Table of Contents
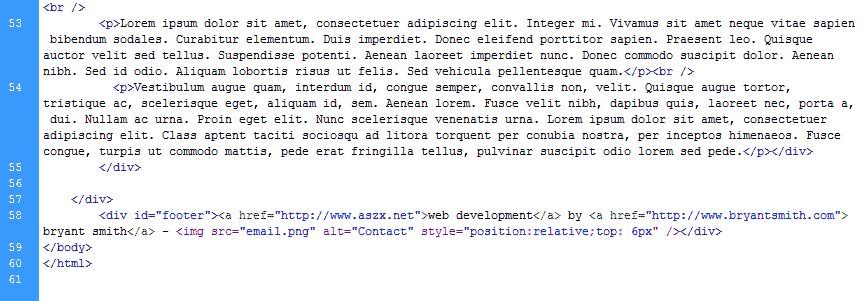
When you create a website, you will want to make it as secure as you can. Email addresses can be found on your site if they are in plain text. See image to the right. To prevent a SpamBot from getting your email off of your website, you can create an image out for the email address. This way the SpamBot will not see your email address. The following steps will teach you how to create an email address image.
Steps to create an email address image
- Visit your website in your browser.

Hit the Print Screen button on your Keyboard.
Open your image editor and paste the snapshot into the editor.
In this tutorial, we will show you with the default Microsoft Paint image Editor.

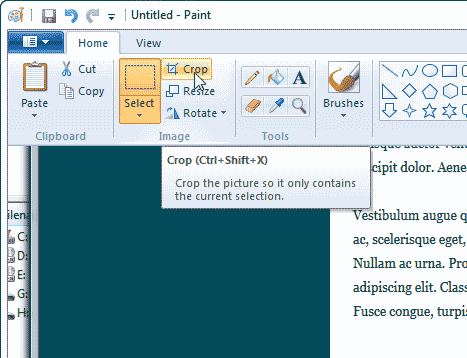
Select the Crop tool.

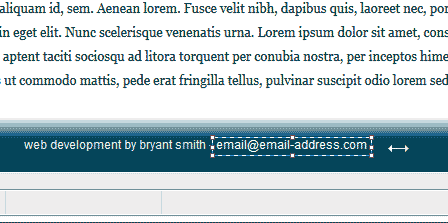
Select the email address found in your snapshot.

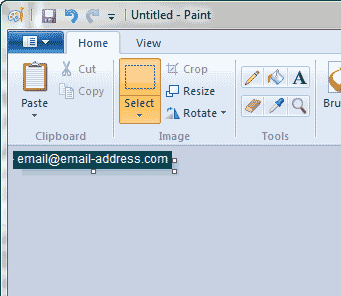
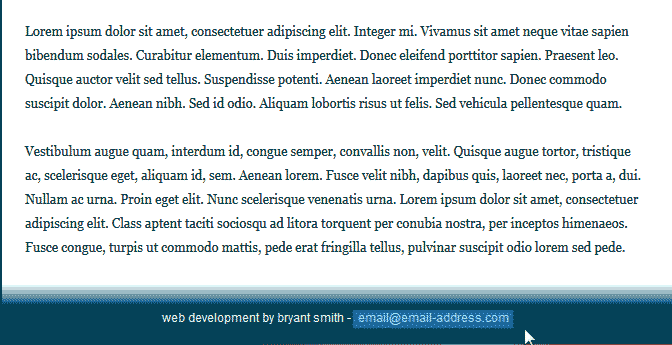
Crop the image so you only have the email address left in the image. See image to the right.
- Upload the new image to your website image folder.

Paste the image code over where the email address text was. in this tutorial we are using the code below.
Note! You will need to change the path to your image location on the server and style the image to fit in your specific site.
Save the changes and visit your website. Now your email address will show as an image and not text. This will keep SpamBots from getting your email address.