Table of Contents

The Site Icon (sometimes called a favicon or shortcut icon) is a small image associated with a website. Site Icons differ slightly from favicons. A true favicon is an .ico format image that generally appears only in a couple of places like a browser address bar or browser tab, next to the site or page title. A Site Icon may be used in a variety of places to help identify and brand a site, including:
- Browser address bar
- Browser tab, next to the site or page title
- Beside a bookmark on desktops
- On a user’s mobile device if the site is bookmarked or added to the user’s home screen.
Because Site Icons are used in a variety of places; to ensure good image quality, regardless of where it appears, a site icon should be square and at least 512 pixels wide and tall.
A modern, user-friendly website can boost your online engagement and help build your business. Contact our professional web design team today for a beautiful, custom WordPress website.
Adding Site Icon to Your website:
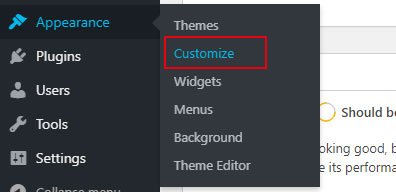
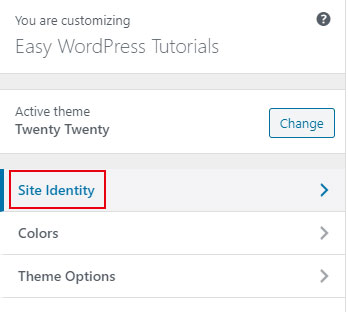
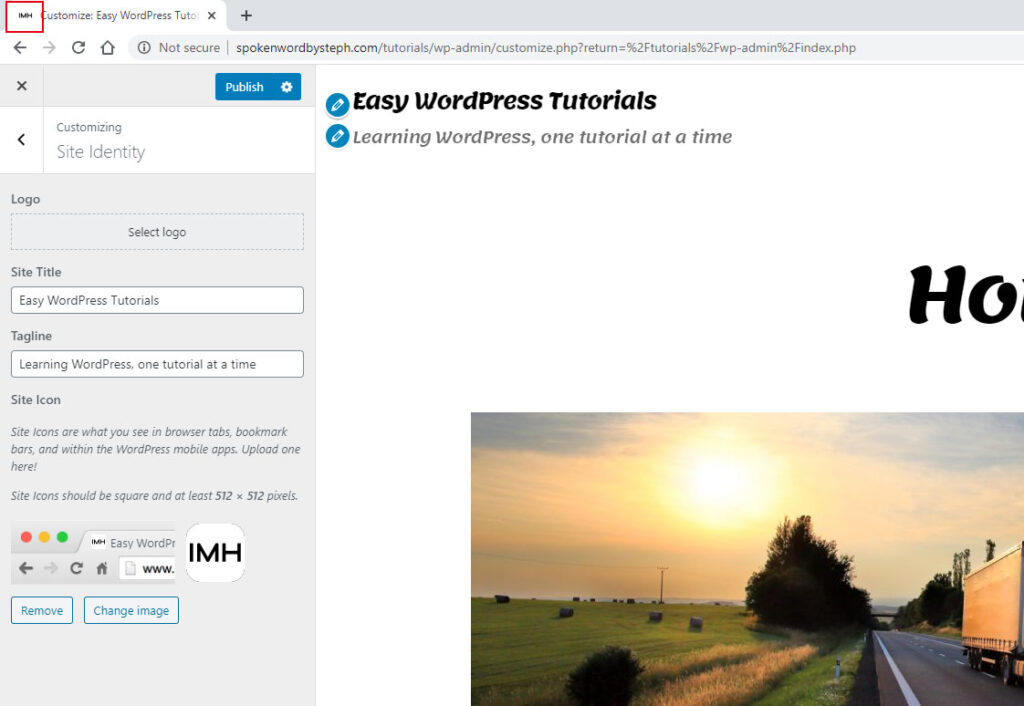
- In the dashboard, go to Appearance > Customize > Site Identity.
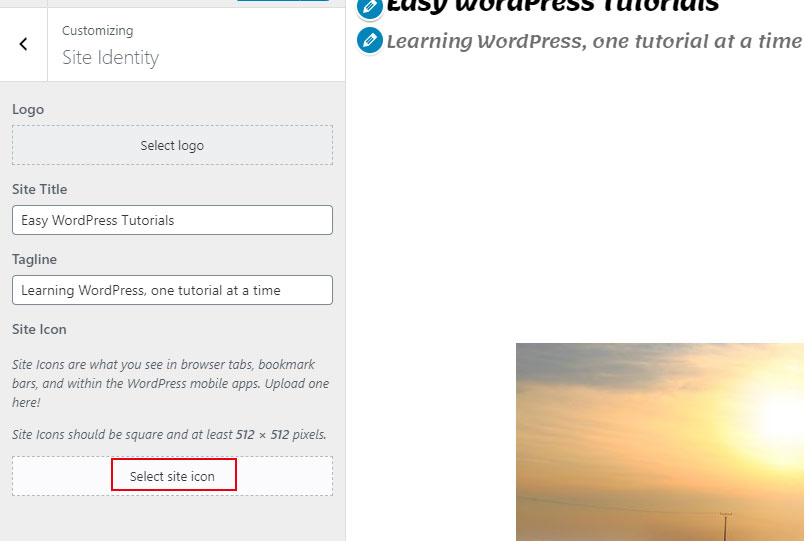
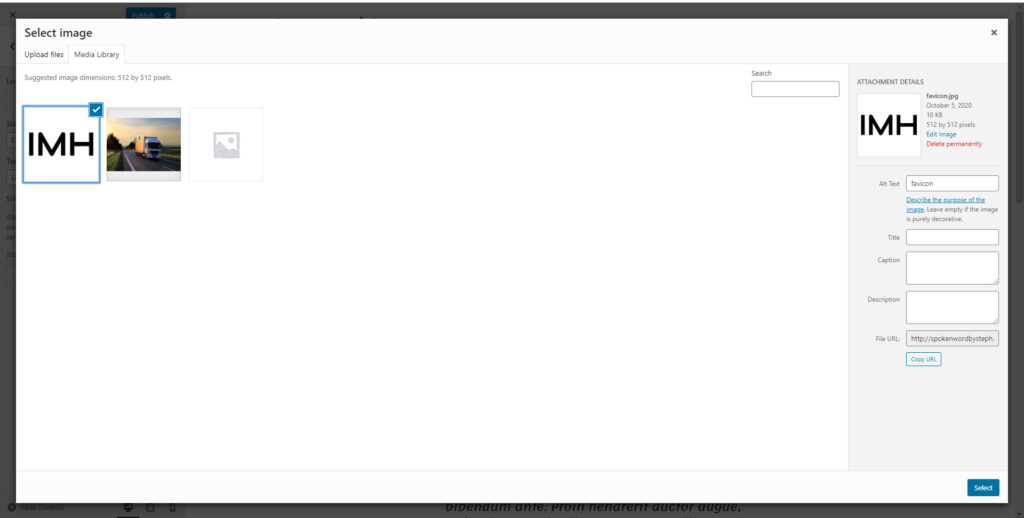
- Next, click on the Select Image button under Site Icon and upload the Site Icon. If the Site Icon was uploaded previously, select that existing image instead of uploading.
- Click the Select button in the lower right corner to take you back to the Site Identity screen.
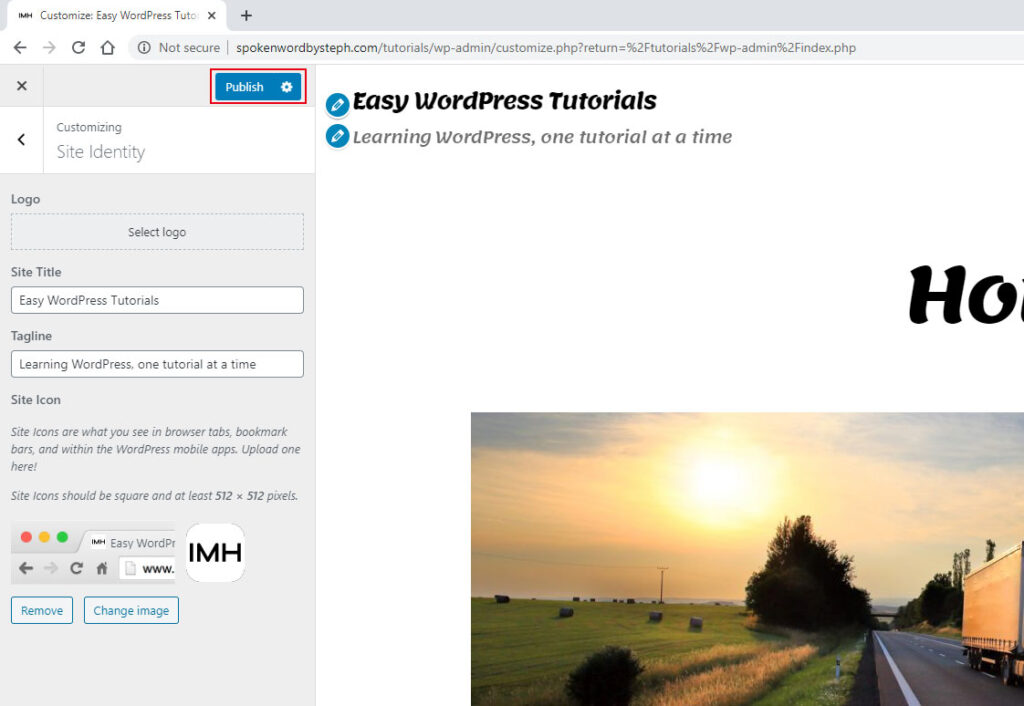
If the image isn’t 512px X 512px, you will be presented with an option to crop the image so it is 512px X 512px. Complete this step to be taken back to the Site Identity screen. - Back on the Site Identity screen, click the Publish button at the top of the panel.
- Check the live site, and you should now see the icon next to the site/page title on the browser tab. Depending on the browser used, you may see the icon next to the browser address bar as well.
Note, if you are changing from a favicon.ico to a Site Icon, you will need to either rename the favicon.ico file on the server or delete it. Additionally, the old favicon.ico file may be cached in the browser for a couple of days as well, and you will need to come back and check the Site Icon after a couple of days.
For more tutorials and information on how to customize your website or get started with the design process, please check our Web Design Services channel!