Table of Contents

A key part of your WooCommerce store is its ability to accept money from your customers. In order to do this, a payment gateway must set up that allows for the payment to be processed. After payment, if your customer is not picking the product up from you or having the product personally delivered, then they must be able to have their purchase shipped to them. WooCommerce has options to have shipping enabled.
This guide will show you several ways to accept payments and gives you the steps to integrate the payment gateways into your WooCommerce store. You will also be shown how to set up shipping zones, rates, and classes.

If you’re having trouble with your WordPress host, then check out InMotion’s WordPress Hosting. We provide secure, optimized servers that are priced to meet your budget needs!
Free Domain
Free SSLs
Unlimited Bandwidth
How to Set Up a Payment Gateway in WooCommerce
- How to Set Up PayPal Standard
- How to Set Up PayPal Pro
- How to Set Up Braintree
- How to Set Up Stripe
- How to Set Up Authorize.net
- Setting Up Amazon Pay
WooCommerce is a free plugin that allows you to set up an eCommerce store on your WordPress site. Built for online businesses of all sizes, the WooCommerce plugin gives you the ability to set up and sell physical goods, digital goods, memberships, subscriptions, and more, all with an easy-to-use interface and many customization options.
An important step of the WooCommerce setup process is adding your payment gateway. A payment gateway is a web-based platform that creates a bridge between your store and your bank, allowing you to accept and process payments. Without it, your customers will not be able to complete the checkout process
We will cover some of the most common payment gateways for WooCommerce. You will need an account with the payment gateway of your choice before completing the set up within the WooCommerce plugin.
PayPal Standard
If you’re using PayPal Standard, your set up within WooCommerce will be the simplest out of all the options. Follow the directions below to set your configuration.
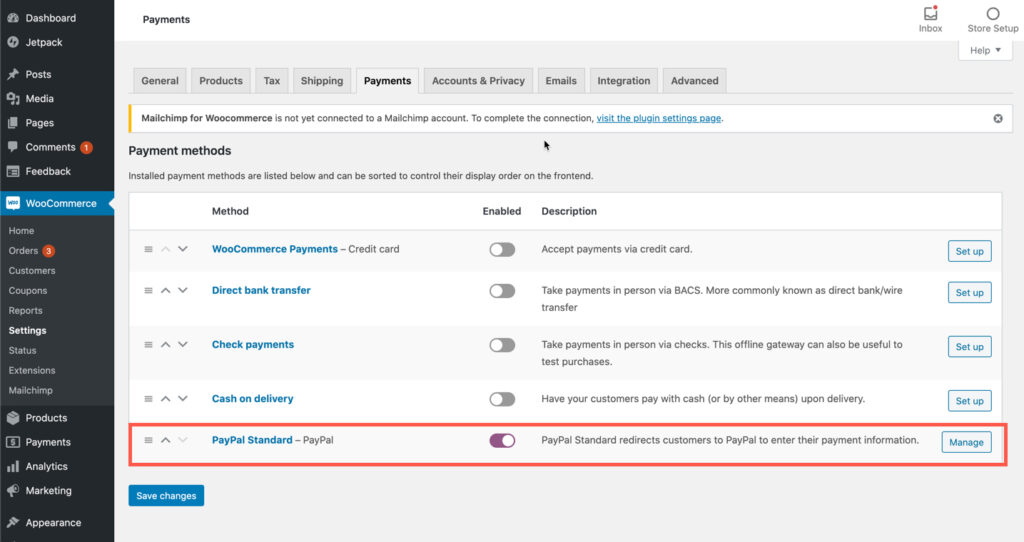
- In the WordPress dashboard, navigate to and click on the Payments tab within the WooCommerce > Settings menu.
- You will see PayPal Standard with a Set up button. Click on the button. Note, if Paypal was previously configured, then the button would be labeled as Manage.
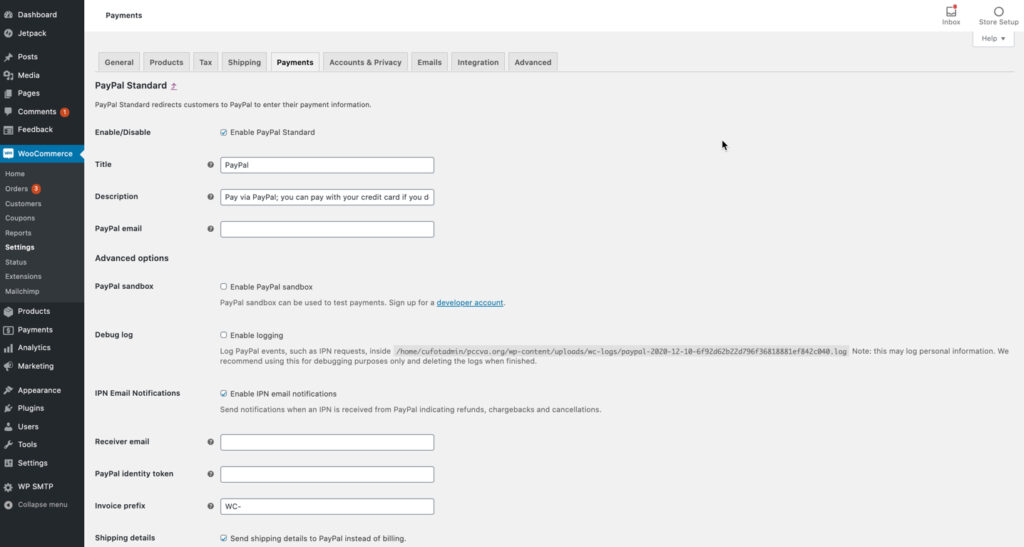
- At the top of the PayPal Standard setup page, click on the box to enable PayPal Standard.
- Scroll down and you will have the opportunity to label the service. By default, it’s Paypal. You can also provide a description. In the PayPal email field, enter the email address you used to create your PayPal account.
- You can test payments with the sandbox option. There’s also a log option for troubleshooting purposes. Leave these unchecked unless you decide to use them. Check the box for IPN Email Notifications.
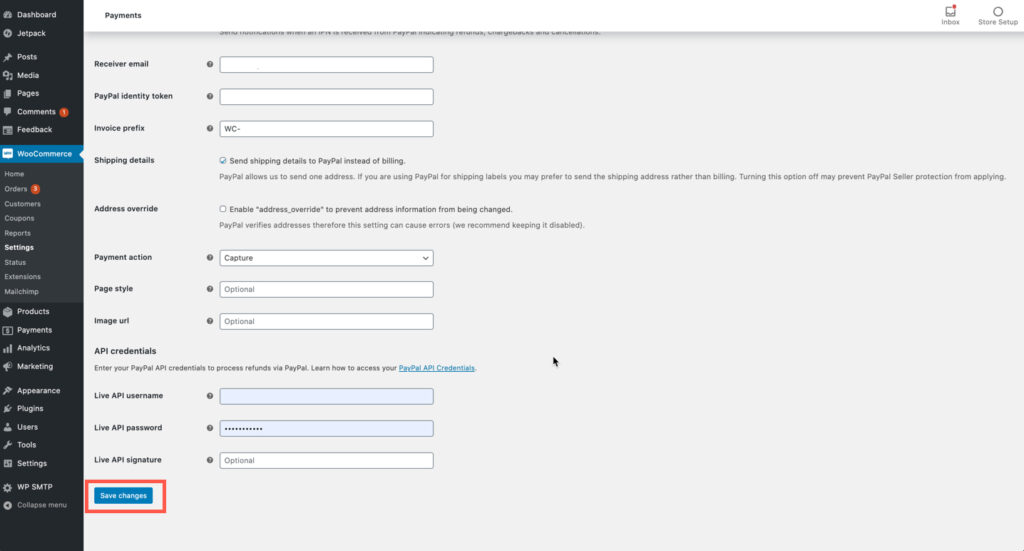
- Add a Receiver email address that will receive notifications from Paypal for payment cancellations, refunds, or chargebacks. You can also set a Paypal identification token and invoice prefix. If you hover the question mark next to the field, you will get a more detailed description of each.
- Click on the box for Shipping details. This helps to implement Paypal Seller protection, so make sure this is checked.
- Leave Address override unchecked and then leave the next three options to their default settings. The first one, Payment action, should be set at Capture. This means that funds are captured instead of just authorized.
- Next, make sure to fill in the API credentials. This allows WooCommerce to process the payment through Paypal.
- Click Save changes to save the integration.
PayPal Standard redirects your customers to the PayPal site to complete the check out process. Your customers will be able to use debit and credit to complete their purchase, and they will not be required to have or create a PayPal account. See our full guide on how to accept PayPal in WooCommerce.
PayPal Pro
If you’re using PayPal Pro as your payment gateway and do not want your customers to be redirected to PayPal to complete their transaction, you will need to install a PayPal Pro plugin. There are two plugins you can use — WooCommerce PayPal Pro Payment Gateway, which is free, or PayPal Payment Pro, which is $79 for one license.
Search for and install the plugin of your choice. Once installed, the PayPal Pro option will appear under the ‘Payments’ tab in your WooCommerce settings. To integrate PayPal Pro, navigate to the ‘Payments’ tab under the WooCommerce settings, then click ‘PayPal Pro.’ On the next screen, enter your API Username, API Password, and API Signature. All three API keys can be found in your PayPal account. Make sure you click ‘Save changes’ to save the integration.
If you are a VPS or Dedicated user, you will need a dedicated SSL for the successful integration of most payment gateways. This does not include PayPal Standard as the transaction is completed on the PayPal site.
Braintree
If you’re using Braintree, there are two free plugins you can use to integrate the payment gateway into WooCommerce — PayPal Powered by Braintree or Braintree for WooCommerce. Both are free and will allow your customers to check out on your site using credit, debit, or a PayPal account. For this article, I will focus on the setup of PayPal Powered by Braintree, but both plugins are set up similarly.
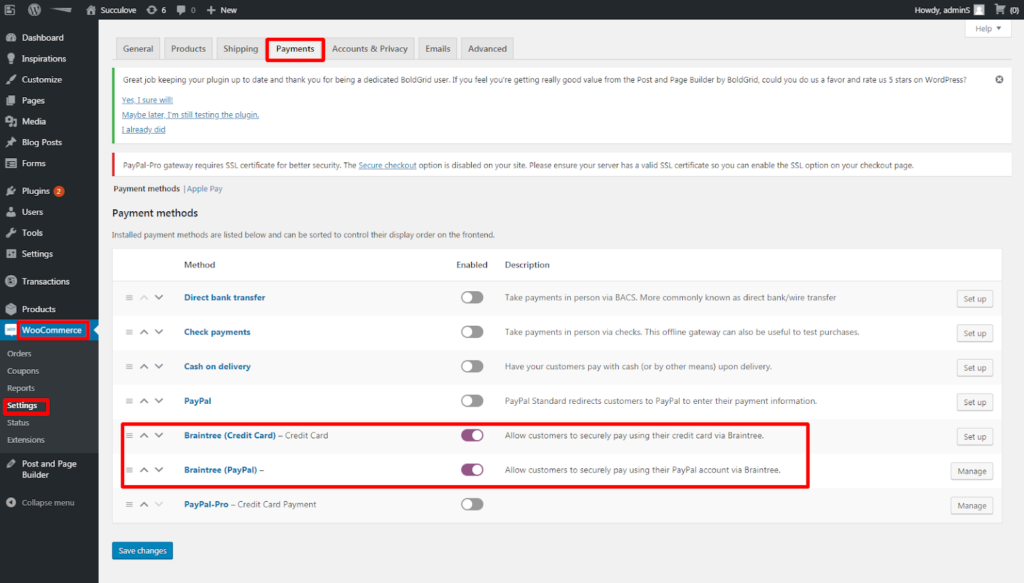
Search for and install the plugin of your choice. Once installed, under the ‘Payments’ tab in the WooCommerce settings, you will see two options for Braintree — ‘Braintree (Credit Card) and ‘Braintree (PayPal)’. The credit card option enables payment with a credit card and debit card, and the PayPal option enables PayPal payments.

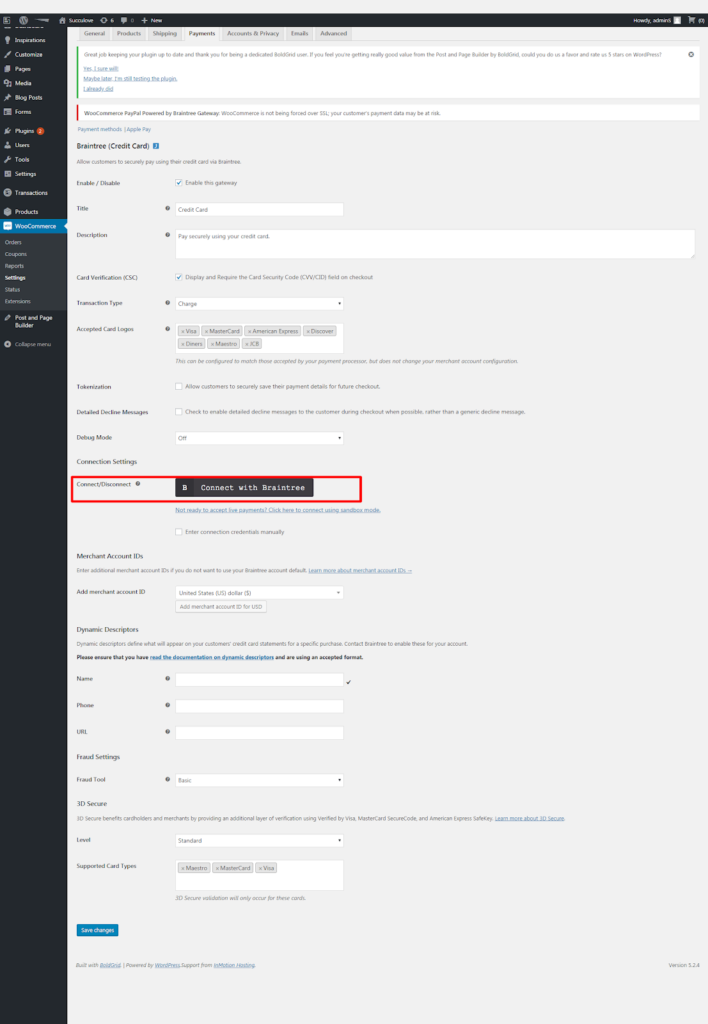
Click either option, then click ‘Connect with Braintree’ to complete the integration. Make sure you click ‘Save changes’ to save the integration.

Stripe

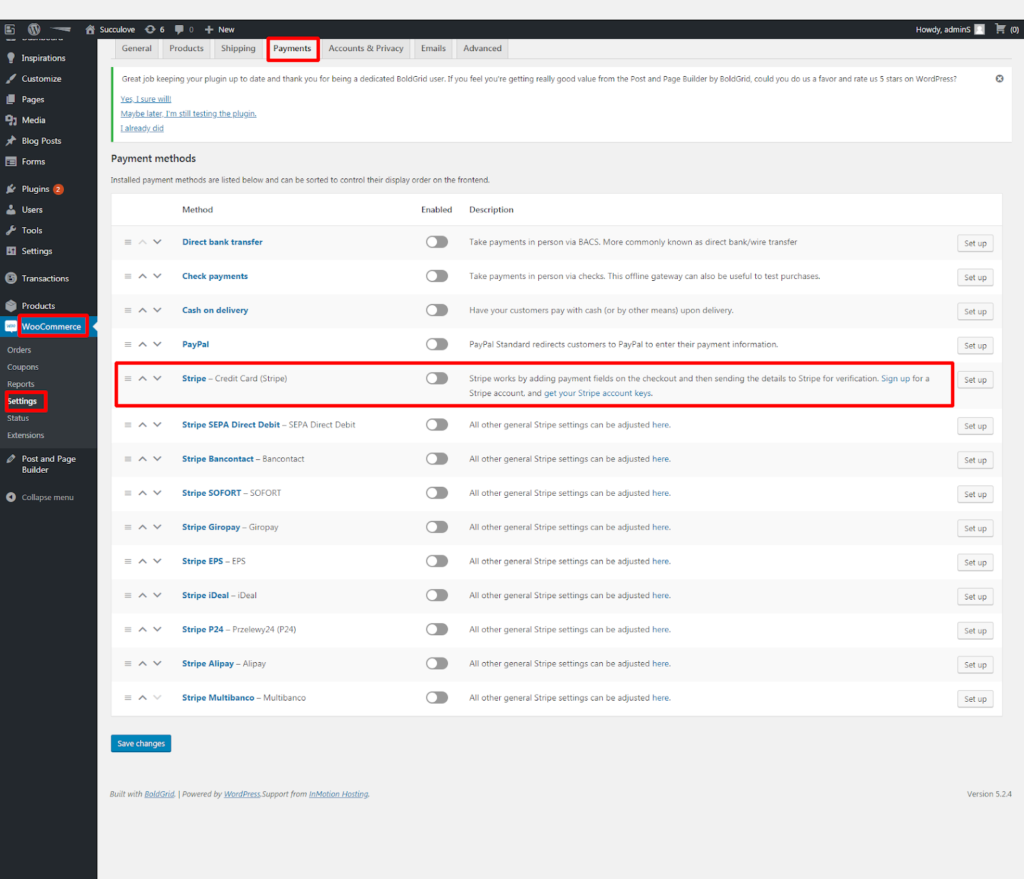
To integrate Stripe into WooCommerce, you will need to download the free WooCommerce Stripe Payment Gateway plugin. Search for and install the plugin. Once installed, under the ‘Payments’ tab in the WooCommerce settings, you will see the many different payment options Stripe accepts. For the main setup of Stripe, allowing credit and debit cards, click on ‘Stripe – Credit Card (Stripe).’
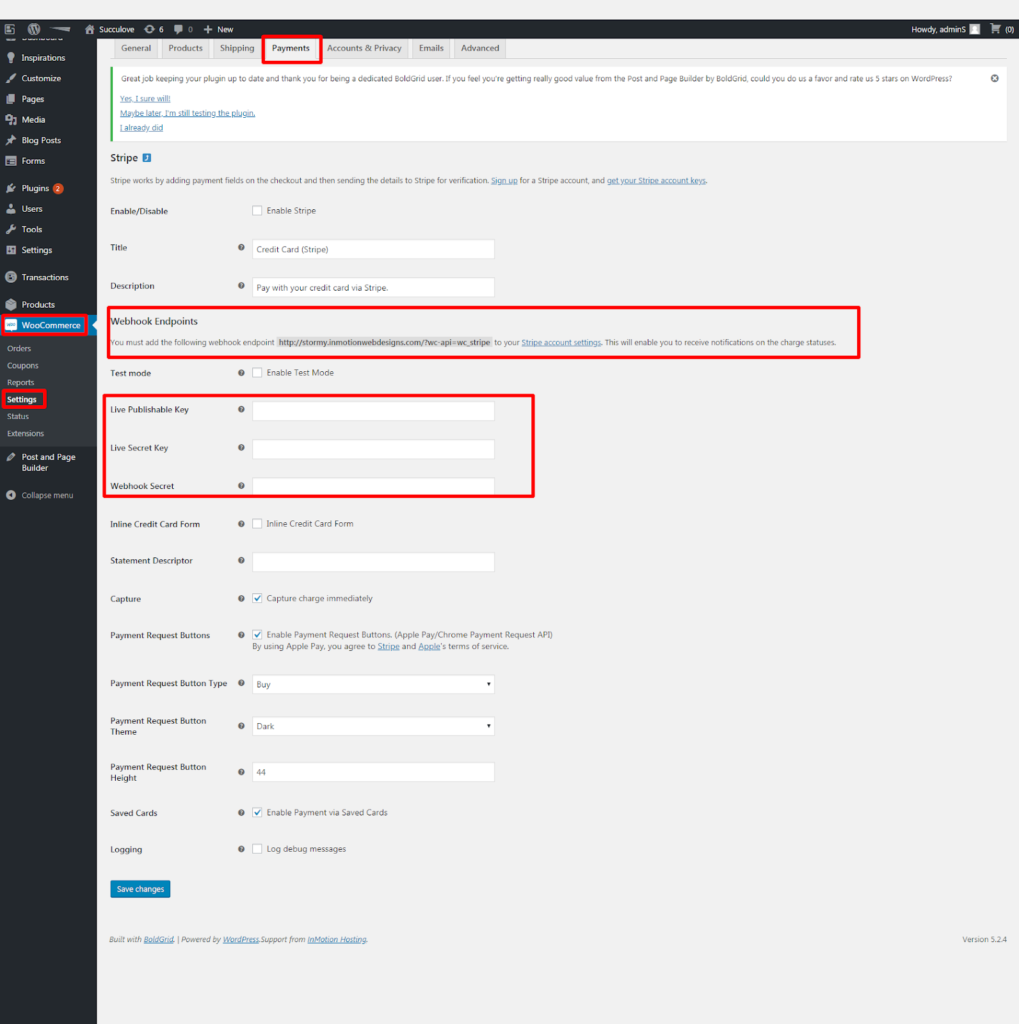
On the next screen, make sure the box next to ‘Test mode’ is unchecked, then enter your Live Publishable Key, Live Secret Key, and Webhook Secret key. Click ‘Save changes’ to save the integration. You’ll also need to add the Webhook link to your Stripe account settings to complete the bridge between Stripe and Woocommerce.

Authorize.net
To integrate Authorize.net into your WooCommerce store, you will need to purchase and install the plugin. You will need an account with Authorize.net – it is $79 for a single license. Once you’ve set up an account, all you need to do is install the Authorize.net WordPress plugin:
- Log into WordPress Dashboard
- Select Add New under Plugin from the left side panel
- Use the Plugin Search to find Authorize.net Payment Gateway For WooCommerce
- Install and activate the plugin
- Select Settings under WooCommerce
- Click the Payments tab at the top
- Enable Authorize.net AIM
- Click Manage for Authorize.net AIM
- Enable the payment module
- Fill in your Login ID and Transaction Key (available only from within your Authorize.net account)
- Click Save Changes
Why Use Authorize.net?
When you use Authorize.net to process credit card payments, you are allowing the transaction to happen off of your server and on Authorize.net’s secure payment platform. This also means the responsibility of processing sensitive data is taken off of your hands and passed off onto a third party.
All you need to do is make sure that your site is using SSL to secure the initial form submission.
Remember, the credit card is being processed on Authorize.net’s secure servers. This means they are responsible for receipt of the credit card information, but you still are responsible for protecting any other customer data you may want to retain for record-keeping or marketing purposes. Be sure to inform your customers in your privacy policy of how you retain data and for what purpose.
Amazon Pay
WooCommerce developers recently released a new payment plugin that will allow your customers to use their Amazon account to checkout on your store. The integration increases positive user experience by removing the need to enter card and shipping information — successfully streamlining the checkout process. You will see the additional benefits of the Amazon Pay plugin and how to install it to your WooCommerce store in the instructions below.
Benefits of Amazon Pay
Amazon Pay speeds up the checkout process for your customers who have an Amazon account. This main functionality, which mimics the Amazon checkout process, allows them to complete their purchase quickly — both by the familiarity of the process and because their information is automatically populated per their Amazon account.
When using Amazon Pay, your customers will log in to their Amazon account and then be presented with the payment and shipping options already saved within their Amazon account. Additional benefits of Amazon Pay include:
- Housing the full transaction process on your website. They are not redirected to Amazon
- Mobile responsiveness for smartphones and tablets
- Support for reoccurring payments with the WooCommerce Subscription plugin
- Decline handling which reduces the number of unsuccessful transactions
- Quick integration through the WooCommerce dashboard. If you do not have an Amazon Merchant account, you can register for one within the WooCommerce dashboard
How to Install Amazon Pay
You’ll find that installing and setting up the Amazon Pay plugin is an easy process. Follow the instructions below to begin accepting payment through Amazon Pay!
- Login to your WordPress Dashboard
- Search for, install, and activate Amazon Pay
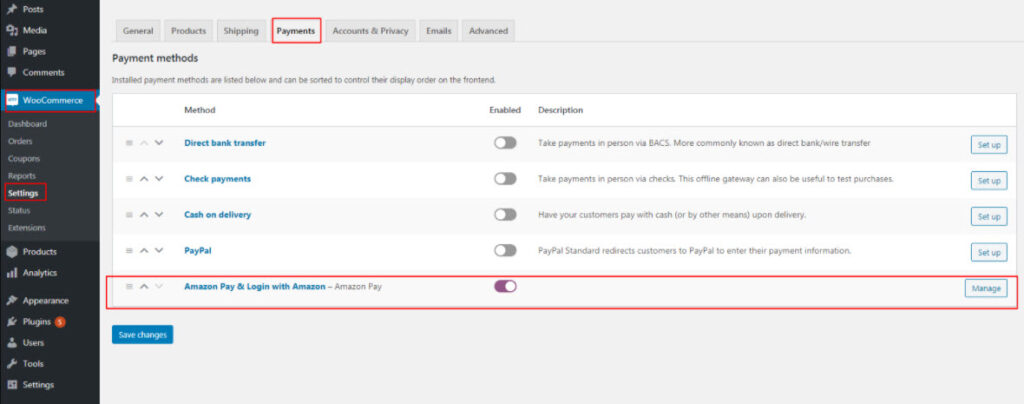
- Navigate to WooCommerce>Settings>Payments
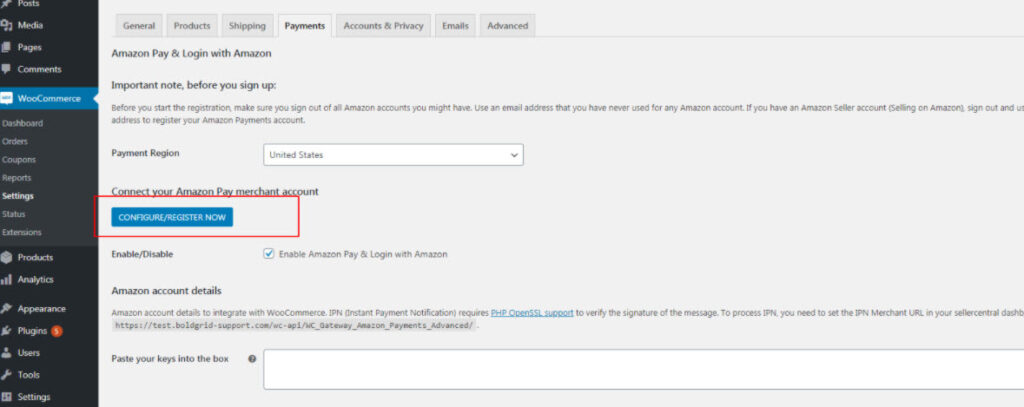
- Once in the Payments panel, click Amazon Pay & Login with Amazon
- On the Amazon Pay & Login with Amazon panel, click CONFIGURE/REGISTER NOW to link your Amazon Pay plugin with your Amazon Merchant account
- Follow the prompts to complete the integration
- Once complete, click Save changes
With Amazon Pay added as a payment option to your WooCommerce site, your customers will not be able to purchase your products or services even easier than before!
How to Set Up Shipping in WooCommerce

Seamless shipping is an important part of any eCommerce website. An intuitive shipping process benefits both you and your customers — allowing you to keep track of shipping easily and send purchased items quickly.
WooCommerce has robust shipping features built-in, giving you the flexibility to set up your website shipping per the needs of your business. Also, with its easy-to-use interface, setting up shipping in WooCommerce can be done within minutes.
WooCommerce Shipping Zones
After you’ve installed WooCommerce, your first step is to identify your Shipping Zones. In WooCommerce, the identified zones will inform your customers where you ship, as well as allow you to configure different shipping methods and rates per zone.
Part 1 — General Settings
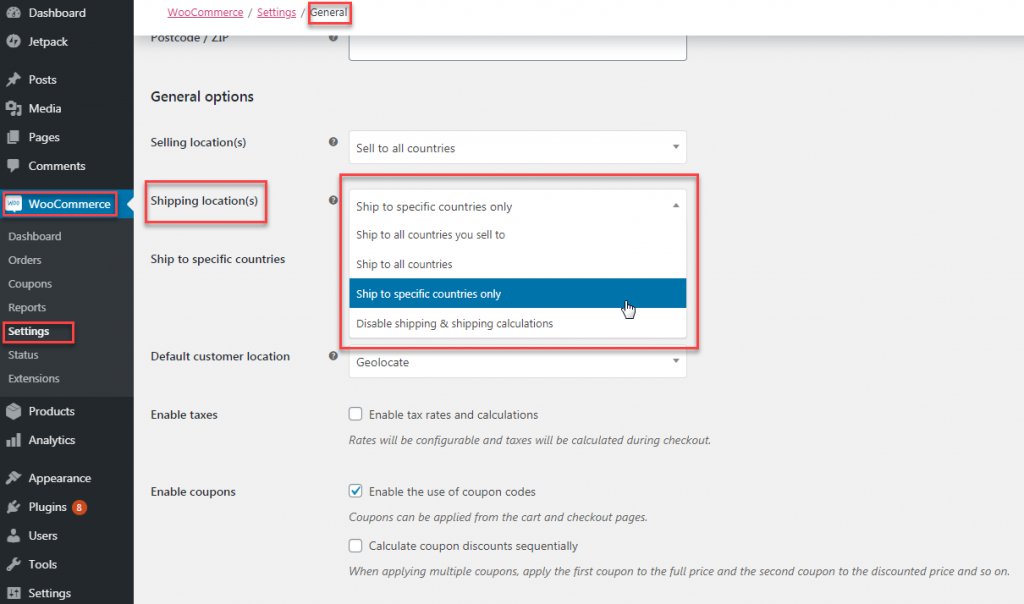
Navigate to WooCommerce>Settings to start the setup of your shipping zones. Scroll down to Shipping Locations and use the dropdown to review and choose an option. Generally, most store owners choose Ship to all countries you sell to, which build off the Selling Locations option above. But you can also choose Ship to all countries or Ship to specific countries. There is a Disable shipping & shipping calculations option, but that should only be used if you are not selling (services for example) shippable items.

Part 2 — Shipping Tab
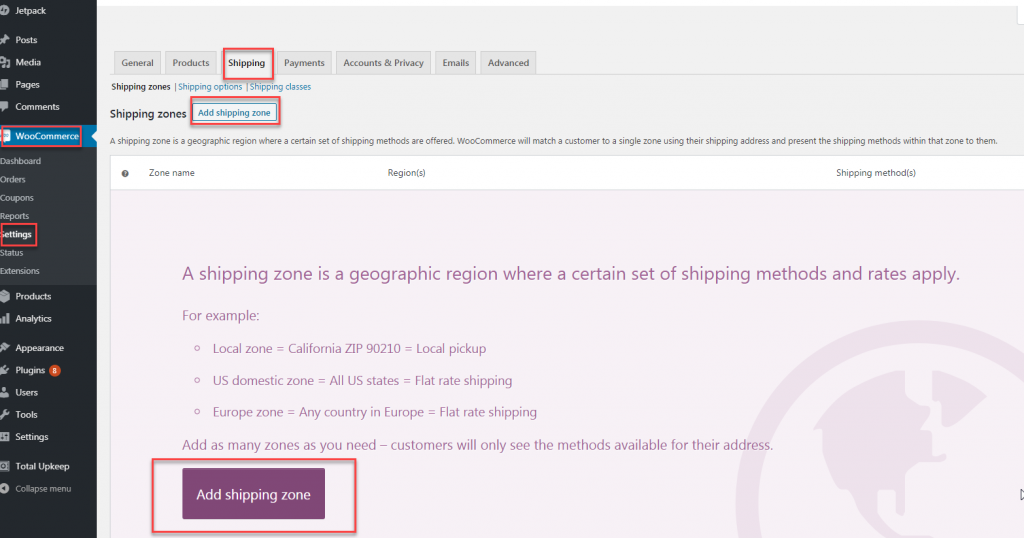
Next, navigate to WooCommerce>Settings>Shipping and select Add shipping zone.

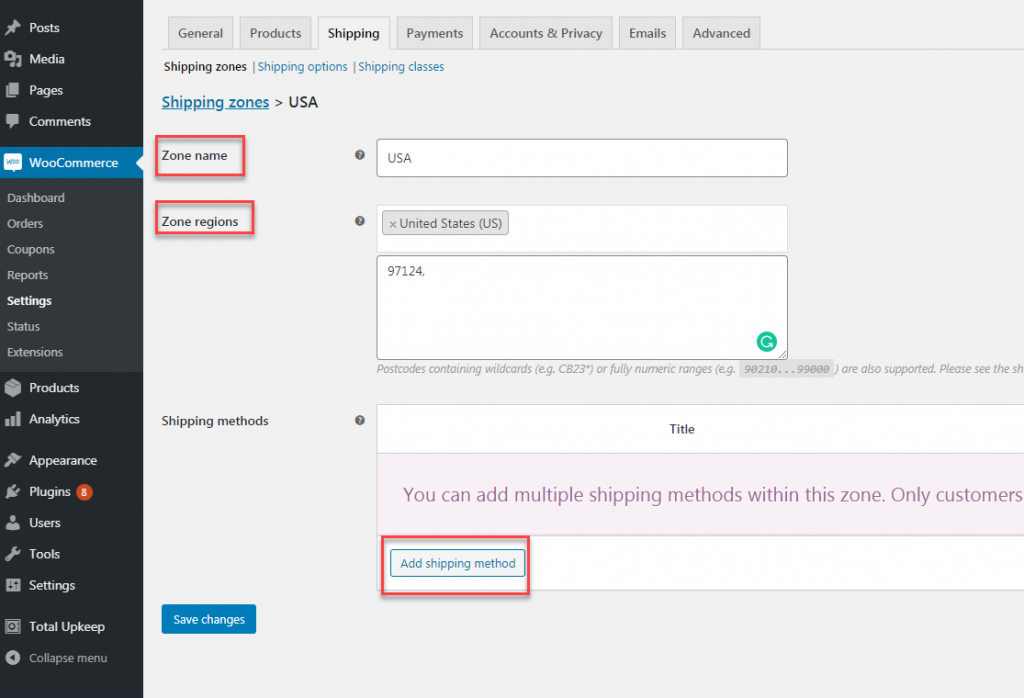
On the next screen, input the Zone Name and Zone Region. The name of your zone is up to you, but the region will be determined by a dropdown list with preconfigured locations per what you choose in the Shipping Location field on the General tab.
In addition, you can also tighten the range of a zone by added postcodes in the field under Zone regions. This is helpful if you want to charge different rates per state, for example:

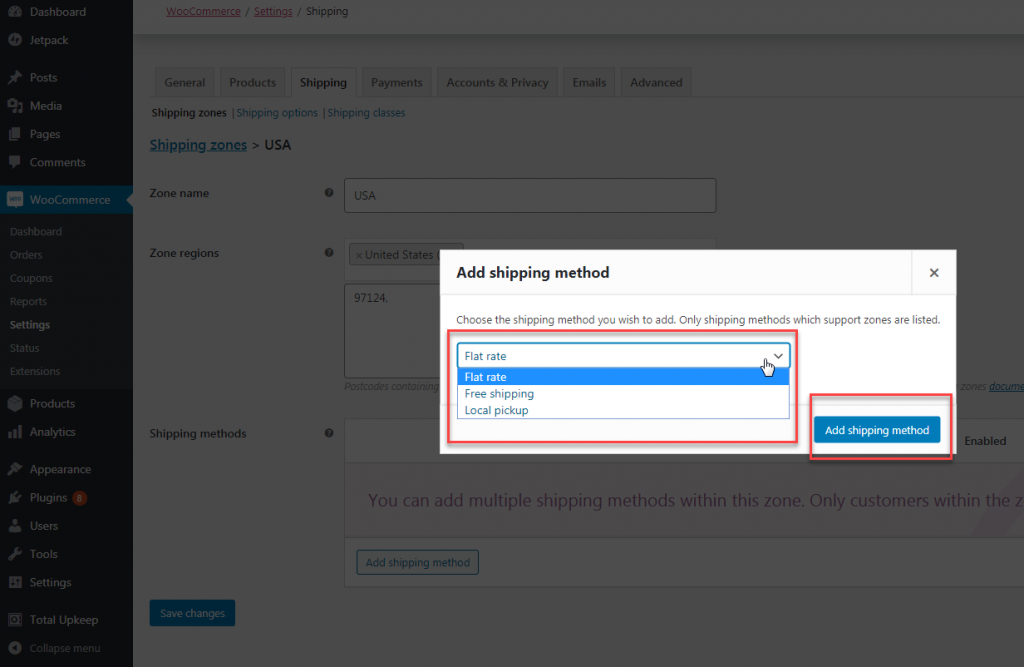
Next, click Add shipping method, then choose from the dropdown list. The options are:
- Flat rate — allows you to set a flat rate for all orders purchased for that shipping zone.
- Free shipping — makes all shipping free for that shipping zone.
- Local pickup — indicates to the customer that they must pick up their order from the store.
The above are the default options that are included with WooCommerce. However, you can add other options, like USPS, UPS, FedEx, etc by installing and activating the respective plugin. To save your new shipping zone, click Save changes.

You can use the above to create as many shipping zones as you like, allowing for specific shipping rules for all of the customers you service. You can also manage the shipping zones you create. Nothing is set in stone and you can always update your zones as your website grows.
WooCommerce Shipping Rates
WooCommerce shipping rates allow you to charge your customers for shipping their orders. We’ll review setting up flat rate shipping, but of note, the process will be similar for both default and third-party methods.
- Navigate to WooCommerce>Shipping>Shipping Zones and choose the shipping zone you want to configure.
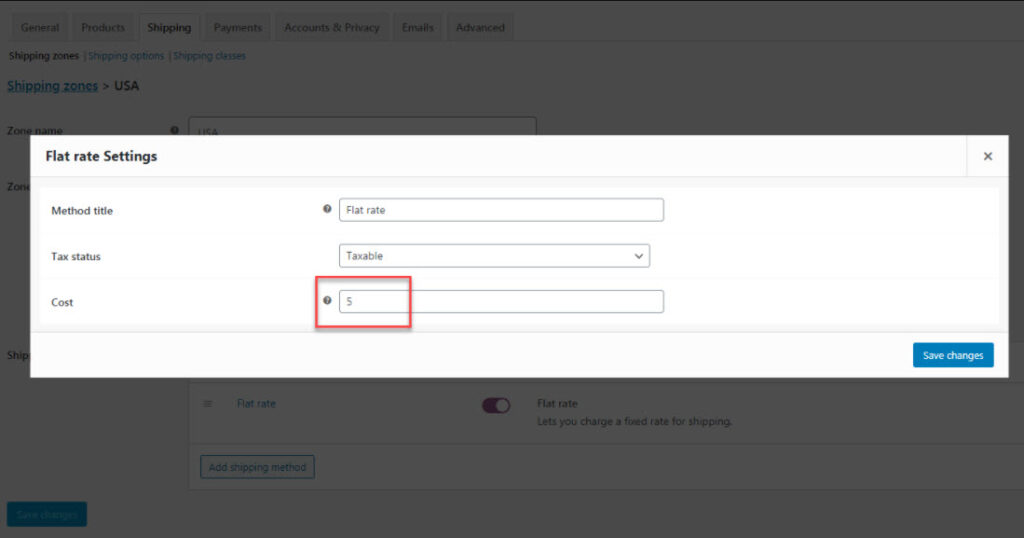
- Once on the next screen, click on the shipping method you choose for the shipping zone. In our example, we’re using a Flat rate.
- Add the cost of your flat rate shipping in the Cost field.
To add the shipping fee to the entire order simply add the amount.
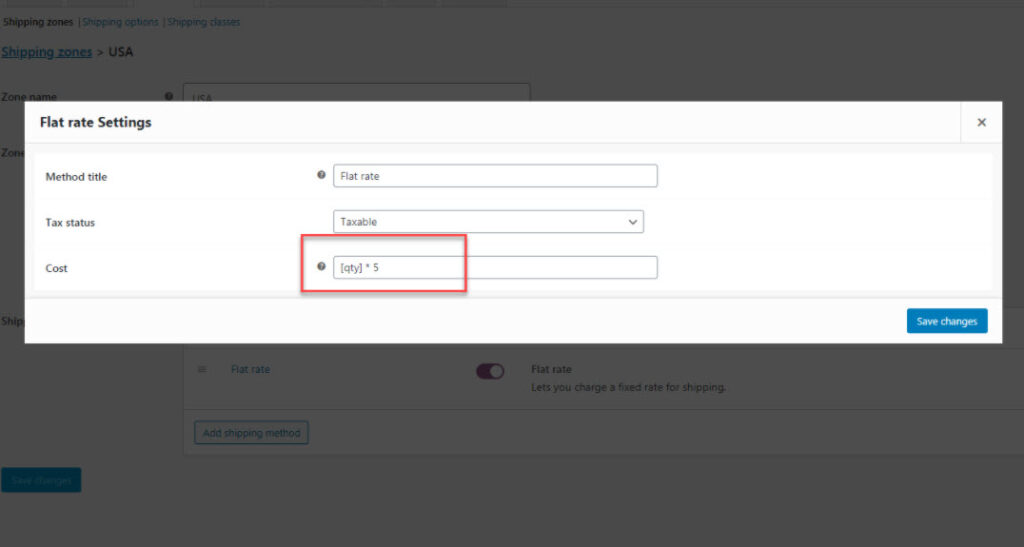
To add the shipping fee per item, add the formula [qty] * 5. Replace the 5 with the amount you would like to charge per item.
To set the shipping fee as a percentage of the total order, add the formula [cost ] * .5. Replace the 5 with the percentage you would like to charge for the entire order. - Click Save changes.
WooCommerce Shipping Classes
Shipping classes allow you to add an additional fee to certain products, like larger items. You can also use shipping classes to charge rush shipping options like overnight or 1-day shipping.
Of note, you may want to plan out how you want your shipping to work and create the shipping classes before creating the shipping zones. This will cut down on the time it will take to set up your shipping, as classes are indicated on the shipping zone panel.
Set Up Shipping Classes
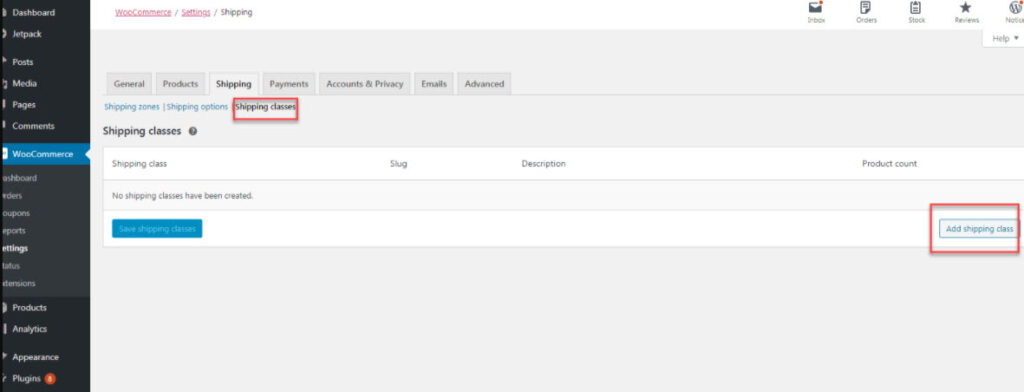
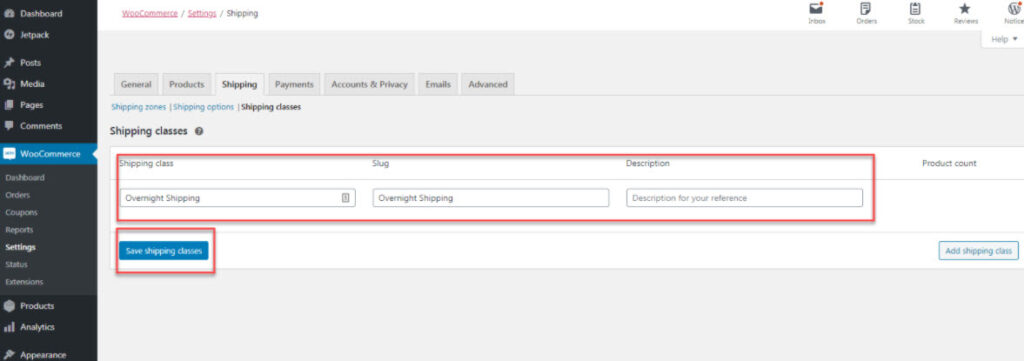
- Navigate to WooCommerce>Shipping>Shipping classes, then click on Add shipping class.
- Next, add the name of your shipping class, the slug (which can be the same as the name), and a description for your reference. In the example, I used overnight shipping, but you can also use specific product names or other descriptors.
- Add as many classes as you need, then click Save Shipping classes.
- Then, go back to WooCommerce>Shipping>Shipping Zones and choose the shipping zone you want to configure.
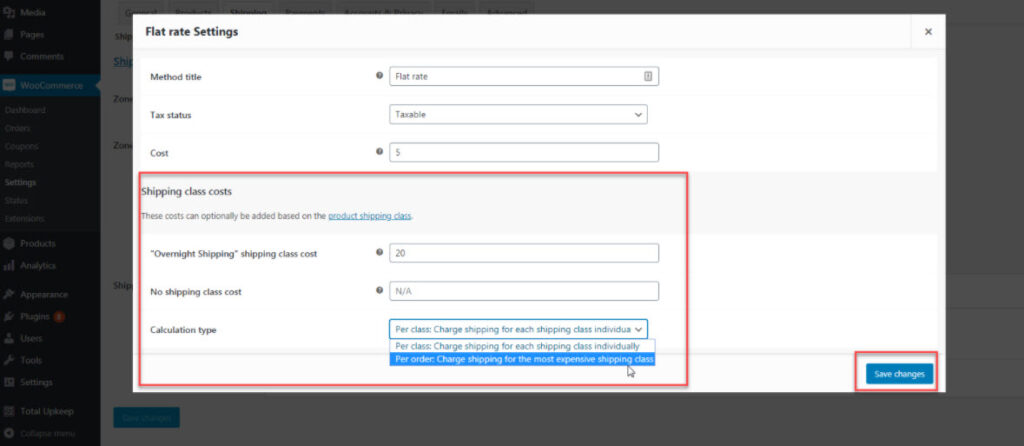
- On the next screen, click on the shipping method to see the newly added shipping class options.
- In the field next to your shipping class name, add the amount you want to be added to the flat rate shipping rate. You can use the formulas mentioned above as well. In our example, customers will be charged an additional $20 on top of the $5 flat rate shipping.
- Next, for Calculation type, choose between Per Class: Shipping class determines shipping cost and Per Order: The most expensive item in the order determines shipping cost. If you chose Per Class, you can add an amount to the No shipping class cost field if you want to add additional fees to items that do not have a shipping class. However, depending on how you plan your shipping, this could become very expensive for your customers and isn’t recommended.
- Click Save changes.
Add Shipping Classes to Products
Once your shipping classes have been created, you must add the classes to the appropriate products. You can do this by:
- Navigating to Products in your dashboard.
- Choose a product that needs to be assigned a shipping class.
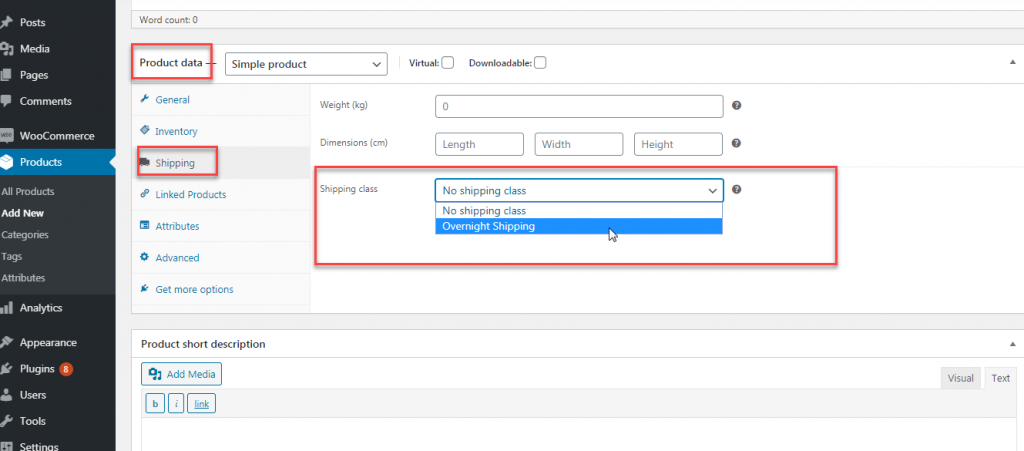
- Scroll down to Product data>Shipping
- Choose the appropriate shipping class from the Shipping class dropdown field.
- Click Update to save the changes.

Congratulations! You now know how to integrate payment methods and set up shipping for your WooCommerce store! If you want to learn more about using WooCommerce, please check out our WooCommerce Education channel.
If you’re ready to start an eCommerce store, get up and running fast with a WooCommerce Hosting plan from InMotion.