
Congratulations on getting your web design project started with Design Services! We are excited to tackle your project and work with you to ensure you get the website you envisioned.
In order to make sure the process goes as smoothly as possible, we want to get you familiar with Basecamp, which is the platform we will use to manage your project and communicate with you throughout the process.
If this is your first time using Basecamp, don’t worry. We are here to walk you through the platform, its features and tools, and how it will be utilized to get your website across the finish line.
What is Basecamp?
Basecamp is an easy-to-use project management platform that organizes your web design project and allows for easy communication with the Design Services team.
Through this platform, we will send you messages, questions, or project updates. It will also allow you to communicate directly with the Design Services team and track your project from start to finish.
Getting Started With Basecamp
After the kick-off call, we will share a Basecamp link with you where you will be able to track and manage your project.
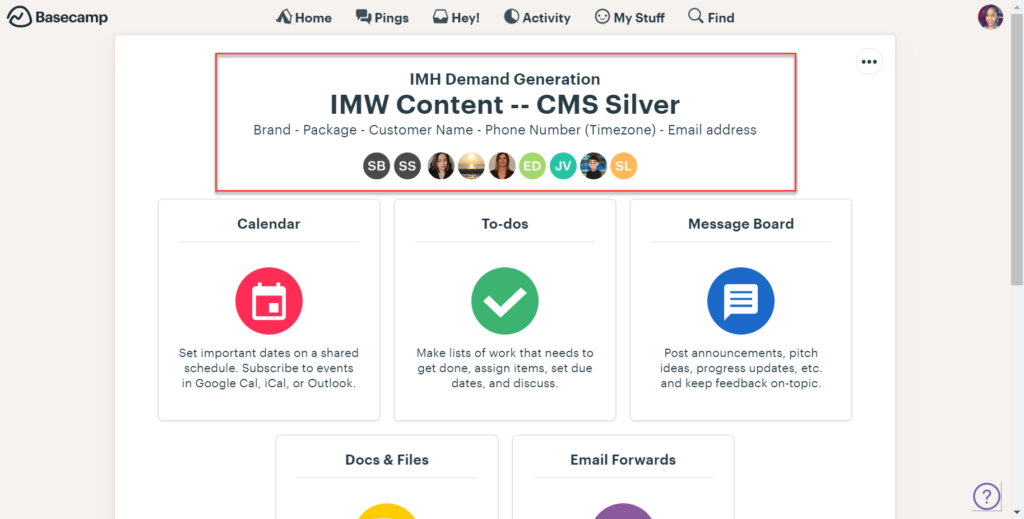
When you first login, you’ll see your project dashboard, which will show you the five sections you should be familiar with for a smooth process. (We will cover all of these sections below.)
You will also see your project name and contact information at the very top, as well as everyone who has access to the project.
As your project progresses, you will be able to see and track all of the project activity in the five sections below.


Basecamp Tools and Features
The reason we use Basecamp on the Design Services team is because it provides a one-stop shop for us to manage projects and communicate with you, our valued customers.
In this section, we will cover the different sections we will be using throughout the course of your project.
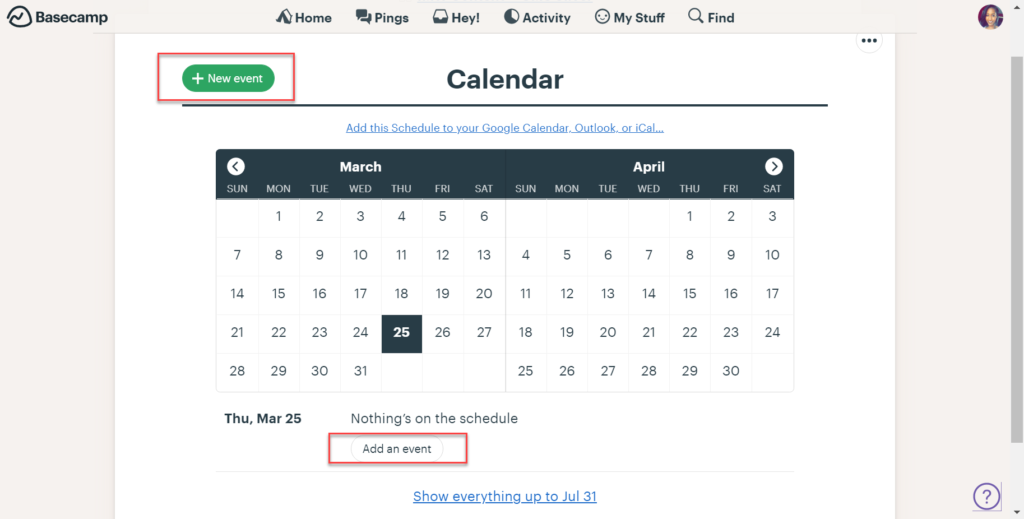
Calendar
The calendar provides a quick and easy way to access your tasks (known as to-dos in Basecamp), meetings, and other events coming up with your project.
Adding events to the calendar is simple and easy. Just click the Add an event button below the date you’d like to add to or click the + New event button at the top of the calendar.

If you’d like to integrate your Basecamp project calendar into your calendar of choice, you can do that as well. Simply sync your Basecamp calendar with your Google, Outlook, or iCal calendar.
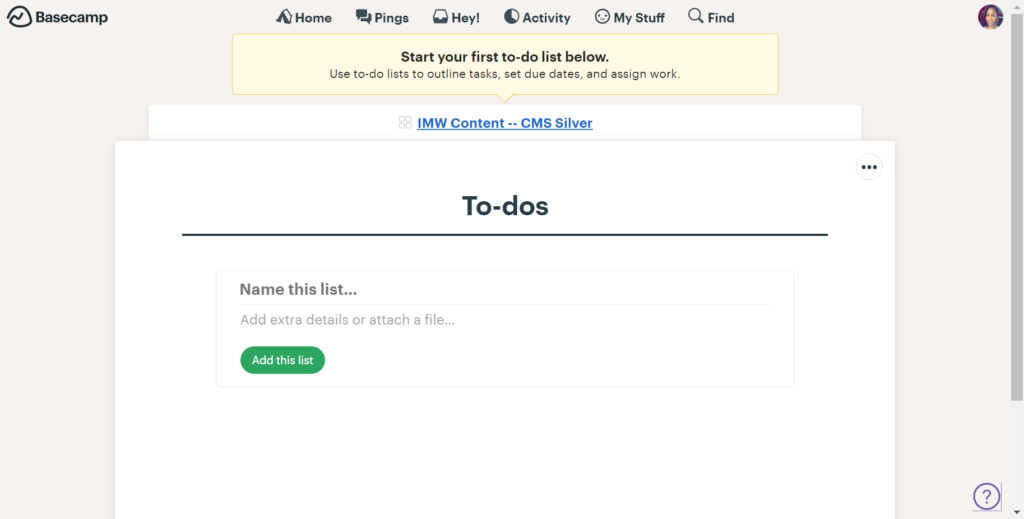
To-Dos
To-dos are the tasks within any given project. The to-dos section will show you any open and completed tasks around the completion of your web design project.

You can tell when a to-do is in progress because it will have a scheduled due date.
The team may also add notes to the to-do as they complete the task as needed. The Project Success Advisor [PSA] can also utilize to-dos to assign you a task as well.
Additionally, Basecamp will follow up on overdue tasks for you, meaning you don’t have to bother others when a task is not completed by its scheduled deadline.
Message Board
The message board organizes all messages between you and the team, keeping entire conversations together on a single page, including all of the messages created as well as the number of comments and replies within the message.
This eliminates the need to comb through emails or try to reassemble a story from fragmented replies in your inbox.
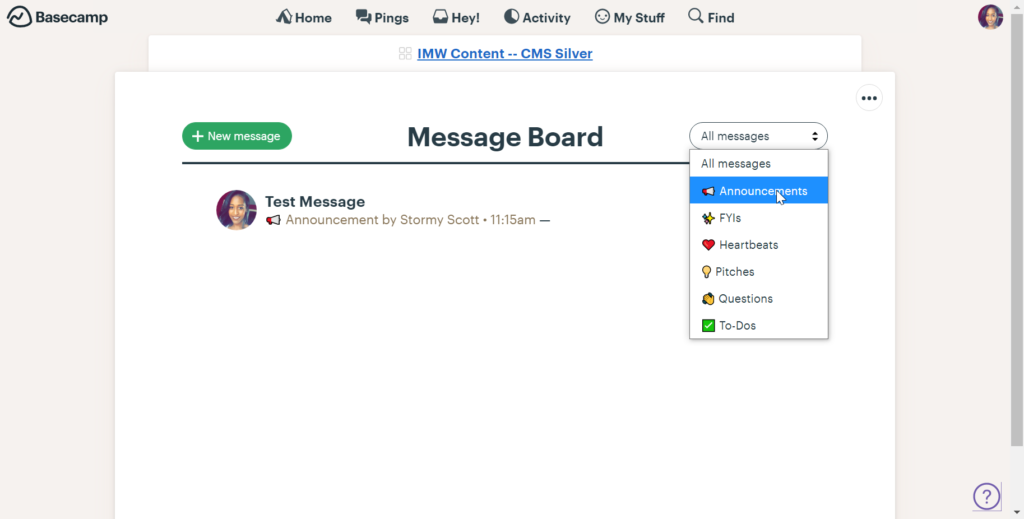
Within the message board, you can also sort messages using the dropdown to the right of the Message Board title.
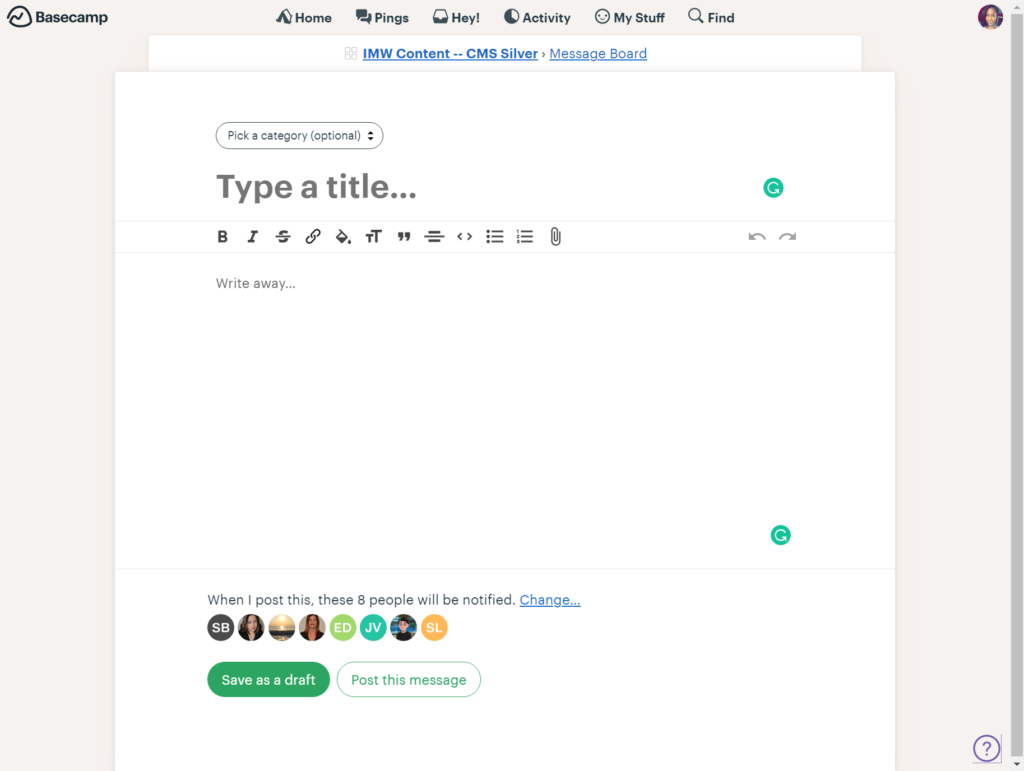
Creating a message is easy, just click on the + New Message button at the top of the page. You’ll have a familiar text editor similar to a word processor like Microsoft Word or Google Docs.
Though optional, you can place your message under a category like Announcements, FYIs, Questions, etc.

At the bottom of the message, you can also add or remove the people who will receive notifications for the message. This includes the initial posting of the message and all comments/replies.

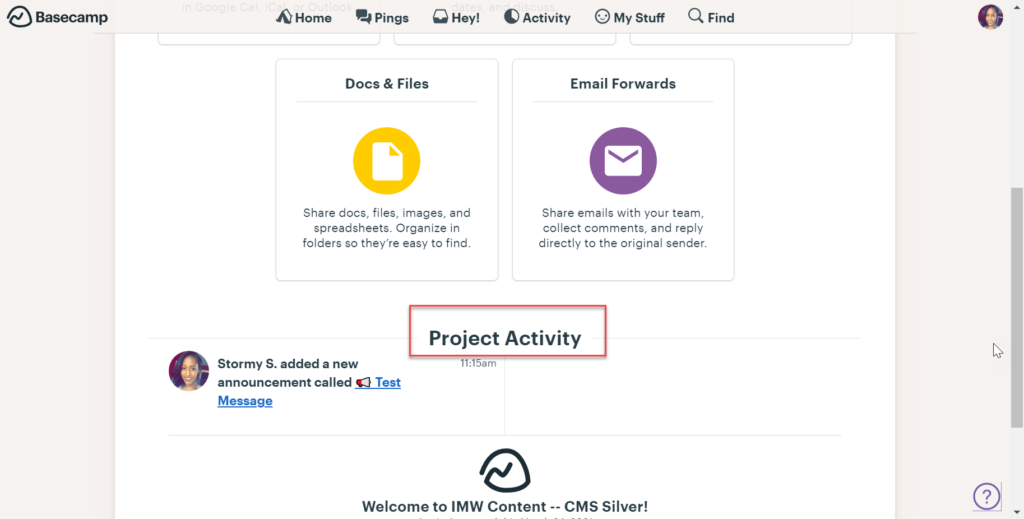
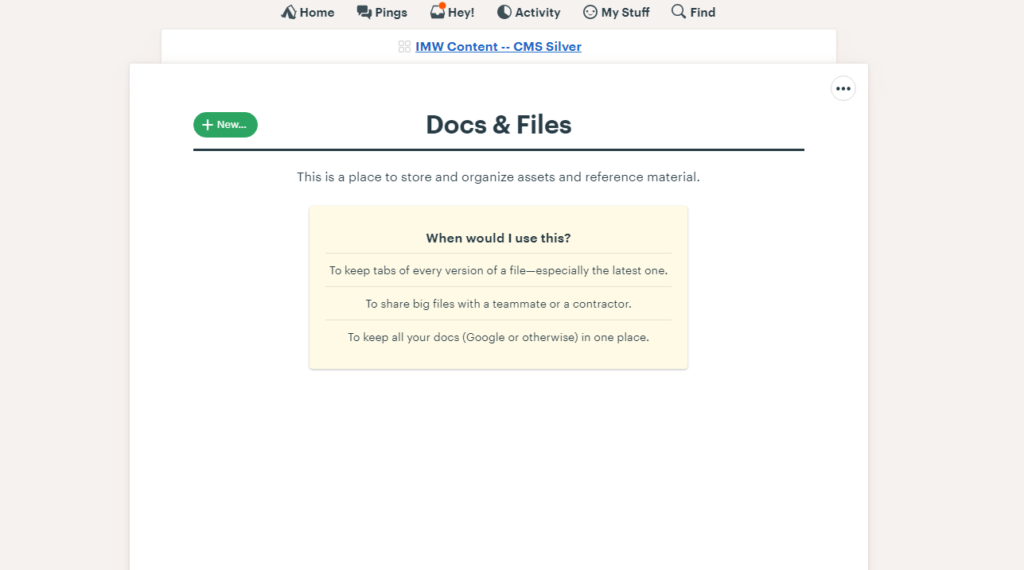
Docs and Files
Every project includes a space that is used to house and organize all documents, files, and images for the project.
Within this space, you can create folders for additional organization. You can also comment on uploaded files to give the team additional information or direction about the file or document if needed.

Email Forwards
To allow for additional organization within your project, we have added an email forwards section that allows you to forward emails into your Basecamp project. This makes it quick and easy to organize important materials and information that are necessary for the completion of your project.
There are two methods for forwarding emails:
- Forward any email to save@3.basecamp.com. If you do this, Basecamp will send you a follow-up email asking where you’d like to save your forward. Once you choose the Basecamp project, it will automatically save it and anyone on your team will be able to add comments.
- The second method is to use a special address (provided within the project) to drop an email directly into the current project. With this address, Basecamp won’t have to ask you where to put your forward — it’ll go directly into the project attached to that address.

We recommend the second method as it is the easiest way to forward your email into the project. Simply copy the link and paste it into the recipient field of your email to have it automatically added to your project.
Any file attached to the forwarded email will be saved with the email in Basecamp.
Whenever anything is added or updated in any of these sections, you will receive an email notification. All you need to do is read them and reply in Basecamp as needed.
Your replies will go right back into Basecamp, which helps our team stay on the same page and make sure everything keeps running smoothly for you.
For more information on Basecamp and it’s features, visit How Basecamp Works.
If you have any questions or concerns about Basecamp, please don’t hesitate to contact our Design Services team.
