Table of Contents

Full Width, Full Screen/Viewport, and Full Page are terms that can often be confusing. These usually come into play when you are using a large image in a hero/banner, slideshow, or background on a site.
I’m going to do my best here to break these terms down simply, with some screen shots to help explain things as well. In this article, we will go over the following:
A modern, user-friendly website can boost your online engagement and help build your business. Contact our professional web design team today for a beautiful, custom WordPress website.
Full Width
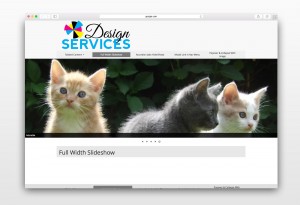
This describes an element that reaches across the full width (left to right) of the browser, but the full height (top to bottom) of the browser. It is important to note that as the width of the browser is reduced or increased, the height must be reduced or increased proportionally. Here is a screen shot (with browser chrome to give a frame of reference) of a full width slideshow:

Full Screen/Viewport
This describes an element that reaches across both the full width (left to right) of the browser and the full height (top to bottom) of the browser. This wouldn’t necessarily be full page, because if the page is longer than the browser height, the element doesn’t reach past the bottom of the browser. Here is a screen shot (with browser chrome to give a frame of reference) of a full screen/viewport background image. The image doesn’t move when you scroll to see the rest of the content, so it doesn’t get stretched too much on longer pages:

Full Page
This describes an element that reaches across both the full width (left to right) of the browser and the full height (top to bottom) of the page itself (even the part that isn’t visible until you scroll). Solid colors, gradients and repeatable patterns are best suited for this type of element. Full page background images may not turn out as expected on various pages, as the length of pages throughout a site usually varies (sometimes greatly). Here is a screen shot (with browser chrome to give a frame of reference) of a full page background pattern on a site:

You should now have a better understanding of these terms, including how different elements will appear in different browser sizes.
For more tutorials and information on how to customize your website or get started with the design process, please check our Web Design Services channel!
