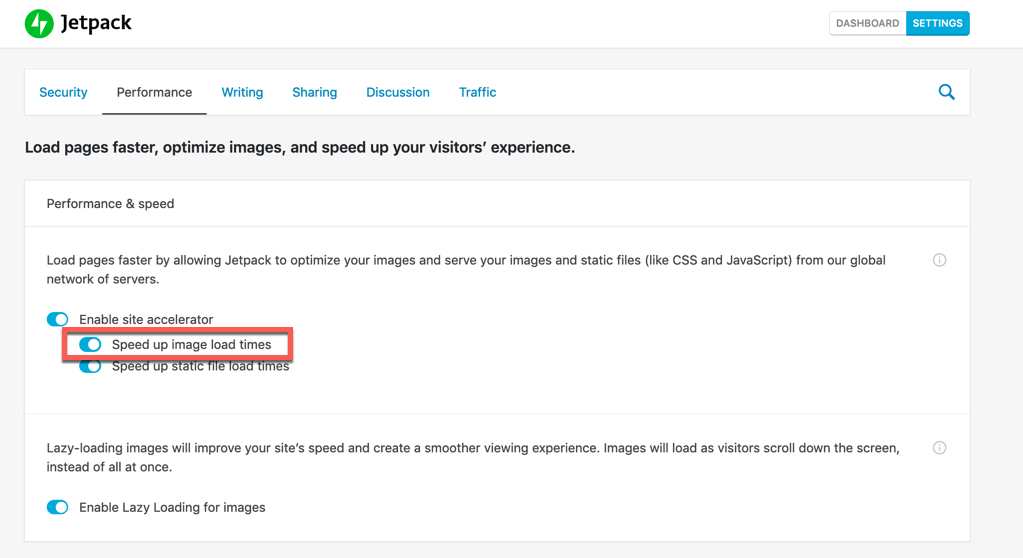
- In the section labeled “Performance and Speed” click on “Enable site accelerator” if it’s not already activated.
- Then, click on “Speed up image load times” as you can see in the image above.
This completes the activation of the Tiled Galleries option. Next, we’ll walk you through setting up a gallery with this option.
Using Tiled Galleries
The tiled gallery option is a block within the new WordPress editor called Gutenberg. If you’re using the older editor (or another editor), then you will not see this option.
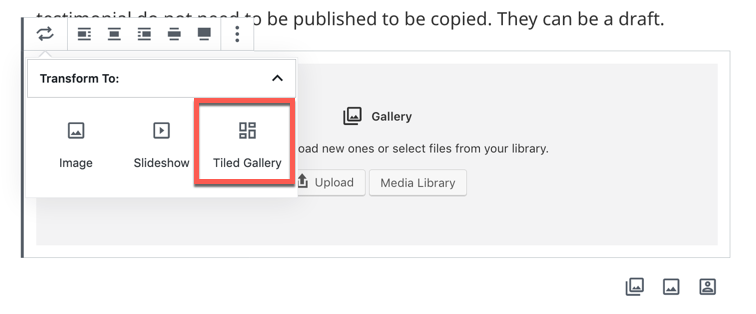
There are two ways to get to the tiled galleries block. You can select add new block and then search for it. Or, you may select the gallery block, then click on the options for the block to convert it to a tiled gallery. In the screenshot below, the gallery option was originally selected, but you can change it into a tiled gallery by clicking in the top left corner.
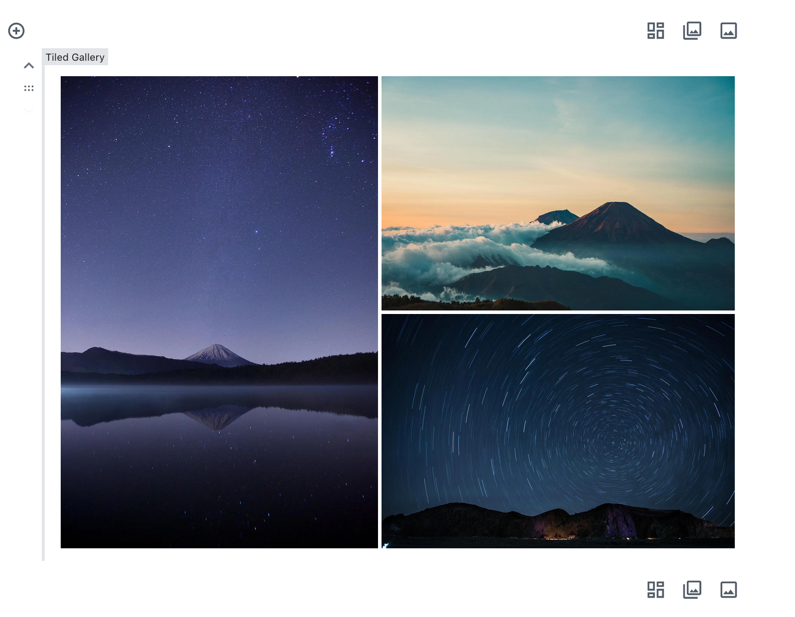
Once you have the gallery selected you can then upload images into it. We recommend that you use at least four images with this type of gallery. Here’s another sample image of the tiled gallery in action:
You can now use the tiled gallery feature from Jetpack to make your groups of images standout. To learn more about optimizing images for your WordPress site, check out Using Lazy Images with Jetpack.