Table of Contents
If you’re following along in our phpList tutorial, we previously have installed phpList and created a mailing list that users can subscribe to. The next step is to actually create a form that allows users to subscribe to your list. For example, in the right sidebar of your website, you may have an area where it says, “Subscribe to our mailing list!” and then asks for the user’s email address. We will create that form in this tutorial.
There are two approches to this step, depening on how much you want to customize the subscription page. The first step we’ll outline below is the easiest method, while the second approach gives you much more control over how your sign up for looks.
Sign up form 1 – A separate signup page
To create a subscribe page, follow these steps:
- Log into your phpList admin page (if you’re following along with our tutorial, we go to phplist.inmotiontesting.com/phplist/admin )
- Click “subscribe pages” in the right sidebar
- Click the “add a new one” link at the bottom of the page
- The page you’re looking at now gives you many options. If you have html experience, you can customize the header and footer of the page so it matches the layout of your own website. In our example, we did a very basic subscribe page. Here are the settings we used:
Title: Mailing List 3 Language File
to us:english Select the lists
to offer:We selected, “Mailing list 3, this is our 3rd test Mailing list”. - Click Save and Activate.
- After you’ve saved your changes, it will bring you back to a page that lists all of your subscribe pages. Find the subscribe page you just created, and click the “view” link next to it.
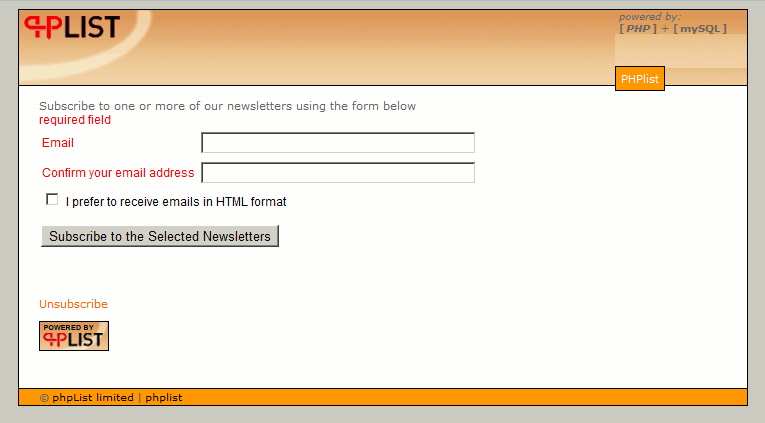
- In our example, our subscribe page URL is https://***.***.com/phplist/?p=subscribe&id=1 and it looks like this:

On your website, you can now link to your custom subscribe page so your users can sign up for your mailing list!
Sign up form 2 – Integrating your Signup form on a current page
In our example, we’d like to incorporate the signup form into our WordPress sidebar. In this way users don’t need to leave the current page, and they can easily sign up for our mailing list from any page in our site that shows the sidebar.
- If you haven’t already, create a custom subscribe page as we have described above. After you have created the subscribe page, visit the URL. In this example, we’ll visit https://***.***.com/phplist/?p=subscribe&id=1.
- We will be copying the form code created by phpList. View the current page’s source code, and copy the code that begins with <form and ends with /form> into an editor on your computer, such as notepad in windows. In our example, the code we copied is:
- Next, you’ll need to update the form action to point to your actual subscribe page. In this step, you’ll be updating the code that you copied into a text editor. The original code will look like this:
<form method=post name=”subscribeform”>
You need to add an ‘action’ attribute and point it to your subscribe page. In our example, the updated code looks like this:
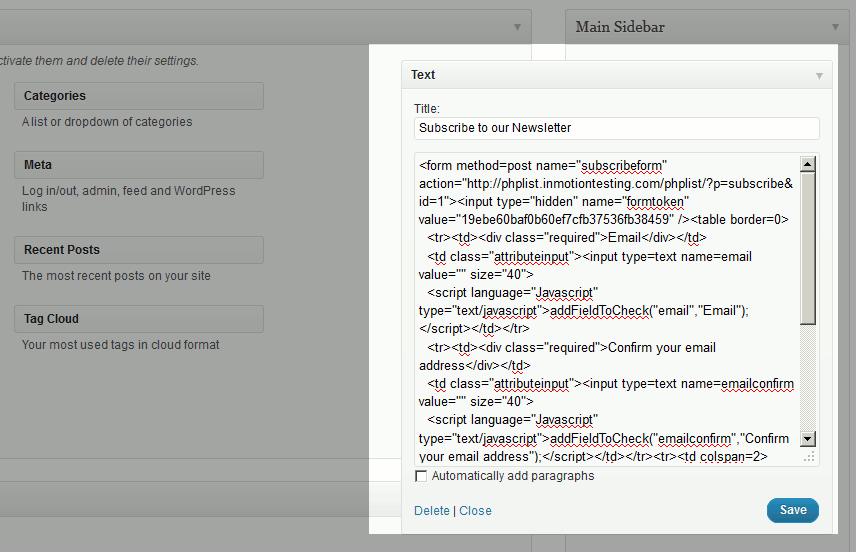
<form method=post name=”subscribeform” action=”https://phplist.inmotiontesting.com/phplist/?p=subscribe&id=1″> - You now have the necessary code to use on your site to insert into your subscribe form! In our WordPress site, we copied the code into a new Text widget:

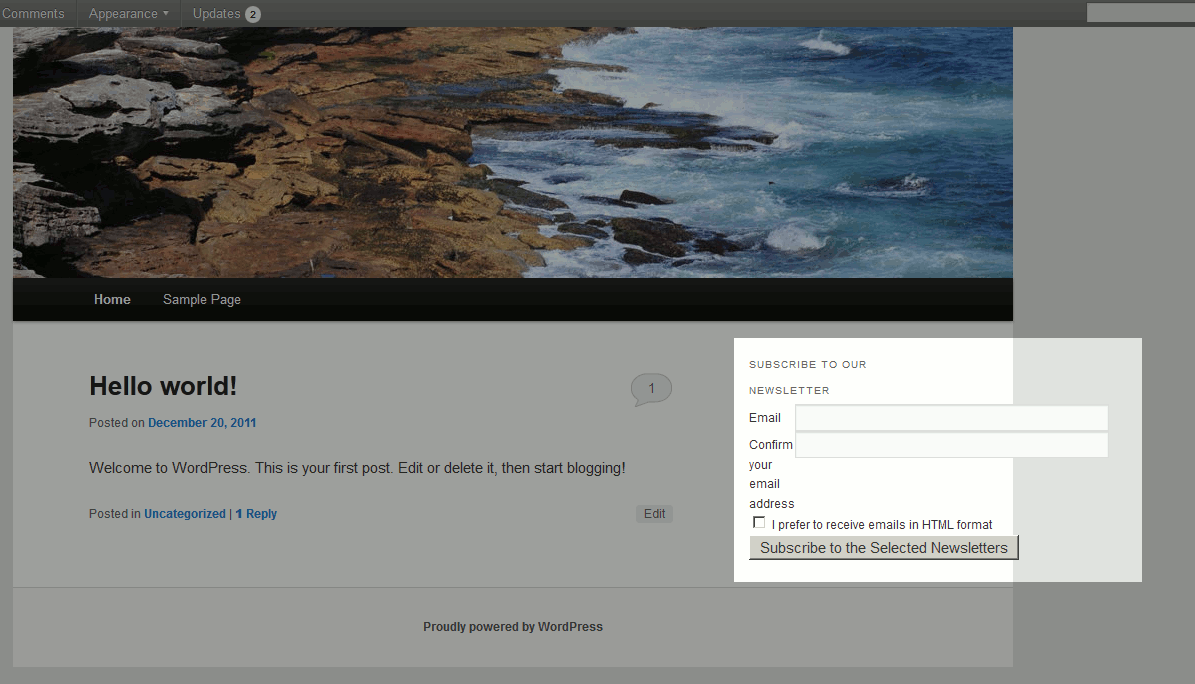
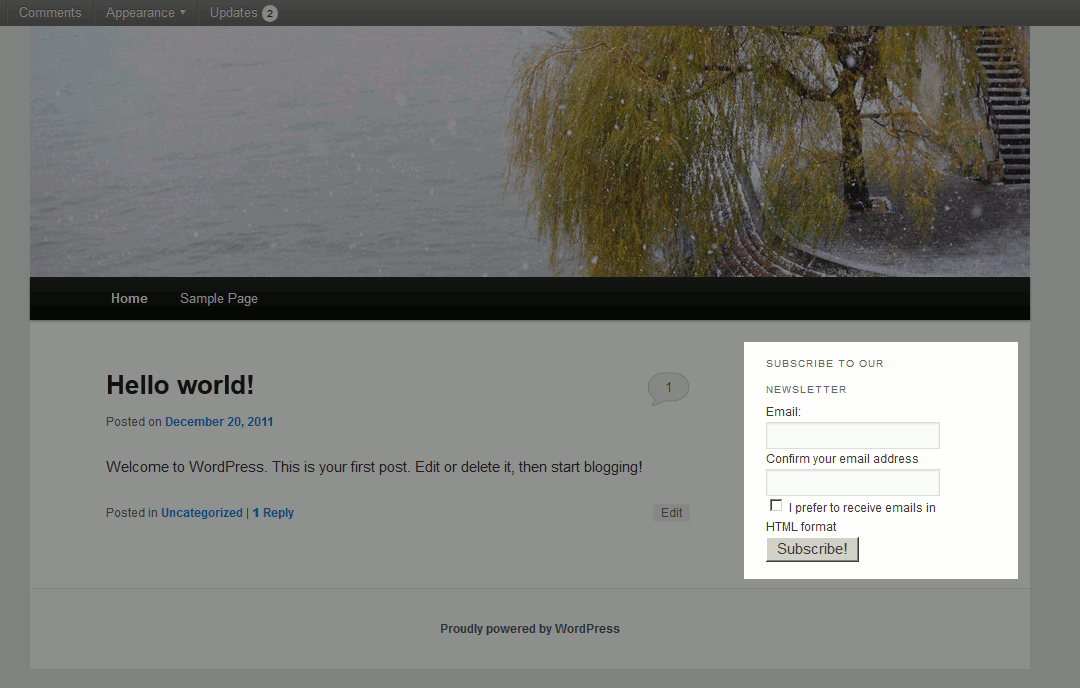
- The code used by phpList for the subscribe form uses tables, which doesn’t always look nice (see the before and after images below). If you are familiar with html code, you can edit the code you pasted in step 4 above so the form looks better with your site:
Before: After: 





Useful tutorial, but PHPList is being ornery in a way I’ve not seen before… Whether I’m trying to create a new subscribe page or save changes to an existing one, I get a 403 “forbidden” error from the server. I’m guessing I need to change permissions somewhere? It’s an automated cPanel/Softalicious install. Any advice?
Hi, Klaus! I did some digging and here is what I have found:
First, try a few different versions of PHP as PHPList may work with a different version. If it works with an older version of PHP but not a newer, you probably need to upgrade your installation of PHPList as the Softaculous ones can end up a version or two behind the latest release.
If that does not seem to work, please be sure to check the usual error logs and create a PHP error log page, run the process again a few times, and review the results. Those PHP error logs especially are the most likely source of useful information.
If that does not help, I’d suggest checking on the PHPList boards as they’re the most likely to help you narrow it down — and with the PHP errors you have from that PHP error log page, you’ll already have everything you need. Hope that helps!
Haven’t seen what went before this tutorial.
addfieldtocheck is undefined comes up twice when I try to run it.
How do I correct it and where is the email addresses sent?
Thanks
I added links to the previous articles for you, I recommend following them to get phplist setup and installed correctly.
Thank you,
John-Paul
Make sure to clear your browser cache and also either use a private Web browser window or a different browser to test the page. If you’re logged into the same browser, then you will see the page as an administrator. You can also check out the phpList forums for more information on modifying those pages.
Thanks for this! I took your example and wrapped it as a web component. It’s open source should anyone else want to use it / contribute to it.
https://github.com/TeamsiteDesign/phplist-subscribe-form
I have clients using WSYIWYG editors so now they can just drop the <phplist-subscribe-form> tag wherever they want the form to appear.
Thank you for sharing!
John-Paul
Totally useful. Thank you very much for posting. -Mike